画像圧縮とは?
画像圧縮とは見た目がほとんど変化しないようにしつつ、画像のデータ量が小さくなるようにデータを変換することです。
圧縮には完全な元のデータへと戻すことができる可逆圧縮と、完全な元のデータへと戻すことができない非可逆圧縮とがあります。
Webサイトで利用される画像圧縮の多くは非可逆圧縮で、元の画像データへと完全に戻すことができない代わりに、データサイズを大幅に削減することができます。
簡単にいうと画像圧縮とは、画像の見た目をほとんど変えないままデータサイズを小さくするという意味になるね!
画像圧縮のメリット
画像圧縮によるメリットは先述したように、画像圧縮をすることでデータサイズを大幅に削減することができることです。
データサイズが大幅に減ると、その分通信するデータ量が減るのでサイトの表示速度が速くなります。表示速度はSEOをする上で重要な要素ですので、画像圧縮をすることはSEO対策において重要だといえます。
また、クライアントとの通信量が減ることでサーバへの負荷が軽減されたりといったメリットもあります。
サイト全体としてのデータサイズを小さくすることが大切だから、データサイズを小さくできる画像圧縮には大きなメリットがあるんだね!
画像圧縮のデメリット
非可逆的な画像圧縮をすると元の画像に比べて、画質が劣化してしまいます。大抵の場合、人には分からない程度でしか劣化しませんが、場合によっては人の目でも分かるくらいに劣化することもあります。
また、画像圧縮をするためにそこそこの時間を要するといったデメリットもあります。
非可逆的な画像圧縮をすると圧縮に時間がかかり、データが変化してしまうということだね!
Compress JPEG & PNG images について
Compress JPEG & PNG images とは画像圧縮を自動あるいは手動で行うことができるプラグインです。
無料での利用では設定によりますが毎月100枚程度の画像を圧縮することができます。
無料枠を超えた分の画像を圧縮したい場合は、画像サイズに応じて料金を支払うことで圧縮が可能となります。
小規模なサイトであれば無料枠だけでも足りますので、画像圧縮を行っていない人は是非利用してみてください。
それでは、 Compress JPEG & PNG images の利用方法を解説していくぞ!
Compress JPEG & PNG images の設定方法
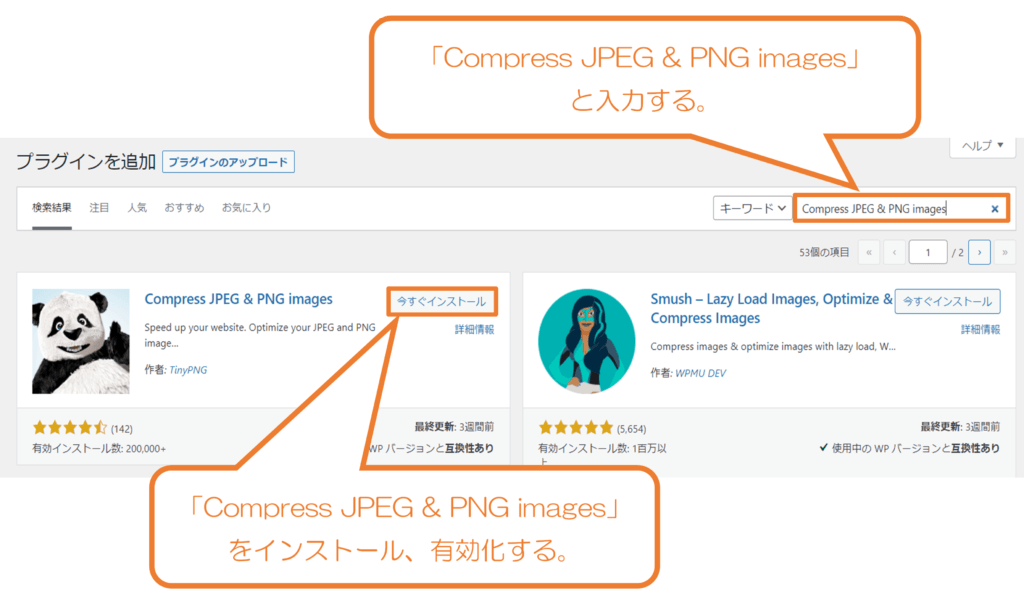
1. WordPress編集ページから「 Compress JPEG & PNG images 」をインストールして有効化する。

プラグインのインストール・有効化の方法が分からないという人は下の記事を参考にしてみてください。
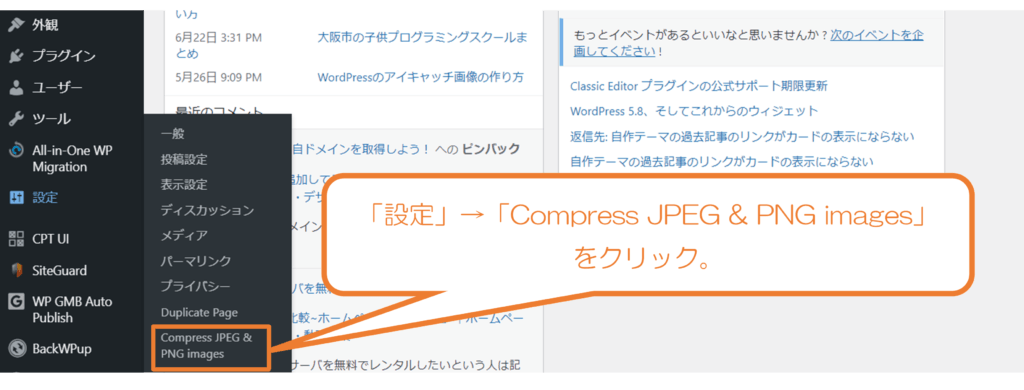
2.左側のメニューバーから「設定」→「 Compress JPEG & PNG images 」をクリックします。

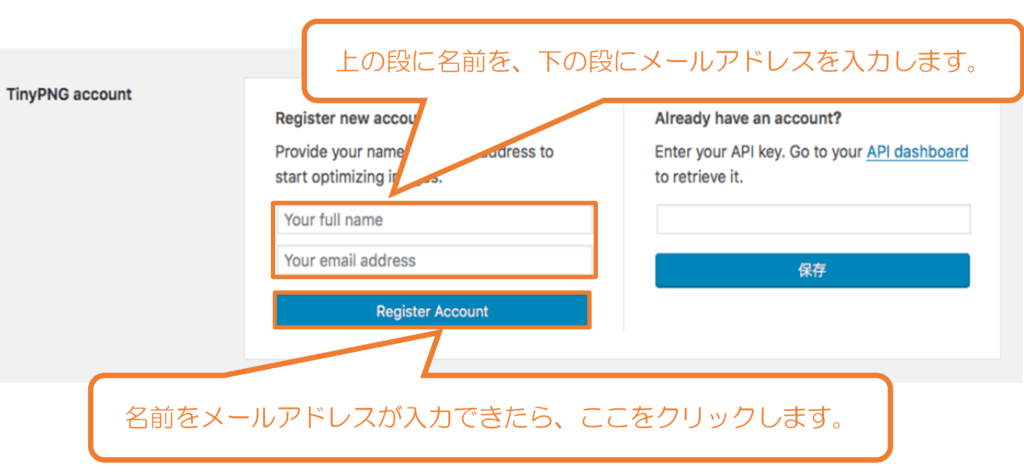
3-1. 「Your full name」のところには名前を、「Your email address」のところにはメールアドレスを入れ、その後「Register Account」をクリックします。

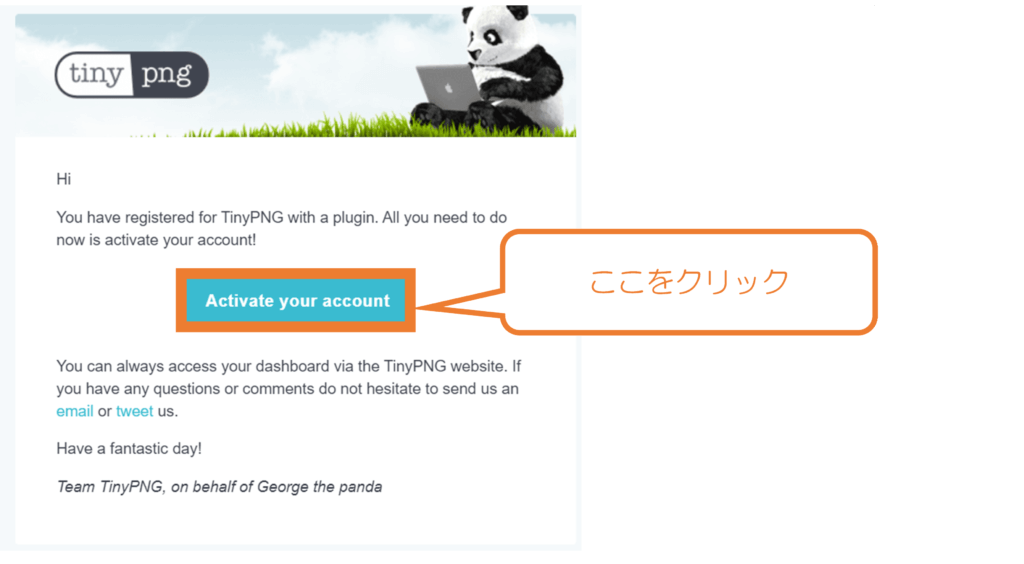
3-2. 先程入力したメールアドレス宛てに下のようなメールが届いているはずですので、「Activate your account」ボタンをクリックします。

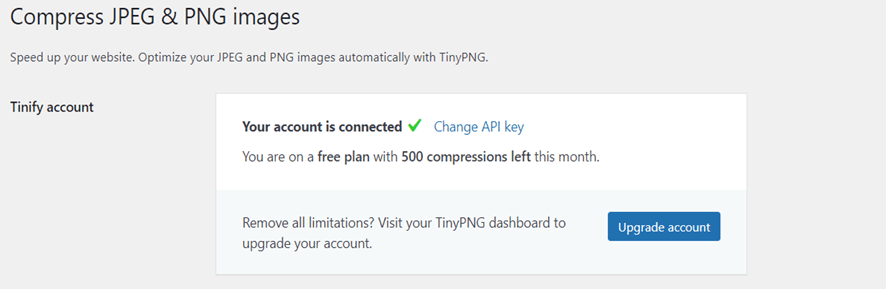
4. 「Compress JPEG & PNG images 」の設定画面に下の画像のような表示がされていればアカウントの作成は完了です。

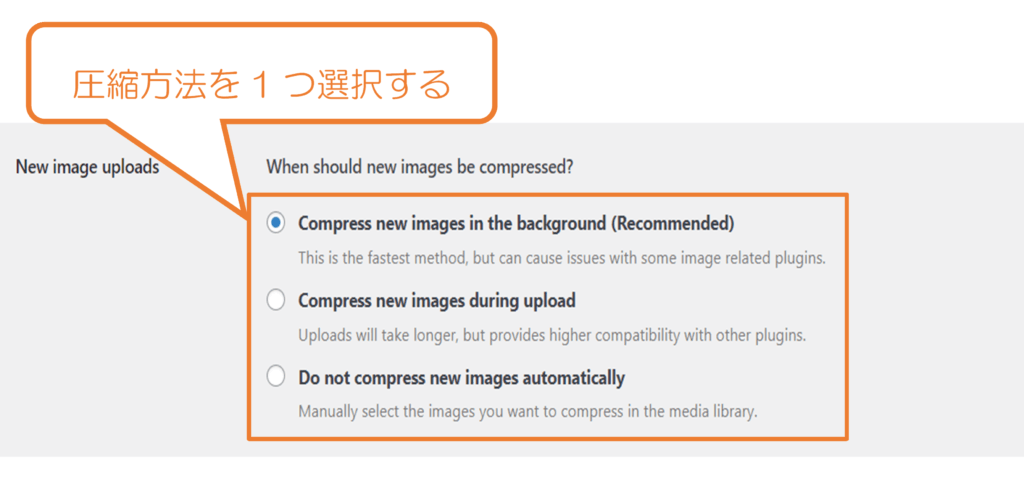
5. 圧縮方法(タイミング)を選択します。

新たに追加する画像について、どのタイミングで圧縮を行うのかを一つ選択します。各項目の意味は次のようになります。
これを選択しておくと、新しい画像を追加した後、自動で画像が圧縮されるようになります。 (Recommended) とあるように公式がおすすめしている設定です。
ただし、他のプラグインと処理が衝突するなどして問題が発生する可能性があります。
また、勝手に画像が圧縮されてしまうため、大量の画像をアップロードする場合、無料プランでの利用では月の後半で圧縮できなくなることもあります。この方法を選択する場合は、計画的にアップロードをするようにしましょう。
これを選択しておくと、新しい画像を追加したときに自動で画像が圧縮されるようになります。
ただし、勝手に画像が圧縮されてしまうため、大量の画像をアップロードする場合、無料プランでの利用では月の後半で圧縮できなくなることもあります。この方法を選択する場合は、計画的にアップロードをするようにしましょう。
これを選択しておくと、新しい画像を追加したときに自動で画像が圧縮されなくなります。
既にアップロードをしている画像を優先的に画像圧縮したい場合など、手動で圧縮する画像を選択したい場合はこれを選択しておきましょう。
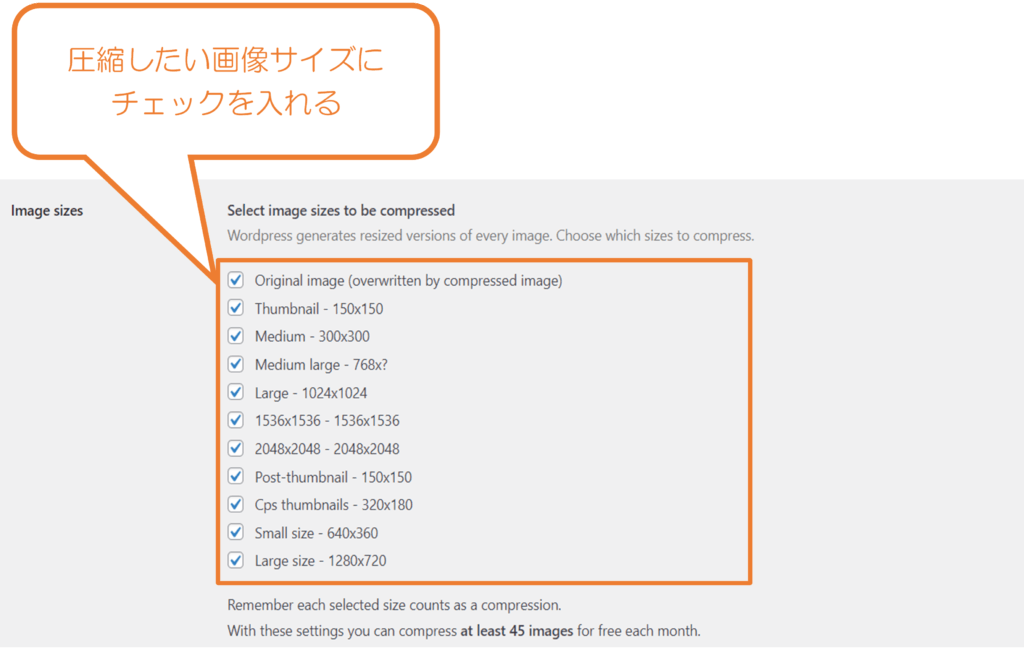
6. 圧縮したい画像サイズを選択します。
WordPressないで画像は様々なサイズで利用されています。ここの設定では利用するサイズによって画像を圧縮するか否かを設定することができます。
どれを選択すれば良いか迷ったときは「Large – 1024✕1024」など、画像サイズが大きな物を選択するようにしましょう。

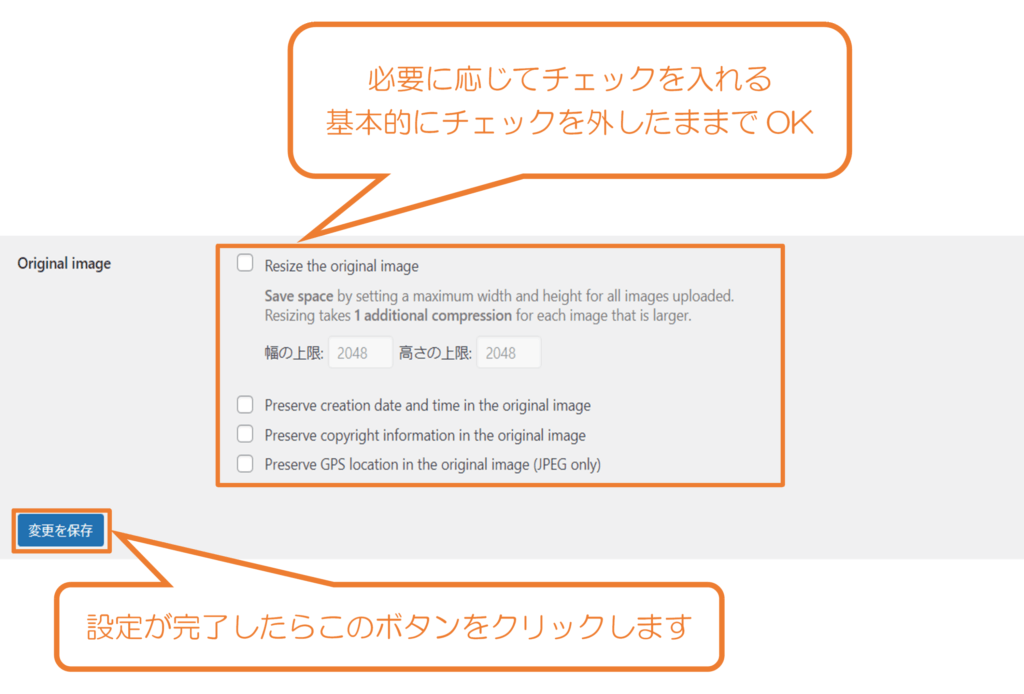
7. Original imageについての設定を行い、設定できたら「変更を保存」ボタンをクリックします。
先程設定した「Image sizes」のところで「Original image」を選択した場合、下の画像のように追加で設定欄が表示されます。ここの設定は基本的に全てチェックを外したままでOKです。
設定が全て完了したら、最下部にある「変更を保存」ボタンをクリックしましょう。

Compress JPEG & PNG images での選択圧縮方法
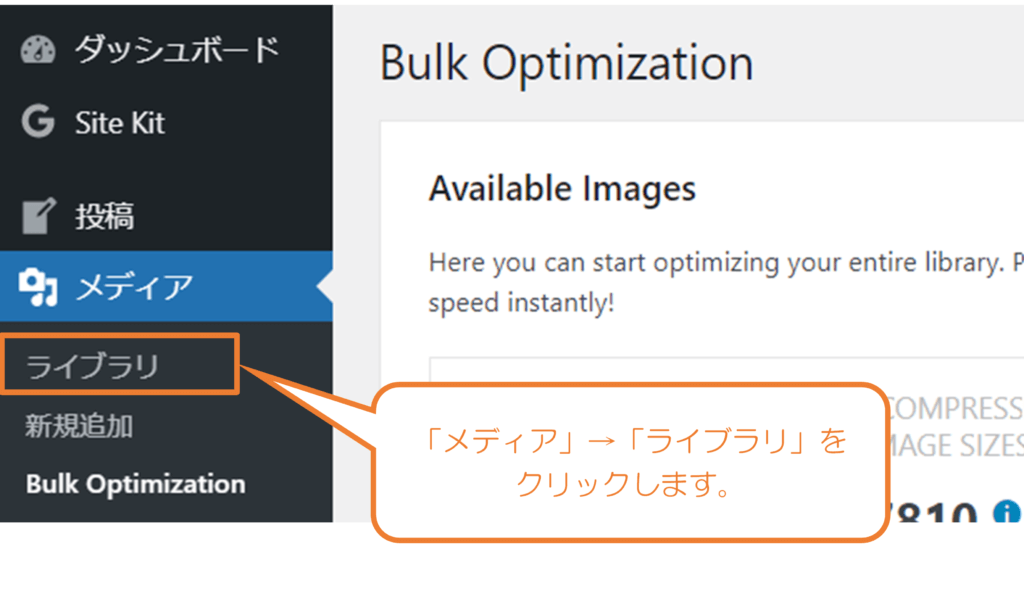
1. 左側のメニューバーから「メディア」→「ライブラリ」をクリックします。

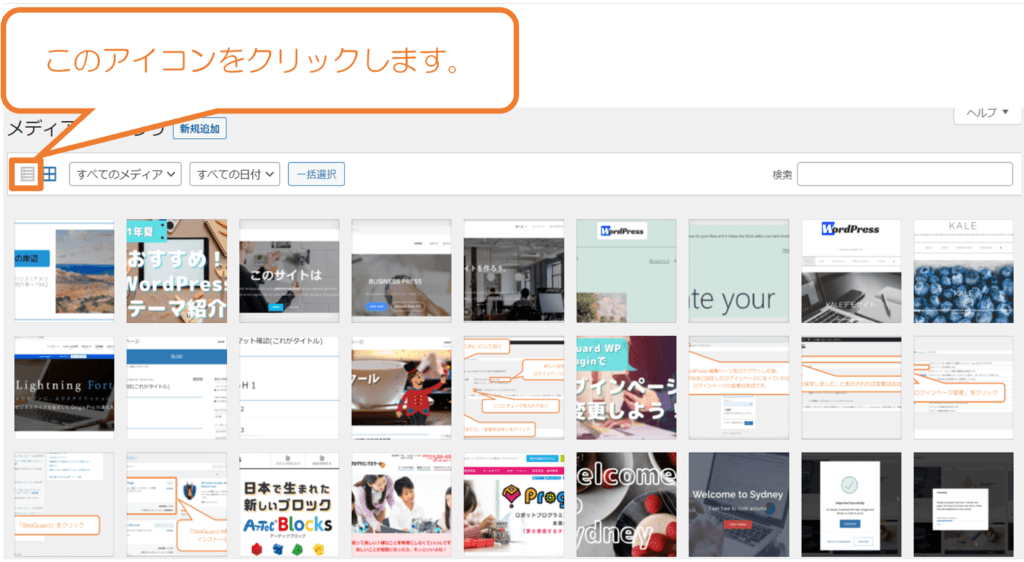
2. 画面左上にある、リスト表示アイコンをクリックします。

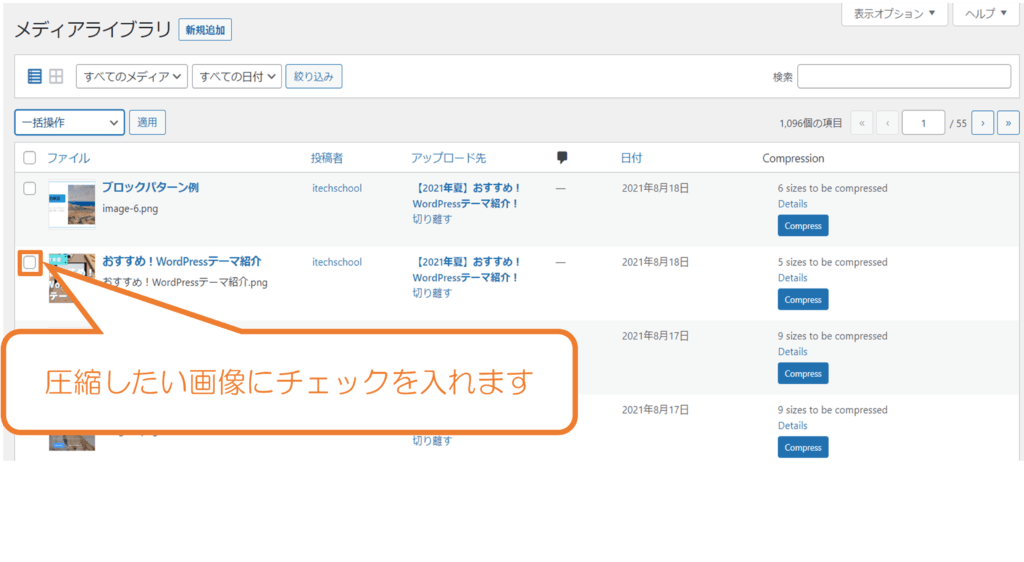
3. 圧縮したい画像の横にあるボックスにチェックを入れます。

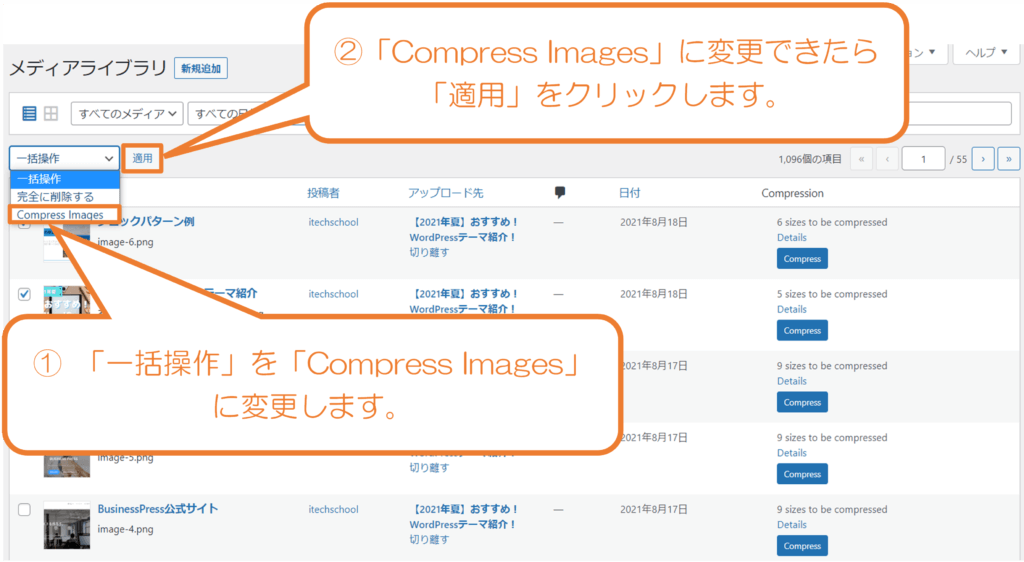
4. 左上の「一括操作」を「Compress Images」に変更して、「適用」ボタンをクリックします。

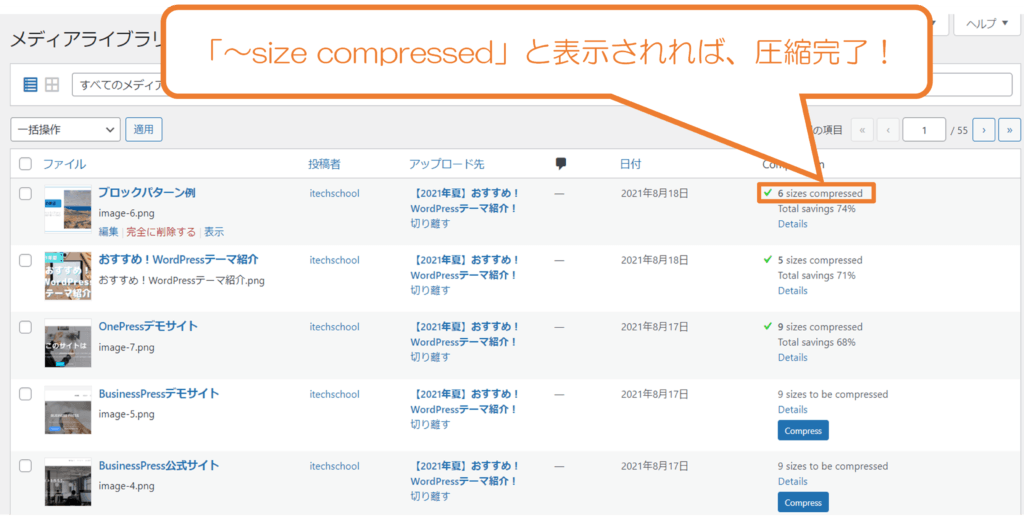
5. 少し時間をおいて、下の画像のように「~ sizes compressed」という表示が出れば圧縮成功です!!

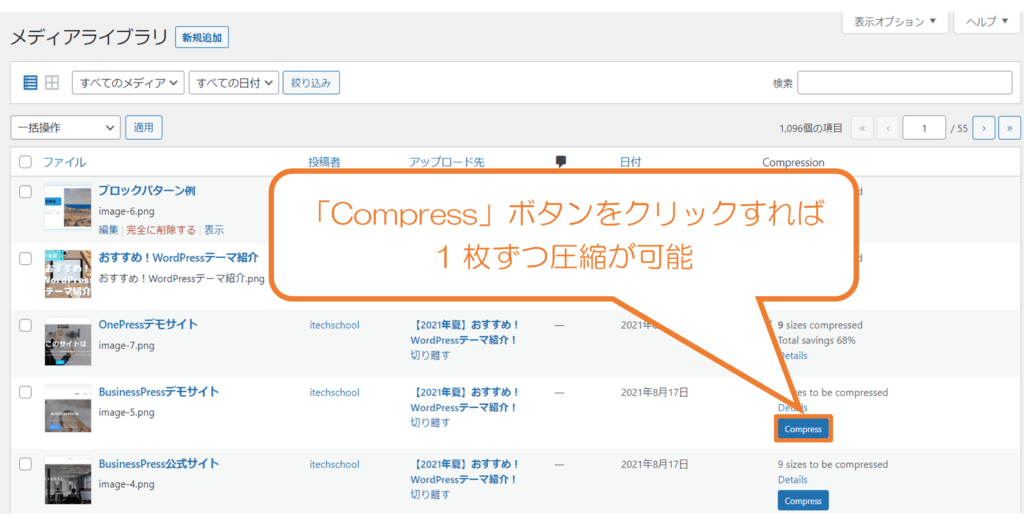
下の画像のように、「Compress」ボタンを押すことで1枚ずつ圧縮していくことも可能だぞ!

Compress JPEG & PNG images での一括圧縮方法
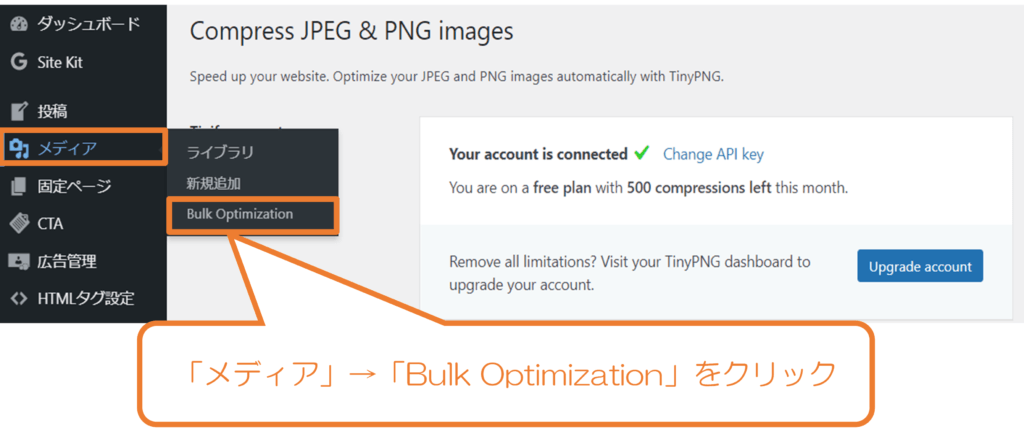
1. 左側のメニューバーから「メディア」→「Bulk Optimization」をクリックします。

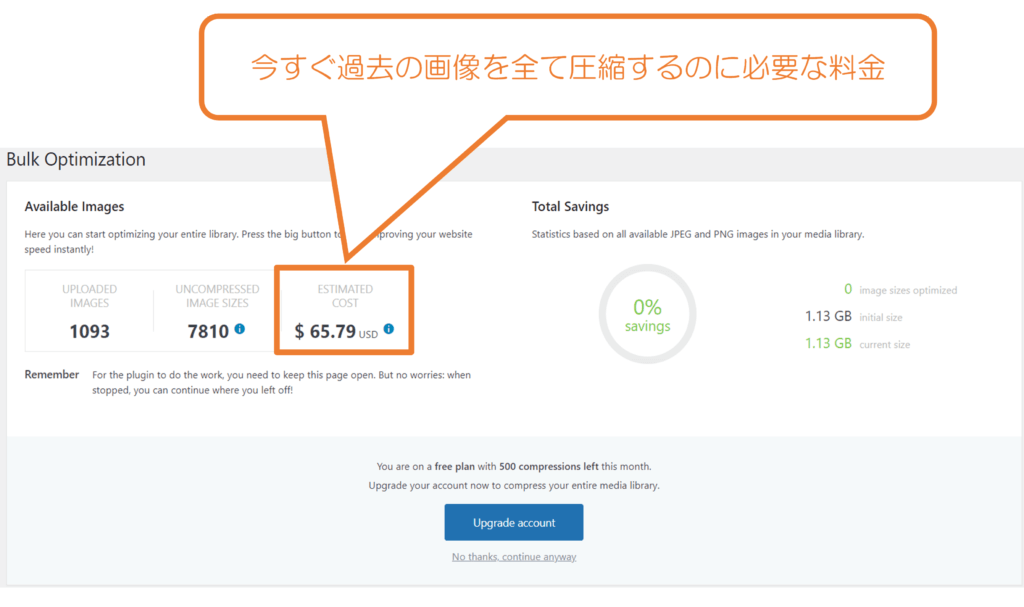
2. 全ての画像を圧縮できるか確認する。
下の画像で示したように「ESTIMATED COST」の部分を見ることで、今までアップロードしてきた画像を全て圧縮するのに必要な金額を確認することができます。

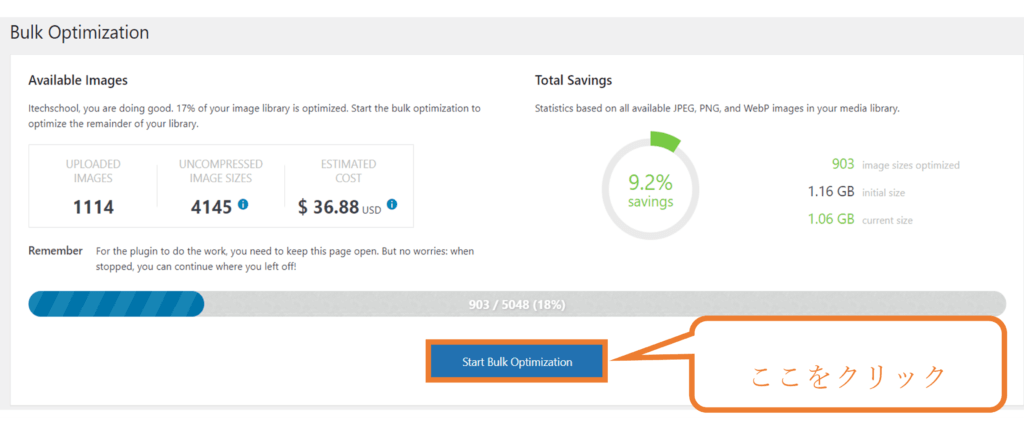
もし、 「ESTIMATED COST」が $0.00であれば、無料枠で現時点での全ての画像を圧縮することができます。そのときは「Start Bulk Optimization」ボタンをクリックすることで全ての画像を一括で圧縮することができます。
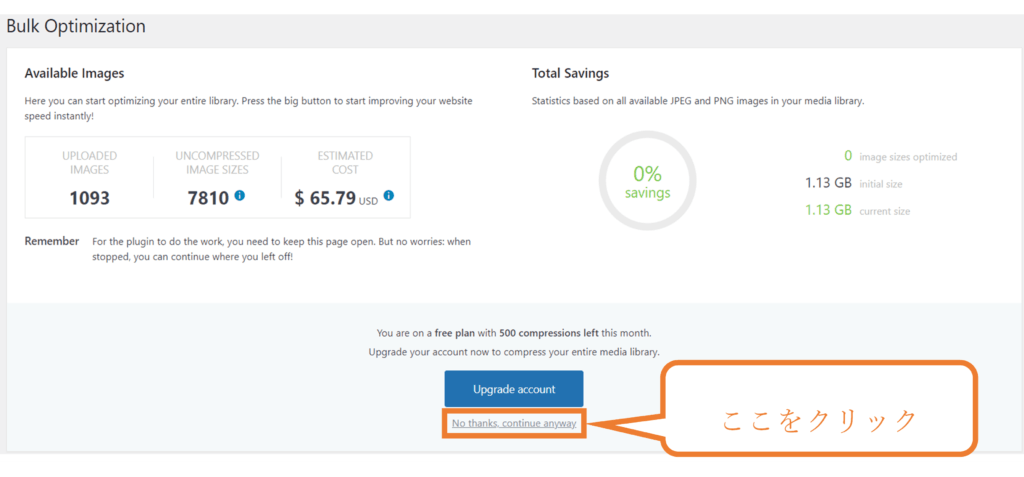
また、全ての画像を圧縮できなくても、無料枠ギリギリまで画像を一括で圧縮することもできます。そうしたい場合は「No thanks, continue anyway」をクリックしたあと、 「Start Bulk Optimization」ボタンをクリックするようにしましょう。


圧縮枚数に余裕がある場合は一括で画像を圧縮してみよう!
最後に
Compress JPEG & PNG images での画像圧縮はうまくできたでしょうか?
画像圧縮はSEO対策に有効な手段ですので、可能な限り全ての画像を圧縮していくようにしましょう。
また、画像圧縮する方法は「Compress JPEG & PNG images」を利用する以外にもありますので、無料で多くの画像を圧縮した場合などはインターネットで調べるなどして、他のプラグインやツールも利用してみてください。