本記事では、WordPressの無料テンプレート「Fukasawa」の使い方について解説します。
Fukasawaは、デザイン性に優れたポートフォリオサイトとして有名なテンプレートです。
「WordPress 無料テンプレート」で調べると一度は目にしたことがあるのではないでしょうか?
私も以前から気になっていたので、今回の記事では試しに使ってデモサイトを作ってみたいと思います。

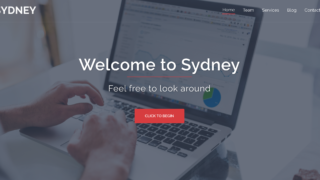
Fukasawaのデモサイトを紹介します
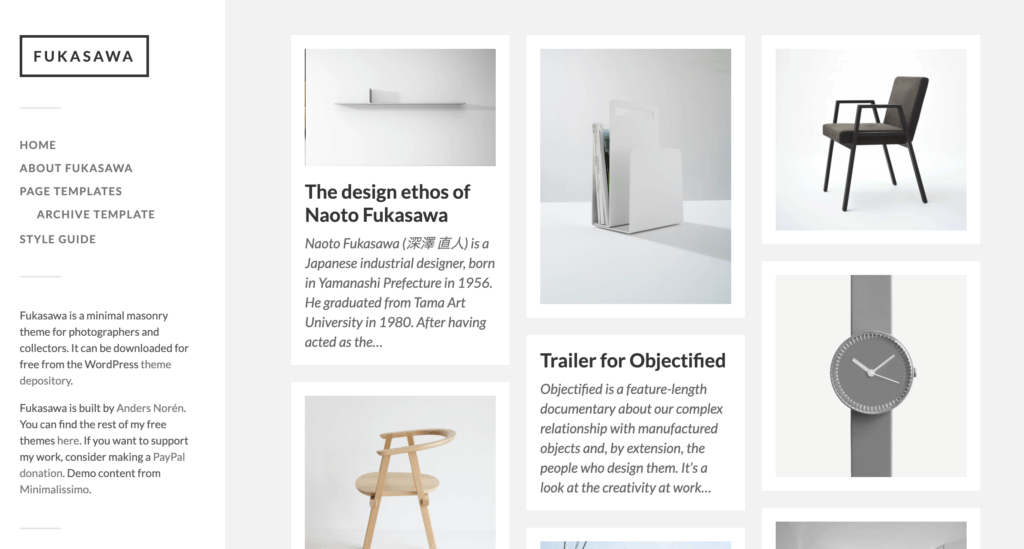
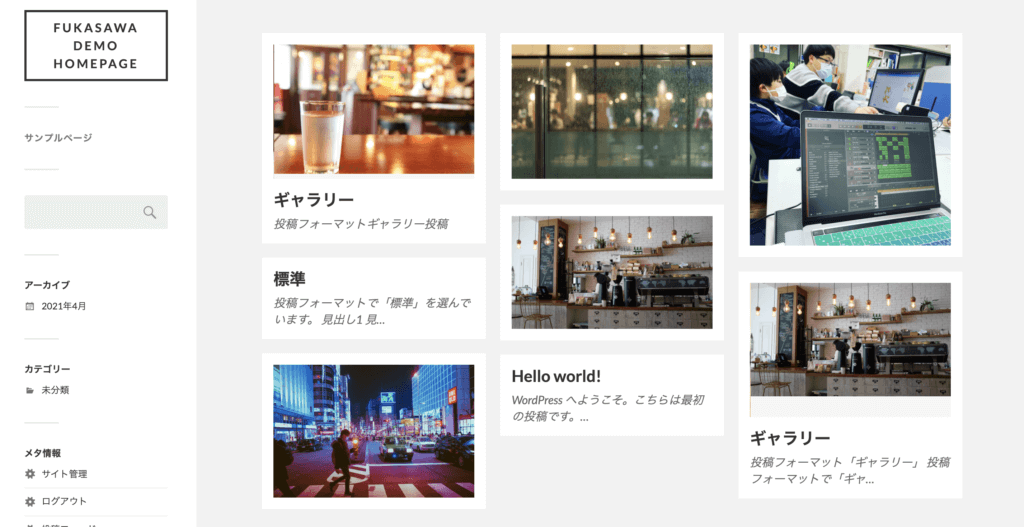
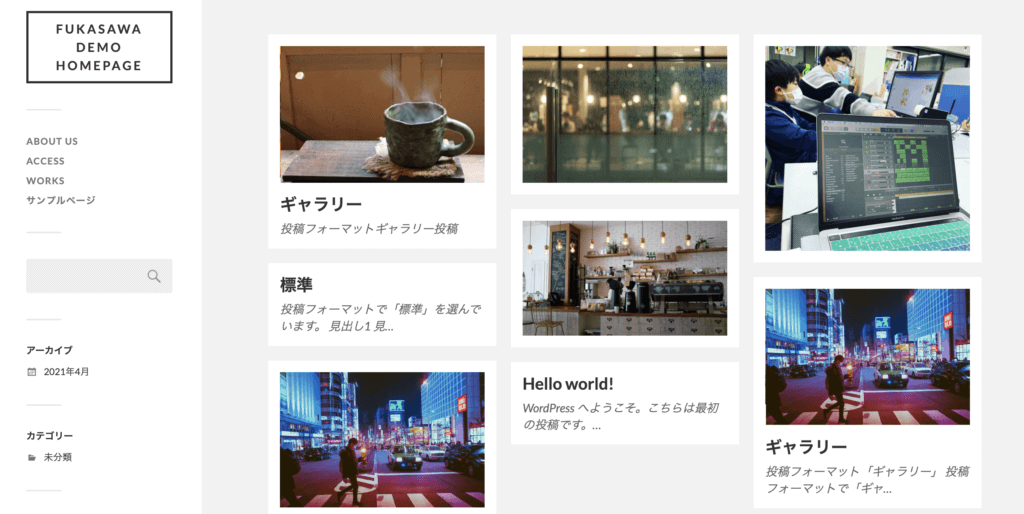
ブログ記事を投稿していくと、トップページに画像が並んでお洒落に並んでくれます。
ブラウザの幅によって自動的に整列してくれるところもカッコいいデザインだと思います。
Fukasawaの公式デモサイトへのリンクです↓
https://andersnoren.se/themes/fukasawa/
こちらは今回の記事を最後までやってみた場合にできるサイトです↓
https://itech-school.com/Fukasawa/
Fukasawa3カラムのデザイン

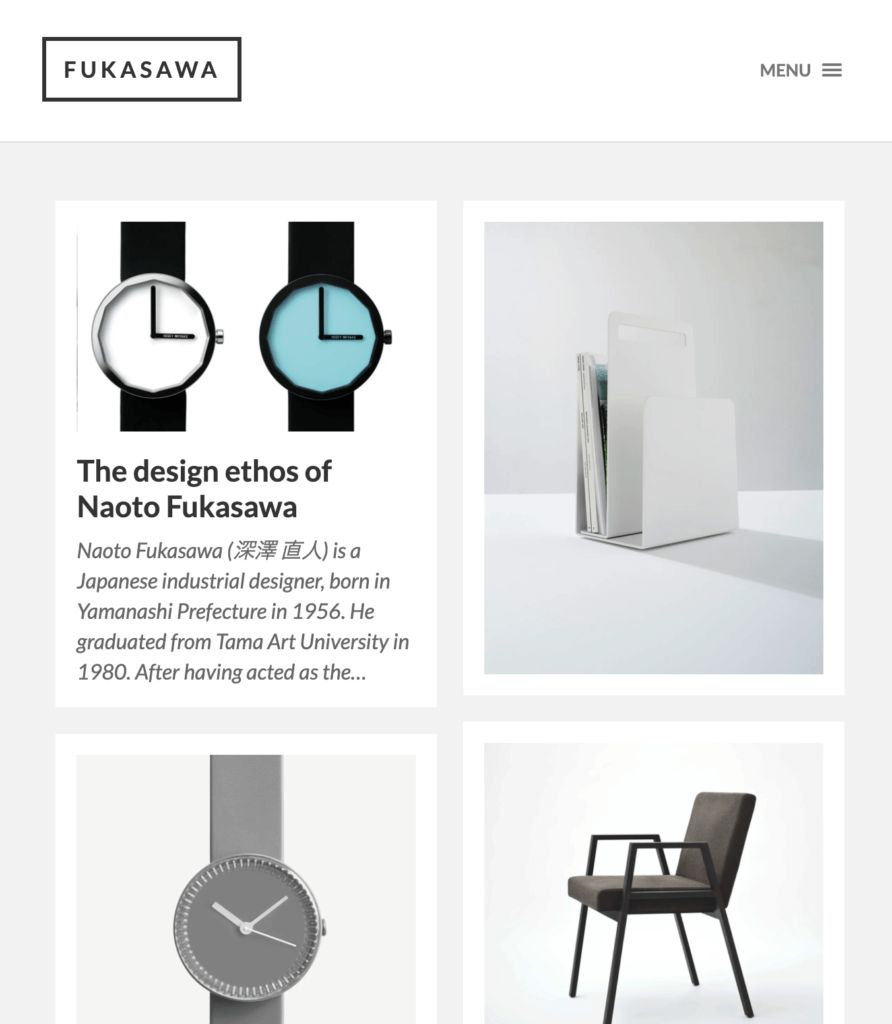
Fukasawa2カラムのデザイン

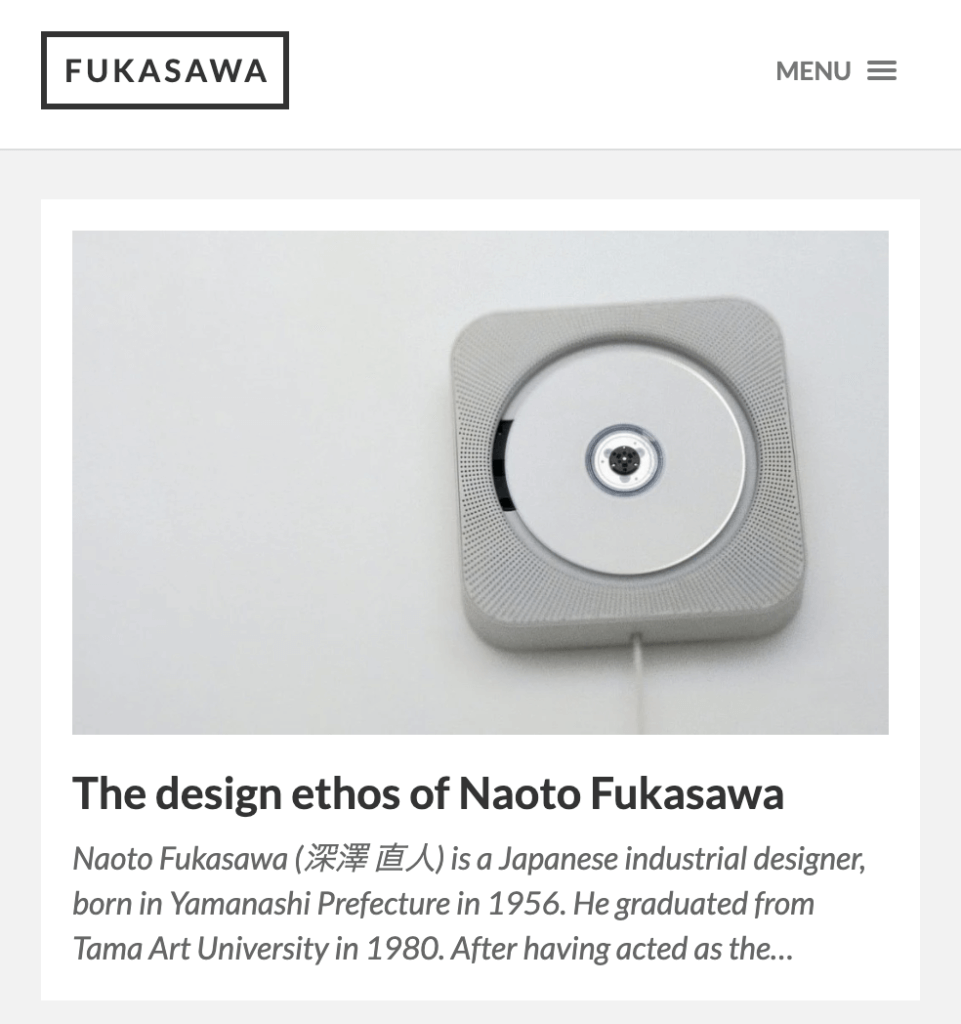
Fukasawa1カラムのデザイン

まずは、Fukasawaで記事を投稿してみよう
こちらは、FukasawaをWordPressの外観テーマで検索し、インストール有効化した直後の初期状態です。
まずは、「投稿」から記事をつくります。

投稿するときに、投稿フォーマットを
- 「ギャラリー」
- 「動画」
- 「標準」
- 「画像」
のうちどれかを選ぶことで、トップページの見た目が変わってきます。
今回は、「画像」「ギャラリー」「標準」を選んだ場合の紹介をしていきます。
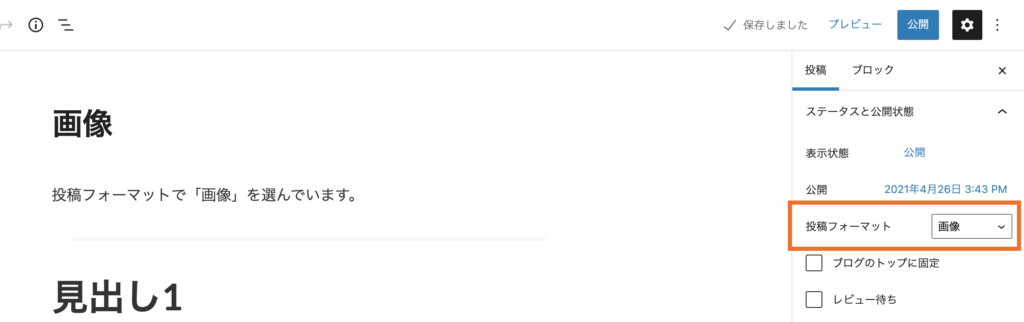
Fukusawaで投稿フォーマットを「画像」する
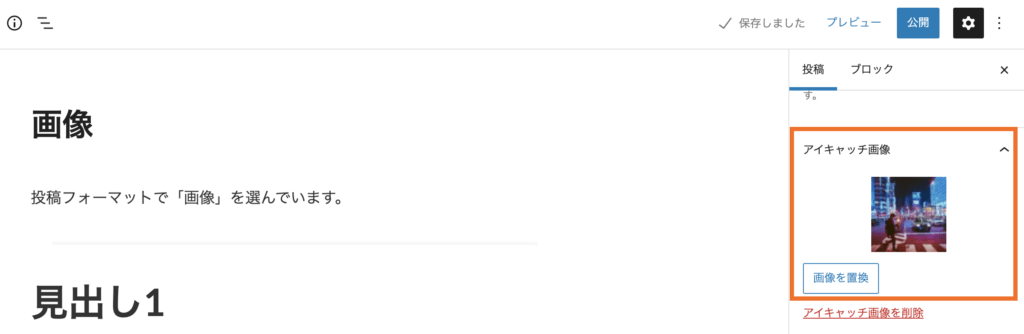
画像のように投稿フォーマットを「画像」にして、アイキャッチ画像を設定してみましょう。


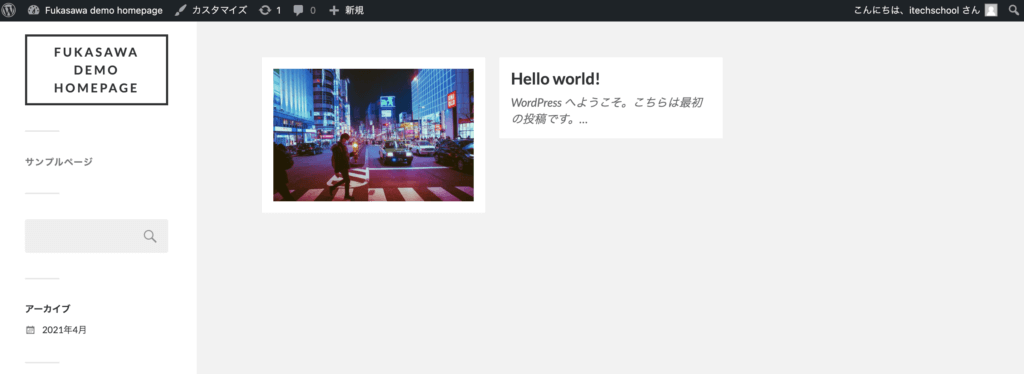
「公開」した後、トップページを確認してみると投稿した記事が表示されています。
投稿フォーマットを画像にしていると、トップページでは、画像のみが表示されて、テキストは表示されないことがわかります。

Fukusawaで投稿フォーマットを「標準」にする
先ほどと同様に、投稿フォーマットで「標準」を選びます。
(デフォルトで標準が選択されているかと思います)
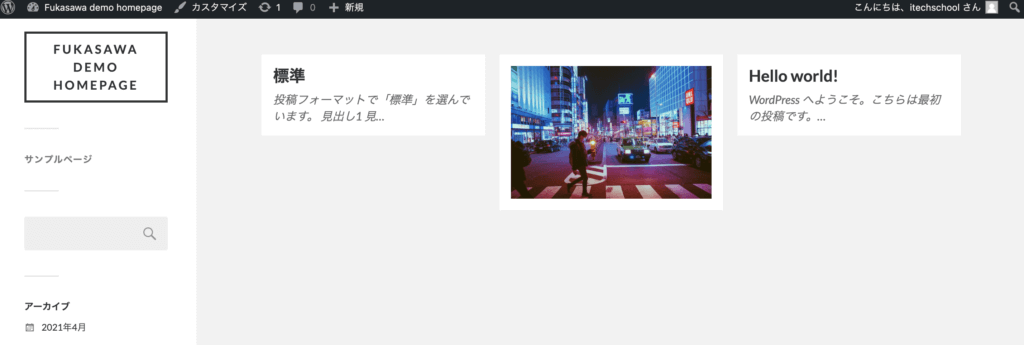
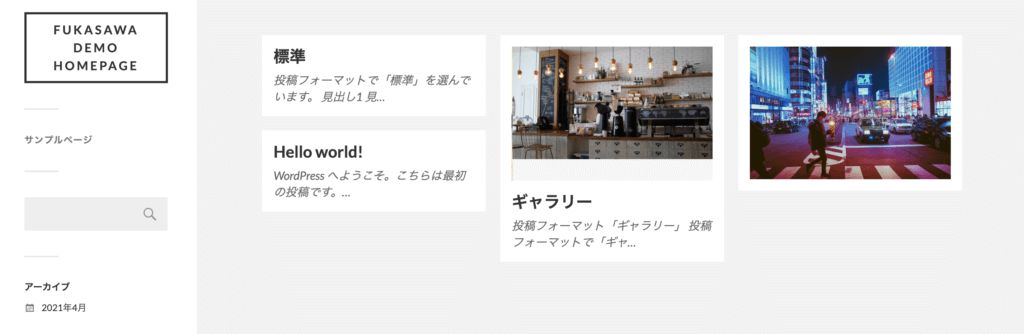
トップページで確認してみましょう。
「標準」を選択すると、「記事のタイトル」とその次の文章の冒頭が表示されます。

Fukusawaで投稿フォーマットを「ギャラリー」にする
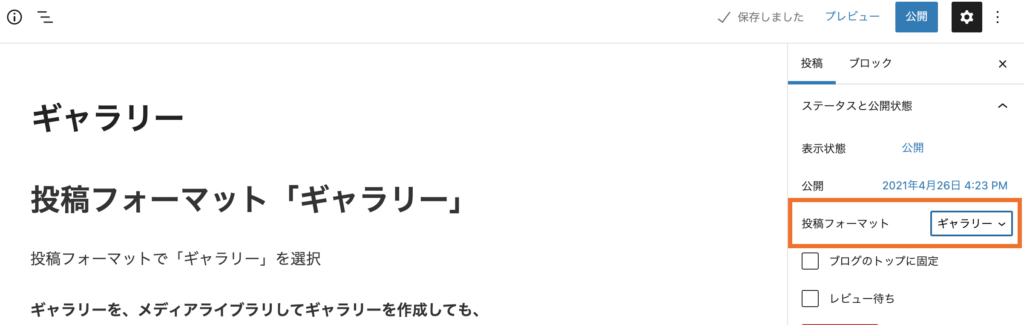
まずは、投稿フォーマットで「ギャラリー」を選択します。

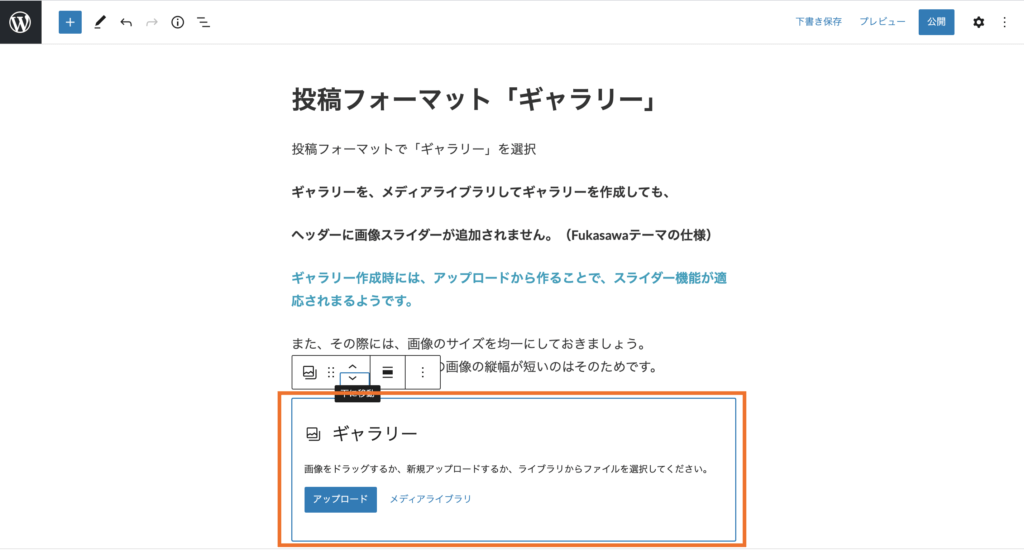
次に「+」ボタンからギャラリーを作成します。

「アップロードボタン」を選択します。
必ずアップロードからギャラリーを作ります。メディアライブラリから作るとスライダーが機能しません。


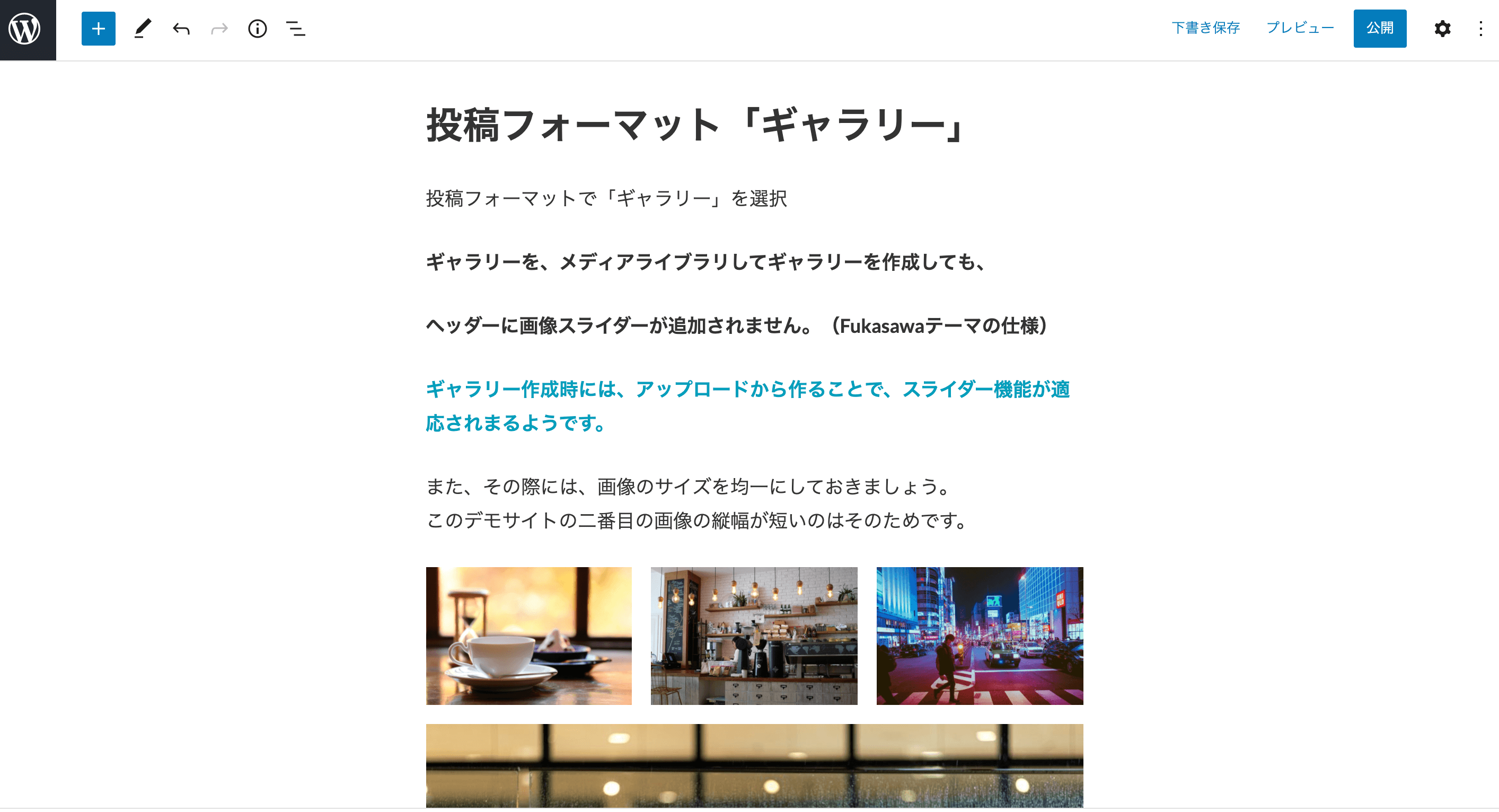
トップページに戻って確認してみましょう!
投稿フォーマットをギャラリーにすると画像がスライドされるようになります。

(注意点)スライドする機能は、ギャラリーを「アップロード」で作る必要があります。
ギャラリーを「メディアライブラリ」から選んでも機能しません。
おそらく、Fukasawaデザインの仕様のようです。
それでは、投稿フォーマット「画像」「ギャラリー」にしていくつか投稿してみましょう。

固定ページを作ってメニューを作ろう
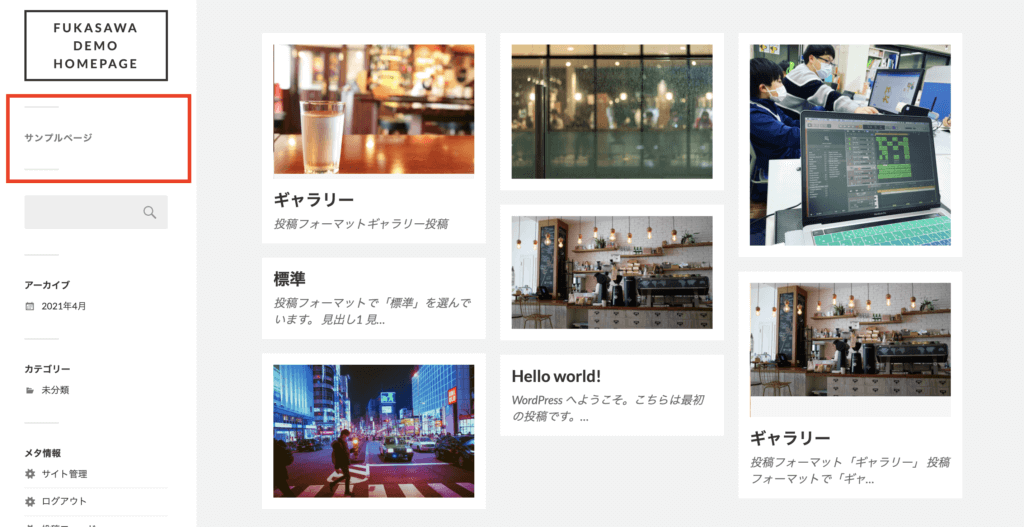
下の囲んだ部分にメニューが表示されます。
固定ページを作ると自動でこちらにメニュー(固定ページへのリンク)が追加されます。

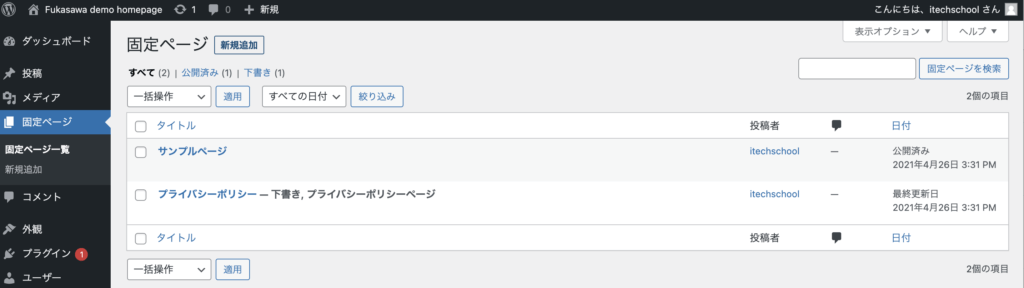
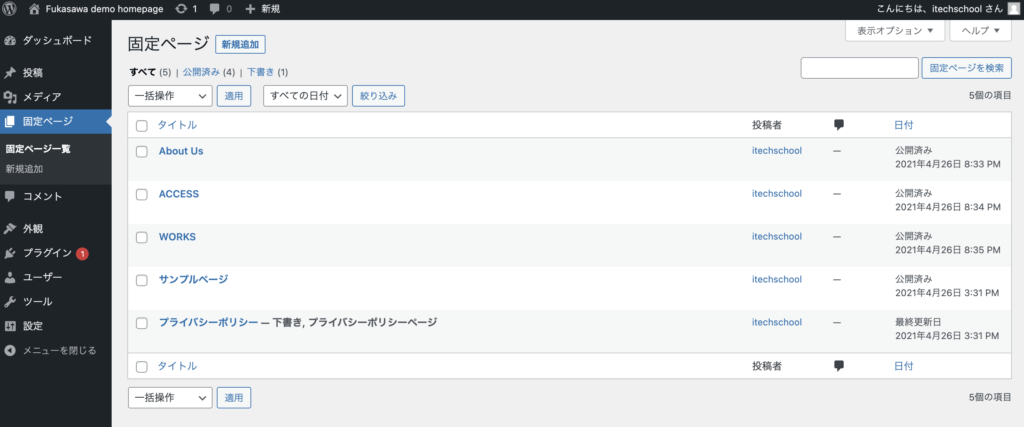
それでは管理画面から固定ページをいくつか作ってみましょう


このように上記で追加した固定ページがメニューとして追加されました。

Fukasawaの使い方まとめ
今回は、WordPressのテンプレート「Fukasawa」の使い方を記事にしてみました。
「WordPress 無料テンプレート」と検索してよく目にしていたので今回試しに使ってみました。
感想としては、画像のサイズがそのまんま無造作に並べてくれるところがお洒落に感じました。
画像メインのポートフォリオ作品集としてのページとして利用したいデザインです。