先生!
Scratchを使っていろいろな弾幕を作りたいです!
なるほど~!
弾幕はいろいろな種類があるから、簡単なものから難しいものまで5つ作り方を説明していくよ!
はい!
お願いします!
反射団
まずは簡単にできる反射団の作り方を説明するよ!
反射段は壁に当たると反射して一定回数反射すると消える弾幕なんだ。
下のプロジェクトを起動して実際に動きを見てみよう!
どのような弾幕か分かったかな?
それでは作り方を説明していくよ!
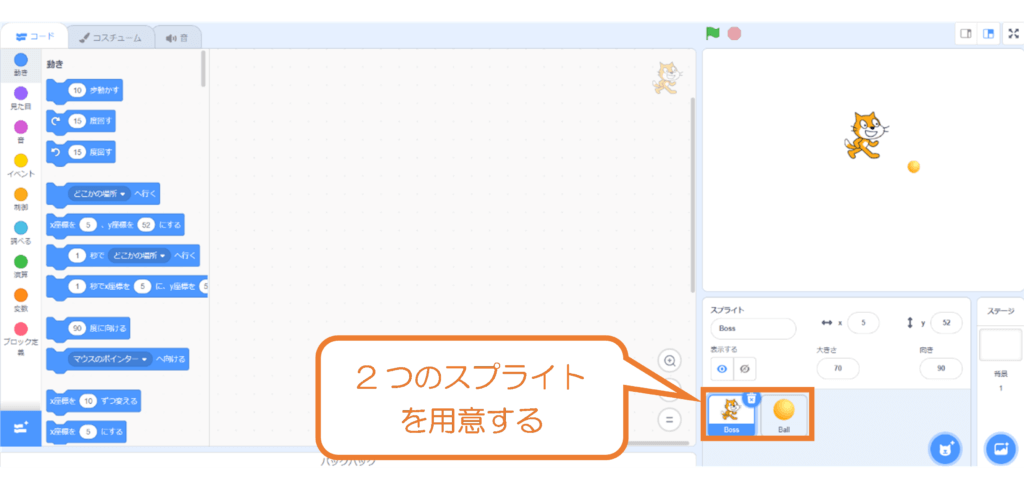
1. 2つのスプライトを用意する
下の画像を参考に弾(Ball)とそれを発射する敵(Boss)のスプライトを用意しましょう。

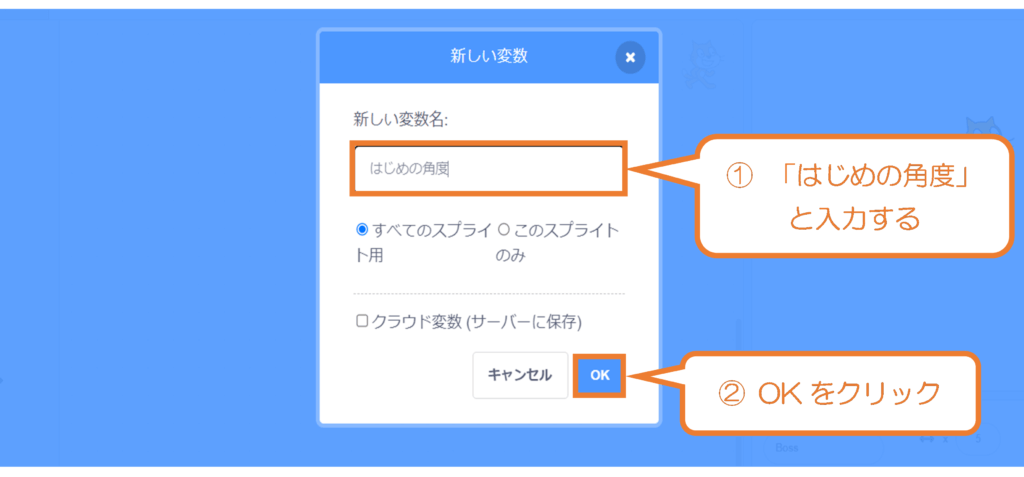
2. 変数を作成する
「はじめの角度」という名前の変数を作成します。
この変数は発射される弾のはじめの角度を表します。

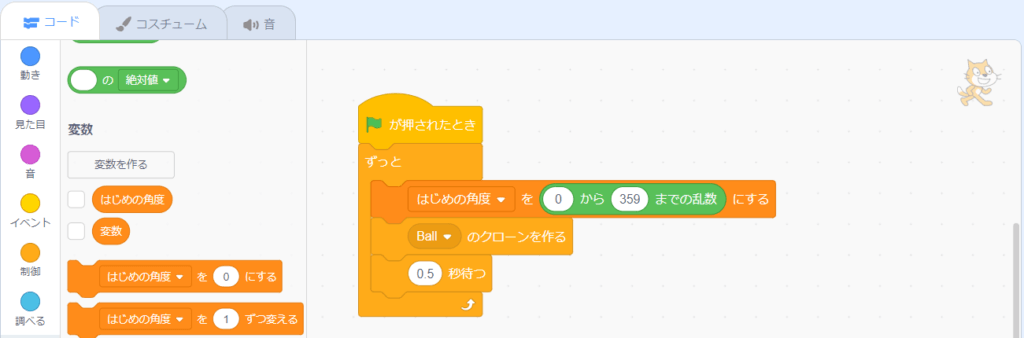
3. 敵のスクリプトを作成する
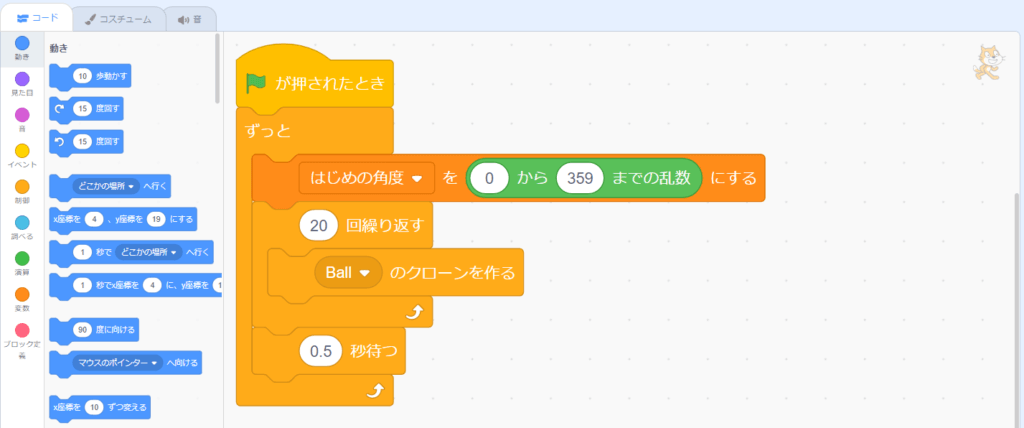
下の画像を参考に敵のスクリプトを作成します。
このスクリプトによって弾が生成されるようになります。

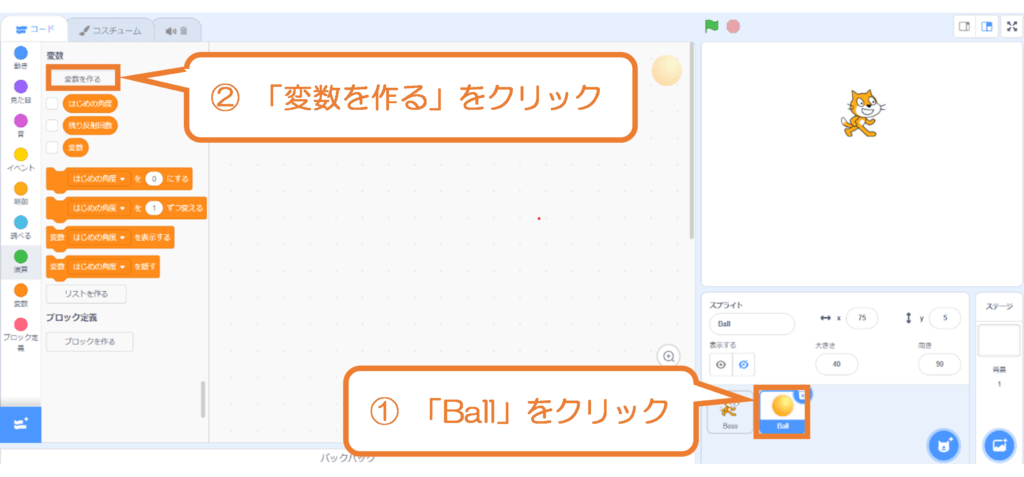
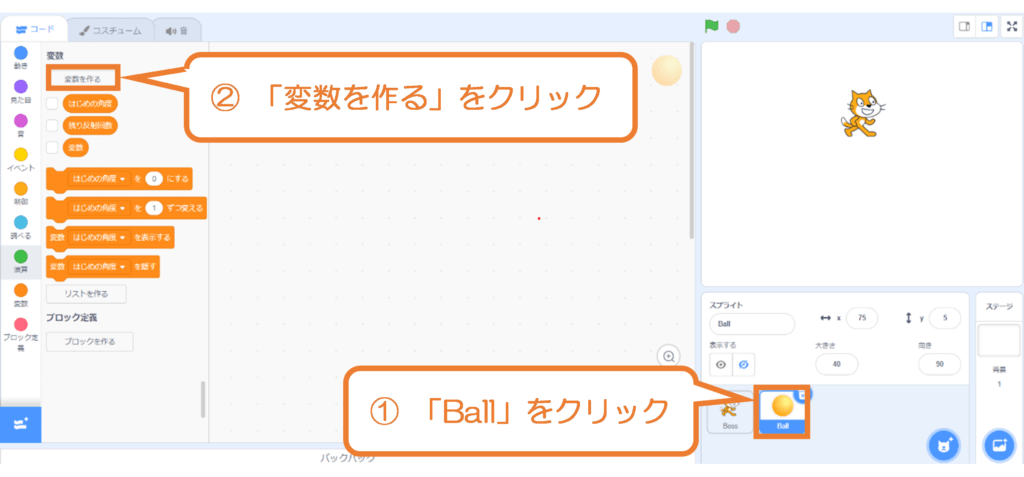
4. 弾の専用の変数を作成する
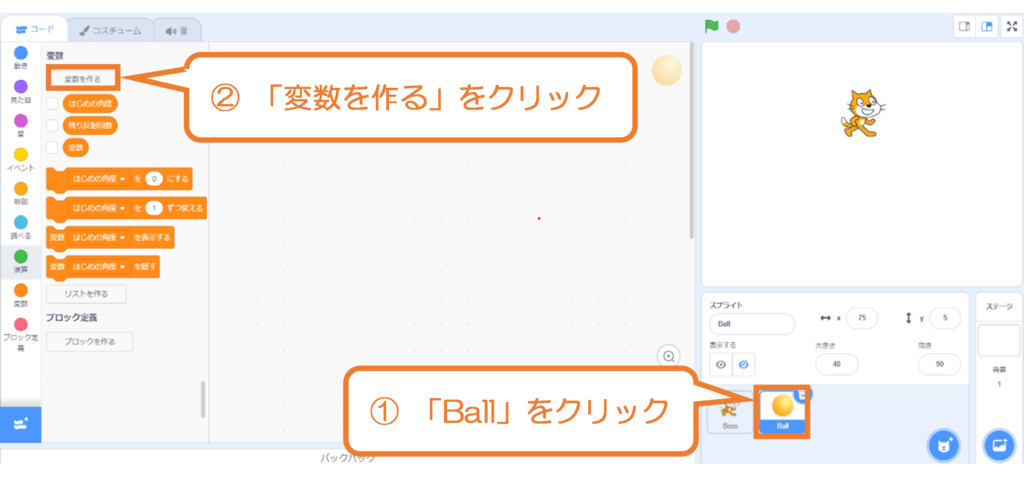
弾のスプライトを選択してから「変数を作る」ボタンをクリックします。

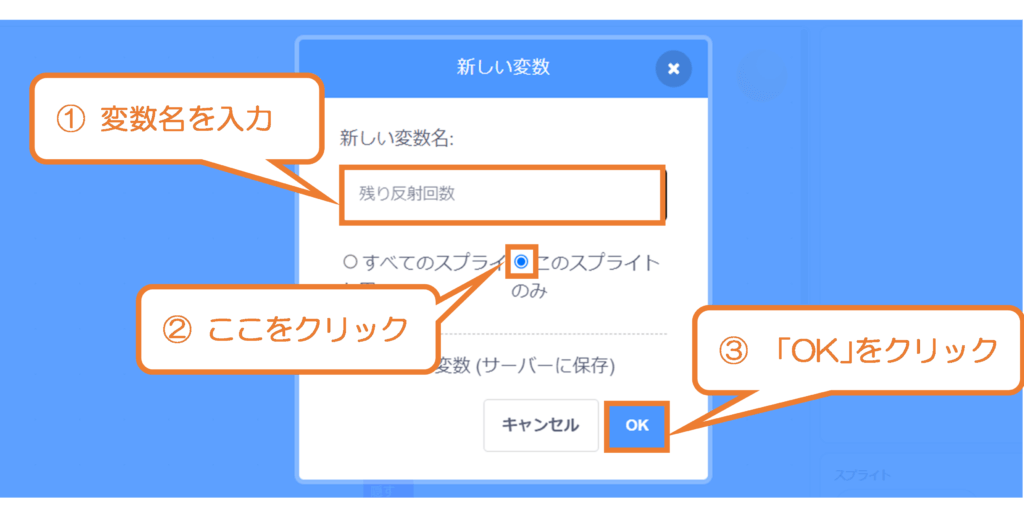
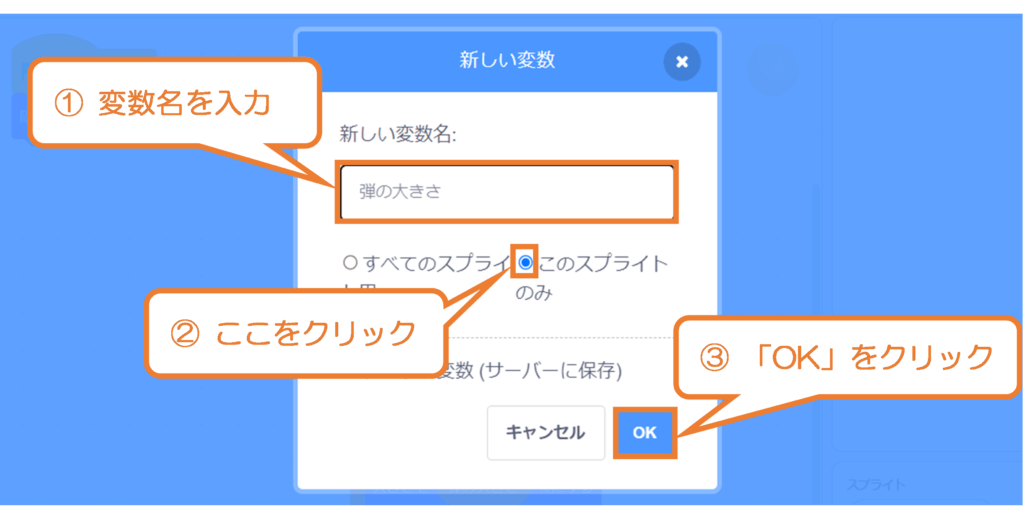
5. 弾スプライト専用の変数を作成する
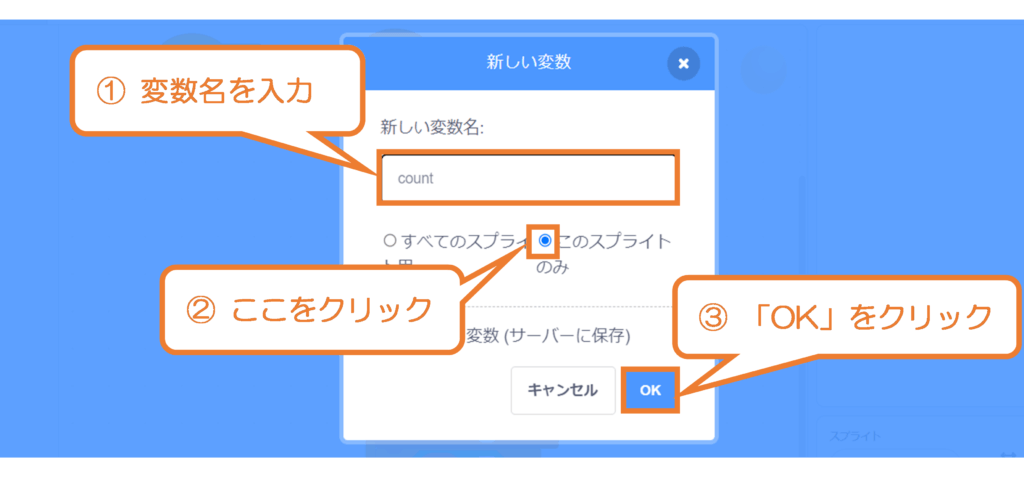
下の画像を参考にして変数を作成します。
このとき、「このスプライトのみ」にチェックを入れることを忘れないようにしましょう。

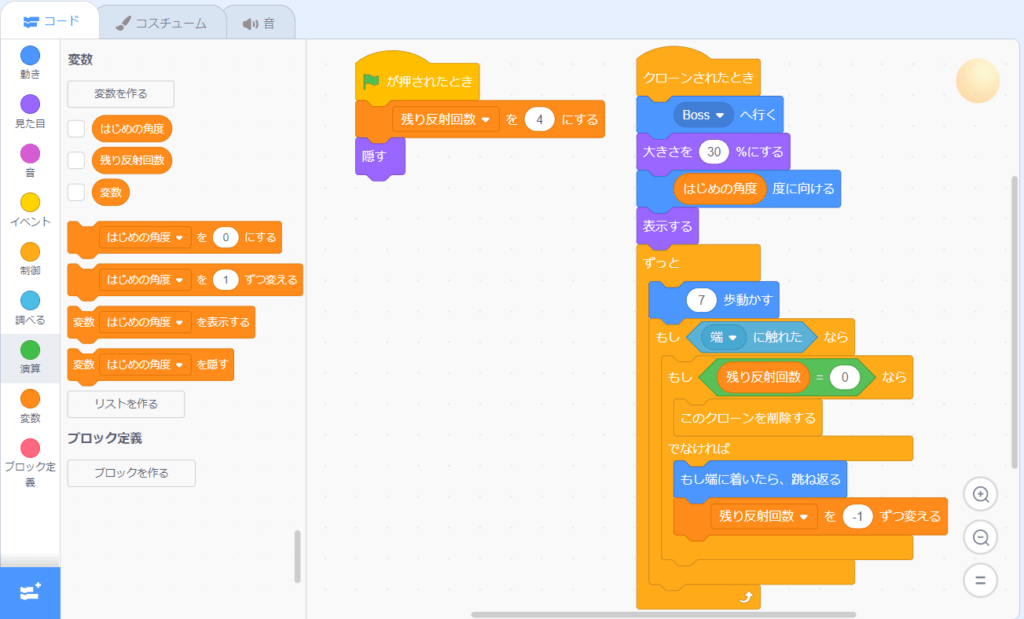
6. 弾のスクリプトを作成する
下の画像を参考に弾のスクリプトを作成します。
このスクリプトによって弾が動いて反射するようになります。

以上で反射弾は完成です!
曲線弾
次は曲線弾の作り方を説明していくよ!
曲線弾にもいろいろあるけど、今回説明する曲線弾はヘビのように進むよ!
まずはどのような弾幕を見てみよう!
どのような弾幕か分かったかな?
それでは作り方を説明していくよ!
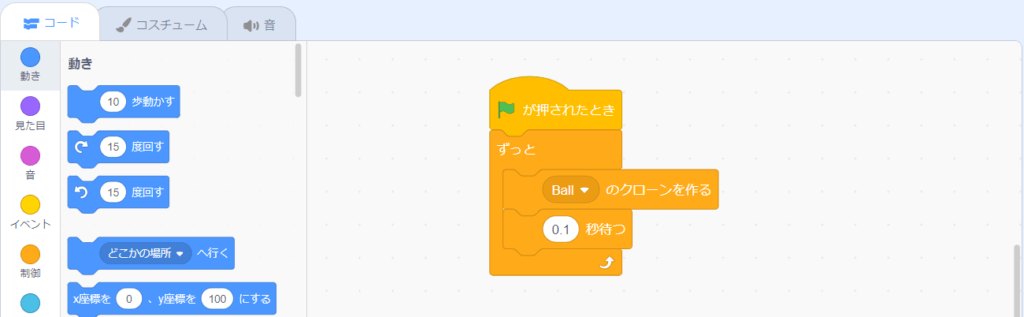
1. 敵のスクリプトを作成する
下の画像のように敵のスクリプトを作成しましょう。
変数やスプライトの作り方は反射弾の作り方手順1,2を参考にしてください。

2. 弾スプライト専用の変数を作成する
まず、弾のスプライトを選択して、その後「変数を作る」ボタンをクリックしましょう。

「count」という名前で変数を作成します。
このとき、「このスプライトのみ」にチェックを入れることを忘れないようにしましょう。

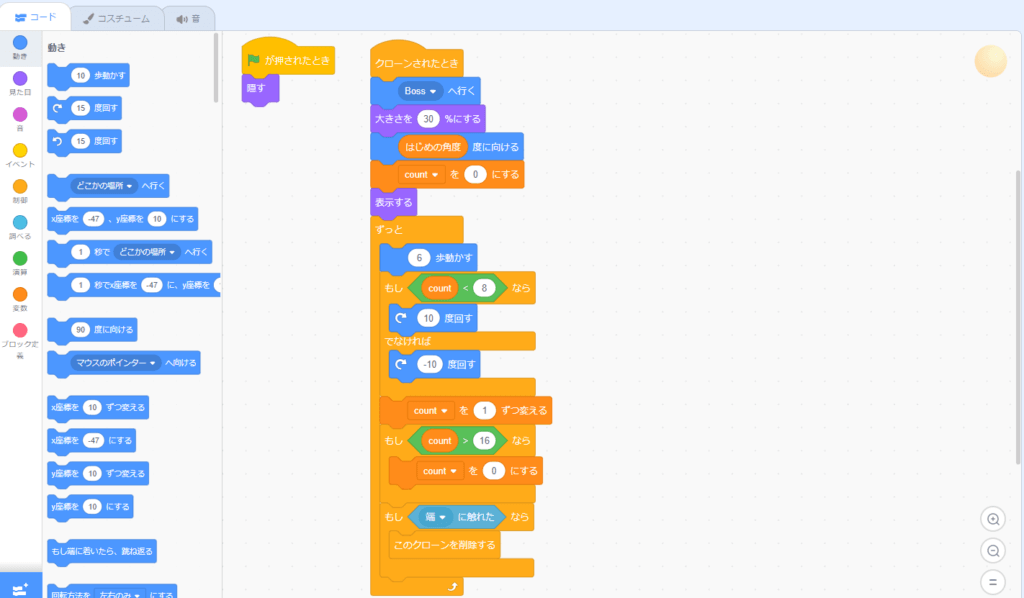
3. 敵のスクリプトを作成する
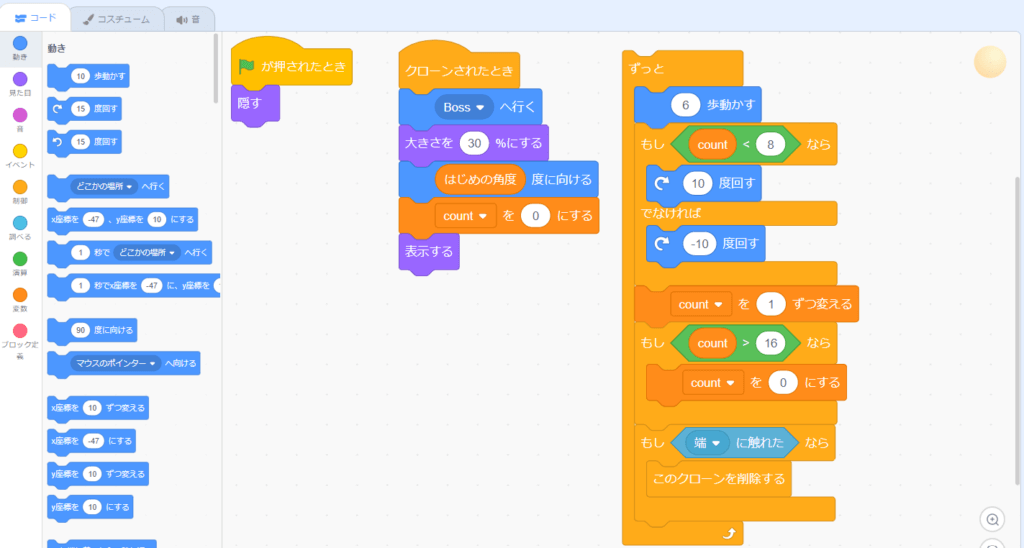
敵のスプライトが選ばれていることを確認して、選択ができていたら下の画像のとおりにスクリプトを作成します.

画像一番右に作成したスクリプトのブロックを中央のブロックの下に付けます。

最終的に下の画像のようになればOKです!

以上で曲線弾は完成です!
コードが長くて見にくいと思うので実際に実行して正しく動くか確かめて見ましょう!
収縮弾
次は収縮弾の作り方を説明していくよ!
今までの弾幕とは違って弾の大きさが少しずつ変わっていくんだ。
イメージしづらいと思うから、実際にどのような弾幕を見てみよう!
どのような弾幕か分かったかな?
それでは作り方を説明していくよ!
1. 敵のスクリプトを作成する
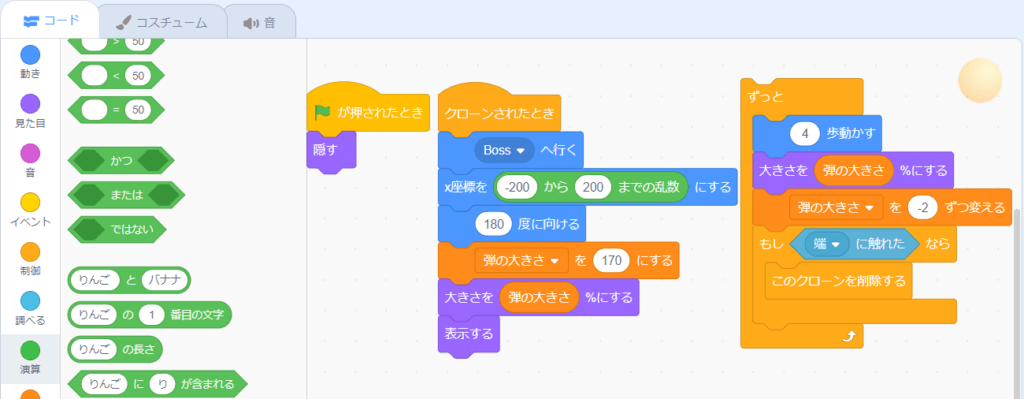
下の画像を見て敵のスクリプトを作成しましょう。
変数やスプライトの作り方は反射弾の作り方手順1,2を参考にしてください。

2. 弾スプライト専用の変数を作成する
まず、弾のスプライトを選択して、その後「変数を作る」ボタンをクリックしましょう。

画面が切り替わったら「弾の大きさ」という名前で変数を作成します。
このとき、「このスプライトのみ」にチェックを入れることを忘れないようにしましょう。

3. 弾のスクリプトを作成する
弾のスプライトが選択できていることを確認してから、下の画像のようにスクリプトを作成します。

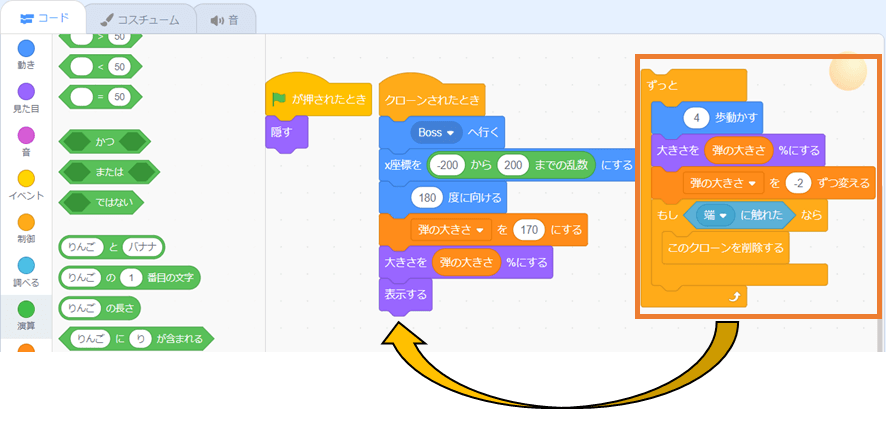
次に画像一番右に作成したスクリプトのブロックを中央のブロックの下に付けます。

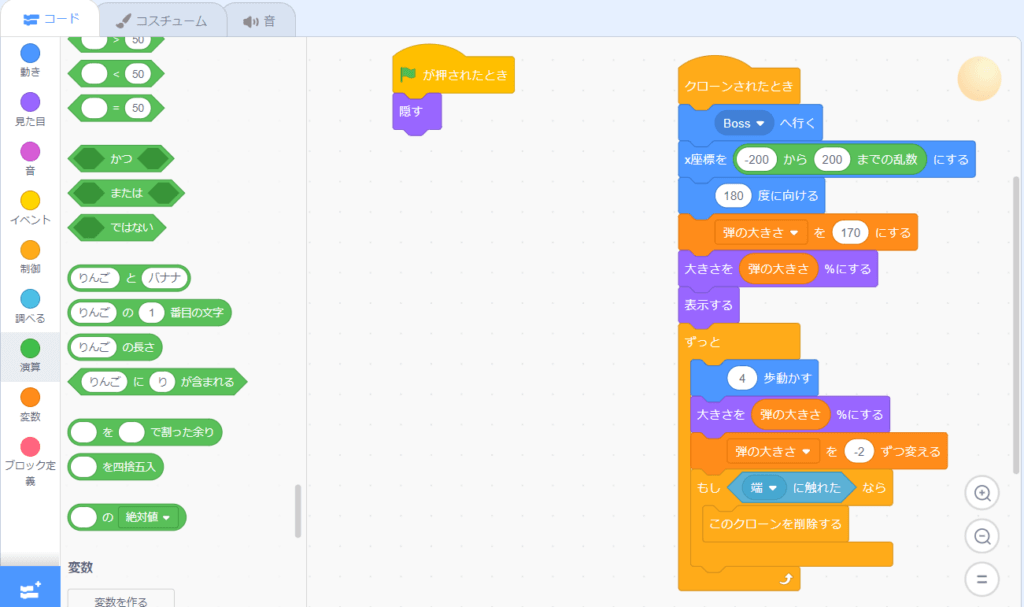
最終的に下の画像のようになればOKです!

以上で収縮弾は完成です!
渦巻き弾
次は渦巻き弾の作り方を説明していくよ!
今回は渦巻き弾の中でも徐々に回転速度が上がっていく特殊な弾幕に仕上げたぞ!
完成後のイメージを掴むために、まずは実際にどのような弾幕か見てみよう!
どのような弾幕か分かったかな?
それでは作り方を説明していくよ!
1. 変数を作成する
「t」「はじめの角度」「回転速度」という3つの変数をつくりましょう。
変数の設定は「このスプライトのみ」ではなく「すべてのスプライト用」にして下さい。

2. 敵のスクリプトを作成する
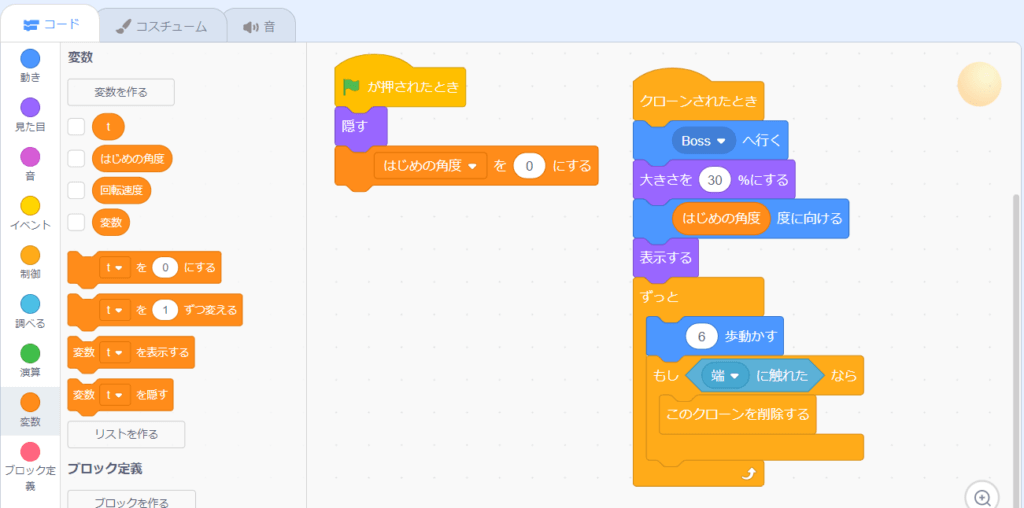
下の画像を見て敵のスクリプトを作りましょう。
「sin」というものを初めて見た人も多いと思います。
これは「~の絶対値」というブロックの「絶対値」の部分を変更することで利用できるので覚えておきましょう!

3. 弾のスプライトを作成する
弾のスプライトが選択できていることを確認してから、下の画像のようにスクリプトを作成します。

以上で渦巻き弾は完成です!
星型弾
最後は星型弾の作り方を説明していくよ!
これは私のおすすめ弾幕で、星型に並んでから発射されるから見た目がとって綺麗なんだ!
まずは、どんな動きをするのかを実際に見てみよう!
弾幕のイメージは掴めたかな?
この弾幕は仕組みを理解するのが難しいから、とりあえずプログラムは真似して作ってみよう!
1. 変数を作成する
「t」「はじめの角度」という2つの変数を作りましょう。
変数の設定は「このスプライトのみ」ではなく「すべてのスプライト用」にするようにして下さい。

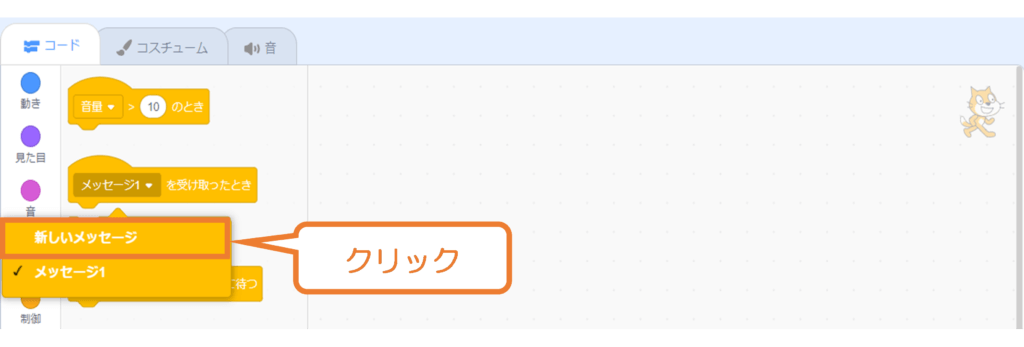
2. メッセージを作成する
下の画像のようにメッセージの選択項目から「新しいメッセージ」をクリックして下さい。

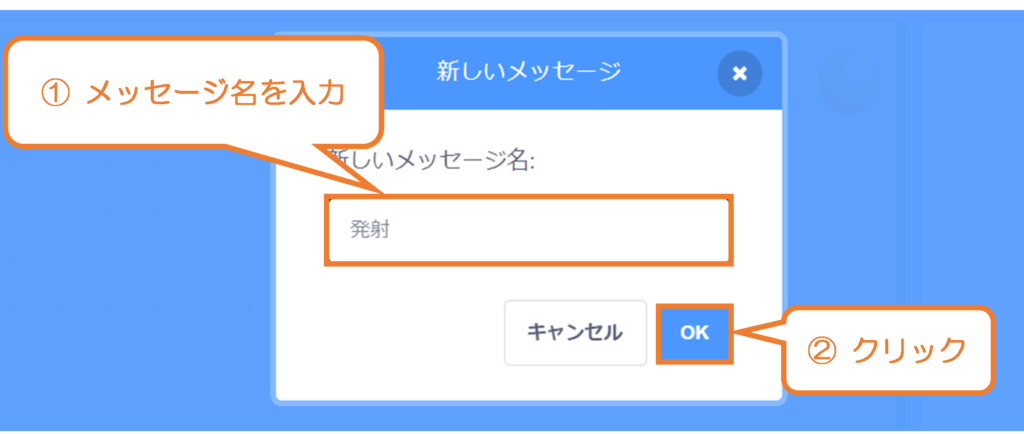
その後、下ような画面になるので「発射」という名前でメッセージを作成しましょう。

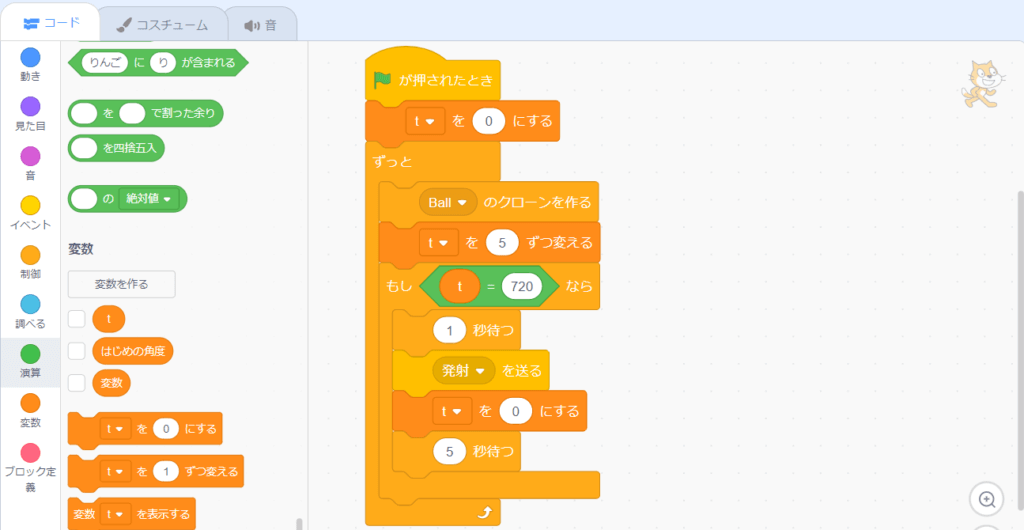
3. 敵のスクリプトを作成する
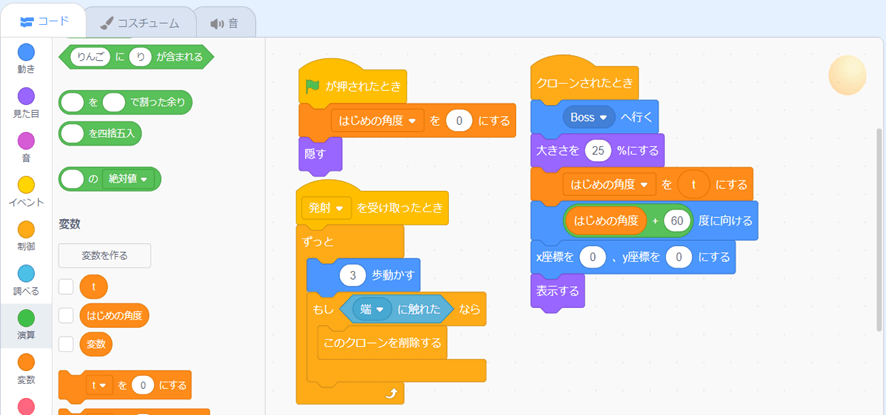
先程作成した、変数やメッセージを利用して下の画像のようなスクリプトを作成して下さい。

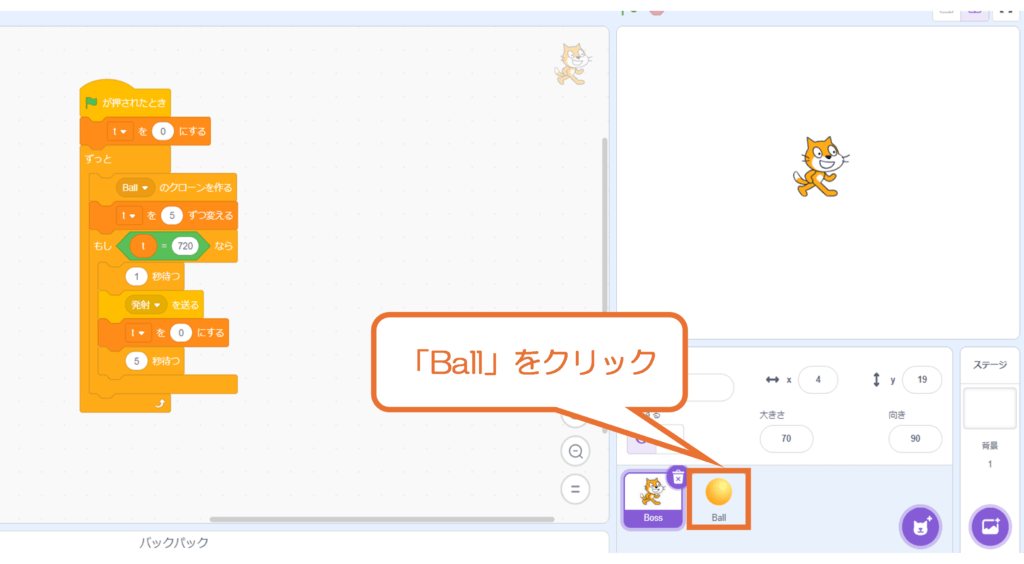
4. 「Ball」スクリプトを作成する
まずは、画面右下から「Ball」のスプライトをクリックしましょう。

次に下の画像のようになれば、Ballの初期位置以外のプログラムは完成です!

5. Ballの初期位置を決めるスクリプトを作成する
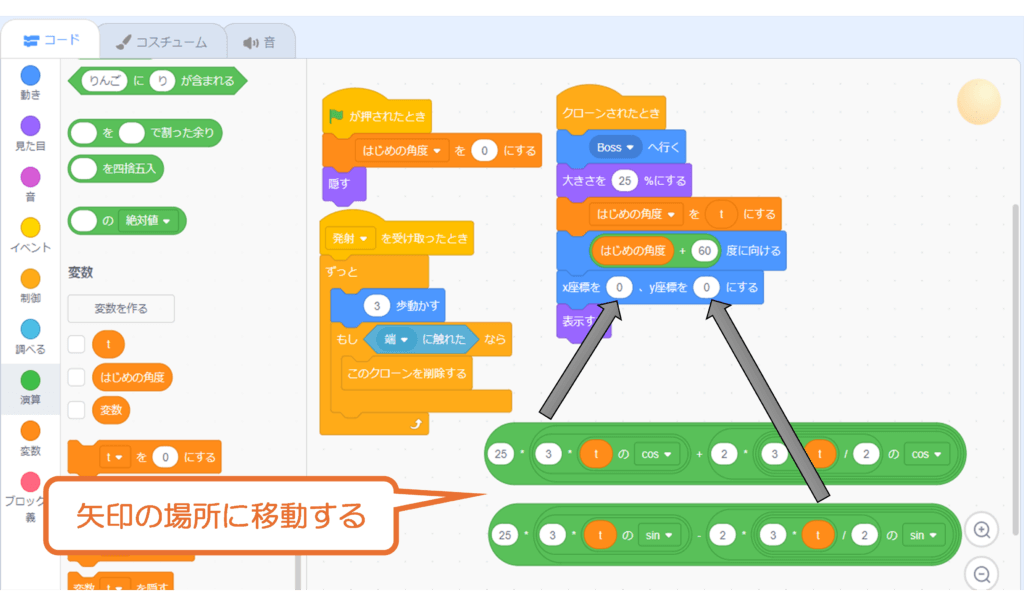
下の画像が初期位置を決めるスクリプトになります。
「sin」や「cos」といった高校生が習う数学の知識が利用されているので、とりあえず真似をして作成してみるようにしましょう!

このスクリプトの意味を理解したい人は「媒介変数表示」を勉強してみよう!
6. 作成したBallの初期位置を決めるスクリプトを配置する
先程作成した初期位置を決めるスクリプトを下の画像が示す場所にそれぞれ配置します。

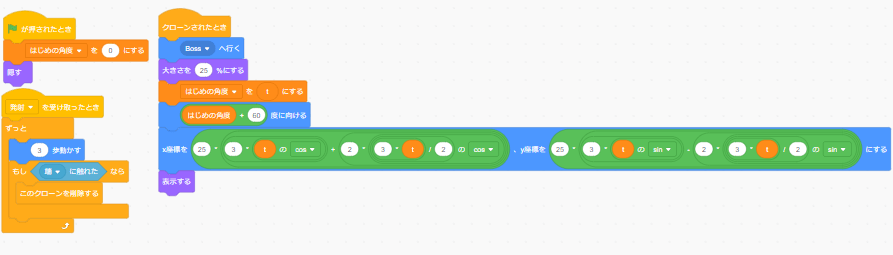
全体を見ると下の画像のようになるので確認してみましょう!

以上で星型弾は完成です!
最後に
お気に入りの弾幕は見つかったかな?
今回教えたスクリプトの数字を変えるだけでも、動きが変わっていろんな面白い弾幕を作ることができるから、自分だけのオリジナル弾幕を作っていこう!











アイキャッチ画像-640x360.png)