今日は、Scratchで絵合わせパズルゲームを作ってみよう!
先生!絵合わせパズルゲームってどんなゲームですか?
上から出てくる半分のイラストを正しいイラストと合わせて完成させるゲームだよ!
マウスを使ってドラックアンドドロップすることで操作することができるよ!
でも、パズルって難しそう……
イラストが半分になっているだけだからそんなに難しくないよ!
制限時間もないから自分のペースでプレイできるね!
そうなんだ!
遊んでみてもいいですか?
そうだね!
まずは遊んでみよう!


遊んでみよう!
上のくだものと下のくだものを合わせてみよう!
くだものを増やしたり、好きなイラストで制作してみても面白そうですね!
そうだね!
完成したら変更してみても面白いね!
では、制作していこう!
ステージを作ろう!
まずは、ステージから作っていくよ!
ステージ

描くを選択します。


この背景はタイトルに使うから、
好きなタイトル画面を作ってみてね!
どんなタイトル画面にしようかなぁ?
作るのが難しかったら、
下の画像をダウンロードして背景として使ってみてね!

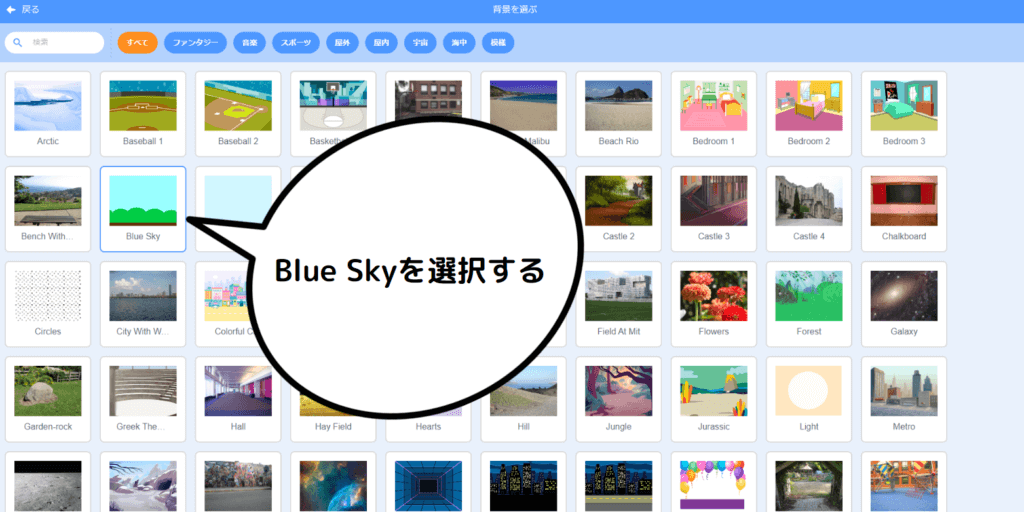
次はメインゲームの背景を選択していくよ!
まずは背景を選ぶを選択してね!

Blue Skyを選択します

注意!
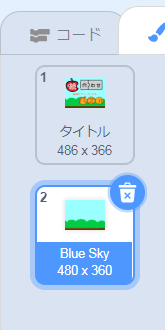
何も描かれていない背景を削除しておいてください。

背景が二つになっているかを確認してください。
背景が選択できたらコードを組み立てていくよ!
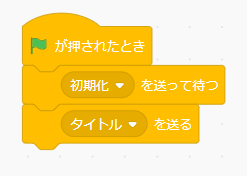
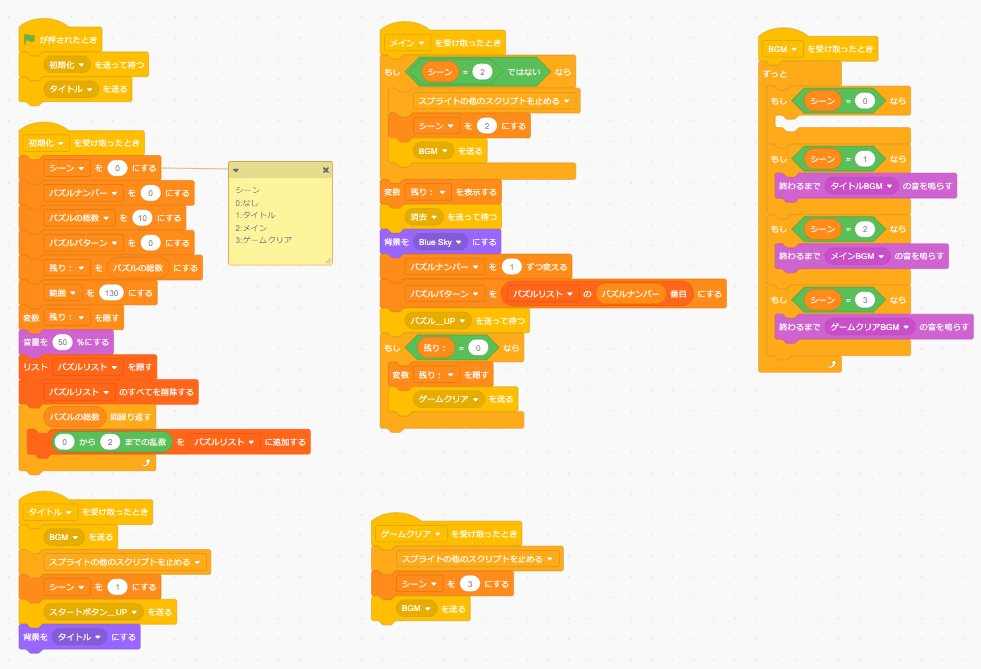
「まずは緑の旗が押されたとき」から作っていくよ!
”緑の旗が押されたとき”を使って全体の動きを制作していきます。
全体の動きの管理は”メッセージ”を使って行います。

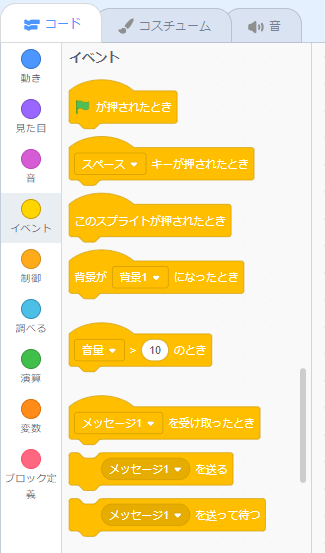
”メッセージブロック”は”イベントタブ”の下の方にあります。

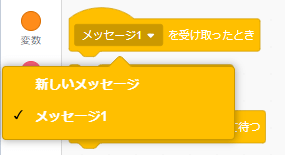
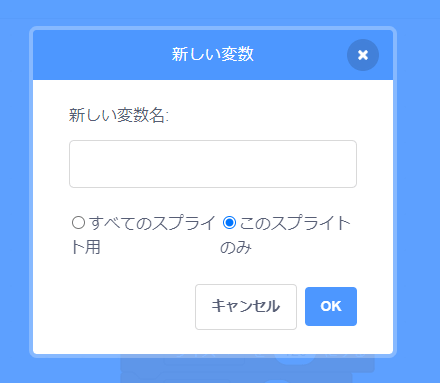
新しい”メッセージ”を作成するときは、
”メッセージ1”を選択して”新しいメッセージ”を選択します。

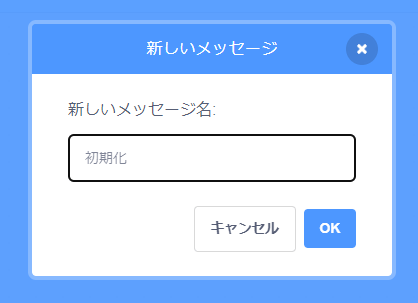
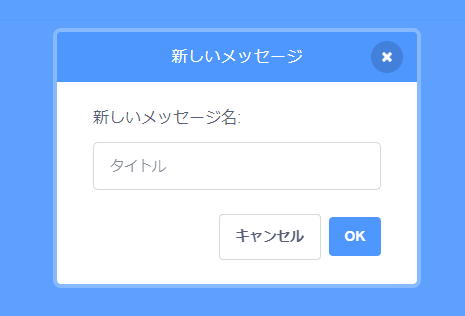
新しいメッセージを選択したら、
名前を決めて”OK”を選択します。
今回は新しく”初期化”と”タイトル”を制作します。


制作したら”緑の旗が押されたとき”と組み合わせます。
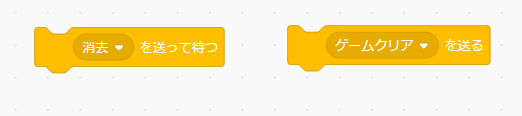
「初期化を送って待つ」と
「タイトルを送る」は違うから間違えないようにね!

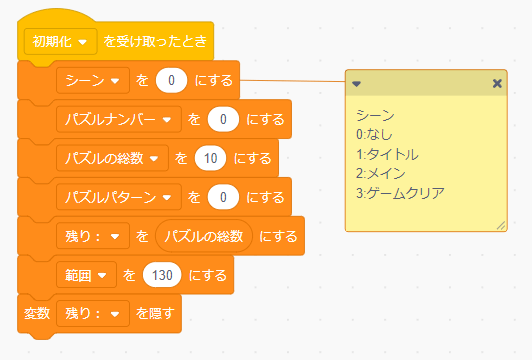
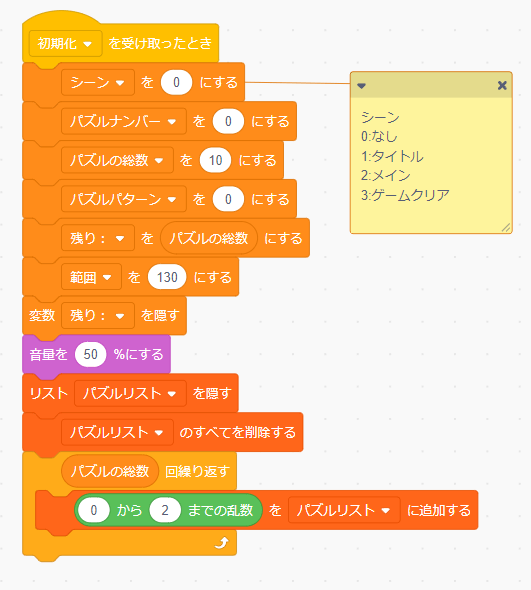
次は「初期化を受け取ったとき」を制作していくよ!
ここからは先ほど作成したメッセージの”初期化”を使って作成していきます。
作成場所はステージです。
初期化では、使用する変数に初期値を入れたり、
初めの起動に必要な要素を決めていきます。

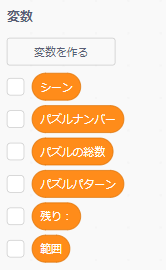
まずは変数を制作していきます。
使用する変数は6個です。

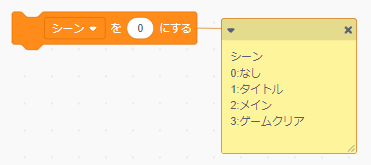
中でも”シーン”という変数は、ゲームの現状を管理する変数です。
タイトルからメインに移行した際、数値が1から2に値が変わります。
”残り:”という変数には”パズルの総数”という変数の値を入れますので、
パズルの総数が先に初期化されるように気をつけましょう。

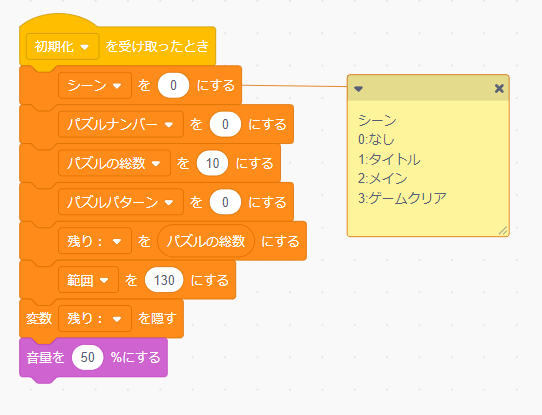
変数の初期化が終わったら音量の初期化をしましょう。

音量の次は”リスト”を制作します。
リストの制作方法は以下の通りです。

リストを隠した後リストの中身を初期化します。
初期化した後”パズルの総数”回、0から2までの乱数をパズルリストに入れます。
0から2という数字は、
リンゴ、バナナ、オレンジが
0、1、2という順番で割り振られています。
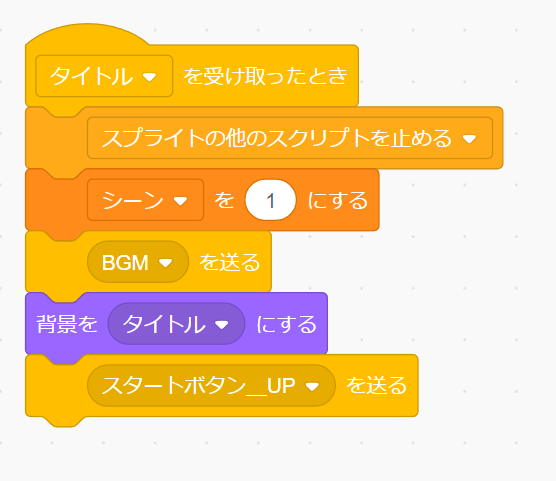
次は「タイトルを受け取ったとき」を制作していくよ!

新しく”BGM”と”スタートボタン_UP”というメッセージを追加します。

”タイトルを受け取ったとき”の全体はこちらです。
”スプライトの他のスクリプトを止める”を使ってBGMを止めたり、
シーンの更新やBGMの更新、背景の更新、スタートボタンを起動したりしています。

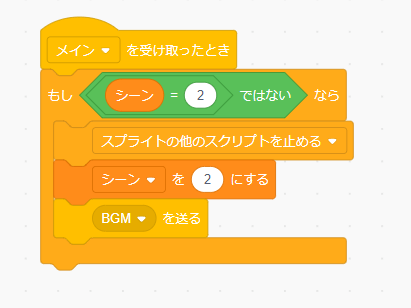
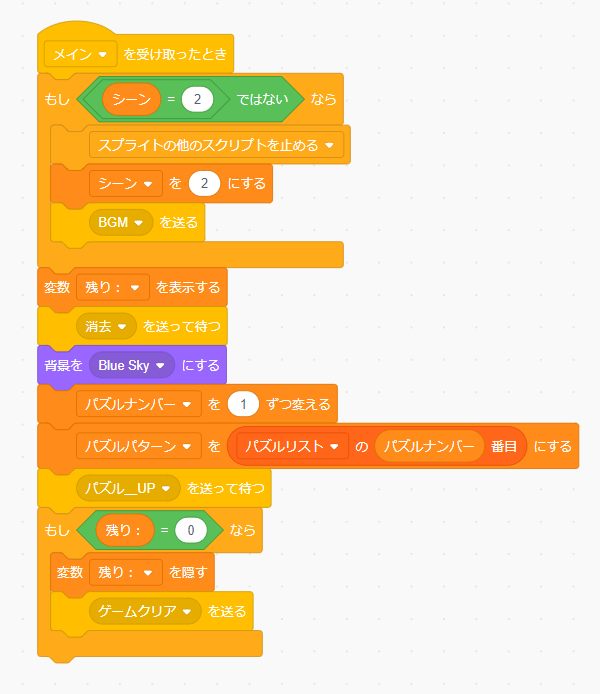
次は「メインを受け取ったとき」を制作していくよ!

ここではシーンという変数を使って現在の状態を管理しています。

新しいBGMを流す前に今流れているBGMを止めるコードです。

新しく「消去」と「ゲームクリア」のメッセージを使います。

初期化でパズルナンバーに0を入れてあるので、
メインが更新されるたびに1.2.3.4.5と増えていきます。
パズルパターンをパズルリストのパズルナンバー番目にすることで、
初期化のタイミングでパズルリストに入ってある0~2の3つの数字が、
メインの更新タイミングでリストの1番目から順番にパズルパターンを更新することができます。

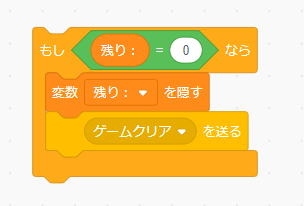
メインの更新タイミングで残り:が0なら、
残り:を非表示にしてゲームクリアのメッセージを送ります。

これらをまとめたのがこちらです。

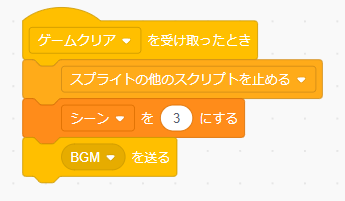
次は「ゲームクリアを受け取ったとき」を制作していくよ!
”ゲームクリア”のメッセージを作っていきます。

ここではBGMの更新とシーンの更新を行っています。
全体像がこちらです。

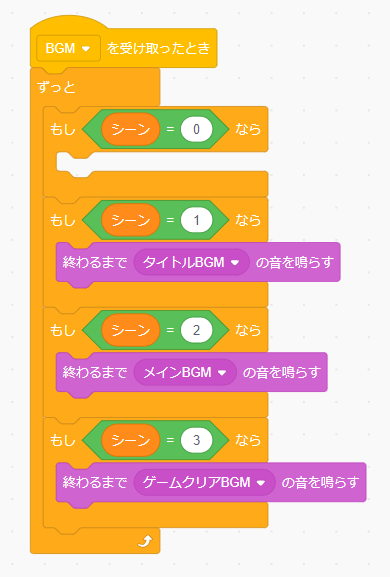
次は「BGMを受け取ったとき」を制作していくよ!
”BGM”のメッセージを作っていきます。

ここではBGMを受け取ったときに現在のシーンに合わせたBGMを流すようにしています。

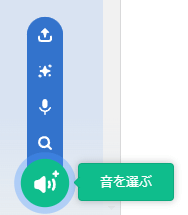
BGMを選んでいきましょう。
”音を選ぶ”から

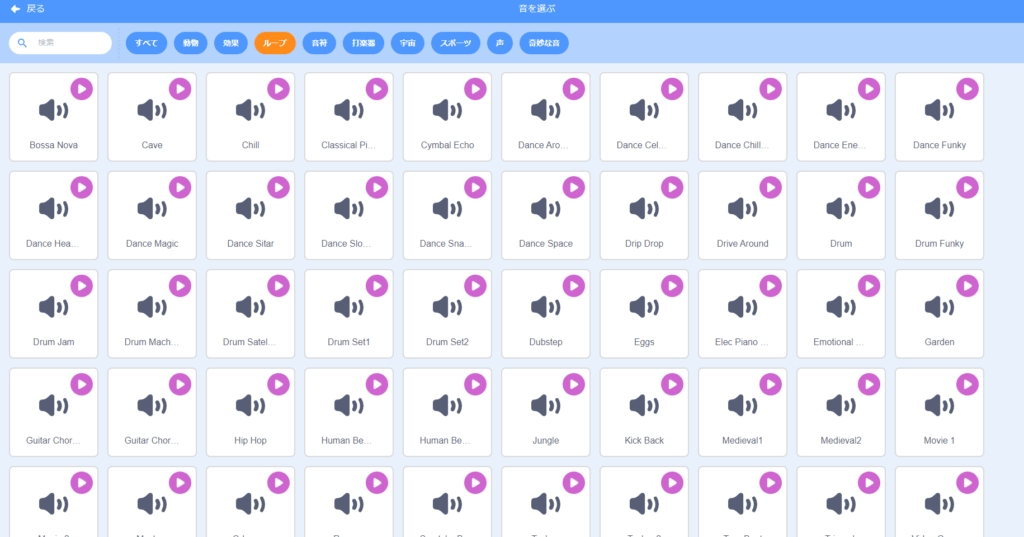
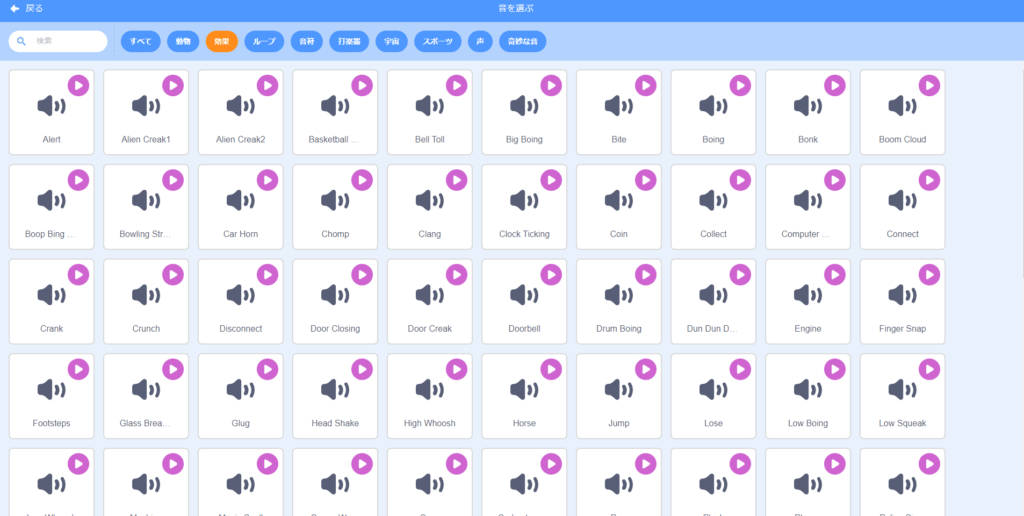
ループタブを選択し、

その中からシーンに合ったBGMを選びます。

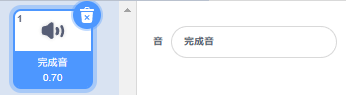
各BGMを選んだらわかりやすいように名前を変更しておきます。




お疲れ様!
ステージが完成したね!
完成した背景の全体像はこちらです。

スタートボタン

次は「スタートボタン」を制作していくよ!
スタートボタンを作っていきます。
右下の”スプライトを選ぶ”を選択します。

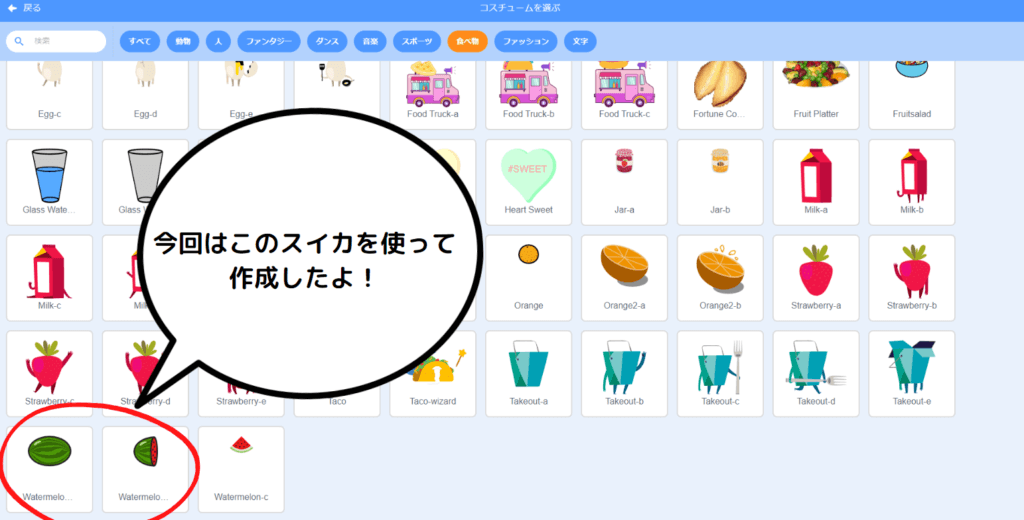
スイカのイラストを食べ物タブから探します。

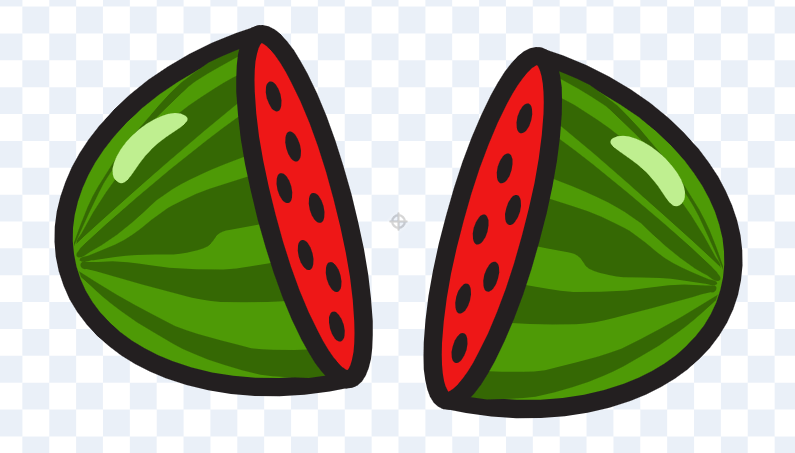
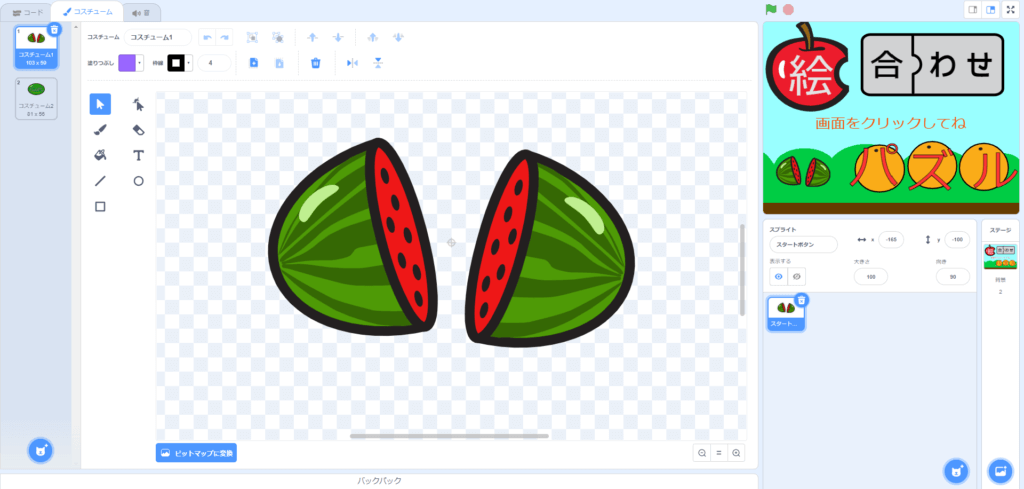
半分になっているスイカはコピー&ペーストで複製し反転させます。

割れていないスイカの方には、
startのテキストを追加します。

完成するとこんな感じです。

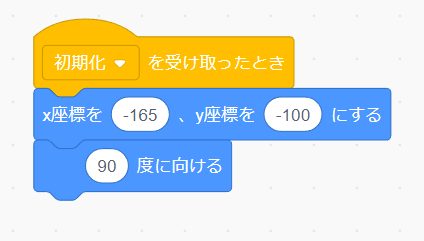
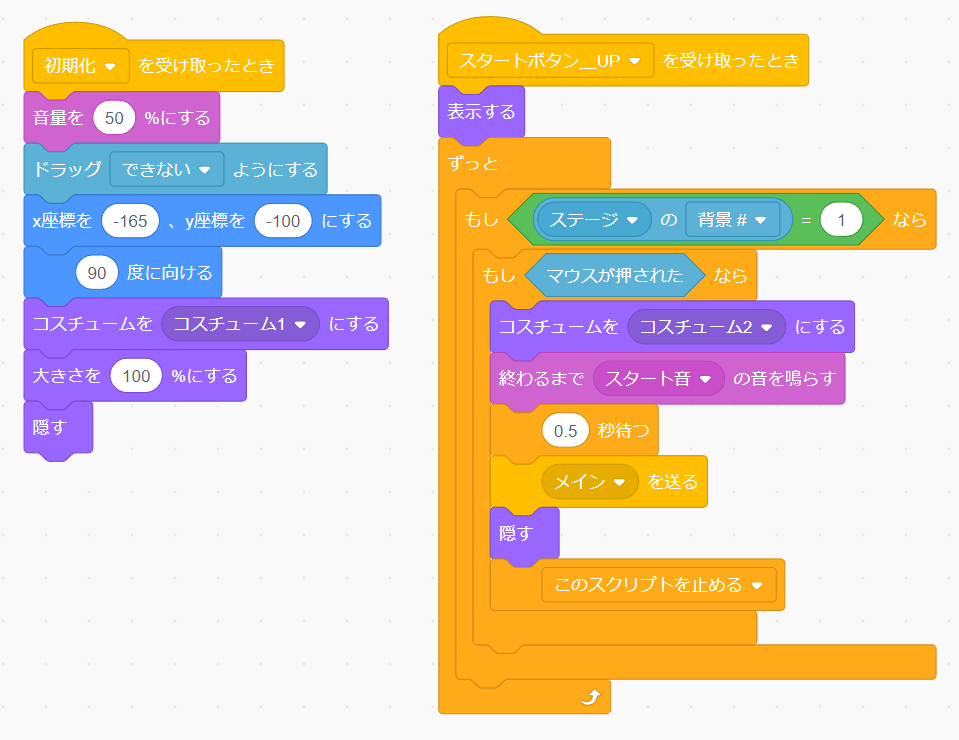
次は「初期化を受け取ったとき」を制作していくよ!
”初期化”のコードを組み立てていきます。

座標の固定と角度の固定を行います。

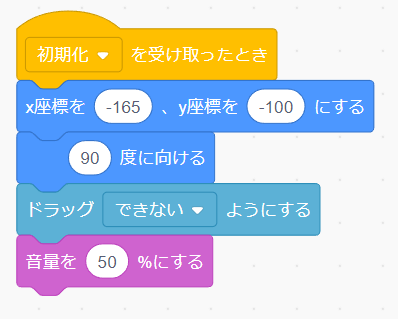
次に”ドラッグできないようにする”と
音量の設定をします。

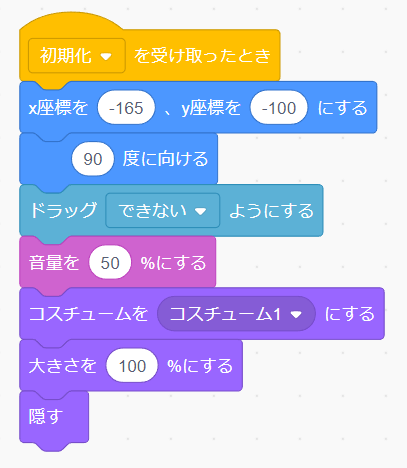
次にコスチュームの設定と大きさの設定、隠すを選択すると
初期化の完成です。

次にスタートボタンの音を選びます。
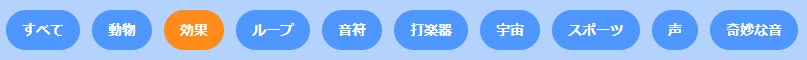
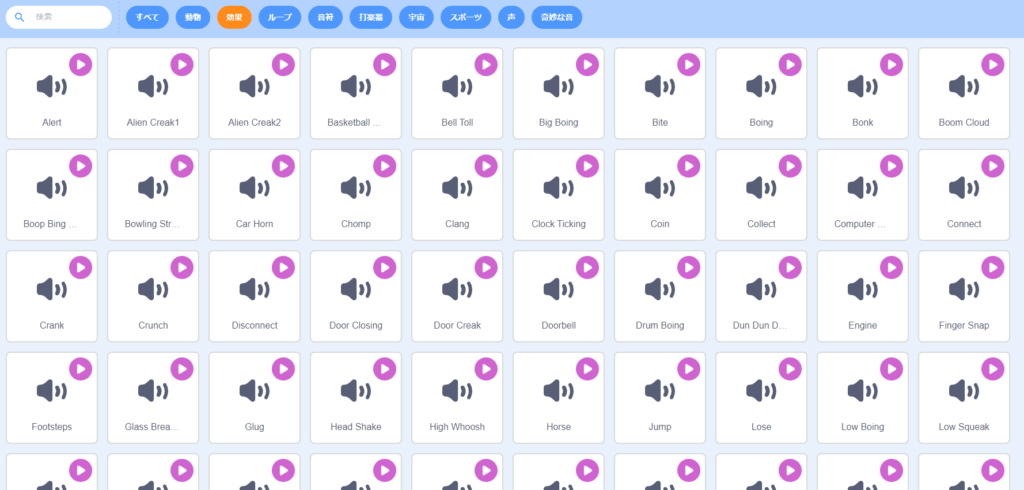
音を選ぶから、

効果音のタブを選択し、

スタートの音を選びます。

選んだらわかりやすいように名前を変更します。

次は「スタートボタン_UPを受け取ったとき」を制作していくよ!
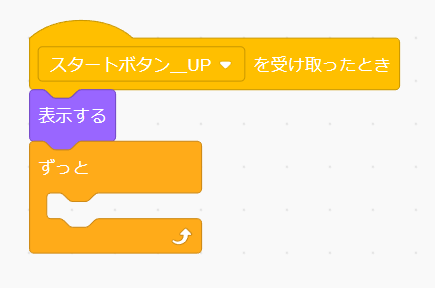
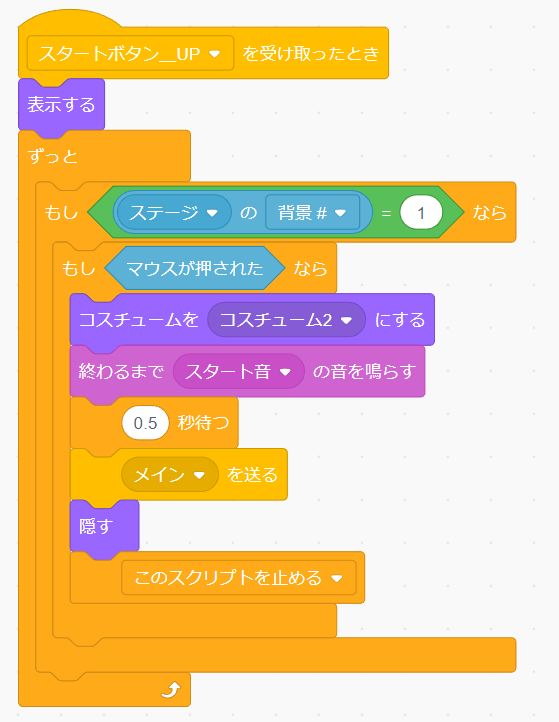
次に”スタートボタン_UP”のコードを組み立てていきます。

表示するとずっとを組み立てます。

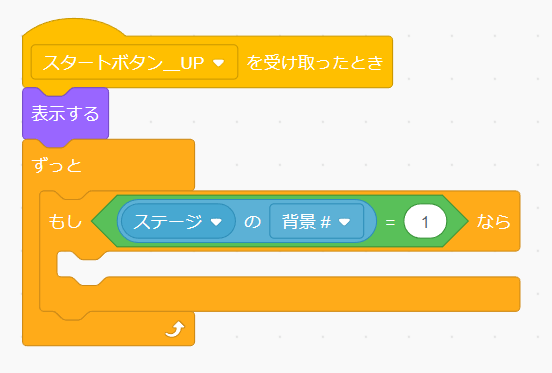
”もしステージの背景#が1なら”を組み立てます。

もしマウスが押されたら、
コスチュームを2に変更しスタートの音を鳴らします。
すぐにメインに移動せず、
0.5秒まってからメインを送ってスタートボタンを隠します。
このスクリプトはずっとで動いているので最後にこのスクリプトを止めます。

完成した全体像はこちらです。

りんご

次は「りんご」を制作していくよ!
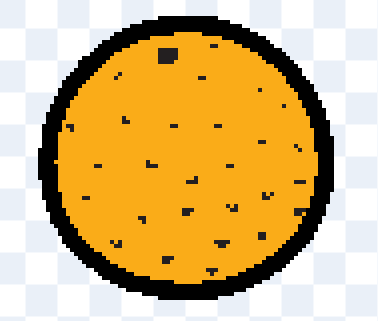
リンゴを作っていきます。
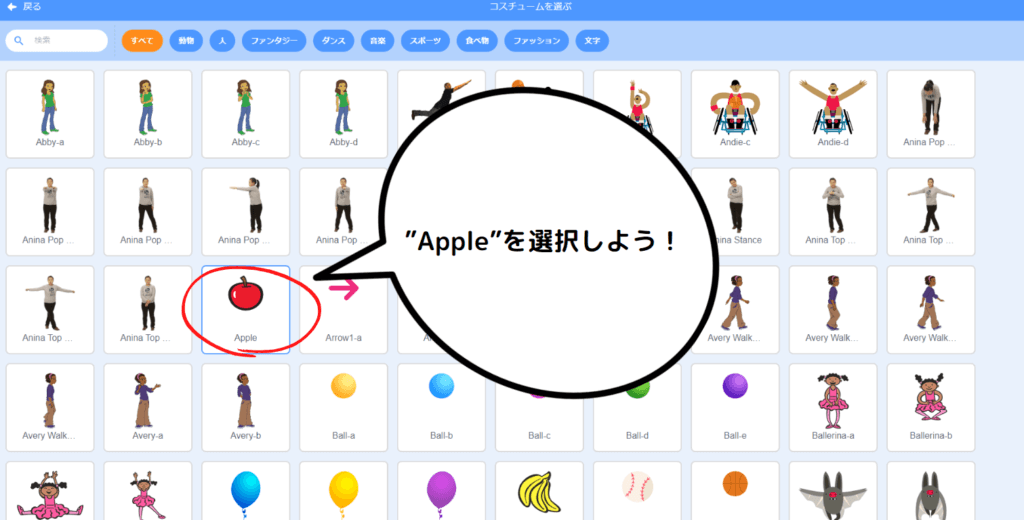
スプライトを選ぶから、

Appleを選択します。

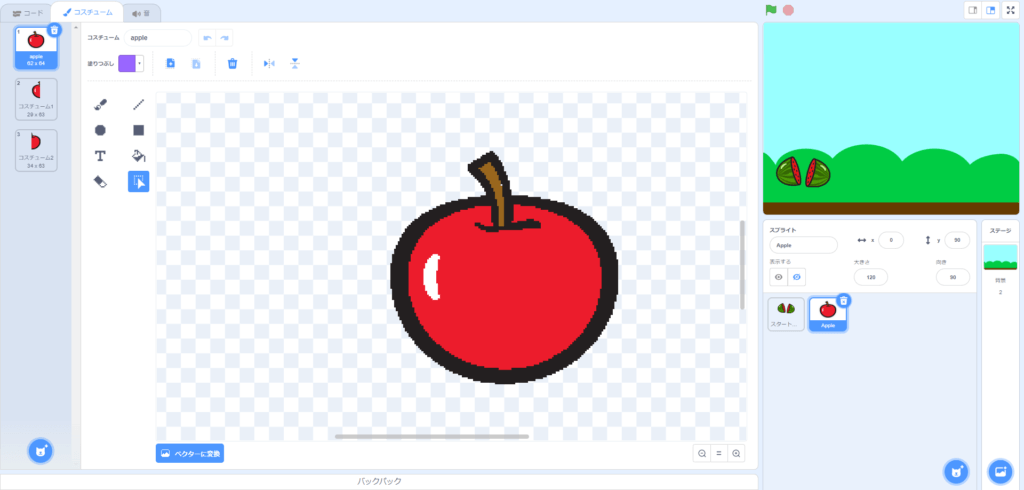
選択したAppleをベクターに変換します。

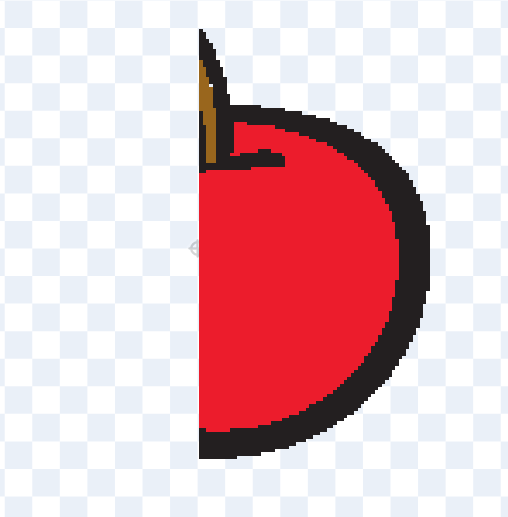
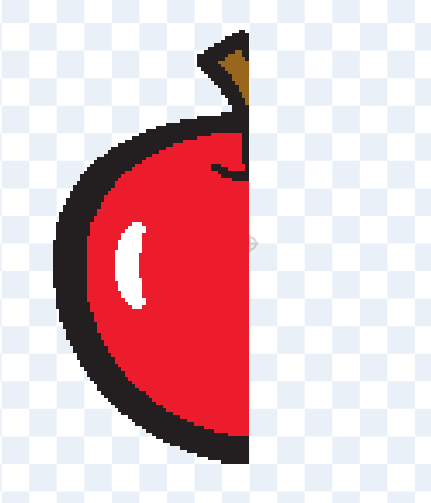
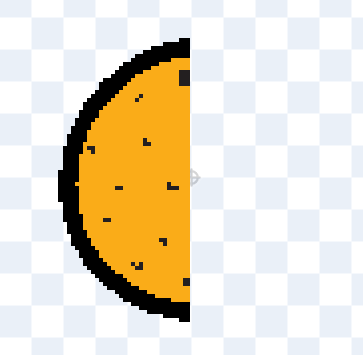
右下の範囲選択を選択し、

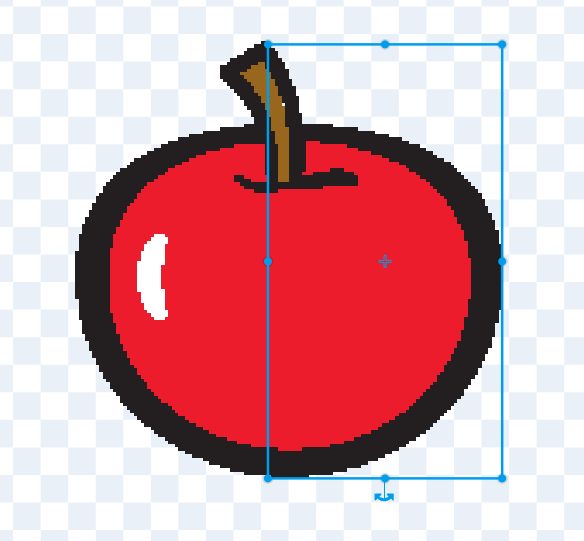
リンゴの右半分を選択します。

選択された右半分をコピーします。

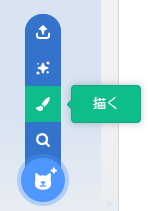
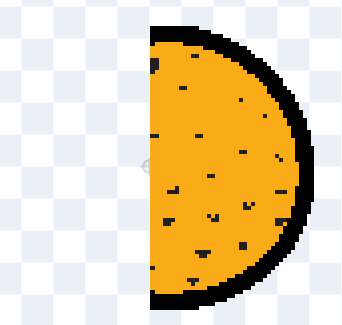
次に描くから、

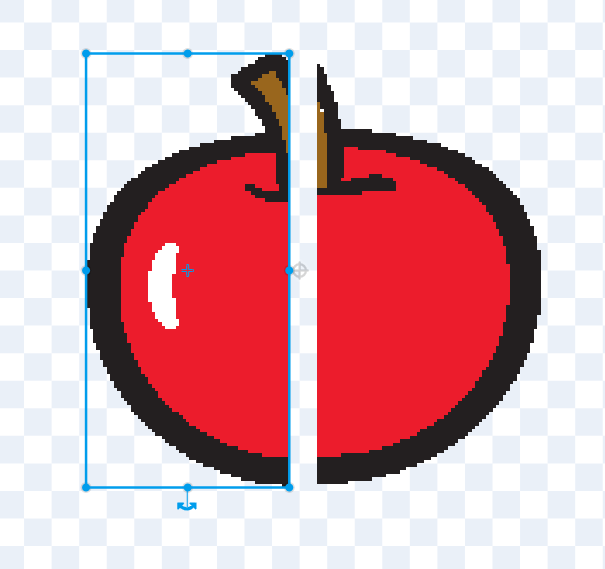
コピーの右側にある貼り付けを選択します。

貼り付けた右半分のリンゴを中心に合うように移動させます。

次に先ほど右半分を範囲選択したスプライトの左半分を選択します。

先ほど同様選択した左半分をコピーし、
描くを選択した後左半分を貼り付けします。

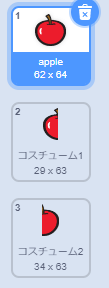
このように三つのイラストが完成すれば成功です。


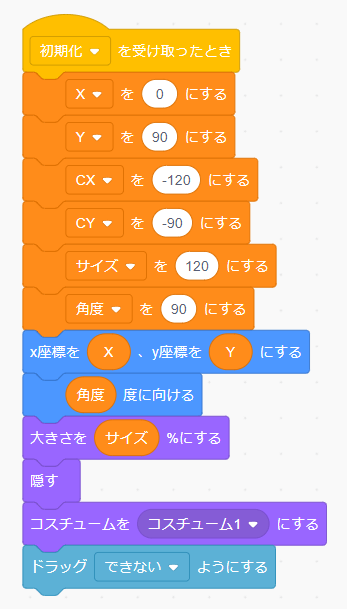
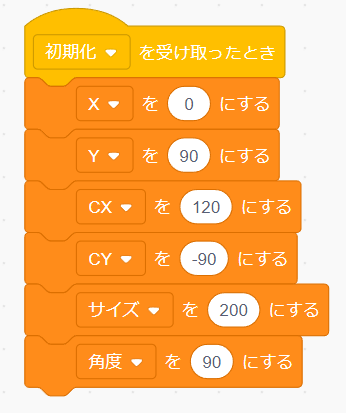
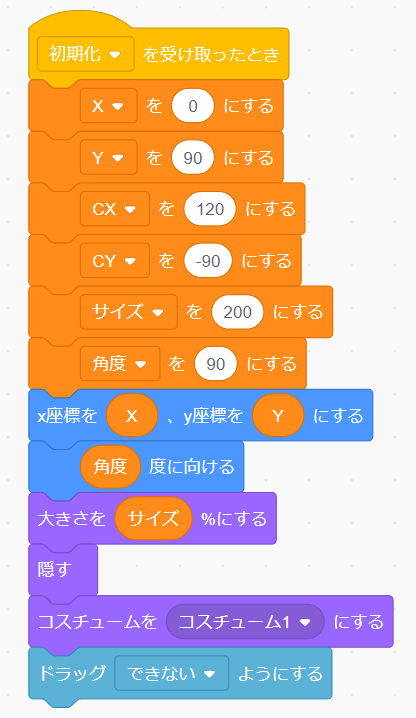
次は「初期化を受け取ったとき」を制作していくよ!
それでは、初期化のコードを組み立てていきます。

今回のリンゴでは、たくさんの変数を使用します。

変数を作る際に気を付けなければいけないのは、
”このスプライトのみ”にチェックを入れる事です。
6つの変数すべて”このスプライトのみ”にチェックを入れます。


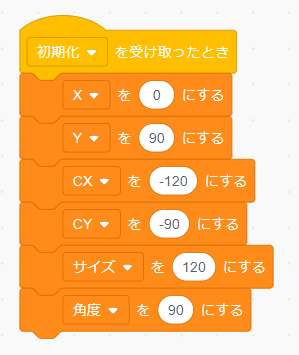
6つ作成できたら初期値を入れていきます。

初期値が入れ終わりましたら、
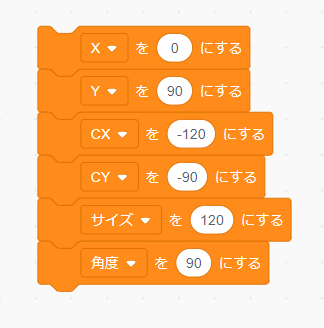
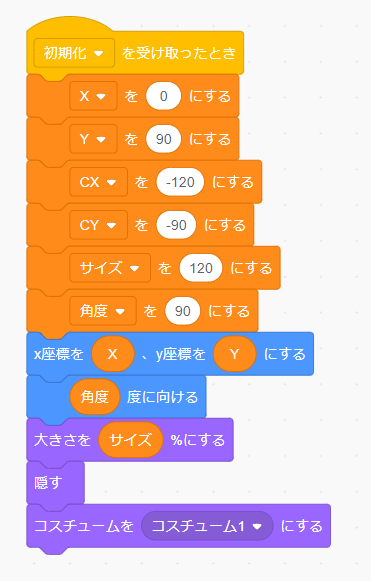
座標の初期値と角度の初期値を入れていきます。

次に大きさとコスチューム、隠すの設定をします。

次に”ドラッグできないようにする”を追加します。
これで初期化が完成です。

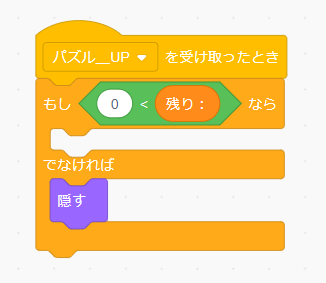
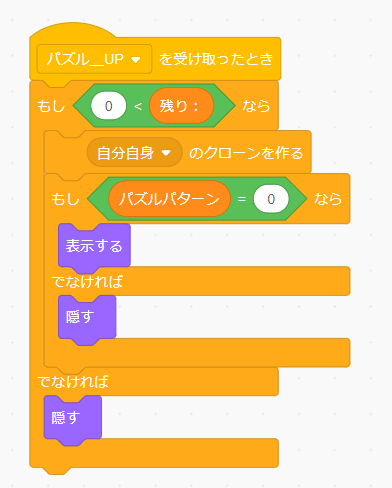
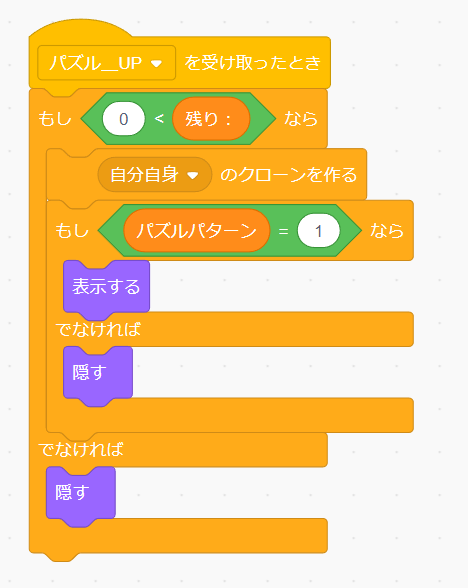
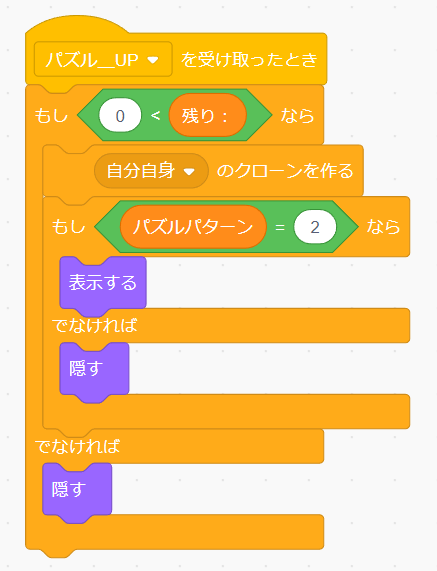
次は「パズル_UPを受け取ったとき」を制作していくよ!
”パズル_UP”を受け取ったときを制作していきます。

0より”残り:”が多いなら自分自身のクローンを作り、
パズルパターンが0(りんご)ならば表示します。


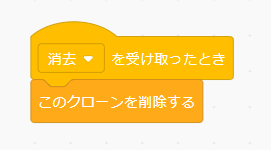
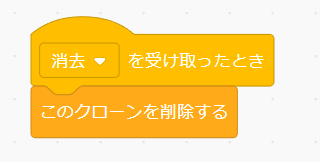
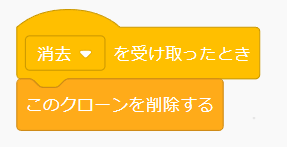
次は「消去を受け取ったとき」を制作していくよ!
次は”消去”を作っていきます。
消去が送られたとき”このクローンを削除する”だけです。


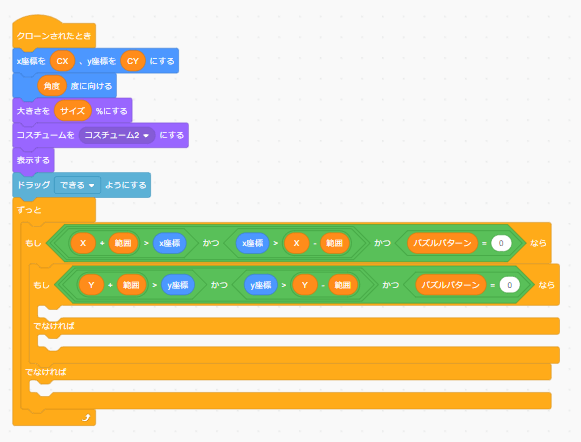
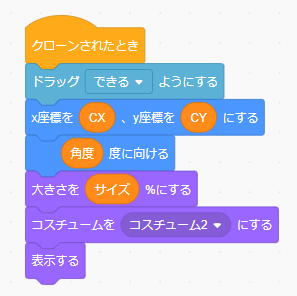
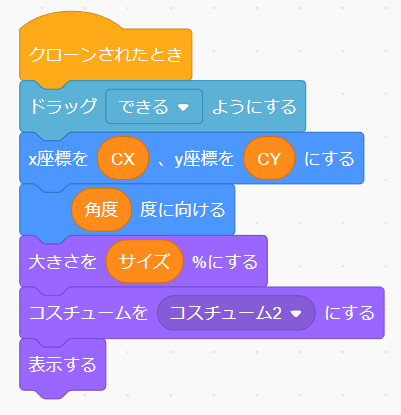
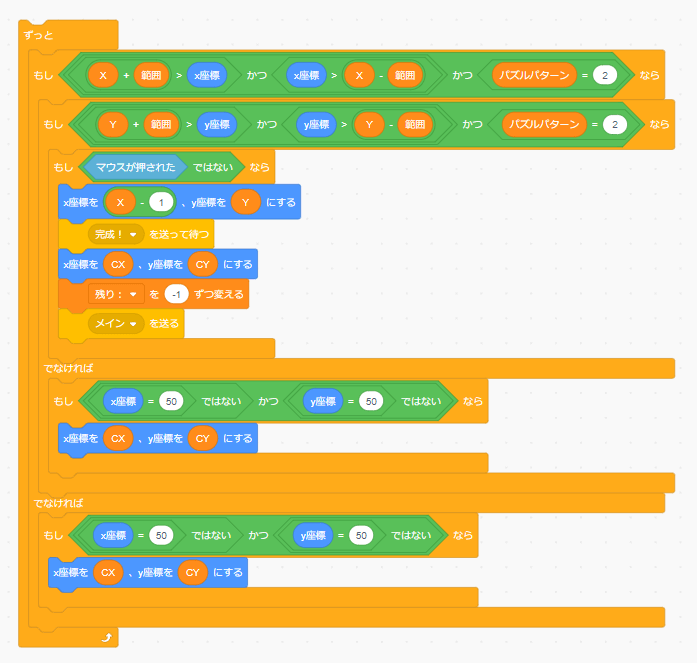
次は「クローンされたとき」を制作していくよ!
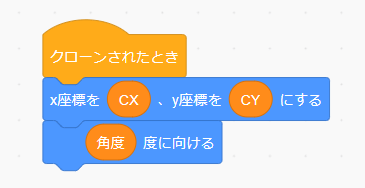
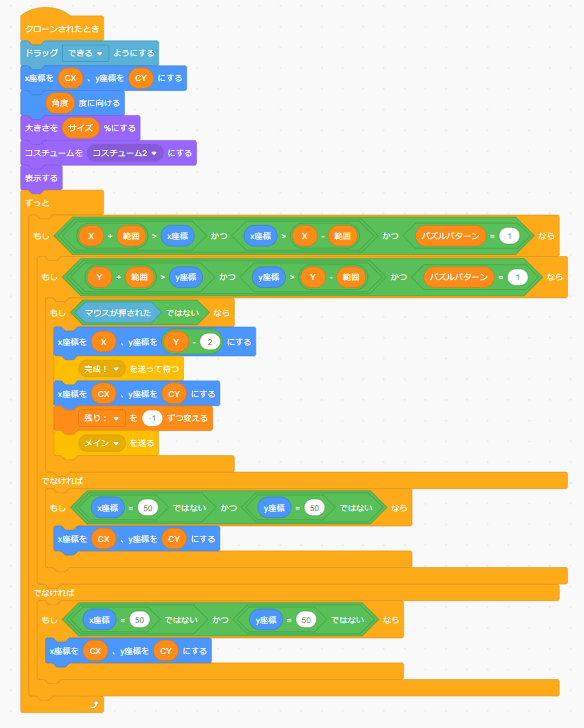
次に”クローンされたとき”を作っていきます。

座標を設定します。

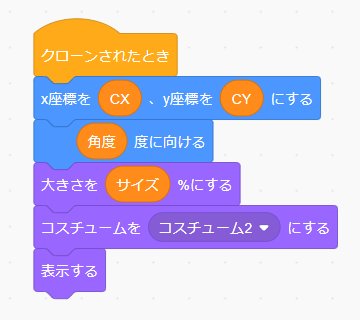
大きさとコスチューム、表示するを設定します

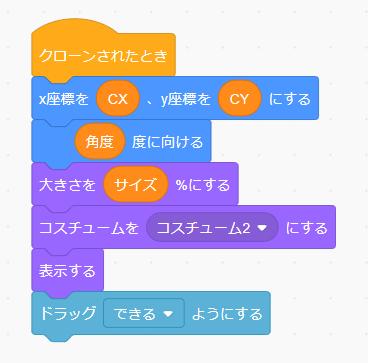
ドラッグできるようにするを追加します

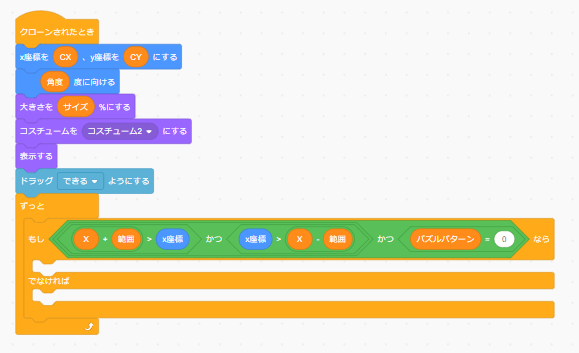
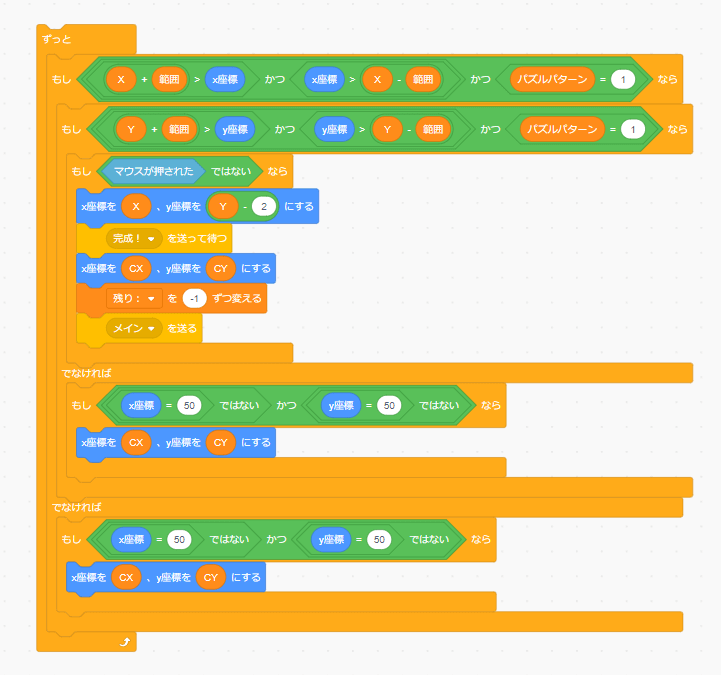
クローンのX座標が本体のX座標の範囲内に収まっているかを判定し、
パズルパターンが0(リンゴ)であるかを判定します。

同様にY座標も作成します。

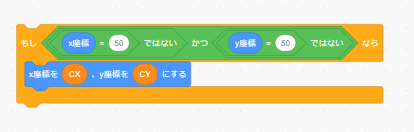
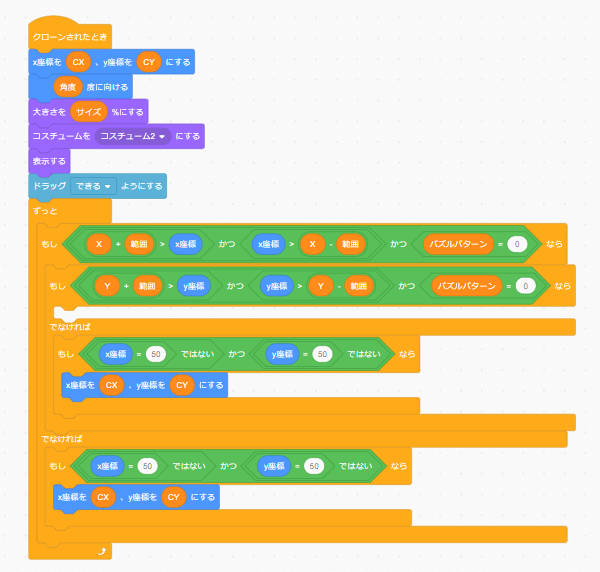
”でなければ”に元の位置に戻す処理を追加します。


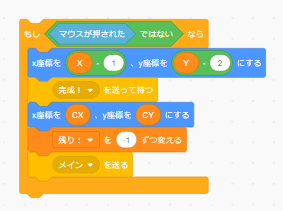
範囲内でマウスを離した場合、
本体と綺麗にくっつくように修正し、
”完成!”を送ります。
その後元の位置に戻し、
”残り:”を減らしてメインを送ります。

完成した全体像はこちらです。

お疲れ様!
リンゴが完成したね!
リンゴの全体像はこちらです。

バナナ

次は「バナナ」を制作していくよ!
バナナを制作していきます。
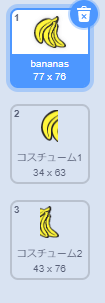
先ほど同様バナナを追加します。

追加したバナナを半分にします。


先ほど同様3つのコスチュームを制作します。

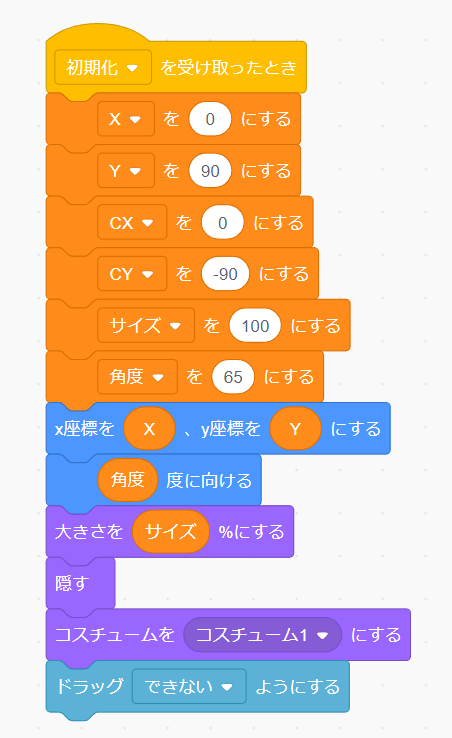
次は「初期化を受け取ったとき」を制作していくよ!
初期化を制作していきます。

先ほど同様6つの変数を作成します。
作成する際は、”このスプライトのみ”にチェックを入れるのを
忘れないようにしてください

座標や大きさの設定をしていきます。

次は「パズル_UPを受け取ったとき」を制作していくよ!
続いて”パズル_UP”の制作をしていきます。

こちらも先ほど作成したものとほぼ一緒です。
違う点はパズルパターンが1(バナナ)の時の条件文のみです。

次は「消去を受け取ったとき」を制作していくよ!
続いて”消去”を作成します。
こちらも先ほど作成したものと全く同じものになります。


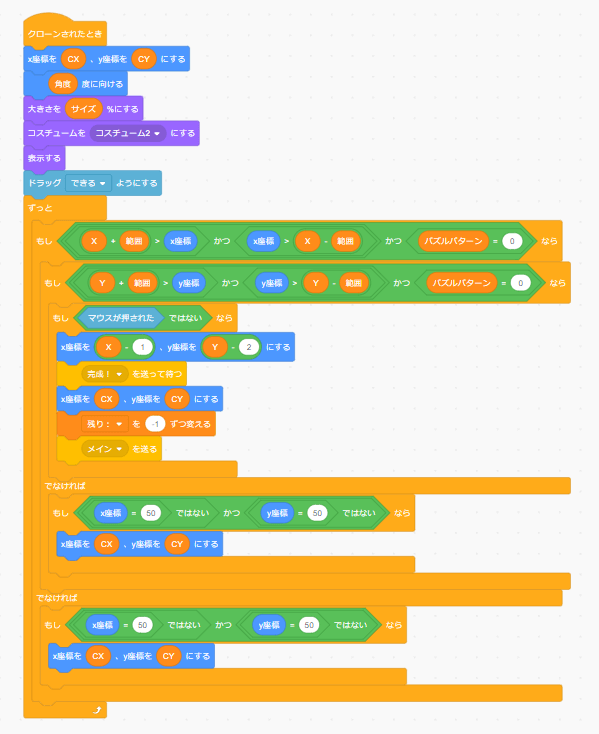
次は「クローンされたとき」を制作していくよ!
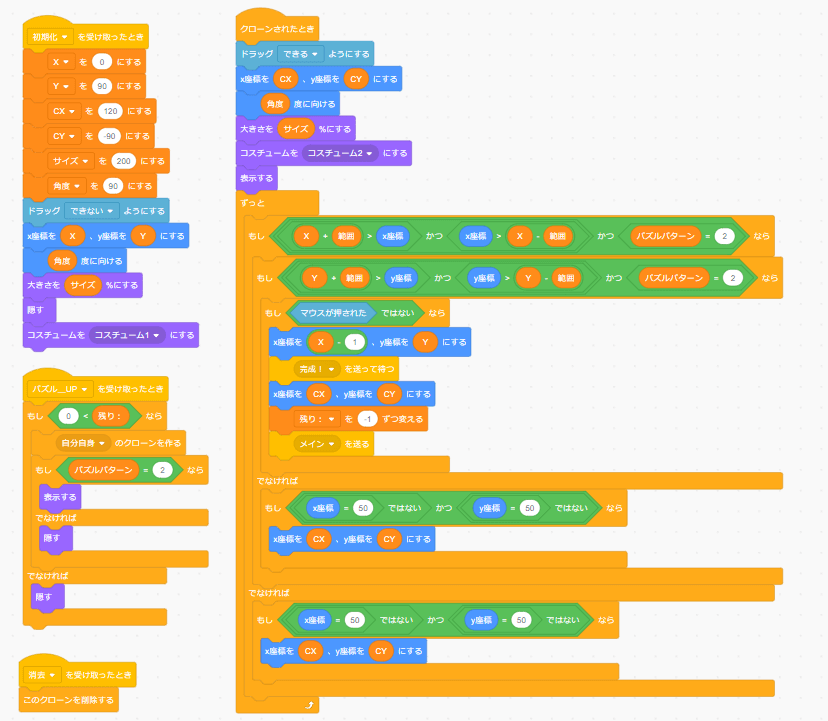
続いて”クローンされたとき”を作成します。

座標などを設定します。

リンゴと同様、同じものを作成しますが、
パズルパターンが1の時や細かい数値が違うので気を付けてください。

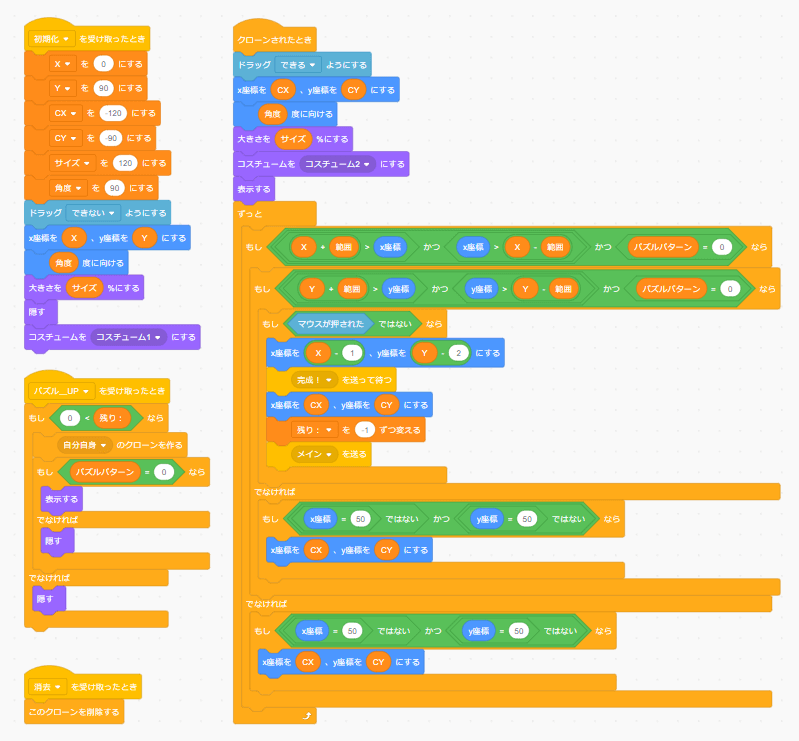
完成したものがこちらです。

お疲れ様!
バナナが完成したね!
バナナの全体像はこちらです。

オレンジ

次は「オレンジ」を制作していくよ!
オレンジを作成していきます。
先ほど同様オレンジを3つに分けていきます。



3つのコスチュームを作成できたら完成です。

次は「初期化を受け取ったとき」を制作していくよ!
次に”初期化”を作成します。

先ほど同様6つの変数を作成します。
作成する際は、”このスプライトのみ”にチェックを入れるのを
忘れないようにしてください

座標や大きさの設定をしていきます。

次は「パズル_UP」を制作していくよ!
続いて”パズル_UP”の作成をしていきます。

先ほど同様、同じものを作成していきますが、
パズルパターンが2(オレンジ)の時が違うので気を付けてください。

次は「消去を受け取ったとき」を制作していくよ!
次に消去を作っていきます。
こちらも先ほどと同じものなのでコピー&ペーストで構いません。


次は「クローンされたとき」を制作していくよ!
続いて”クローンされたとき”を作っていきます。

座標や大きさの設定をしていきます。

リンゴと同様、同じものを作成しますが、
パズルパターンが2の時や細かい数値が違うので気を付けてください。

完成したものがこちらです。

エフェクト

次は「エフェクト」を制作していくよ!
エフェクトを作成していきます。
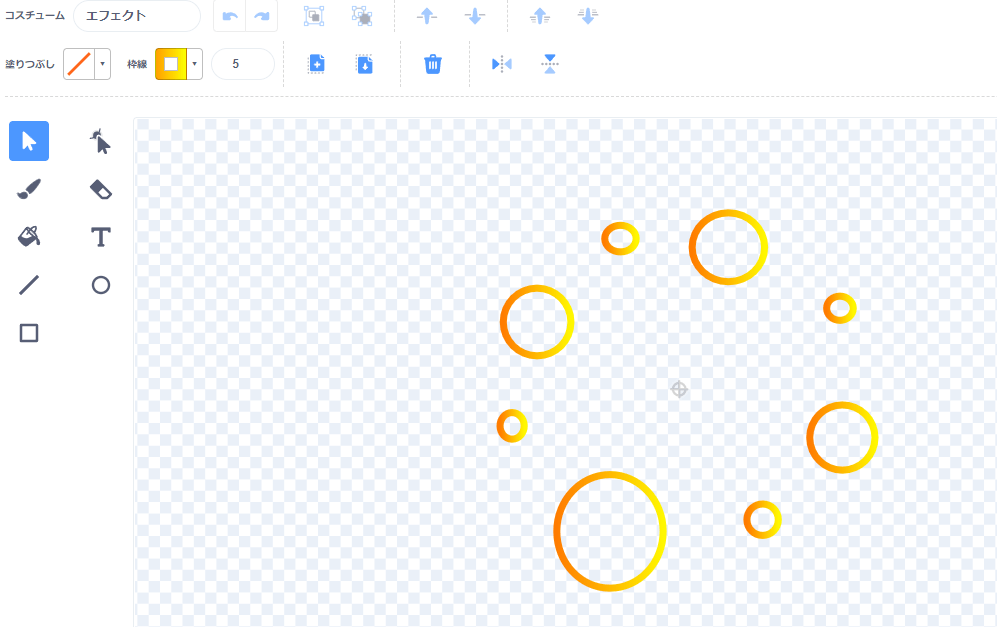
まずは描くを選択します。

円を選択して、

色をグラデーションで2色選択して、
サイズを5にします。

中心を囲うように輪っかを複数作成します。

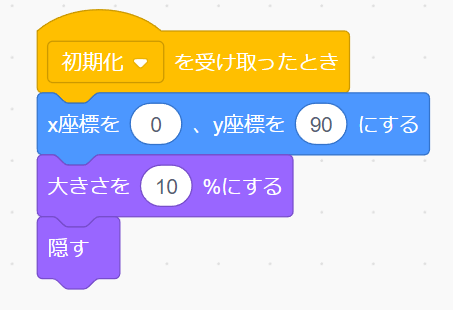
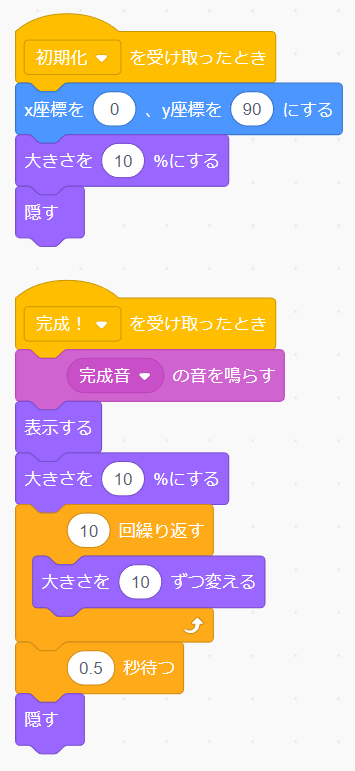
次は「初期化を受け取ったとき」を制作していくよ!
続いて初期化を作成していきます。

まず座標や大きさの設定をしていきます。

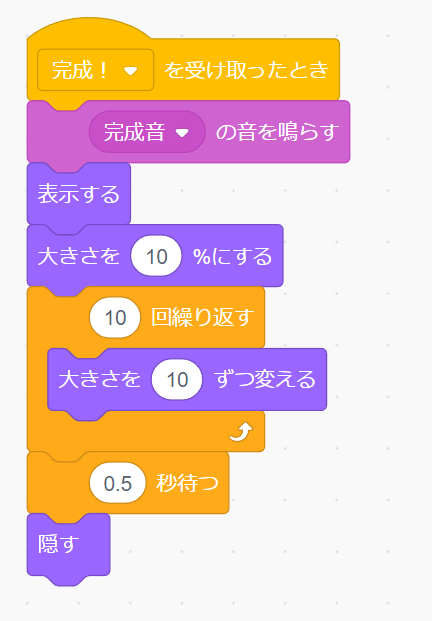
次は「完成!を受け取ったとき」を制作していくよ!
続いて”完成!”を作成していきます。

完成の音を鳴らして大きさを徐々に大きくする処理です。

完成の音を選んでいきます。
音を選ぶから、

効果音のタブを選択し、

効果音に合った音を選択します。

わかりやすいように名前を変更します。

お疲れ様!
エフェクトが完成したね!
完成した全体像がこちらです。

Game clear

次は「Game clear」を制作していくよ!
Game clearを作成していきます。
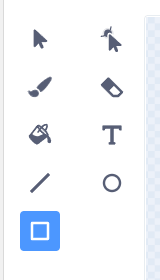
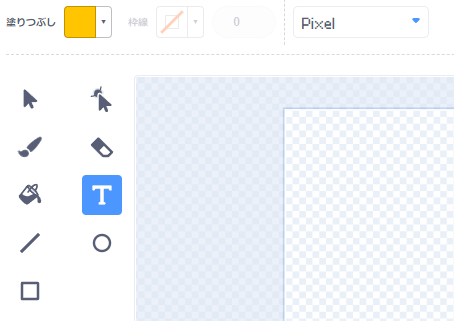
まずは描くから、

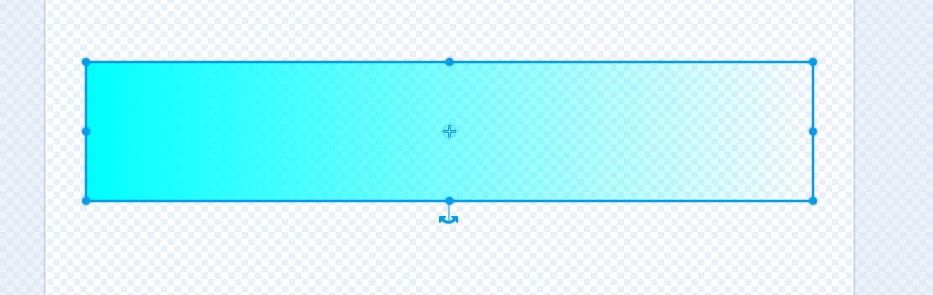
四角を選択します。

グラデーションを選択し水色から選択なしに
グラデーションするように2色選択します。
枠線もなしにします。

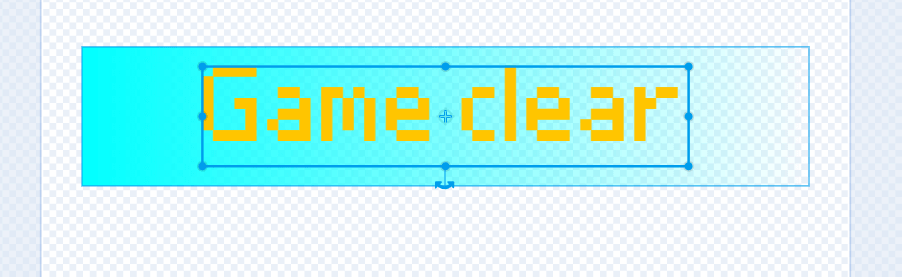
青色の四角形が完成したら、

黄色でテキストを入れていきます

”Game clear”と打ったら、

マウスカーソルを選択し、

サイズと位置を修正します。

完成したらわかりやすいように名前を変更します。

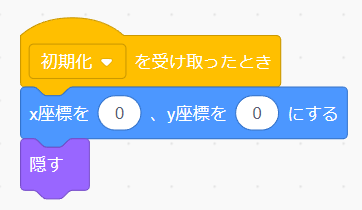
次は「初期化を受け取ったとき」を制作していくよ!
続いて”初期化”を作成していきます。

座標を選択します。

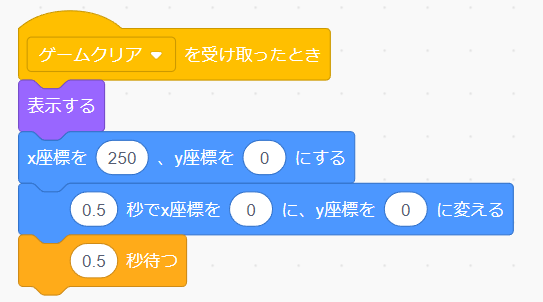
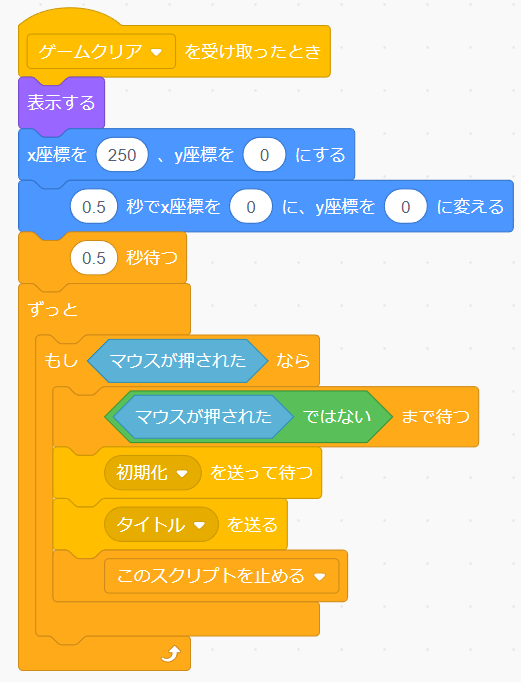
次は「ゲームクリアを受け取ったとき」を制作していくよ!
続いて”ゲームクリア”を作成していきます。

座標を設定します。

マウスがクリックされたらタイトルに戻る処理を作成します。

お疲れ様!
これで「絵合わせパズルゲーム」が完成したね!
やったー!
大変だったけど、完成すると嬉しい!
完成すると嬉しいね!
イラストを変えたり、
エフェクトを変えたりして見てもいいね!
遊んだら変えたい!
次は自分でやってみる!
これですべて完成です!
お疲れさまでした!
うまく制作できたら、果物を好きなイラストなどに差し替えて遊んでみてください!
正しく動かない場合はもう一度画像を確認して違いが無いか確認しましょう。











アイキャッチ画像-640x360.png)