皆さん、こんにちは!
本日は、WordPressの記事を投稿する時のアイキャッチ画像の作り方について
教えていくよ!
アイキャッチ画像とは?
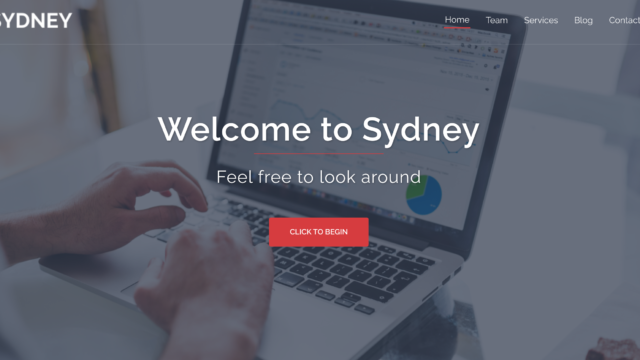
アイキャッチ画像は、下のようなブログ記事に対してのアイコンのようなものです!

アイキャッチ画像は、SNSで拡散した時のイメージアイコンになります!
その画像を見ただけで何の記事かも一目でわかるように作ることが大切です!
- アイキャッチ画像はSNSで拡散するときのイメージアイコンになります!
- 記事の内容が一目でわかる画像にすることが大切!
- 文字を目立つように工夫します!
アイキャッチ画像はCanvaで作ろう!
Canvaとは
Canvaは、無料で利用できるデザインツールです。
youtubeのサムネイル画像、WordPressのアイキャッチ画像など、さまざまな用途に利用できます。
私もこれまでイラストや画像をつくるのに illustratorを使っていたのだが、
Canvaに出会ってからは簡単なイラスト制作はCanvaでつくるようになったぞ!
それはやはり、お洒落なフォントや豊富な無料画像が気軽に利用できて、
Canvaを使えば誰でもセンスの良いイラストが作れるからなのだ!


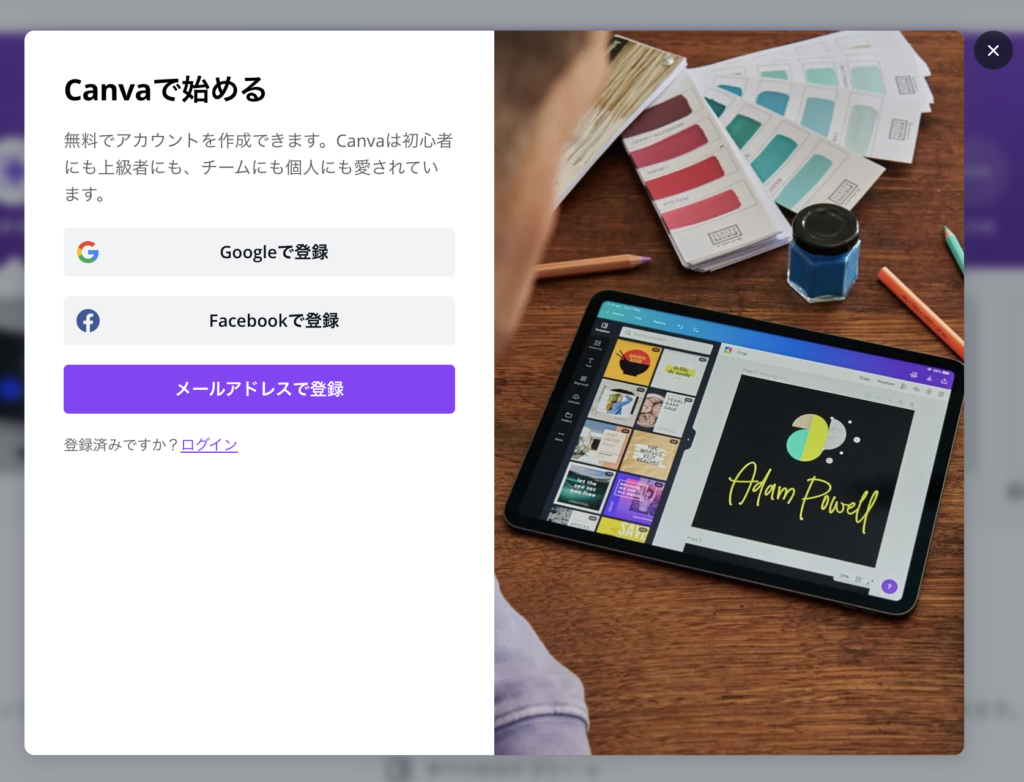
Canvaでアカウントを無料登録しよう!

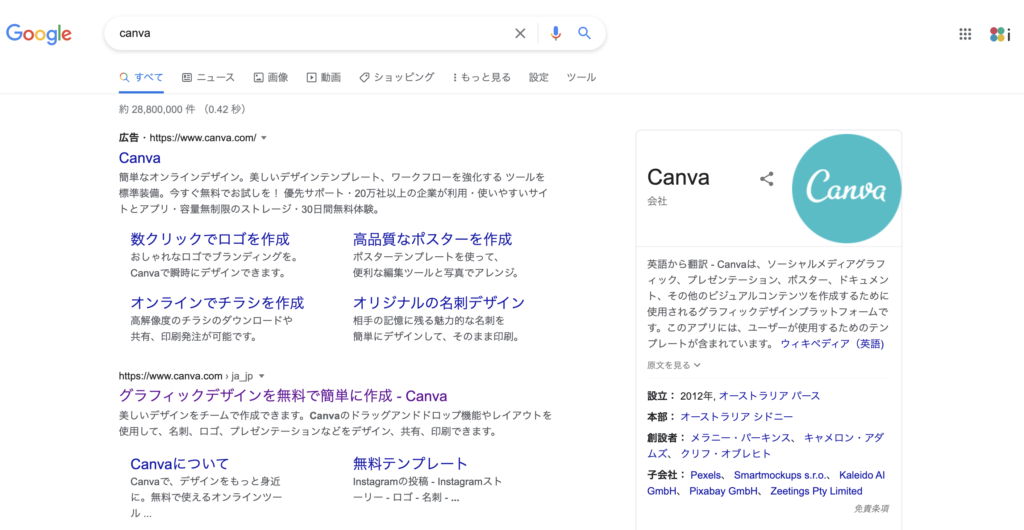
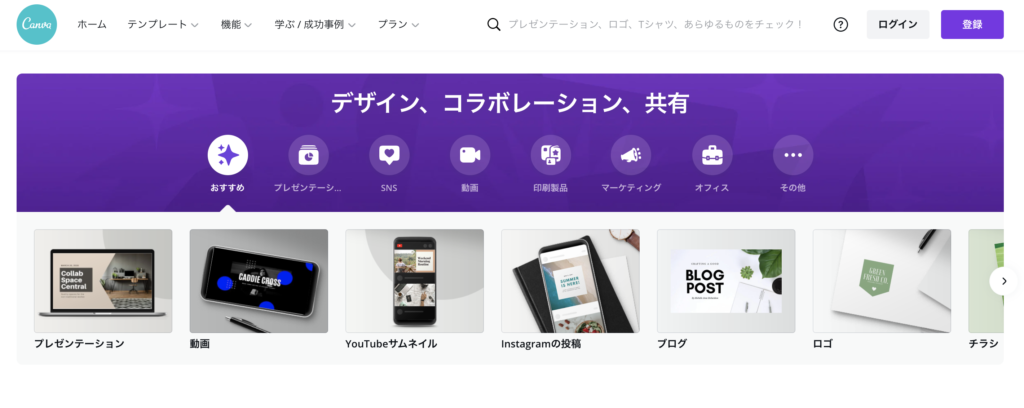
canvaと検索して、ページを開くのだ!

右上の「登録」ボタンからアカウントをつくろう!

Canvaで初めにアイキャッチ画像のサイズを決めよう!
さてさて、アカウントはつくれたかな?

さっそく、アイキャッチ画像を作っていこう!
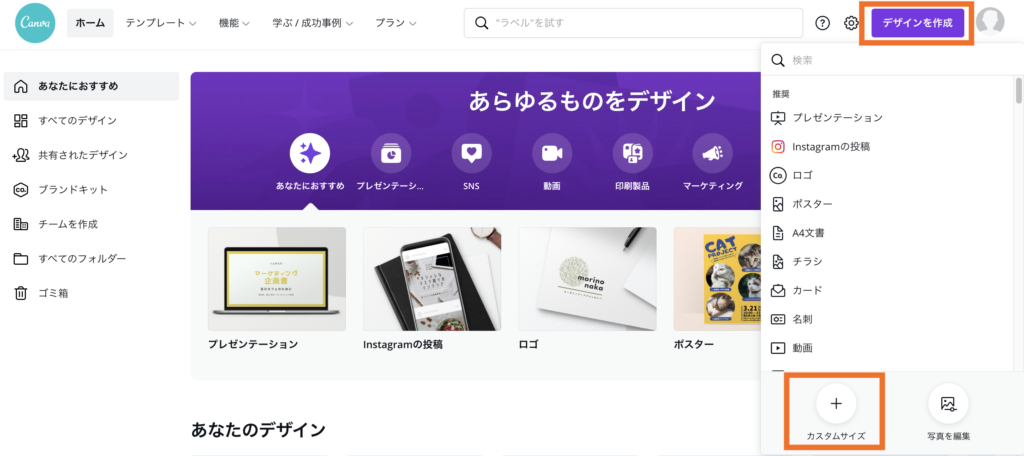
右上の「デザインの作成」から「カスタムサイズ」をクリック!
アイキャッチ画像の推奨サイズは、これだ!
1200×630px(1.91:1)
1200×675px(16:9)
1200×630px(1.91:1)を推奨しているサイトが多いが、
今回は1200×675px(16:9)で作っていきます!

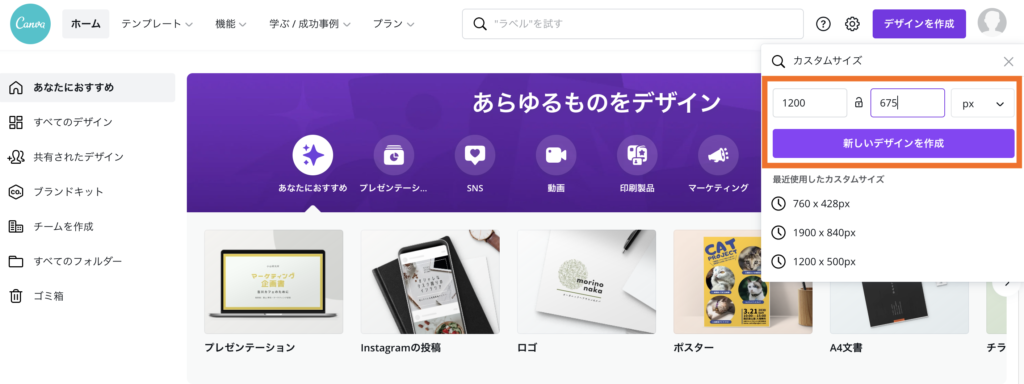
1200×675と入力して、
「新しいデザインを作成」をクリック!
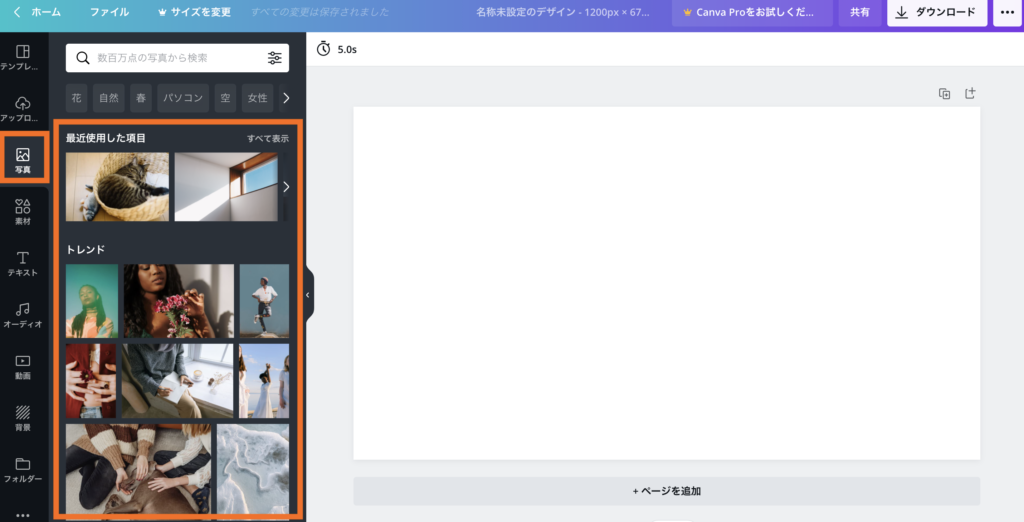
Canvaでフリー画像を活用しよう!

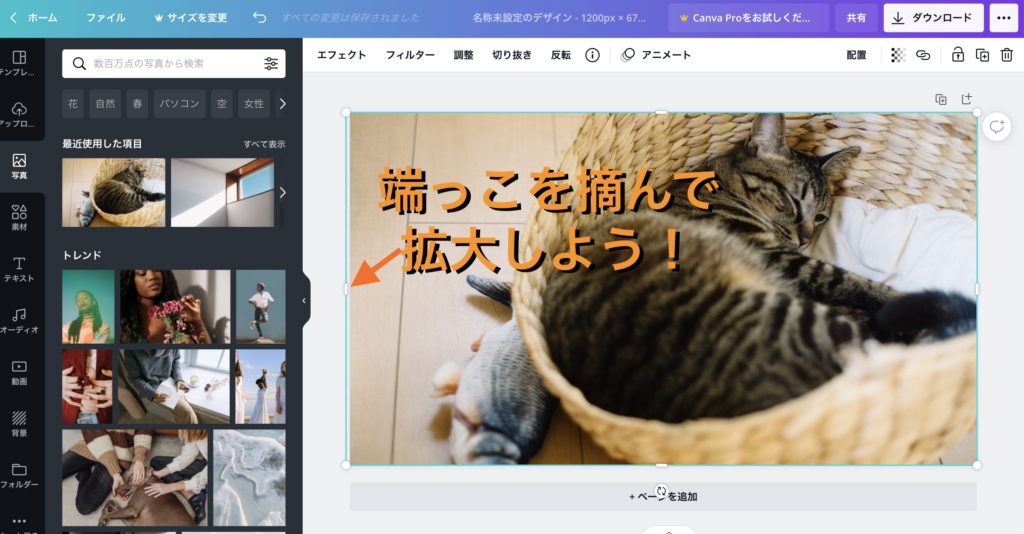
好きな写真を選んでみよう!
そして、端っこを摘んで拡大しよう!

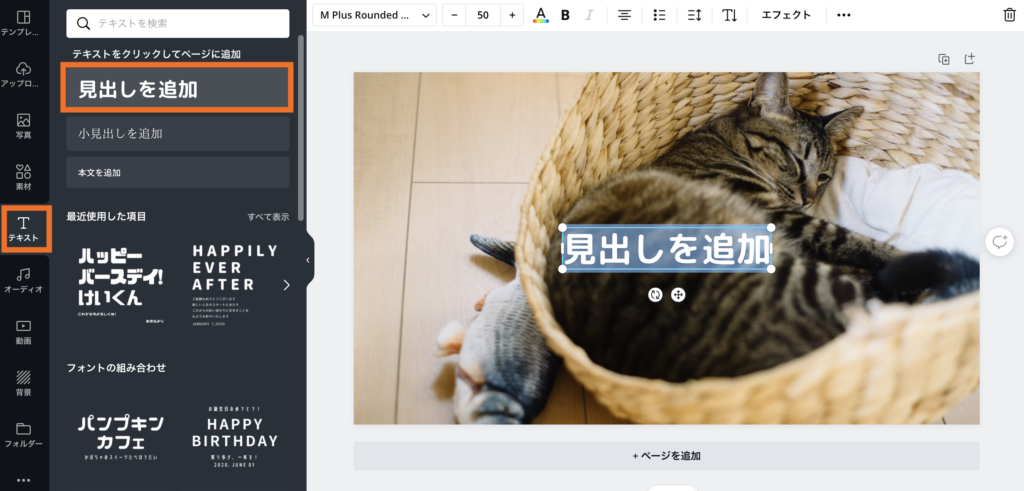
Canvaでアイキャッチ画像のテキストを入力しよう!
左の「テキスト」から「見出しを追加」しよう!

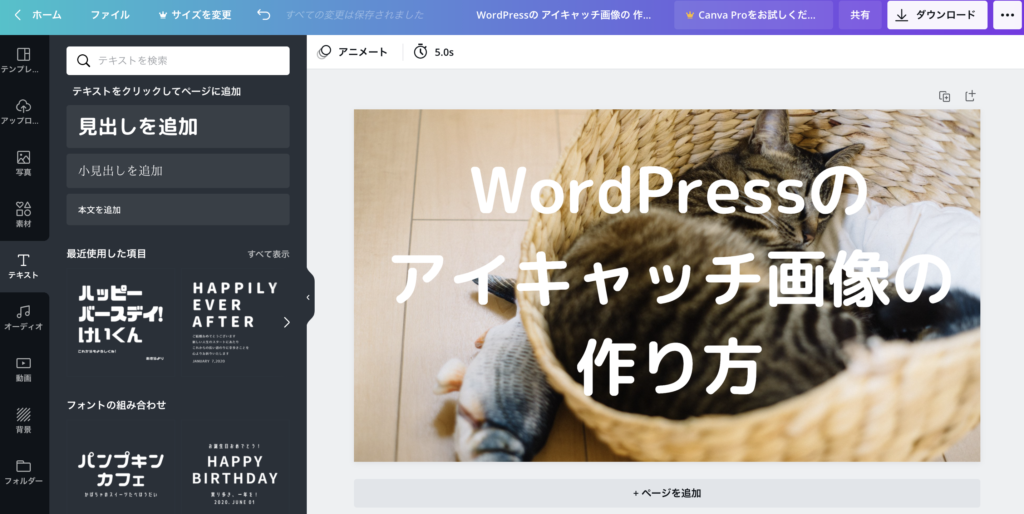
テキストを入力しよう!
今回は、「WordPressのアイキャッチ画像の作り方」
にしているよ!
一般的には、ブログのタイトルをここに入力します!

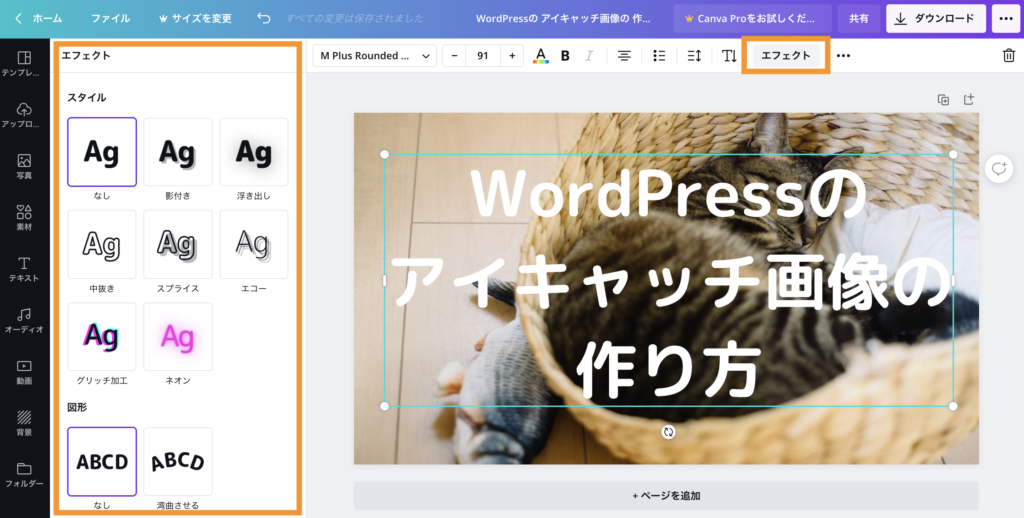
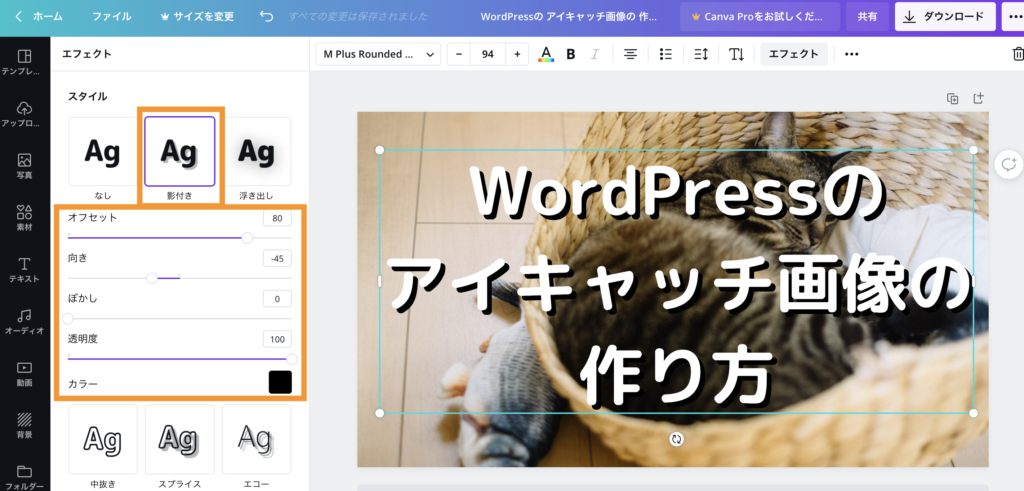
次にテキストを選択して、エフェクトのボタンをクリックしよう!
すると、
左からエフェクトを選ぶことができるよ!

今回は、
・「影付き」
・オフセットを「80」
・透明度を「100」
・カラーを「黒」
に設定してみたよ!

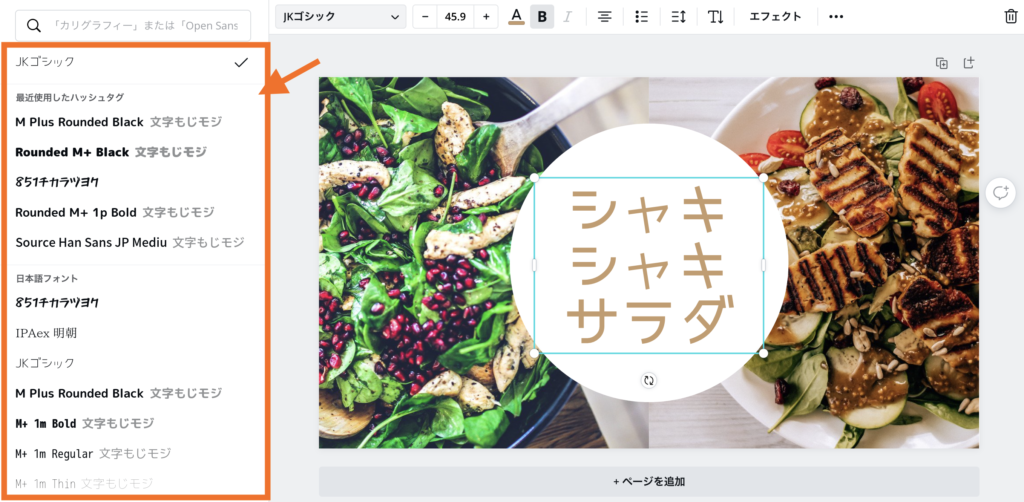
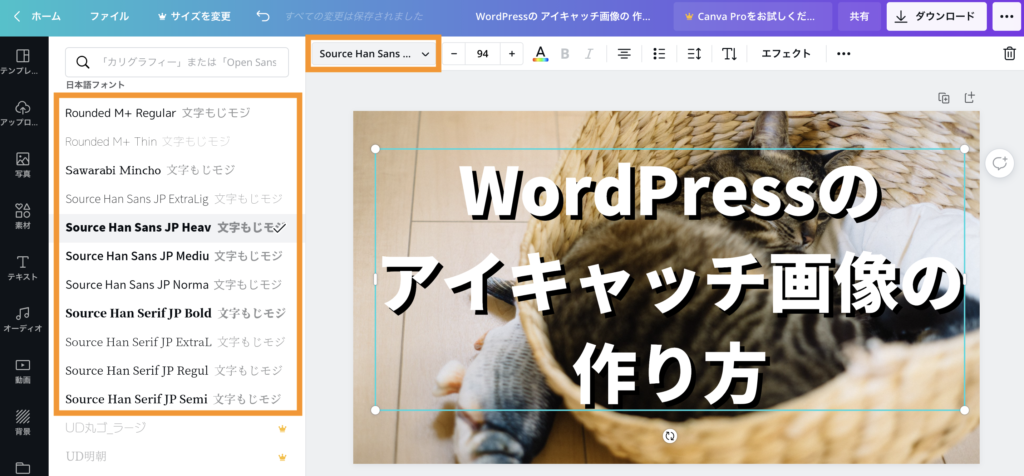
次にフォントの設定をしよう!
左上のところから自由に好きなフォントを選んでみてね!

画像をダウンロードしよう!
右上のダウンロードボタンを押してダウンロードしよう!

画像をアイキャッチ画像に設定しよう!
ダウンロードした画像をアイキャッチ画像に設定しよう!
WordPressの投稿画面の右側の設定で画像を設定できるよ!

画像の設定はできたかな?

ブログの一覧画面を確認して、画像が設定されていたら成功だ!