先生!
Scratchにも慣れてきたのでタイトル画面も付けた本格的なゲームを作ってみたいです!
タイトル画面やリトライ画面は複雑になりやすいんだけど、いいね!挑戦してみよう!!
今回は Scratchの メッセージ機能 を利用してゲーム作りを始めていくよ!
これを使いこなせればプログラマーとしてもう十分一人前だと思うよ。
メッセージ…ですか?
なんだか難しそうです。
そんなことないよ! 図を使って丁寧に解説するから安心してね。
それじゃあ、車のドライブゲームを作りながら一緒にゲーム全体の構成について学んでいこう。ドライブゲームの基礎を学べば、レースゲームも挑戦できるよ。
はい!がんばります!!


まずは完成したゲームをプレイ!!
まず、今から作成するドライブゲームのイメージをつかんでもらうために完成後のゲームを実際にプレイしてみよう!
操作方法は
矢印キー(←→)で移動
して岩をよけよう!どれくらい長く運転できるかな?
実際にプレイしてみよう!
リトライできるのでずっと続けてしまいます!
タイトルが入るだけでゲームらしさが強まりますね。
そうだね!
ではイメージも掴めたところで、今からこのドライブゲームの作り方について説明していくよ!
基本的な操作方法は軽めにして難しいところを主に解説していくね!
タイトル画面を作ろう
早速、タイトル画面を作っていこう
まずは背景を選択していくよ!
ゲーム全体の雰囲気を決めるから慎重選ぼう。
1. タイトル画面の背景を用意しよう
それでは、まずタイトル画面の背景から用意していきます。ここでは、scratch から背景を選択していまが、余裕があれば自分で画像をアップロードしてみましょう。
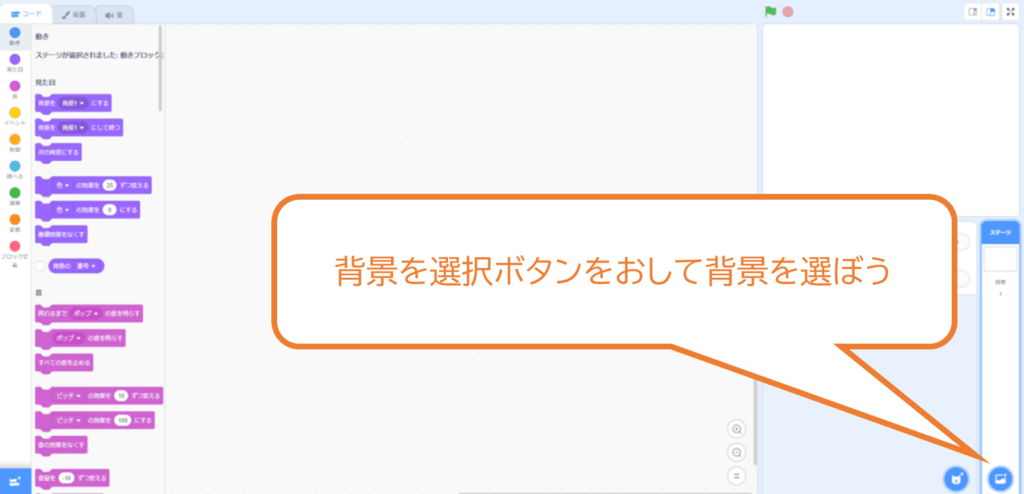
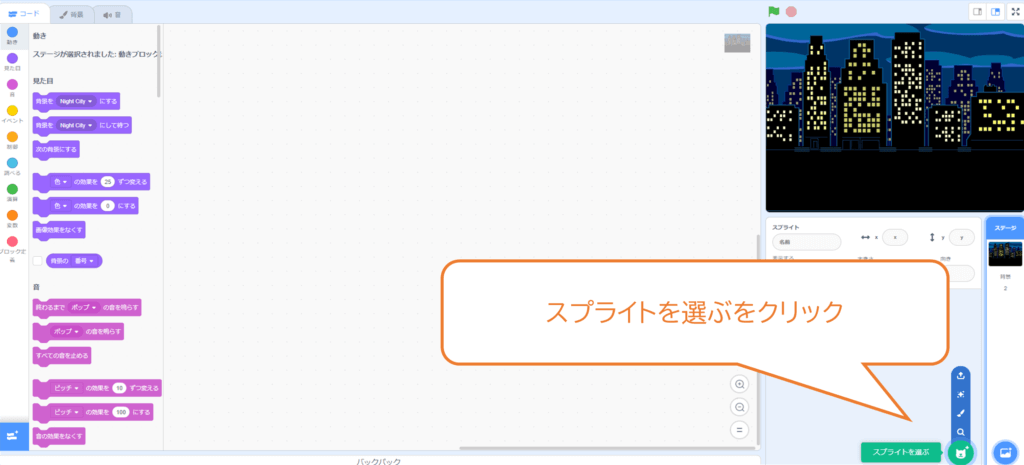
右下の 背景を選択ボタン をクリックして、背景の選択画面を開きましょう。

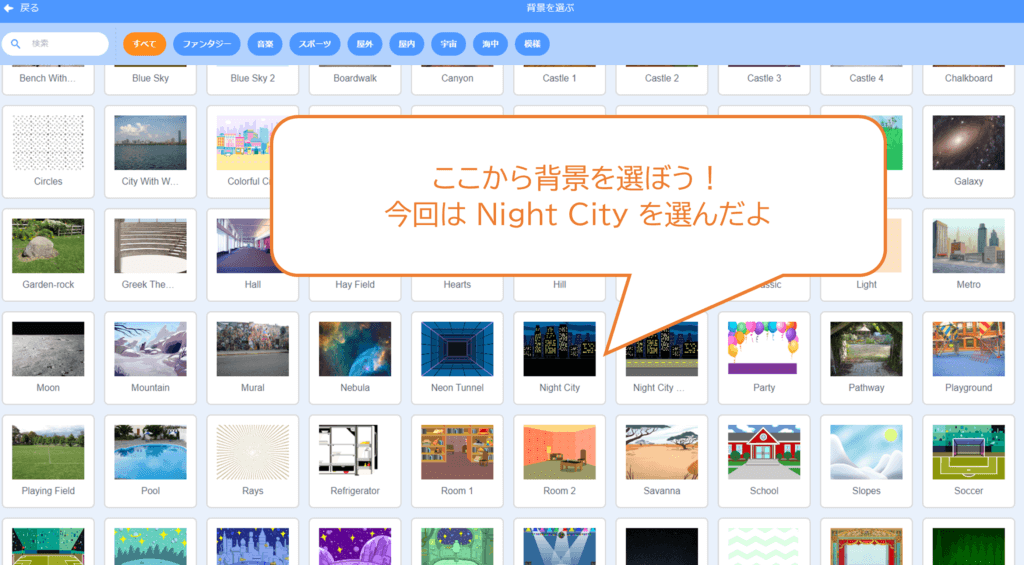
背景の選択画面が表示されるとおもいます。ここからタイトル画面で使用する背景を選んでいきましょう。
今回のゲームでは、“Night City” を選択しました。

これで背景を追加できたね!
2. タイトル画面で利用するスプライトを用意しよう
次はタイトル画面に配置するスプライトを選んでいくよ!
タイトル画面に表示するスプライトを選んでいきます。タイトル画面で最低限必要なスプライトは、スタートボタン と ゲームタイトル です。残りは、ゲームによって変わってきますがどのゲームにもこの二つが含まれていると思います。
そこで、今回のゲームではタイトル画面の作成として、まずは スタートボタン と ゲームタイトル を作っていきます。仕組みが十分理解できれば、他のボタンを作ったり、タイトル画面に動きを付けるなど、ぜひ改良してください。
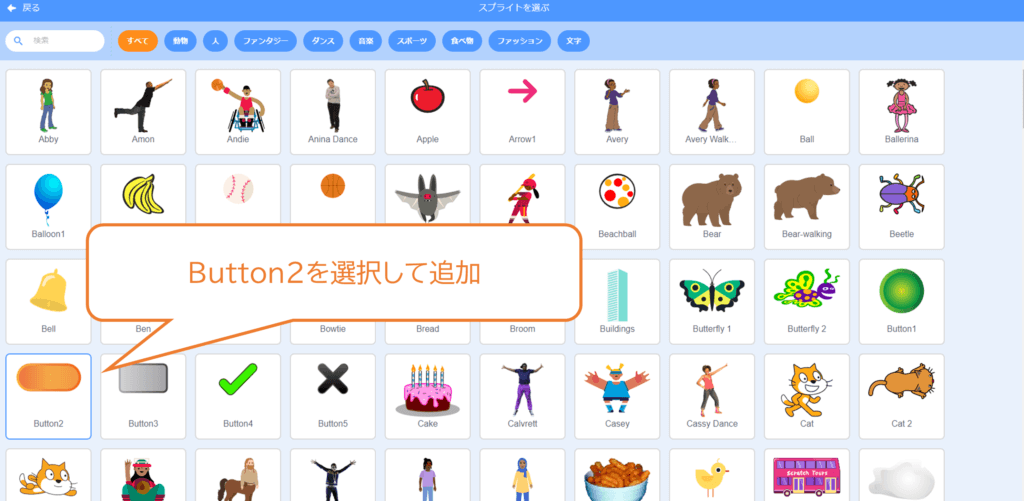
まずは、スタートボタンを作成します。右下のスプライトを選ぶボタンから、スプライトの選択画面へ進みます。

今回のゲームでは Button2 を選択しましたが、ご自身で好きなスプライトを選択して、スタートボタンを作成してもらっても構いません。

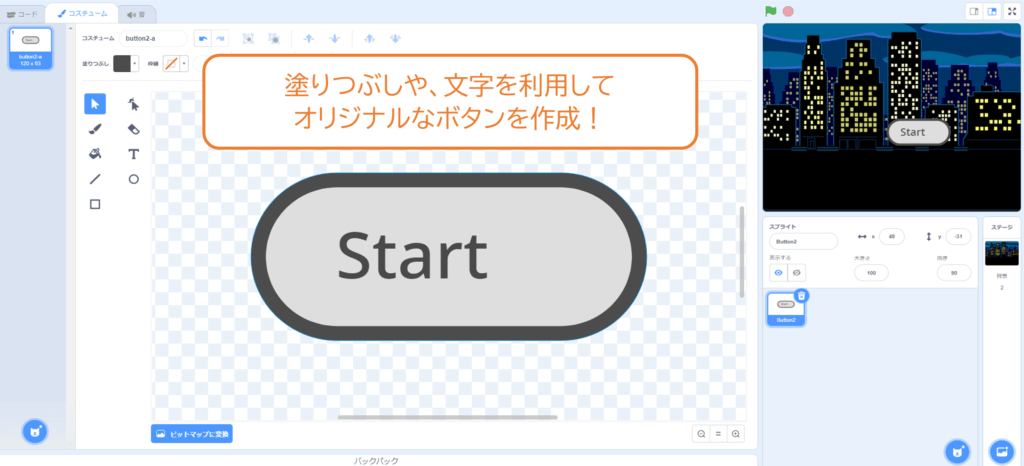
すこし、背景と色があっていないような気がしますのでボタンの色を変えたいと思います。スタートボタンとしてわかりやすいように文字なども入れてみましょう。
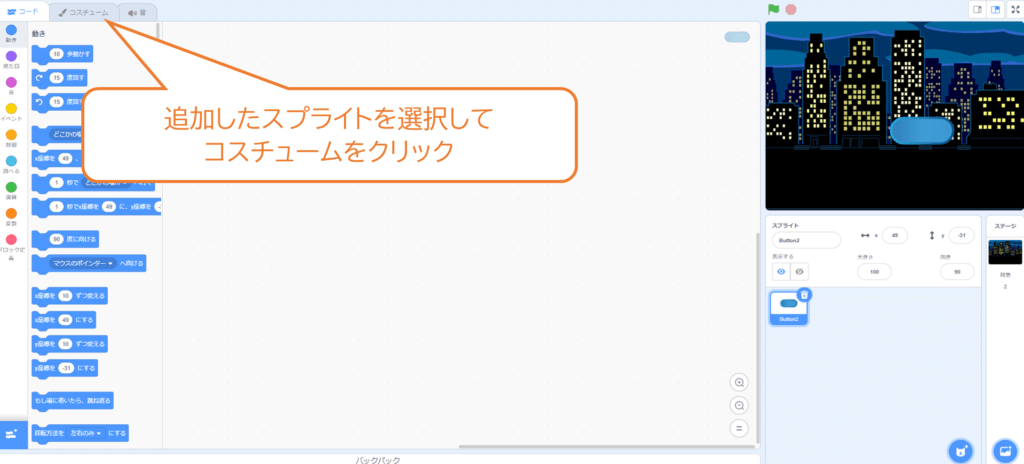
選択したスプライトを改良するには、コスチュームタブを開きます。

背景に合わせて黒っぽく塗りつぶし、Start と文字を書き足しました。
※塗りつぶしは左の一覧からバケツボタンを選択することで利用できます。また、文字は T ボタンをクリックすることで入力できるようになります。

次はゲームタイトルを追加します。
ゲームタイトルではスプライトを使わずに文字を書いて作ってみましょう。フォント(文字の形)や色を変更するだけで、立派なタイトル画面になります。
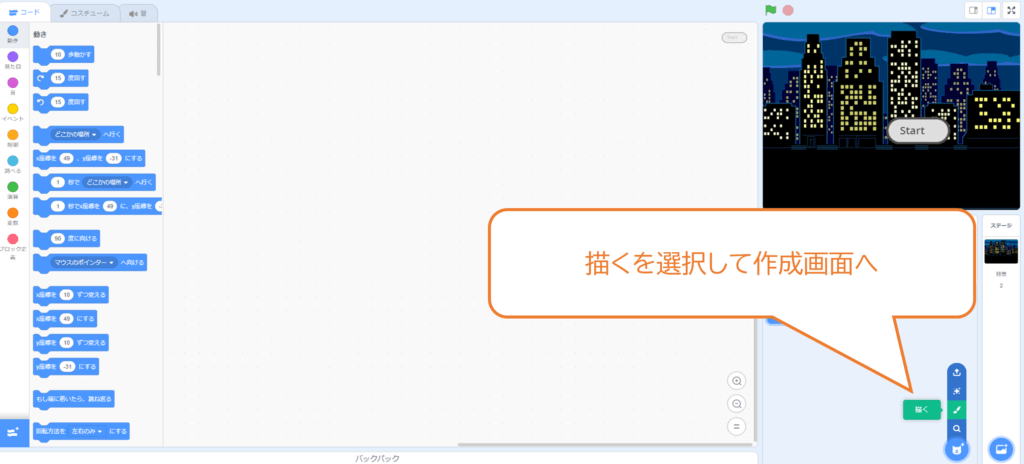
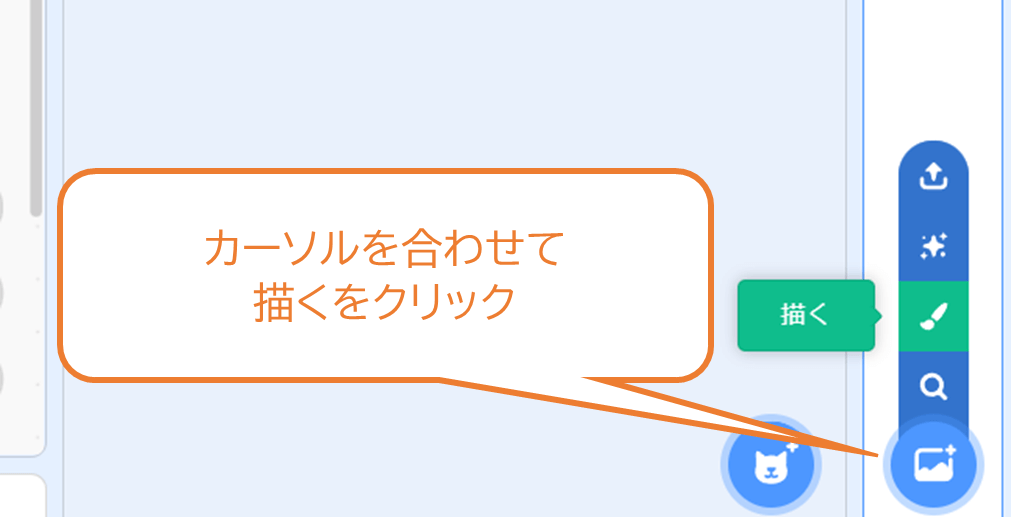
右下のボタンにカーソルを合わせて、描くをクリックします。

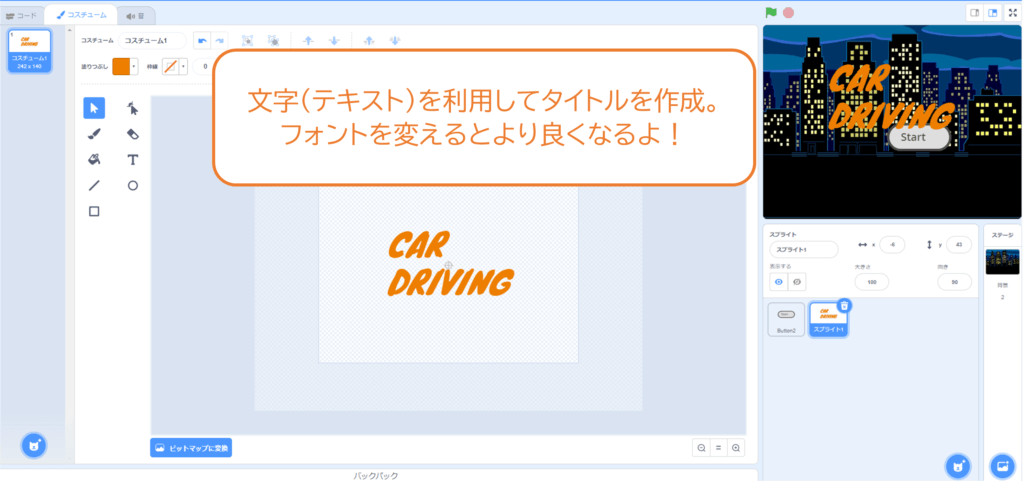
まず、“T” ボタンを押して、CarDriving と入力しましょう。
そのあとに、文字を選択して色を変えて、フォントも変えておきましょう。
あとは、大きさを調整してゲームタイトルの完成です。

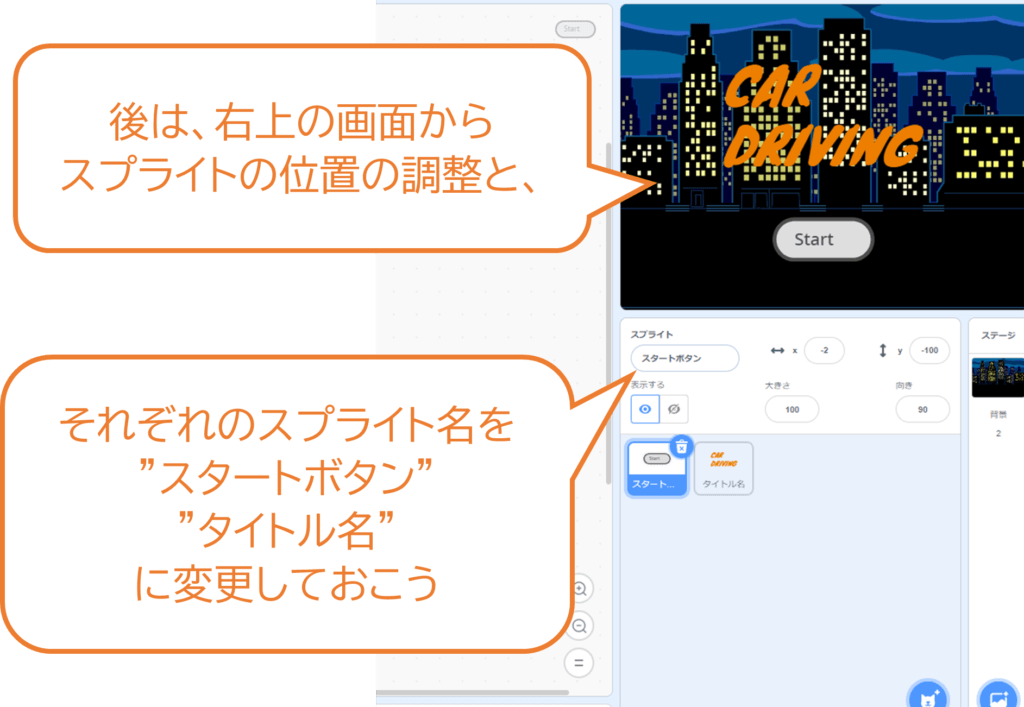
スプライトの作成が終われば、各スプライトの位置を調整しておきましょう。
右上の画面内でスプライトをドラッグして移動させます。
最後に、スプライトの名前をわかりやすいものに変えておきましょう。
右側画面下のスプライト一覧からスプライトを選択し、名前をそれぞれ、“スタートボタン”、“タイトル名” にします。

大変じゃあ!
3. 音を用意しよう
音楽を選ぶ時ってワクワクするよね!
ここでは、タイトル画面の BGM と スタートボタンの選択音 を選んでいきます。
ゲームに音をつけることで、雰囲気が全く違ってくると思います。自分がどんなゲームにしたいのかを考えながら選ぶといいかもしれません。
今回は、カジュアルな車のドライブゲームという目標で音を決定していきました。
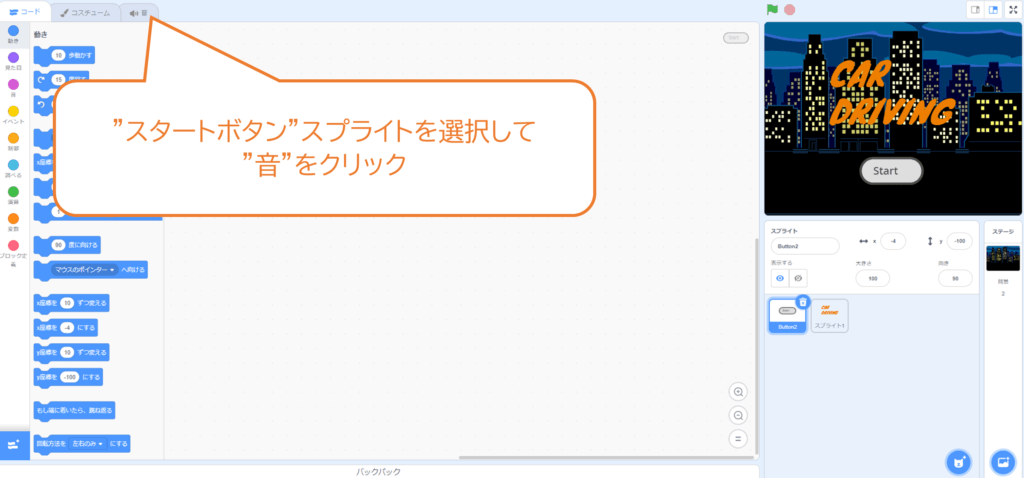
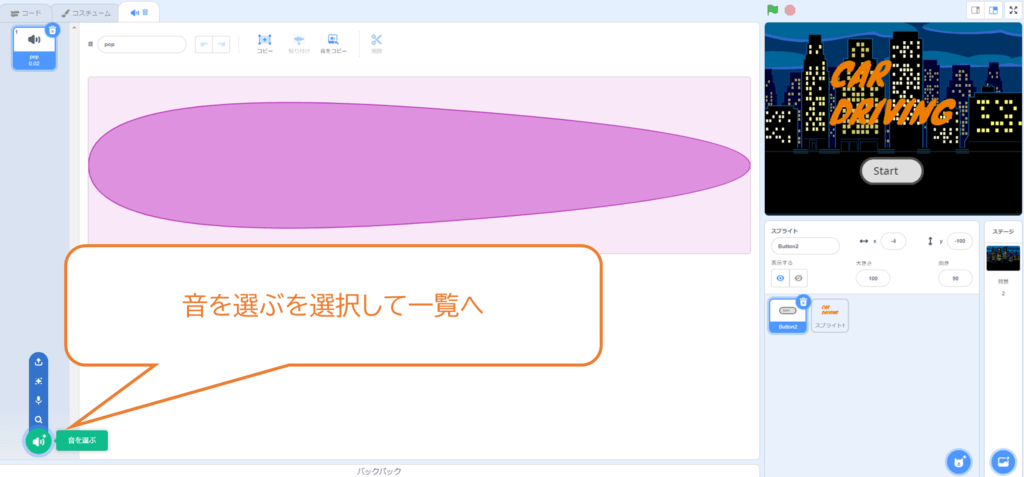
まずはスタートボタンの選択音を決めます。
まず、右下スプライト一覧からスタートボタンを選択します。次に、左上の “音” タブをクリックして音の編集画面へ移動しましょう。

音の編集画面が開けたら、音を追加していきます。
今回は、scratch 内から選択しましたが、自分でアップロードすることもできます。scratch 内の音だけで満足できなくなったなら、”フリー音源” などで検索して音を聴き比べてみましょう。気に入った音があればダウンロードして、scratch にアップロードしてください。
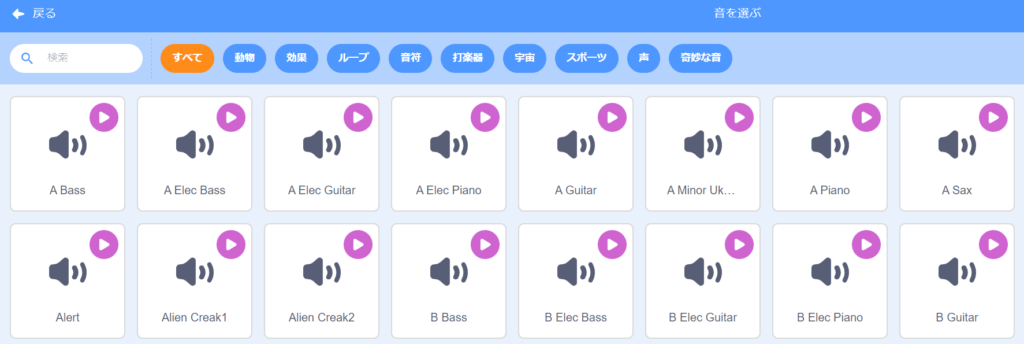
左下のボタンをクリックして音の一覧画面を開きます。

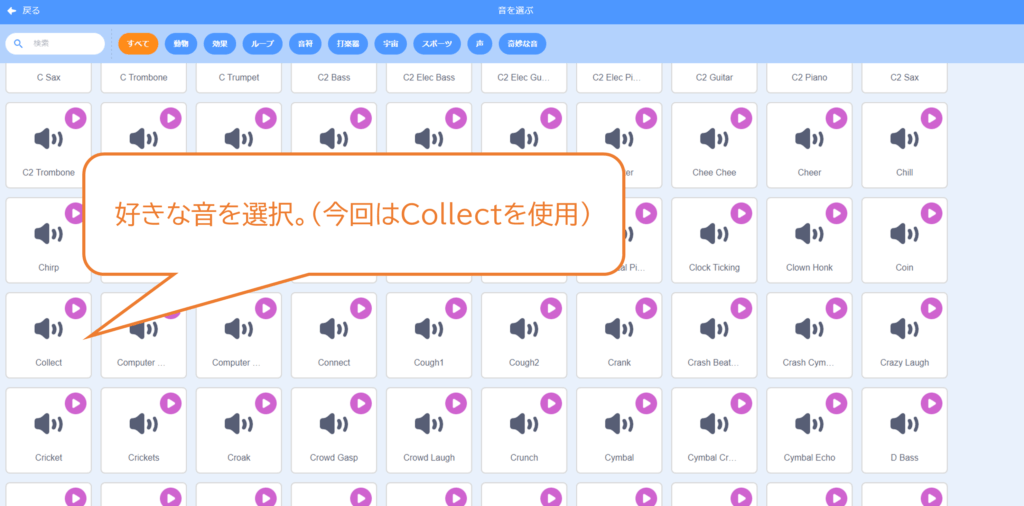
たくさんの音がありますので、聴き比べながら、気に入ったものを選択してください。はじめどれがいいかわからないなら、 “効果” カテゴリから選択するといいかもしれません。
今回は、シンプルなボタンらしく “Collect” を選択しました。

これで、スタートボタンに音を追加できました。
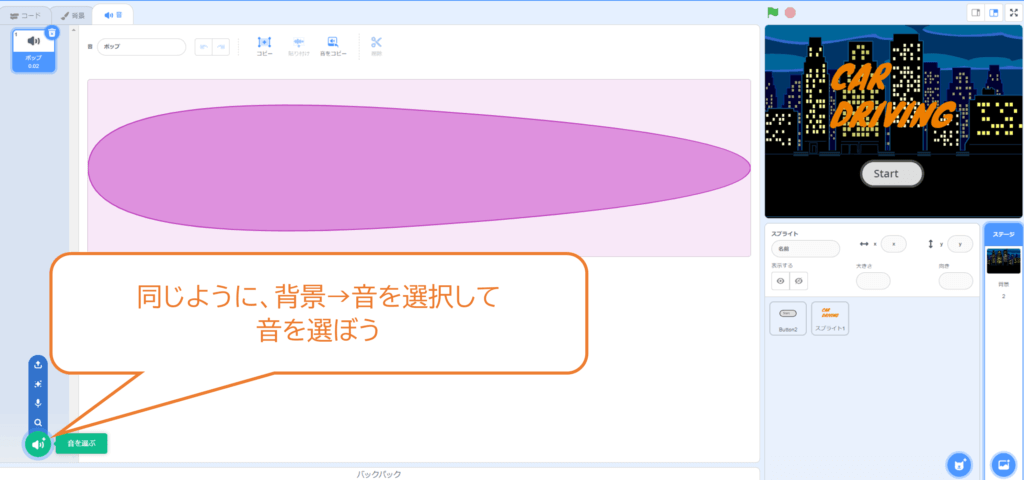
次に、スタート画面のBGMを選択していきます。
スタート画面のBGMを設定していきますが、この時音を追加するのはスプライトではなく右端の背景を選択して追加していきます。たくさんのBGMを扱うようになると、バラバラのスプライトに追加していては管理が難しくなります。ですので、タイトル画面に限らず、BGMは背景に追加する習慣をつけていきましょう。
スタートボタンの時と、同じように、左下ボタンから音の一覧を開きます。

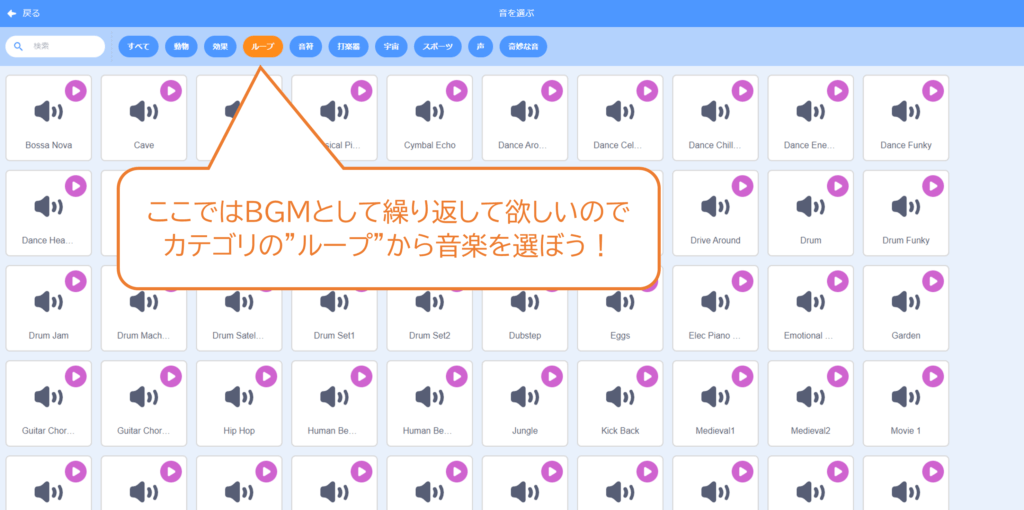
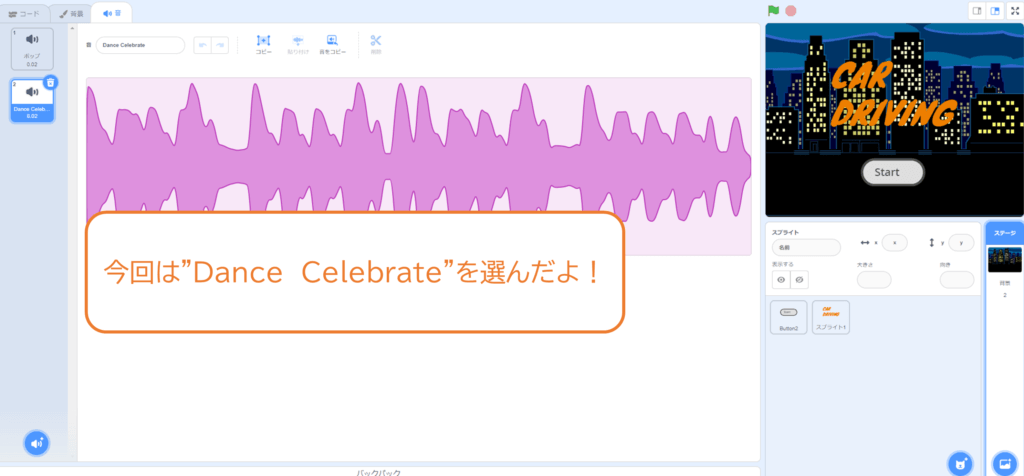
こんかいは、BGMとしてループし続けてほしいので “ループ” カテゴリから音を選んでいきましょう。気に入った音があれば、実際にループさせてみてループ時の音のスムーズさも考慮しましょう。

今回は、“Dance Celebrate” を選択しました。

4. タイトル画面のコードを書こう
いよいよプログラムを組んでいくよ! 頑張っていこう!
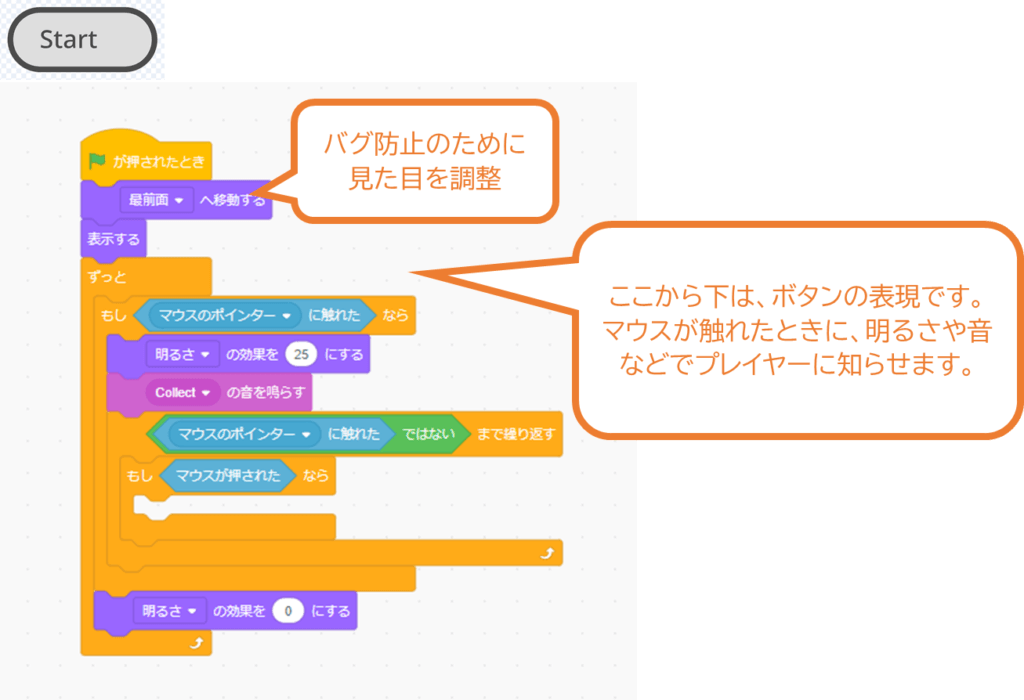
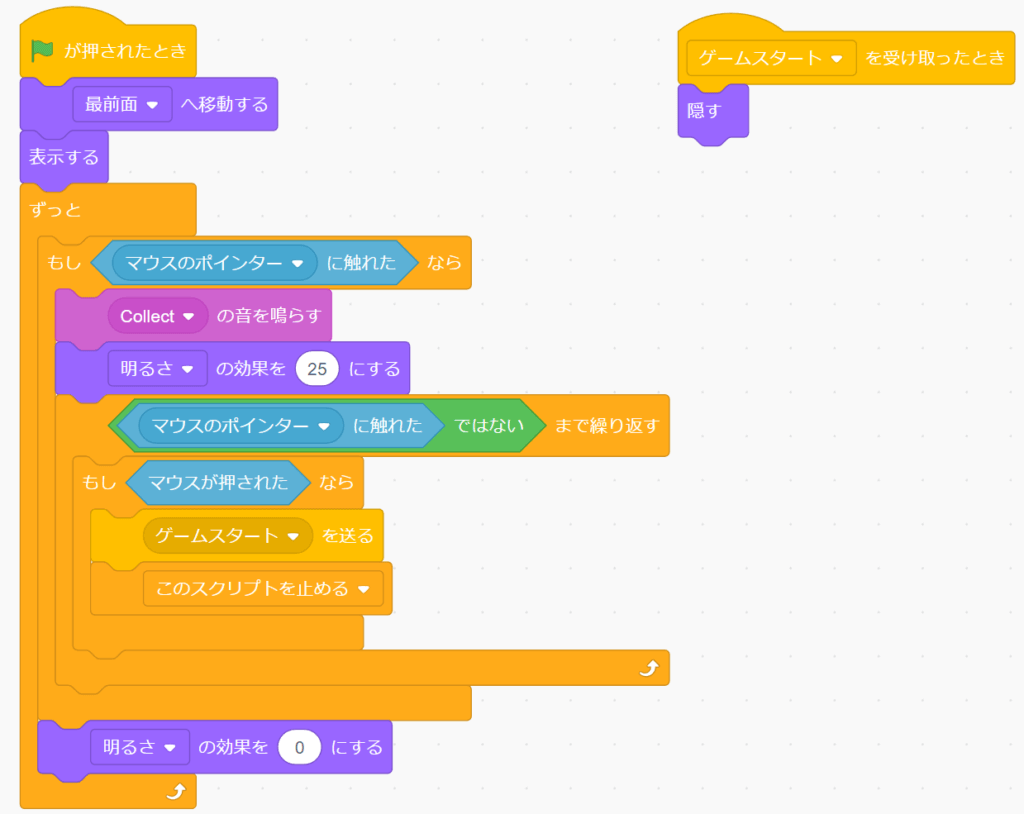
最初にスタートボタンスプライトのコードを書いていきましょう。左下のスプライト一覧からスタートボタンを選択して、コード画面を表示します。
このスタートボタンで重要なのは、“マウスが触れたとき”、“マウスが押されたとき”、“マウスが離れたとき” の3つです。
まずは、“マウスが触れたとき” についてですが、このボタンでは、マウスカーソルを合わせたときにユーザがその操作を実感できるよう、効果音と明るさを変えています。ゲームをプレイしていてスタートボタンが全く動かないと、本当にゲームが起動しているのか不安になってしまいます。
ユーザが気持ちよく操作できるように、その操作を実感させることは非常に大切です。こういったことを、“ユーザビリティ” ともいいます。
“マウスが押されたとき” は、言葉の通りスタートボタンが押されたときにどうするかになります。まだ、タイトル画面しか作っていませんのでここでは空けておきましょう。
“マウスが離れたとき” には “マウスが触れたとき” に変更した明るさを元に戻しています。

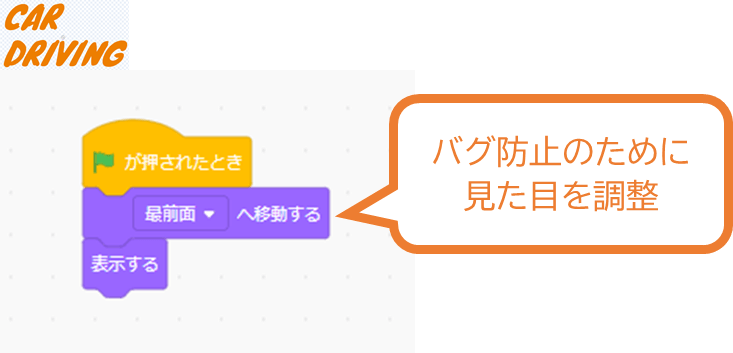
次にタイトル名ですが、こちらは表示するだけでいいので非常にシンプルになります。
スタートボタンの最初の部分と同じように、表示位置の調整だけしておきましょう。
ちなみにこの “最前面へ移動する” ですが、スプライト同士の重ね方を調整することでボタンがタイトル名に隠れてしまうなどを防止する役割があります。スプライトの重なり方が気に入らない場合、ここを変更してみると解決するかもしれまん。

次はメッセージの解説に進みます。
メッセージについて学ぼう
1. メッセージのイメージを理解しよう
それじゃあ”メッセージ”について学んでいこう
それでは初めに話していた”メッセージとは何か”について解説していきます。
メッセージとは一言でいえば 仕事を分けること です。
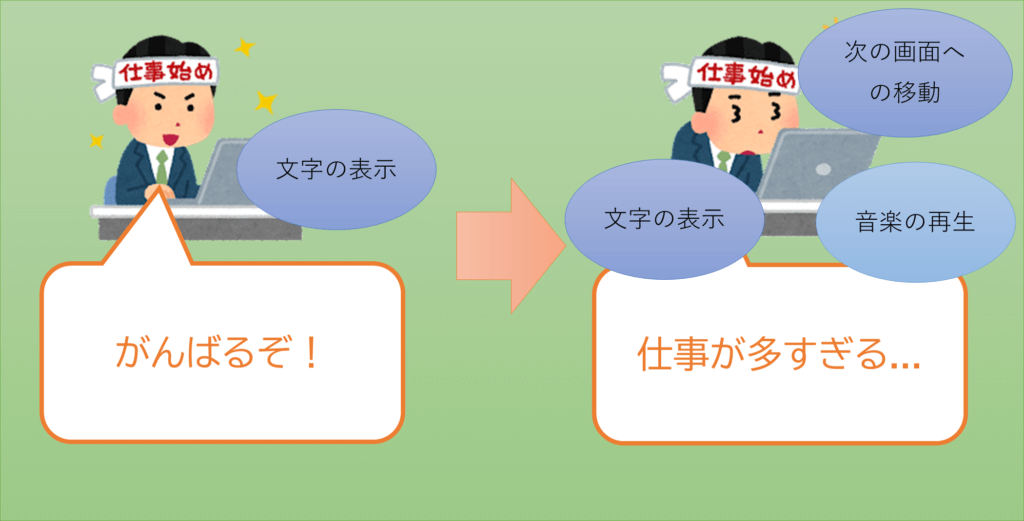
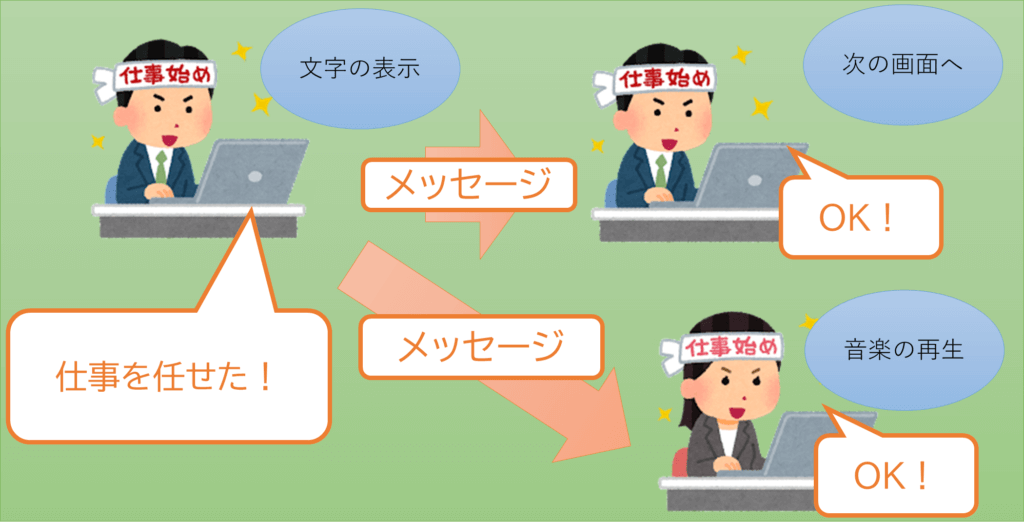
画像を見て学んでいきましょう。下の図ではコンピュータの仕事(プログラム)の実行方法を簡単に表したものです。
左側ではコンピュータが文字の表示をしています。
右側ではコンピュータが文字の表示と音楽の再生と次の画面への移動の仕事をしています。

実は、これまでのコードでは 一人 に仕事(プログラム)を任せていました。
これは仕事の割り振りをしないでいいので楽ですが、仕事が多いと処理が間に合いません。
右側のコンピュータは仕事に押しつぶされて処理が進めていません。一人で全てを実行させようとすると、出来ない仕事が増えてきてしまうのです。
そこで メッセージ を使って仕事を分散してみましょう。

仕事を分散することで一人だと止まってしまった仕事をスムーズに進めることができました。一人ひとりに一つの仕事を任せることで同時に仕事を進めることができています。
これによって、たくさんの作業を同時に進められるようになったことがわかるかと思います。
この、同時に作業を進められることがメッセージの強みになります。
それでは、実際にコードを見てみましょう。
2. ゲームスタートにメッセージを利用しよう
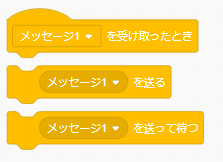
メッセージは“イベント”の中にある

メッセージを受け取ったとき: 仕事を受け取って処理します。
メッセージを送る: 仕事を他へ渡して、待たずに次へ進みます。
メッセージを送って待つ: 仕事を他へ渡して終わるのを待ちます。
この”メッセージを送る/送って待つ”は、他のスプライトで受け取ることもできます。
では、実際に使用していきます。
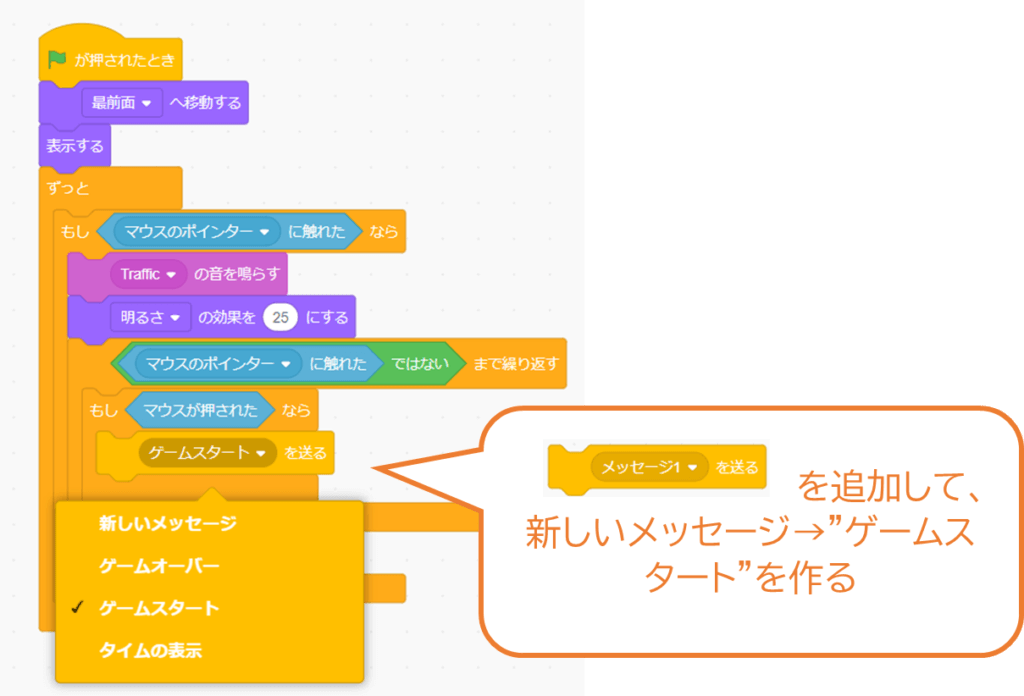
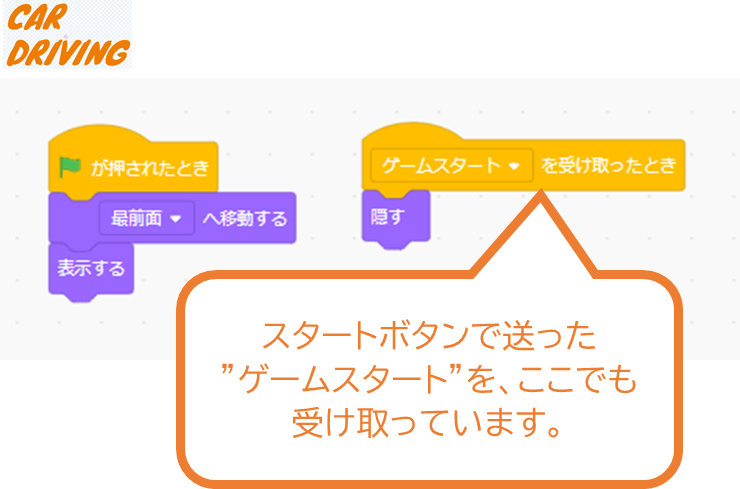
スタートボタンの “マウスが押されたなら” 内に、 ゲームスタートのメッセージを追加 します。これは、ボタンが押されたときにゲームスタートという処理を実行するようすべてのスプライトに知らせます。

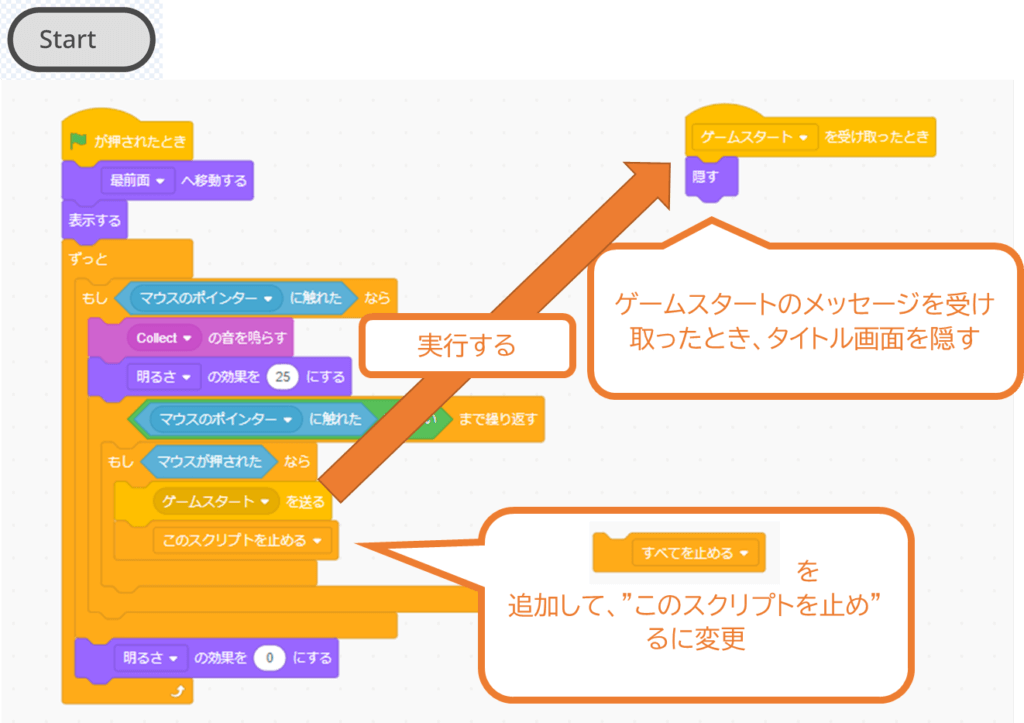
ゲームスタートメッセージ内にはゲームのメインを開始させるコードを書いていきます。ここでいうゲームのメインは実際にゲームをプレイする画面のことです。
スタートボタンはゲームのメイン画面では表示しないので、メッセージを受け取ったときにスタートボタンを隠します。

先ほども触れたように、メッセージは他のスプライトでも受け取ることができます。これを利用してゲームスタート時にタイトル名も隠しておきましょう。

どうかな?少し難しいとおもうけど、
ゆっくり覚えていこう。
ゲームのメイン部分を作ろう
メッセージについて少し理解できたかな?
それじゃあゲーム完成まで進めていこう!
1. ゲーム画面の背景を用意しよう
どんなものになるのかなあ?
ドライブゲームでの背景は道になります。
ですが、単純に道を書くだけでは走っているかのような感覚は味わえません。そこで、背景には白い点線のない道を描いておいて、白い点線をスプライトとして動かします。こうすることで実際には白線しか動いていませんが、あたかも道路を走っているかのような錯覚を起こさせることができます。
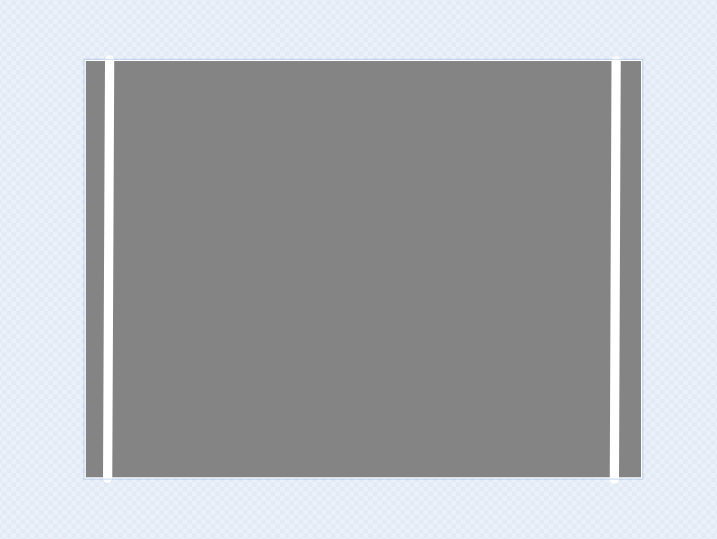
それでは、背景を描いていきましょう。
右下のボタンにカーソルを合わせて描くをクリックします。
すると背景の編集画面が表示されます。

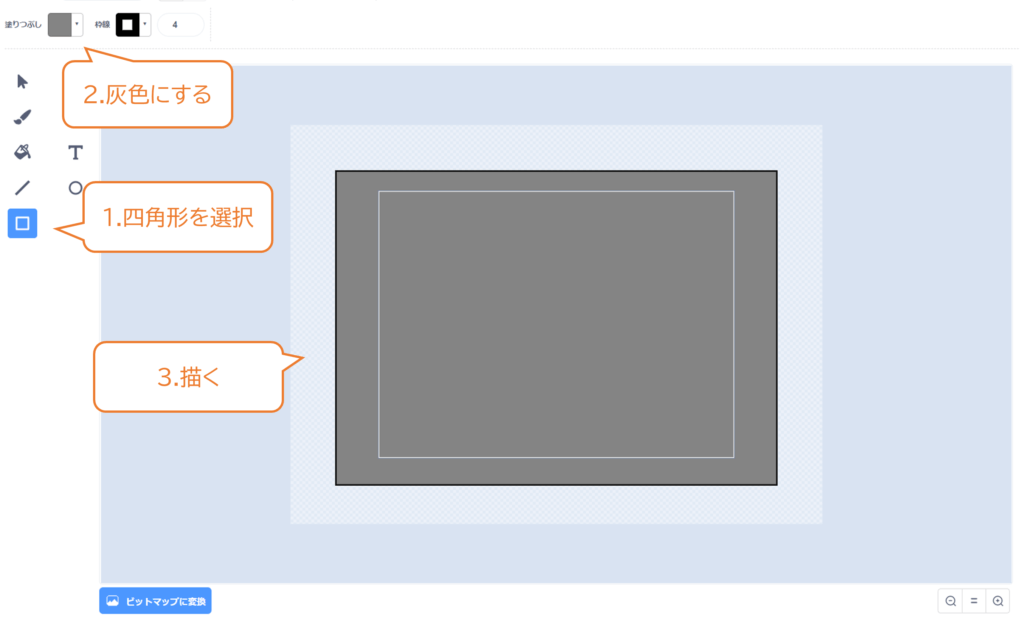
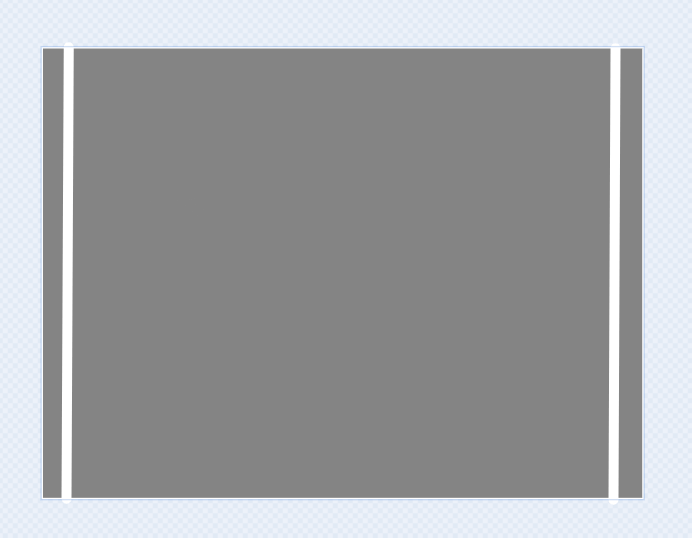
背景の編集画面が表示されたら、まずは アスファルト を表現していきましょう。
左の一覧から、四角形を選択して基礎部分を描きます。マウスをクリックしてドラッグすることで四角形を描くことができます。画面全体を覆うように大きくえがきましょう。
この時、背景の色を灰色に変えておくのを忘れないようにしてください。左上の塗りつぶしをクリックすることで色を変えられます。各値を調整して灰色を作ってください。四角形を描いた後でも左一覧のカーソルボタンをクリックして四角形を選択することで、色を変更できます。

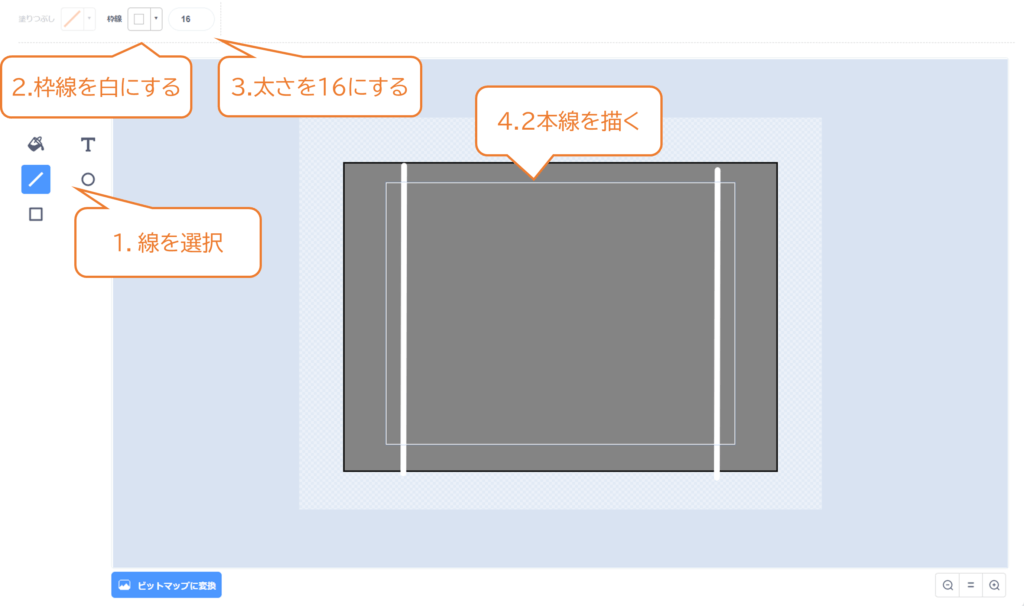
アスファルトが表現できたら、より道らしくするために歩道の白線を描いていきましょう。
左一覧から線を選択して、同じように色を変更しておきましょう。太さは環境や好みにもよりますが、ここでは 16 がちょうどよかったです。色と太さをへんこうできたなら、白線を左端と右端に1本ずつ、計2本描きましょう。
どうでしょうか?より道路らしくなったかと思います。実際のゲーム画面では、ここに点線の白線も描きますので十分に白線の間隔を開けておくようにしましょう。

今回は、以下のような背景になりました。

背景が道になるんだね!
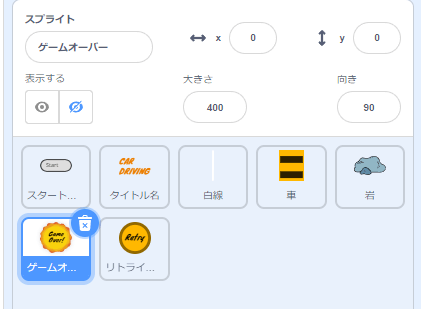
2. ゲーム全体のスプライトを用意しよう
たくさんあるスプライトをまとめて用意するから頑張ってね!
それでは、ゲーム内で使用するスプライトをまとめて追加していきます。先にスプライトをすべて用意しておいてコードをスムーズに書けるようにしておきましょう。
”白線”、”車”、”岩(障害物)”、”ゲームオーバー(ゲームオーバーの文字)”、”リトライ(リトライボタン)”、の5つのスプライトを追加していきます。
最終的には以下のようになっています。それぞれの作り方と役割を下で解説しているので、参考にしながら自分なりのスプライトを作成してください。

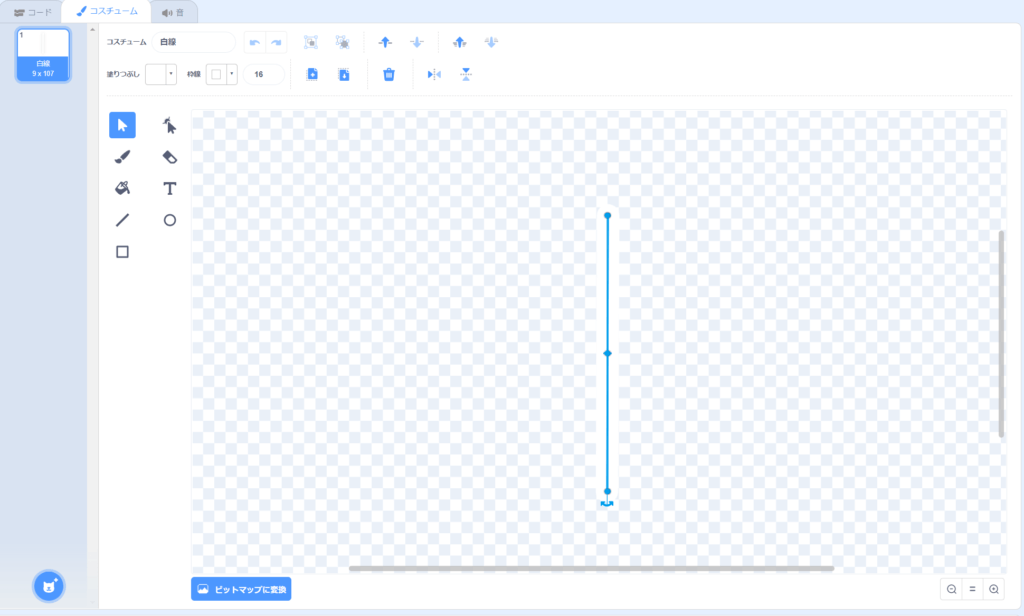
スプライト名 “白線”:
“白線” は道路の白い点線を表現するために使用しています。1本の白線をコピーして動かすことで、実際の道路を走っているかのように錯覚させます。
作り方は、左一覧から線を選択して一本の線を描きます。
このとき、塗りつぶしを白色にして、太さを調整しておきましょう。ここでは太さは 16 にしていますが、環境や好みによって変わってくるかと思います。少しずつ値を変えて試してみてください。

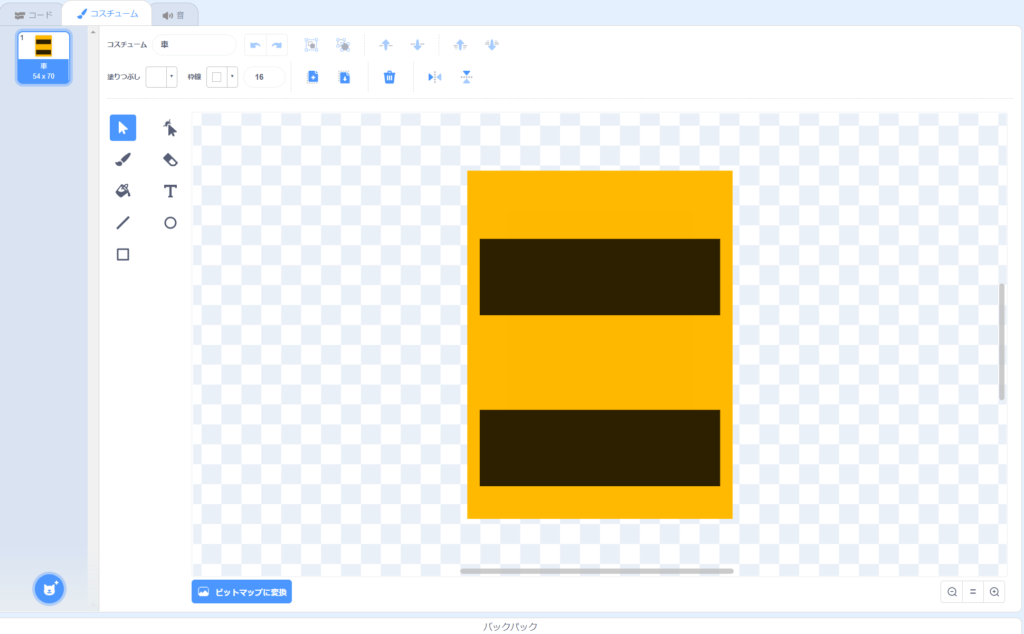
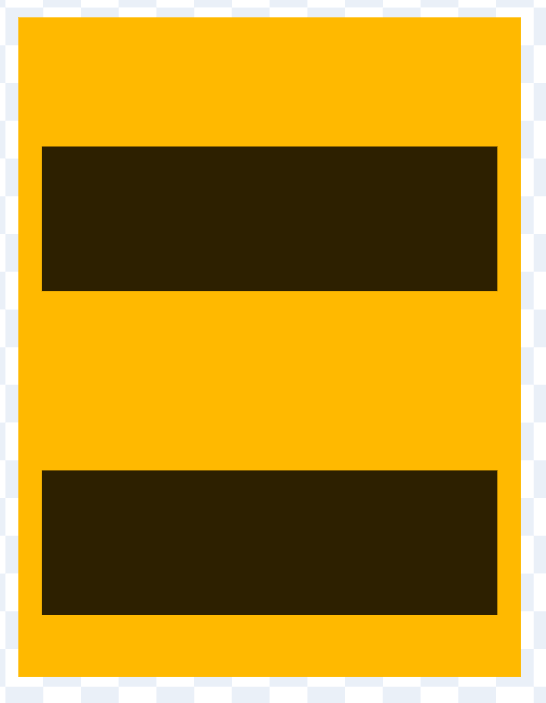
スプライト名 “車”:
“車” はドライブゲームのプレイヤーになります。左右に移動できて、障害物を避けながら現在のタイムを記録します。このスプライトが障害物に触れない限りゲームは続きます。
左一覧の四角形を選択して車体となる縦長の四角形を描きます。色を調整して(ここでは黄色にしました)窓を描いていきます。同じように四角形を選択して横に細長い四角を描きます。そして、色を窓らしい色にします(ここでは黒色です)。

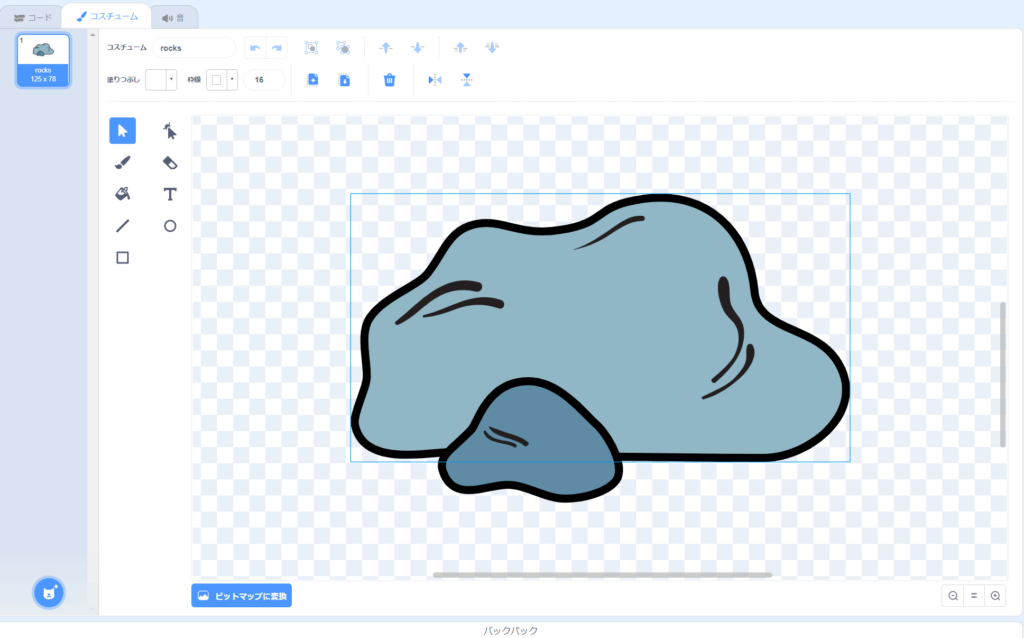
スプライト名 “岩”:
“岩” は障害物になります。上からランダムに流れてきてプレイヤーを邪魔します。岩にプレイヤーが触れるとゲームオーバー画面が表示されます。
scratch 内の画像を利用していますので、スプライトの選択画面から Rocks を選択します。ほかのスプライトを試してみてもいいかもしれません。

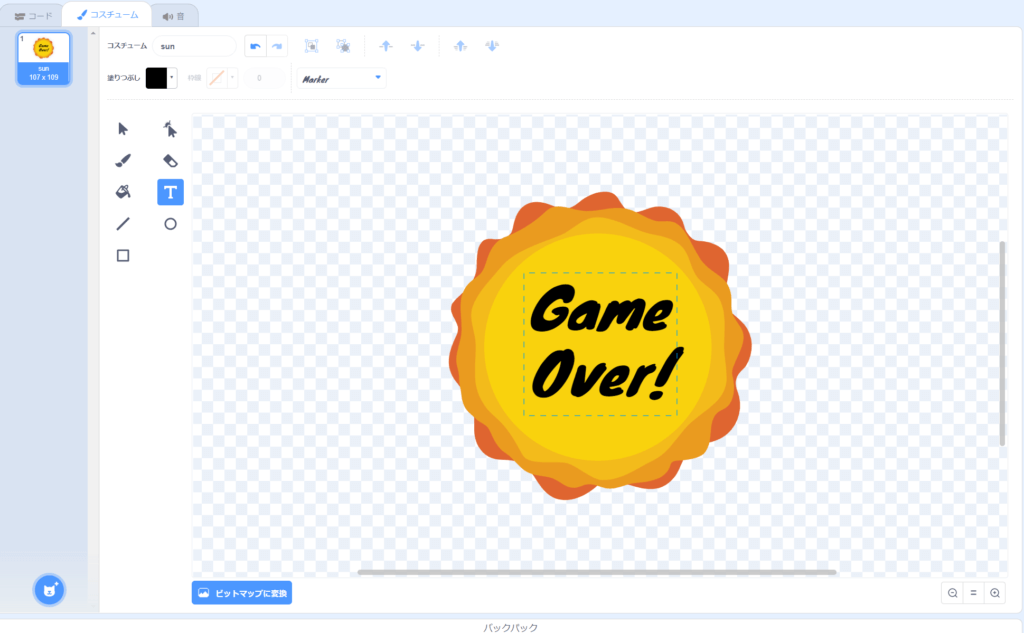
スプライト名 “ゲームオーバー”:
ゲームオーバー画面で表示される文字になります。画面に大きく表示し、ゲーム画面を隠します。障害物との衝突じに表示されるので、事故らしく派手なスプライトにします。
scratch 内のスプライトを利用しています。スプライトの選択から sun を選択します。次にその上に表示する文字を書いていきます。左一覧の “T” を選択してフォントを Marker に変更します。次に文字を入力していきます。ここでは GameOver! と入力しました。

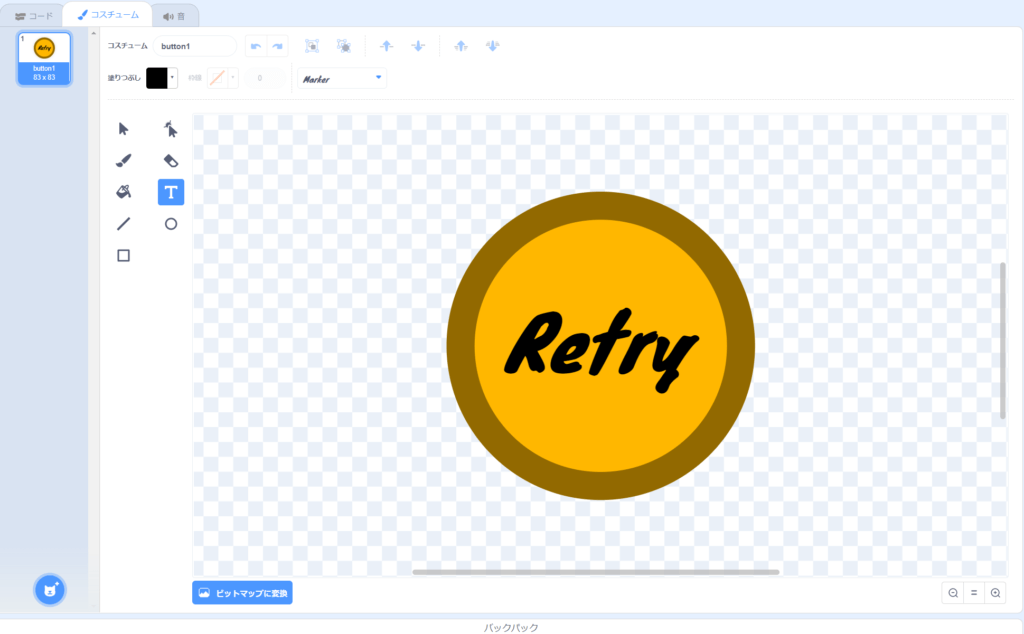
スプライト名 “リトライボタン”:
ゲームオーバー画面になると表示されて、ゲームオーバー画面からもう一度ゲームを開始するボタンです。
スタートボタンの時と同じように scratch 内のスプライトを利用しています。スプライトの選択から button1 を選択します。左一覧のバケツを選択して好みの色にします。次にボタン上に表示する文字を入力していきます。左一覧の “T” を選択し、フォントを Marker にしてから Retry と文字を書きます。

以上でスプライトの追加は完了になります。あとは各スプライトの大きさや位置を調整してゲーム画面らしくしてください。注意ですが、白線と岩、車はコード側で位置を調整するので大きさのみ変更してください。
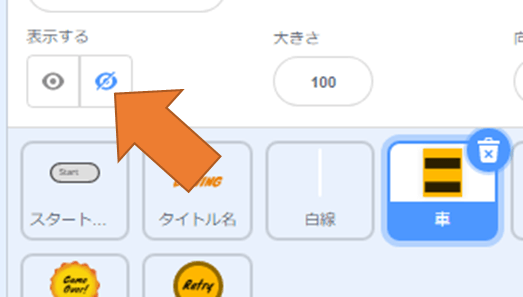
スプライトの調整が終われば表示状態を変更しておきます。最初の画面にはスタートボタンとタイトル名のみを表示したいので、この2つ以外は非表示にしておきます。

おつかれさま!
スプライトの位置、大きさ、角度は自由に調整してね!
2. 音を追加しよう
よーし、まかせて!
続いて、残りの音を追加していきます。BGMやゲームオーバー時の音を追加していますが、どちらも背景スプライトに追加していることに注意してください。音の管理をしやすくするためです。
“背景”スプライトに、音の選択画面から

“Drive Around”: メインゲーム時のBGMに使用
“Basketball Bounce”: ゲームオーバー時の効果音に使用
を追加します。これで、音はすべて用意できました。
うん!いい感じ!!
3. ゲーム全体で使う変数を用意しよう
始める前に背景スプライトを選択しておくと楽だよ!
それでは、車のドライブゲーム全体で使われる変数を用意していきます。
変数には、1つのスプライトのみで利用できるものと、すべてのスプライトで利用できるものがあります。ここで作成する変数はゲーム全体で使いたいので、すべてのスプライトから利用できる設定にしましょう(以下に作成方法を書いています)。また、背景スプライトで作った変数は必ずすべてのスプライトで利用できることも覚えておきましょう。
今回は以下の変数を作ります。
“ゲームストップ”: スクロールを止めるために使用する変数(ゲームオーバー作成時に解説します)
“スクロール速度”: ドライブゲームのスクロール速度を決める変数
“右レーンのx座標”: 右車線の位置を決める変数
“左レーンのx座標”: 左車線の位置を決める変数
“中央レーンのx座標”: 中央車線の位置を決める変数
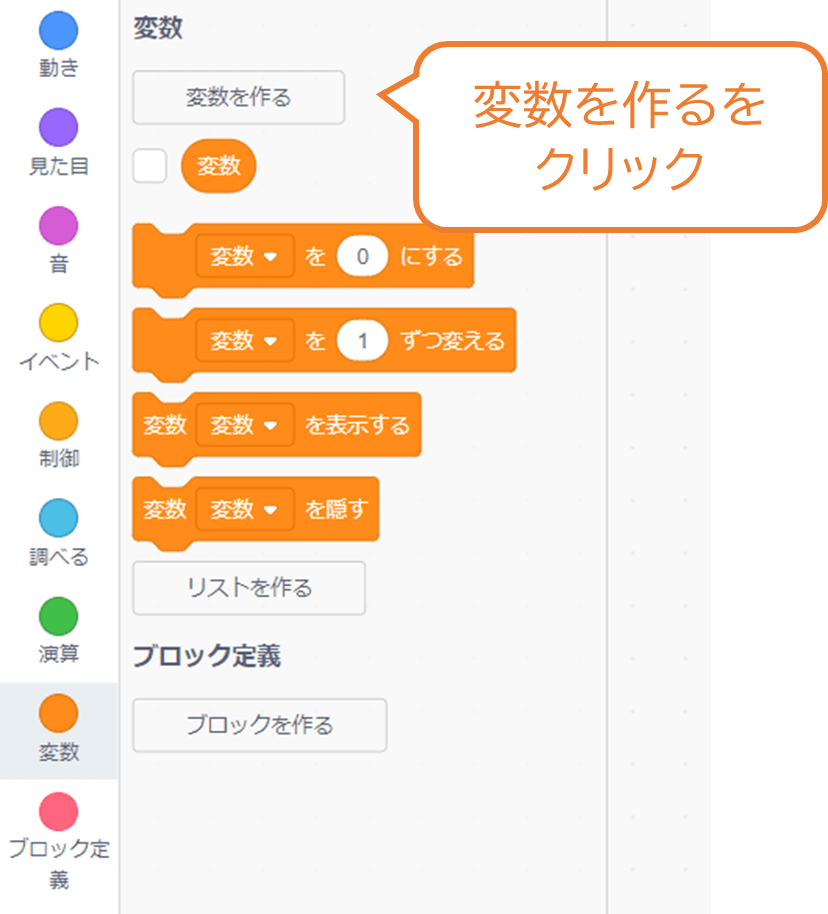
変数は、左の一覧の変数を開き一番上にある変数を作るをクリックすることで追加できます。

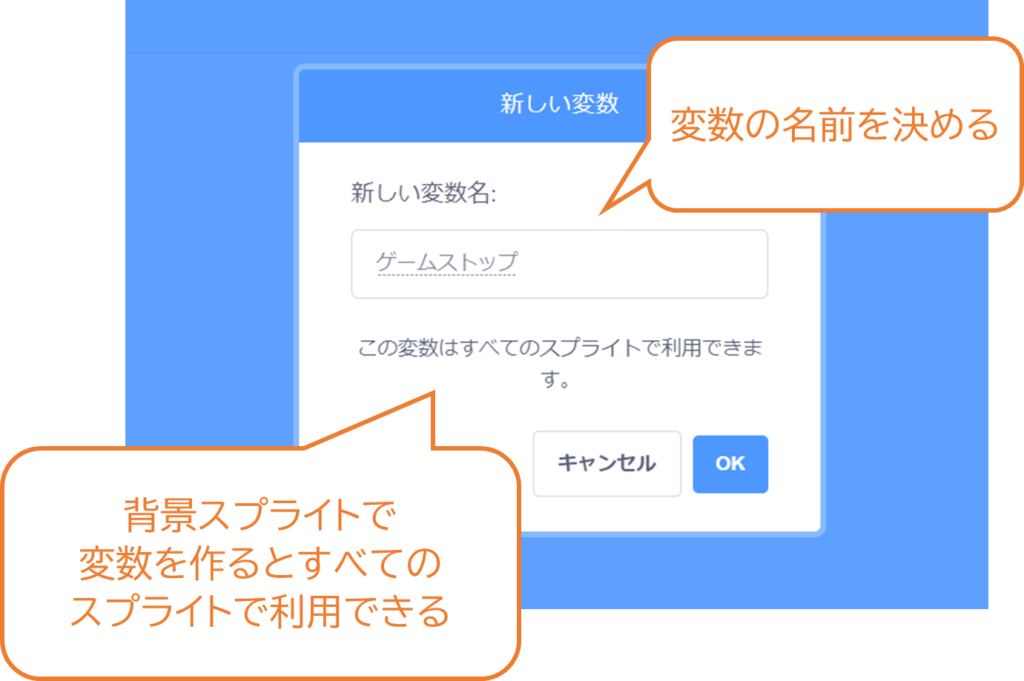
背景スプライトで作った場合 ↓
先にも述べたように、背景スプライトで作った変数は必ずすべてのスプライトで利用できます。ここで作る変数はすべてのスプライトで利用できるようにしたいので変数名のみ設定してOKで大丈夫です。

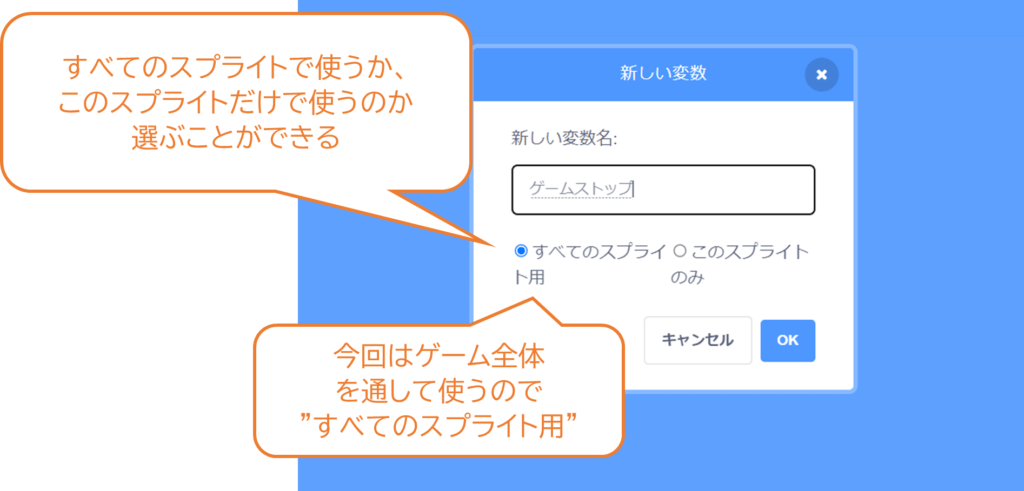
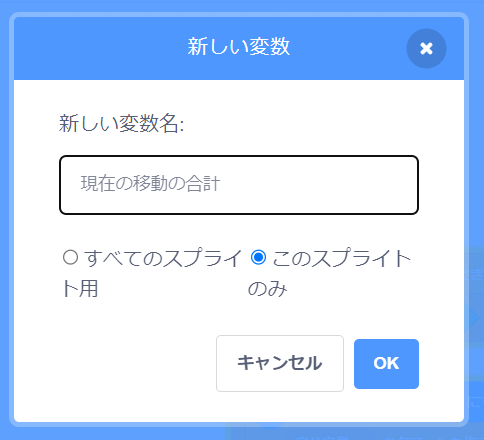
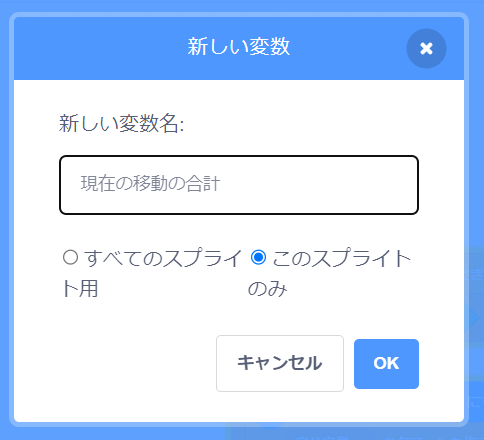
背景スプライト以外で作った場合 ↓
背景スプライト以外で変数を作ると、すべてのスプライトで利用するかこのスプライトのみで利用するかを選択できます。こで作る変数はすべてのスプライトで利用できるようにしたいので変数名を設定し、すべてのスプライト用を選択してからOKをクリックします。

ここで用意する変数はすべてのスプライトで
使用できることを覚えておいてね
4. ゲームのメインを作ろう
それじゃあ、ゲーム部分のコードを書いていくね!
簡単なところは省略してあるから
わからないところがあれば、調べながら頑張っていこう!
それでは、順番にスプライトのコードを書いていきます。
スタートボタンで送ったメッセージが、それぞれどのように利用されているか確認しながら進んでいきましょう。
※以下で新しく登場する変数は1つスプライト内でのみ利用しています。
“背景”

背景スプライトでは ゲーム全体の変数の用意 と、 ゲームのBGMの変更 をしています。

少し難しいポイントは、ゲームストップ変数を使用して ゲームオーバーの時に音を止めているところです。ほかのスプライト内で、ゲームオーバー時にゲームストップ変数の値が1になるようにします。
詳しくはゲームオーバー作成時に解説します。
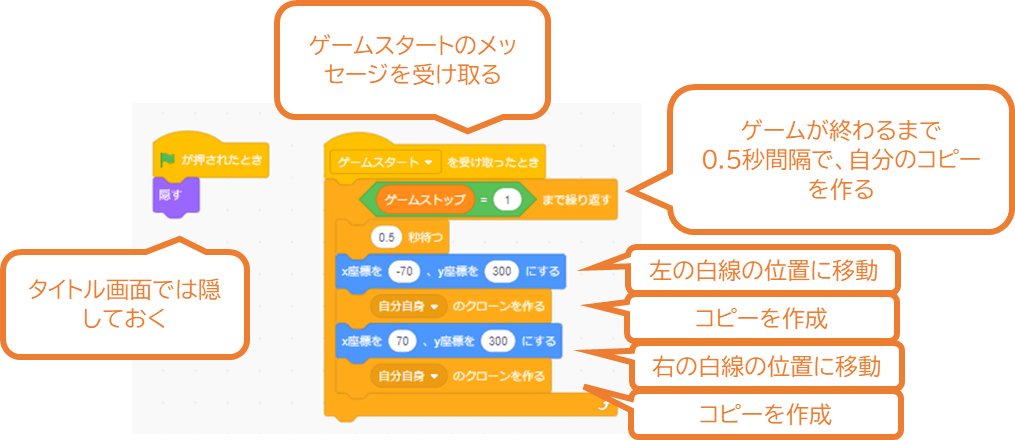
“白線“

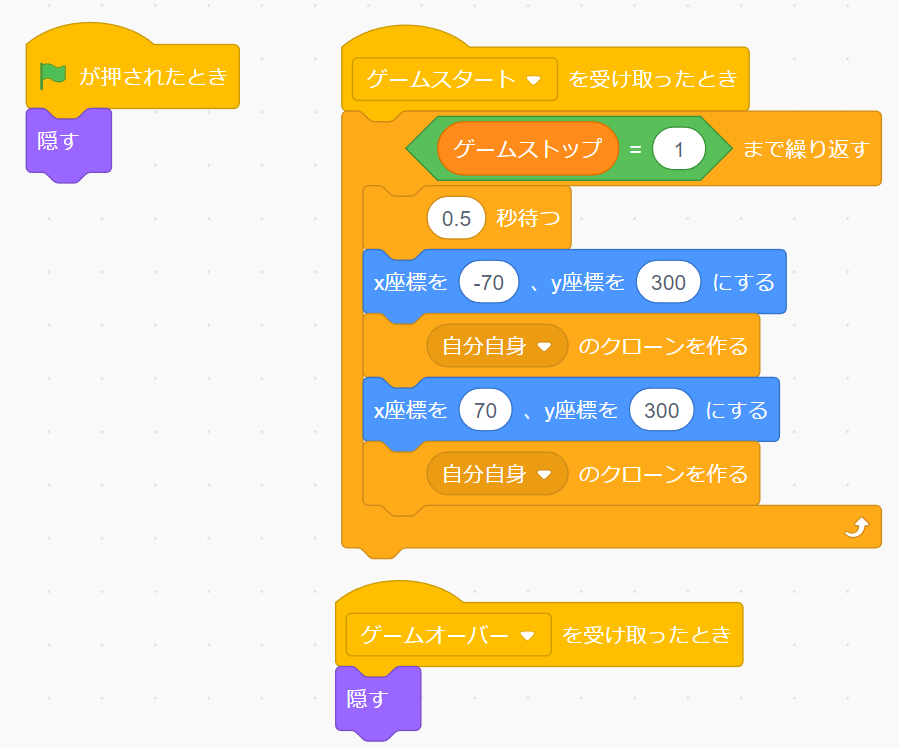
ここでは、クローンを利用しています。クローンを使うことで自分自身のコピーを作成し、本体とは別に動かすことができます。今回のゲームでは白線が複数出てくるので一本一本用意せずに、クローンを利用しました。
ゲームスタートを受け取ると、少し待ってから左側の白点線と右側の白点線の位置に移動してクローンを作っています。


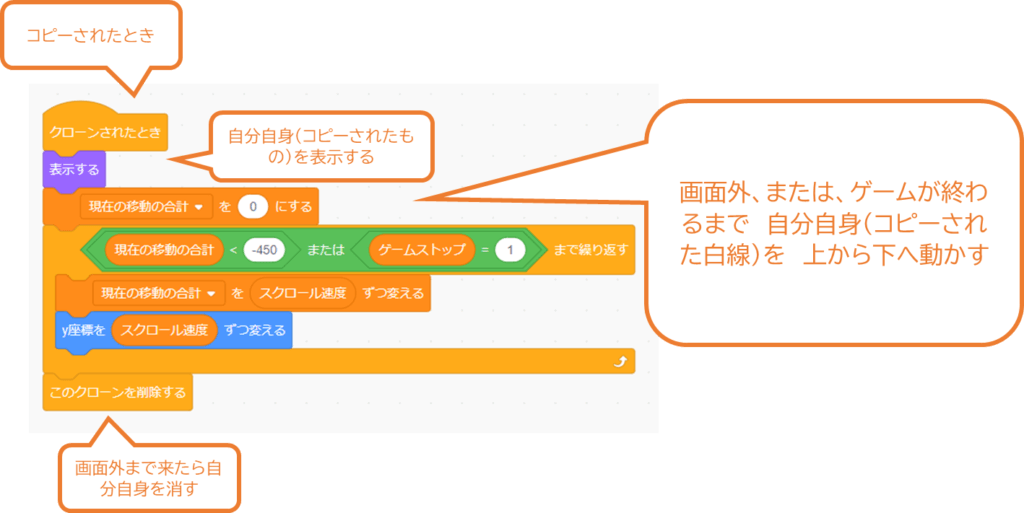
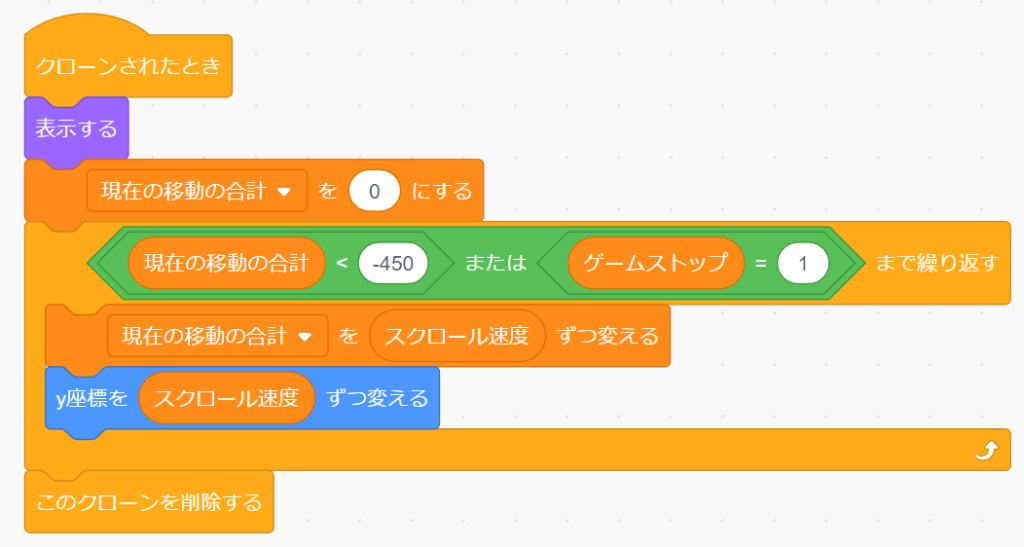
クローンされたら、表示して、上から下へスクロールさせています。一番下まで来たらクローンを削除します。
注意点として “現在の移動の合計” 変数を作る際は “このスプライトのみ” で使う変数としてチェックしてください。

ふわあー、ちょっと休憩してがんばるぞ!
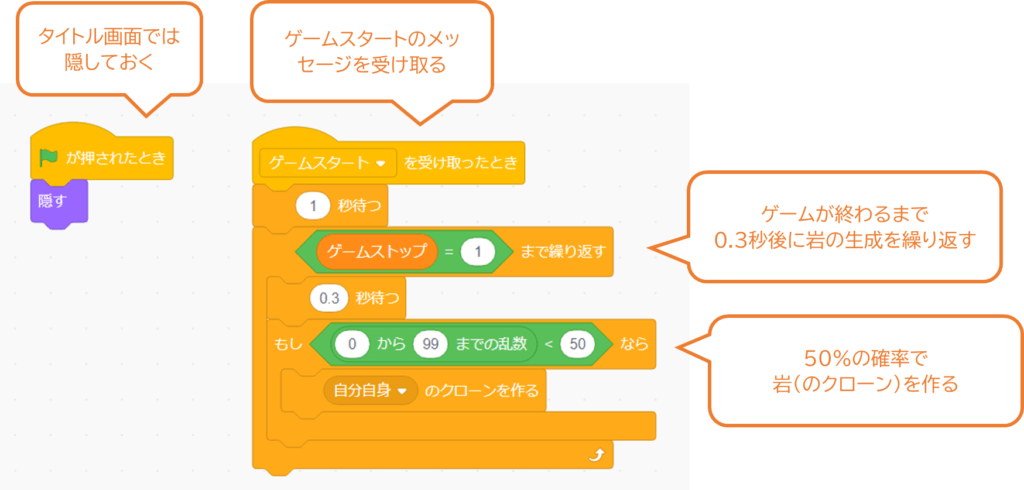
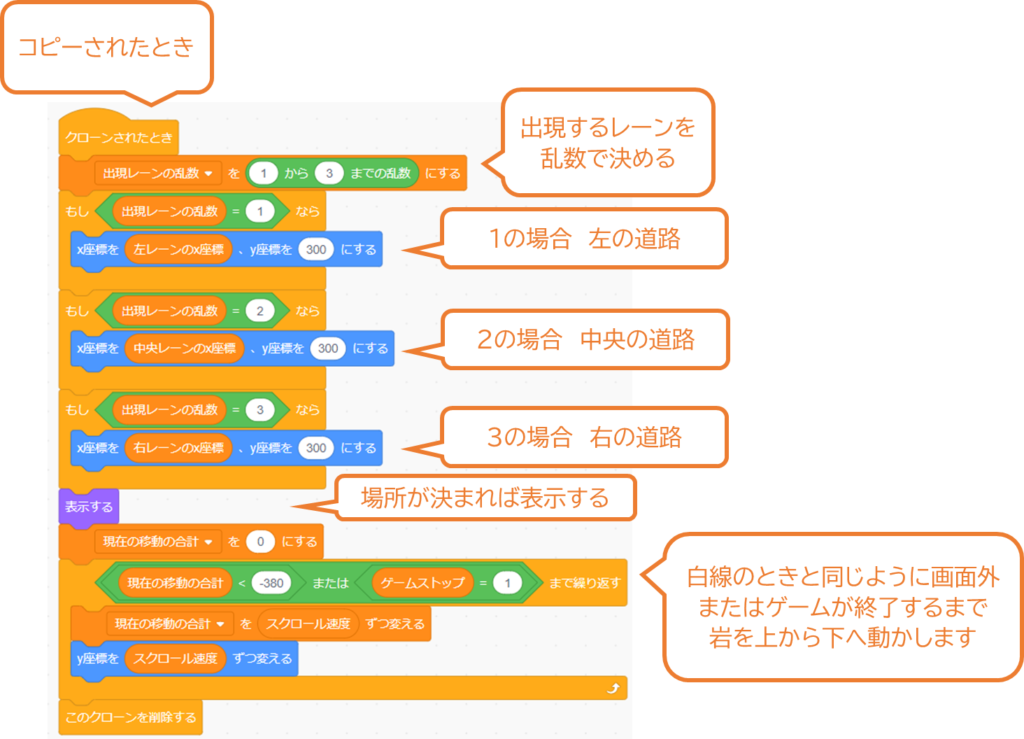
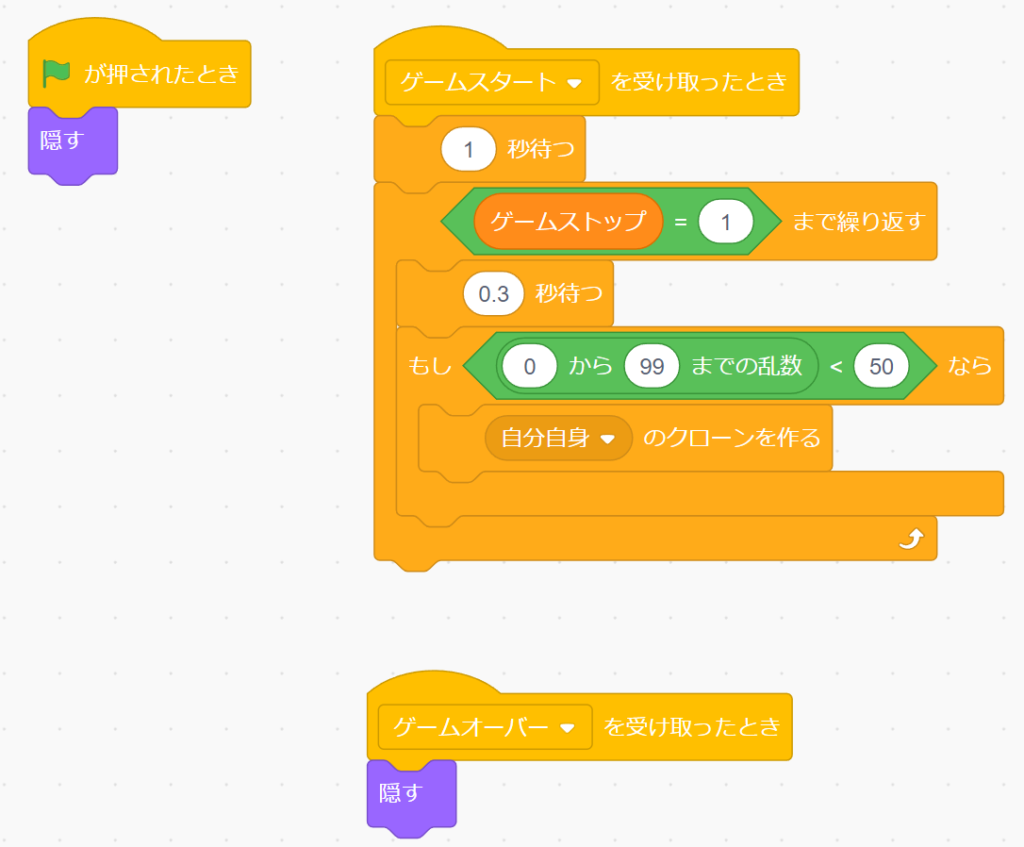
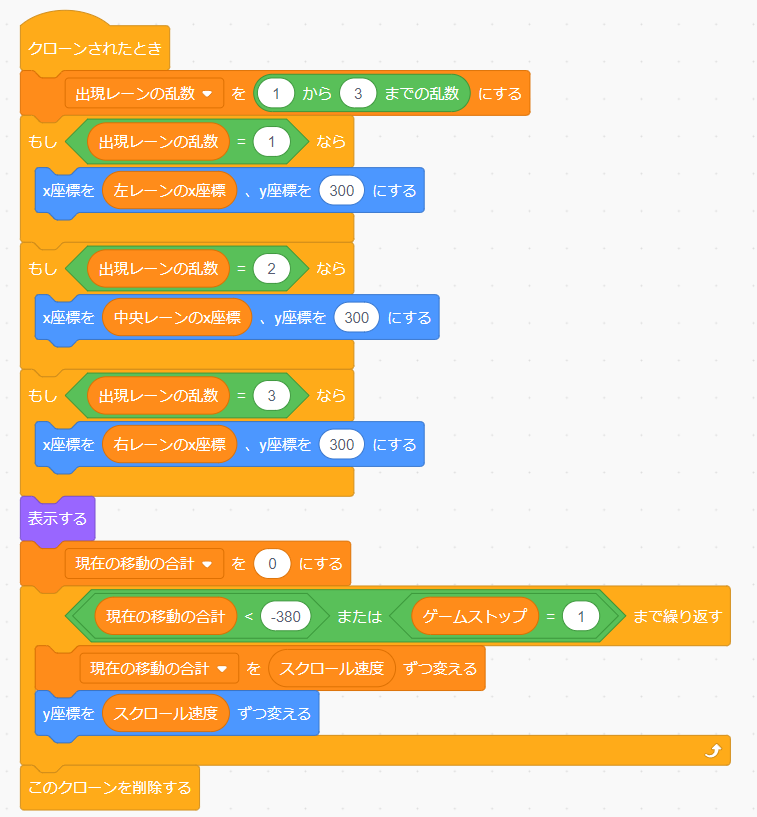
岩

ここでも、同じようにクローンを利用しています。また、乱数を利用して岩の出現率、出現場所を調整しています。
ゲームスタートのメッセージを受け取ると少し待ってから岩の生成を始めます。ここでは 0.3秒あたり50% の確立で岩のクローンが作られています。


クローンされたときには、最初に1-3までの乱数を作り、 “出現レーンの乱数” 変数 に入れています。そして、その下で1の時は左の道路へ、2の時は中央の道路へ…と変化させています。道路のレーンの位置が決まったら、表示してから下へスクロールさせています。一番下まできたらクローンを削除しています。
白線の際も触れましたが、注意点として “現在の移動の合計” 変数を作る際は “このスプライトのみ” で使う変数としてチェックしてください。

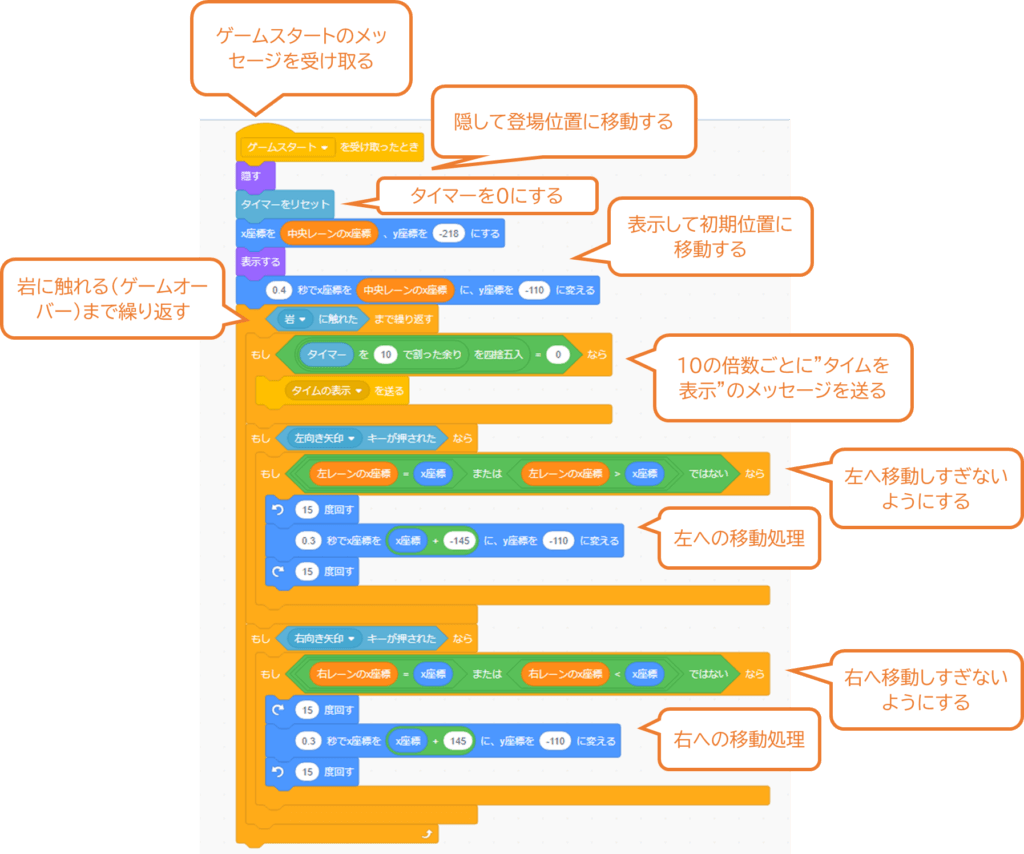
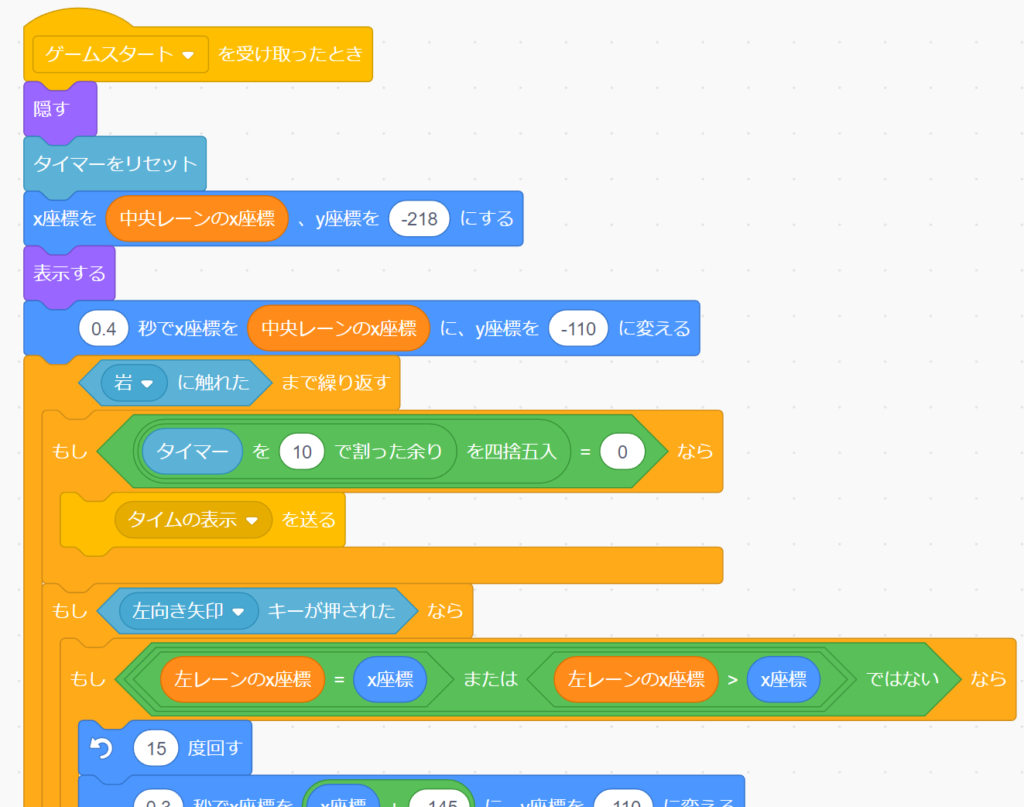
車(プレイヤー)

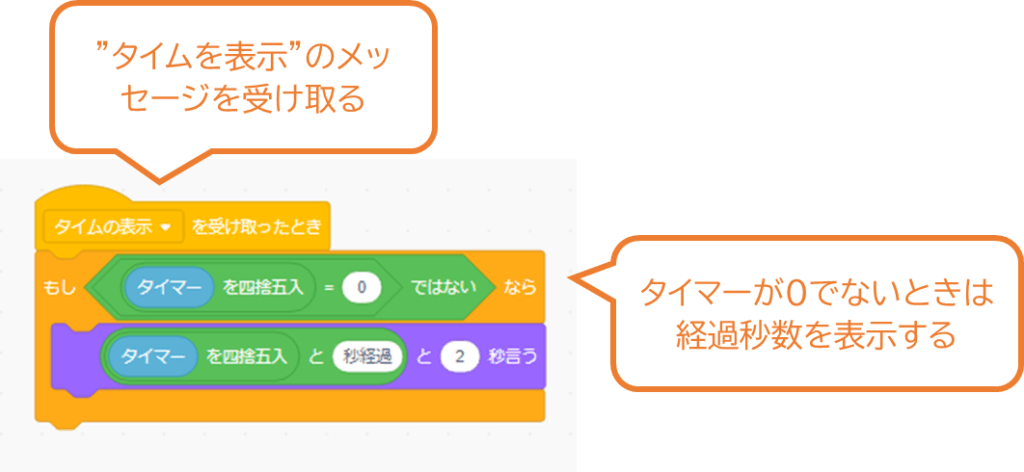
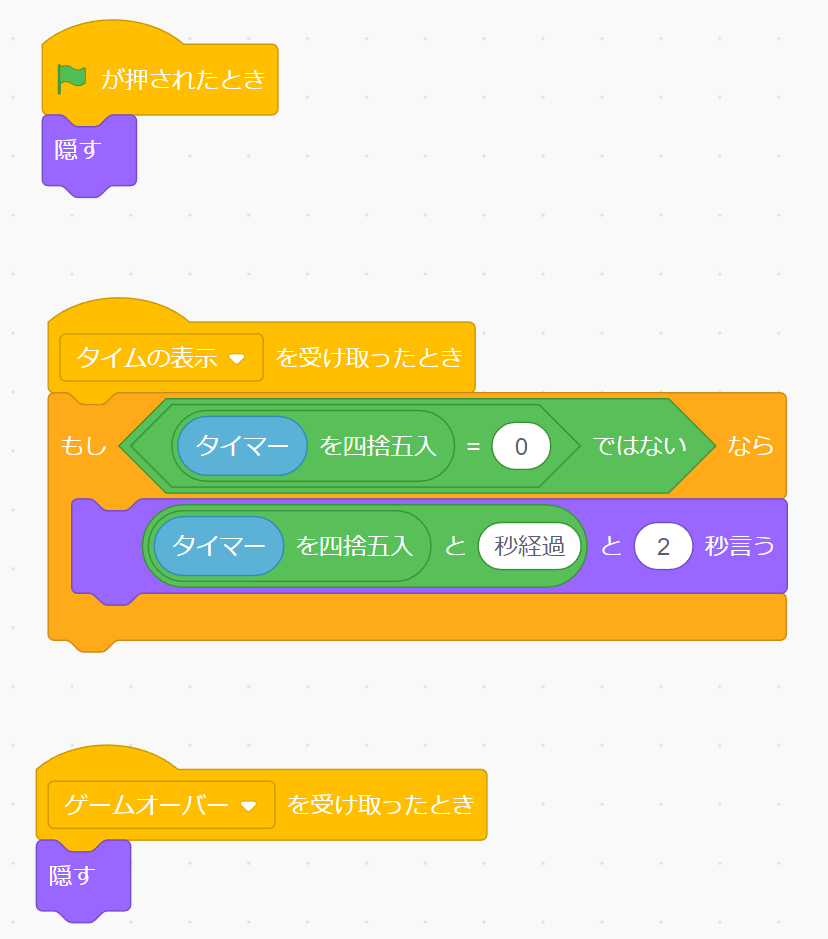
タイム(記録)の処理と、車の移動処理をここでしています。現在のタイムを新たに“タイムを表示”メッセージを用意して、表示しています。
ゲームスタートを受け取ったら、車を画面外から飛び出てくるようにするため最初は隠しておきます。位置を下側画面外に調整して、表示して0.4 秒間で初期位置まで移動させます。そこからループを繰り返し、岩に触れるまでループさせ続けています。
そのなかでは、タイムが 10の倍数 になったときにタイムの表示メッセージを送って現在の大まかなタイムを表示させています。次に左向き矢印キーが押されたら左へ移動させ、右向き矢印キーが押されたら右へ移動させています。


タイムを表示メッセージでは、タイマーを四捨五入して大まかなタイムを表示させています。この際、タイムが 0 のときは表示しないようにしています。
おつかれさま!
難しいところも多かったけどよく頑張ったね!!
ここまで来たらゲーム完成まであと一歩!
もう少し、頑張ろう!
これで、ゲームのメイン部分は完成しました。
難しいと感じた場所は一度休憩して、ゆっくりと読み直すと理解できるかもしれません。
ゲームオーバーを作ろう
最後はゲームオーバーだよ!
1. ゲームオーバーの仕組みを理解しよう
今回のゲームでは“ゲームオーバー”のメッセージと“ゲームストップ“変数を利用しています。
“ゲームオーバー”メッセージ は、ゲームオーバー画面を表示するために使用します。
達成したタイムやリトライボタンはこのメッセージを受け取ったときに表示します。
“ゲームストップ”変数 は、”白線”や”岩”のスクロールを止めるために使用します。
“白線”や”岩”は 変数の値 が “0” の時は動き続け、 “1” になると止まるようにしています。
つまり、スクロールを止める際には値を “1” にすれば止まります。
ここでもメッセージを使うんだね!
2. ゲームオーバーを作ろう
コードを書いていくよ!
それでは、ゲームオーバーを書いていきましょう。
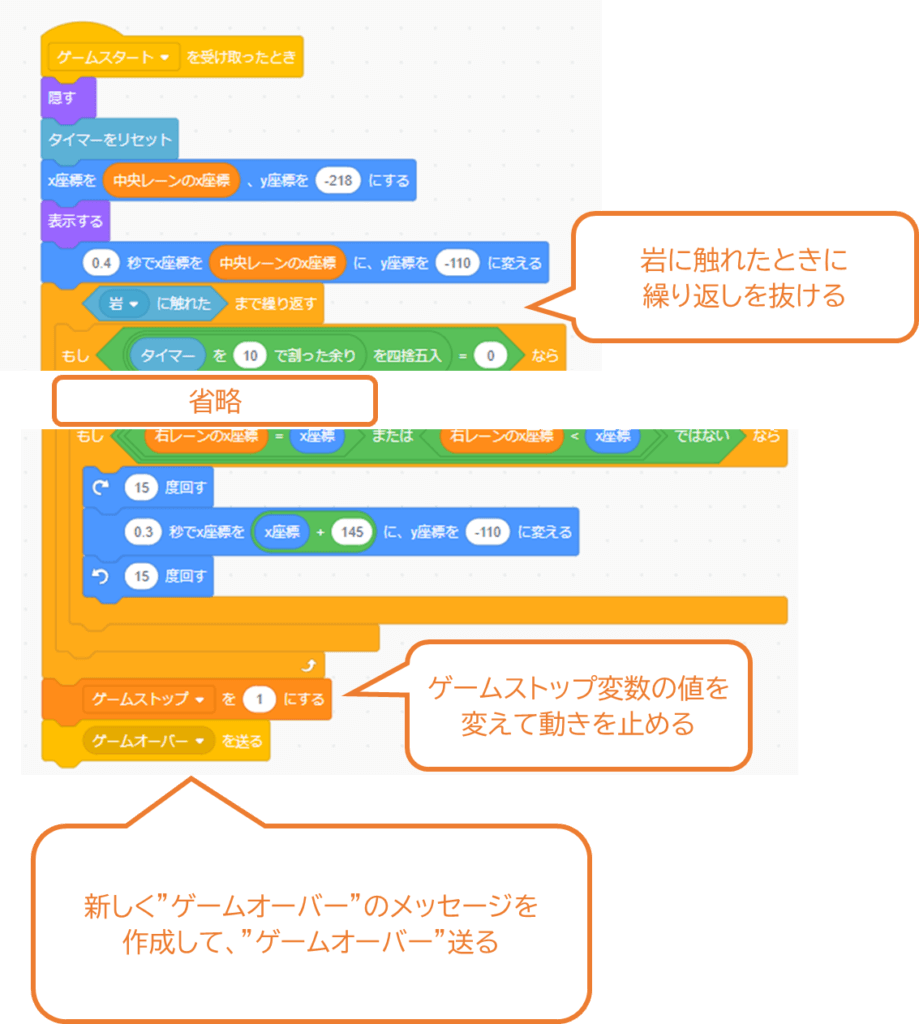
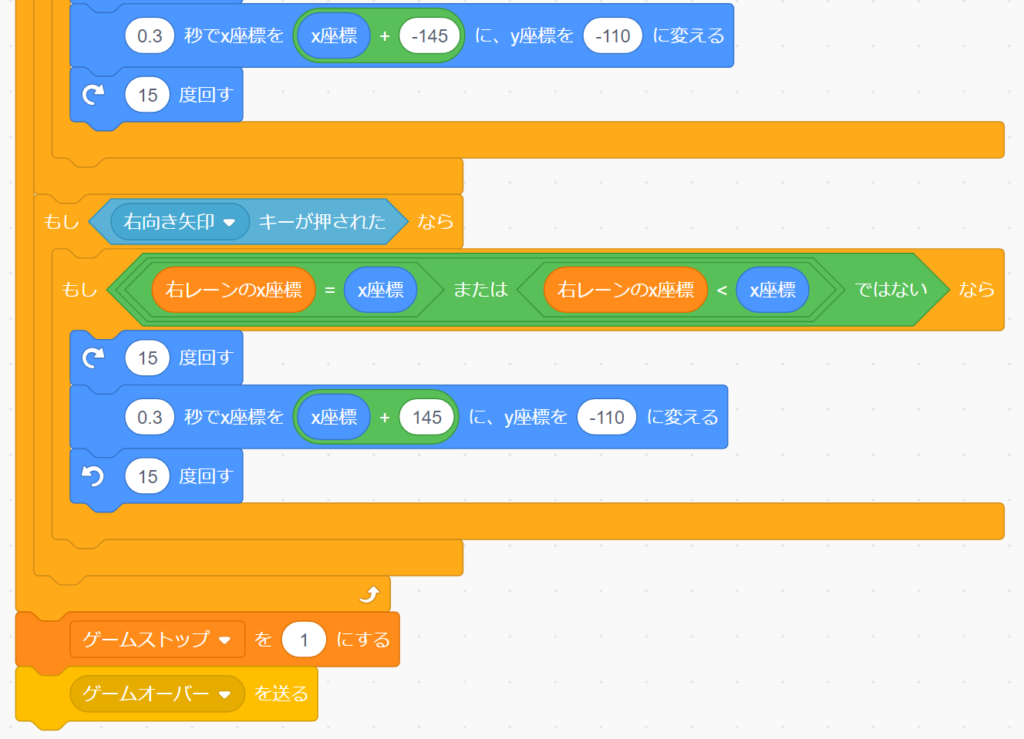
今回のドライブゲームでは 岩に衝突したとき にゲームが終わるので、車スプライトの “岩に触れた” まで繰り返す のしたに 岩に触れた場合 の処理を書いていきます。
“車”


先に、ゲームストップ変数を 1 に変更していることに注意してください。ゲームオーバーメッセージ後に変更するとバグが起きる可能性があります。
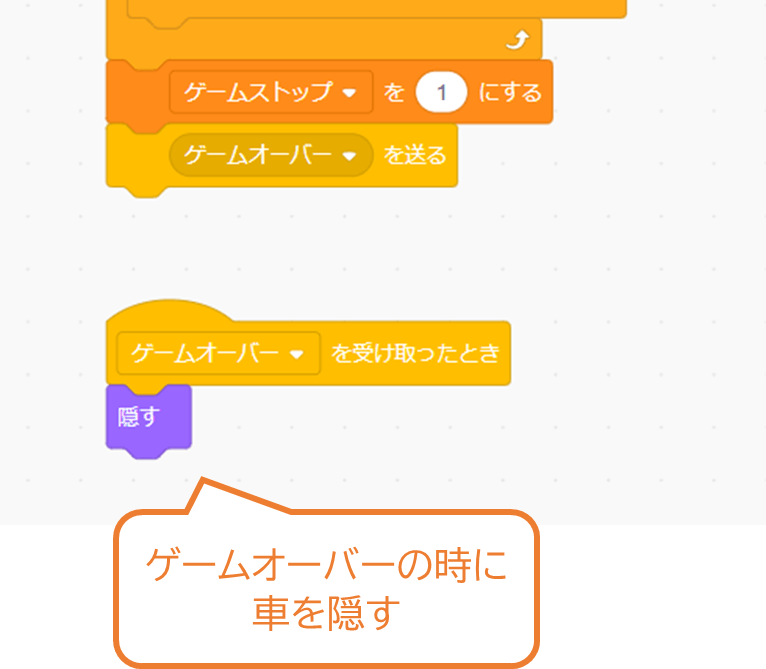
続いて、車をゲームオーバー画面で表示しないようにするため ゲームオーバーのメッセージを受け取ったとき、非表示にします。
“車”


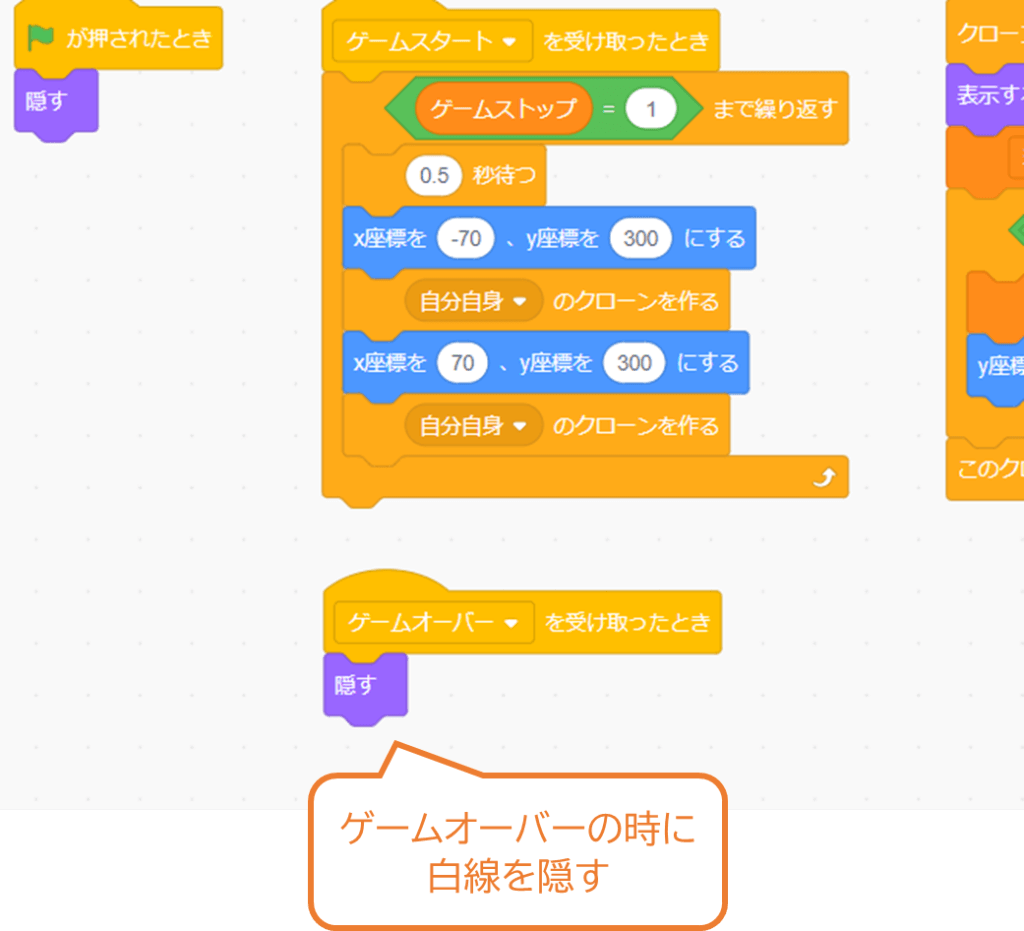
同じように “岩”スプライト と “白線”スプライト でもゲームオーバーメッセージを受け取り、各スプライトを非表示にします。
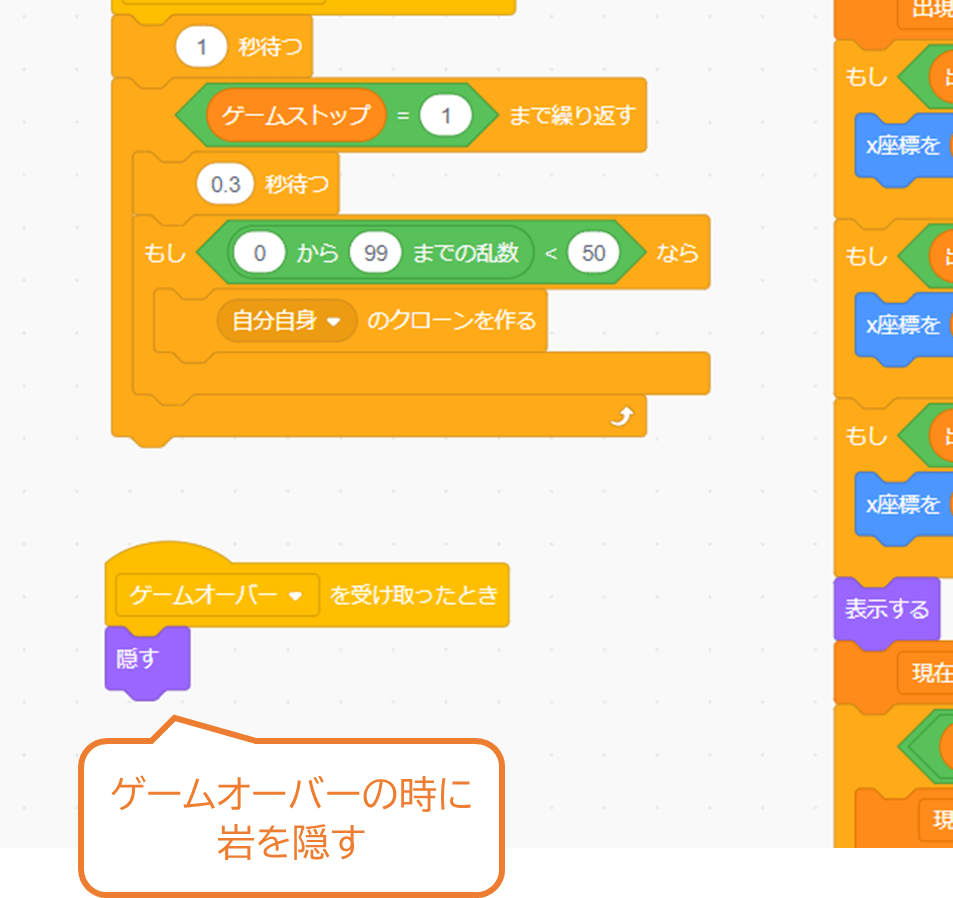
“岩”


“白線”


メイン画面で表示していた各スプライトを隠せたら、ゲームオーバ画面を用意していきます。
ゲームオーバ画面では “ゲームオーバー” と “リトライボタン” の2つのスプライトを表示します。この画面はタイトル画面のコードと非常に似ていますので、ぜひ違うところと同じところを確認してメッセージについて理解を深めましょう。
まずは、ゲームオーバースプライトのコードです。表示・非表示と記録を画面に出しているところにちゅうもくしてください。
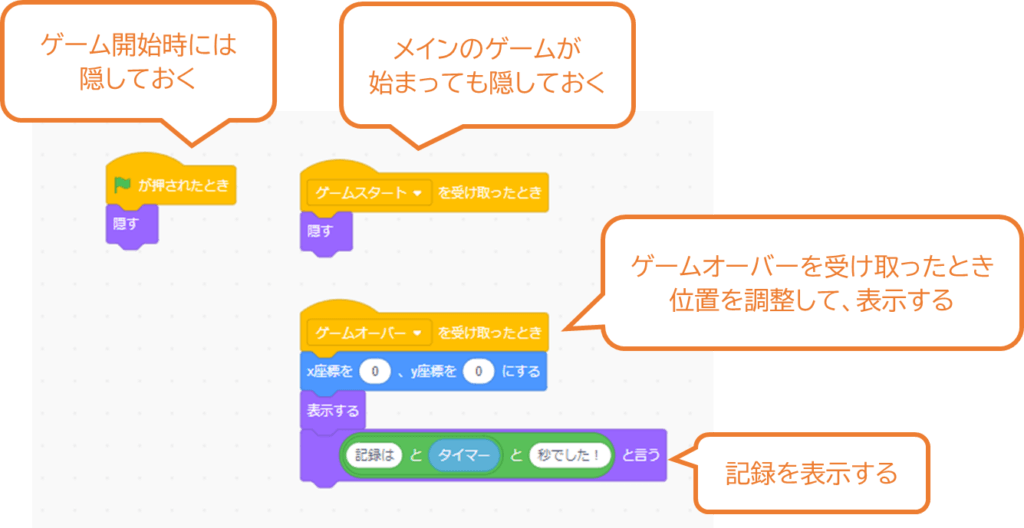
“ゲームオーバー”


ゲームオーバ画面で表示するので、ゲーム開始時とゲームスタートメッセージ時にはまだ隠しておきます。ゲームオーバメッセージを受け取ったときには、位置を調整して表示します。この位置は自由に調整してもらって構いません。表示できたら、タイマーの数字を記録として出します。
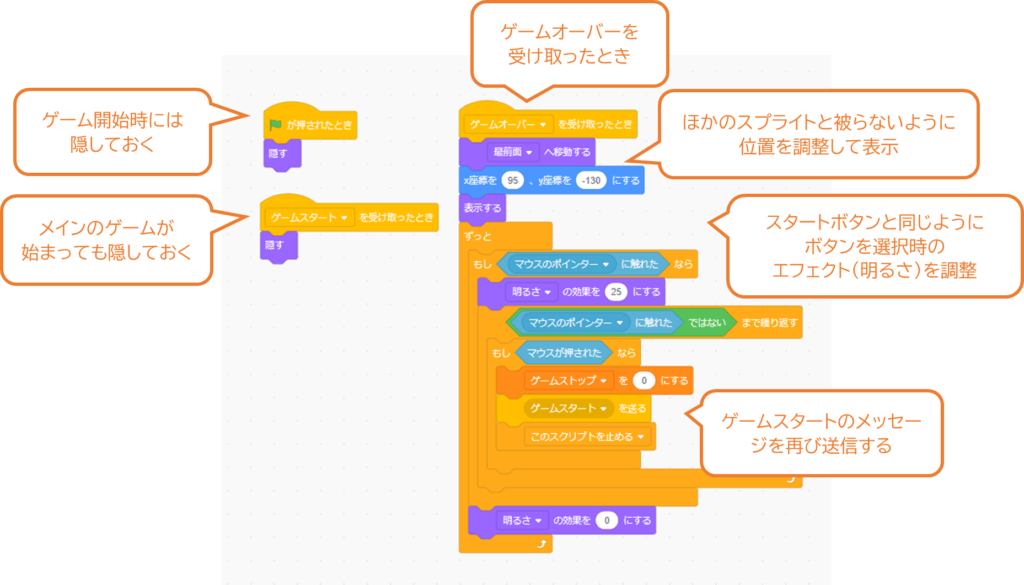
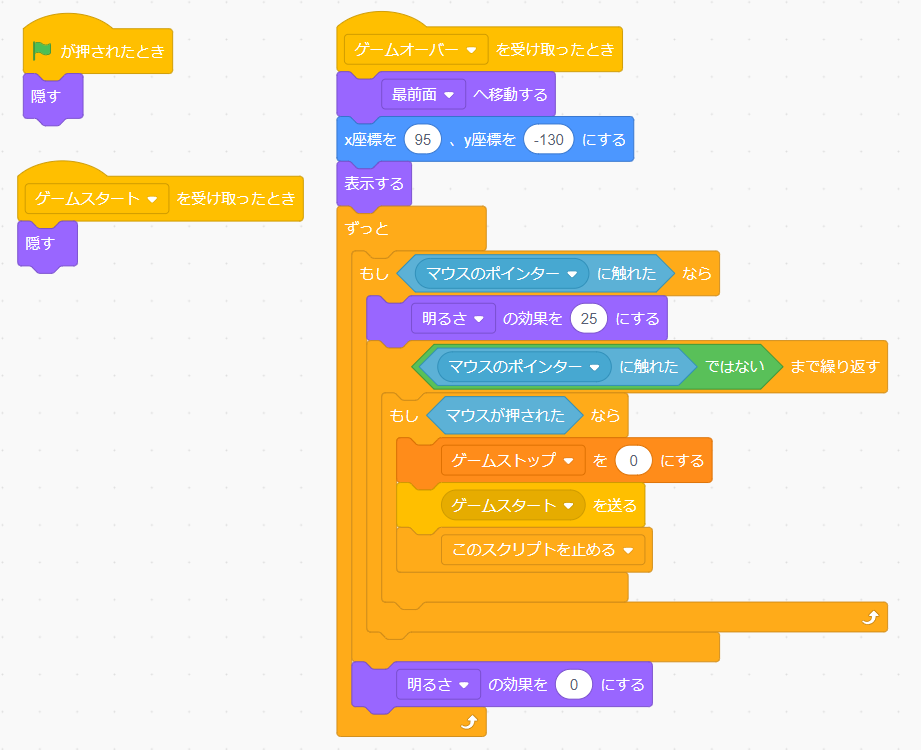
次にリトライボタンです。表示・非表示、スプライトの重なり方の調整そして、スタートボタンの時と同じようなコードが含まれていることに注目してください。
“リトライボタン”


ゲームオーバスプライトと同じように、ゲーム開始時とゲームスタートメッセージ時にはまだ隠しておきます。ゲームオーバメッセージを受け取ったときには、まず、最前面に移動させています。これはゲームオーバスプライトの後ろに隠れて表示されない問題を防ぐためです。次に位置を調整していますがこちらも自由に変更して大丈夫です。それらが終わると表示します。
ボタンの機能ですが、タイトル画面のスタートボタンとほぼ同じコードになっています。マウスカーソルが触れると明るくして離れると元に戻します。また、ボタンが押された際には、もう一度ゲームスタートメッセージを送っています。これでリトライ機能が完成です。
リトライするときは、スタート画面と同じように “ゲームスタート” メッセージを送るんだね!
そう! 何回でも使えるところもメッセージの凄いところだね。
最終的なコード
“スタートボタン”


“タイトル名”


“白線”



“車”




“岩”



“ゲームオーバー”


“リトライボタン”


最後に
Scratchでのゲーム作成お疲れ様!
メッセージはいろんなことに利用できるから、どんどん使ってみよう。
今回作ったドライブゲームを改良するところから始めてみてもいいかもしれないね!
僕は、メッセージを利用してゴールを作り、レースゲームにしたいです!
今日はありがとうございました!
おつかれさまです。今回のドライブゲーム制作はうまくできましたか?タイトル画面やゲームオーバ画面をメッセージを利用して作成していきました。
思ったように動かない場合はプログラム確認用の画像で、自分が作成したプログラムに間違いがないかをもう一度確認してみて下さい。
ゲームを改良してみたり、他の人が作ったゲームのコードを見たりすると、新しい発見や学びがありますので、ぜひチャレンジしてみてください。レースゲームに変化させるのも面白いかもしれませんね。











アイキャッチ画像-640x360.png)