先生!
Scratchを始めたいのですが、何から始めれば良いですか?
お!Scratchに興味があるんだね!
では、Scratchを使って初心者でも簡単に作れる迷路ゲームを一緒に作ってみよう!
やった~!
よろしくお願いします!
迷路ゲームであそんでみよう!
まずは、作る予定の迷路ゲームがどんなものか実際にあそんでみよう!
下のプロジェクトを起動して体験してね!
操作は矢印キーで行うよ!
これから作っていくゲームの内容は分かったかな?
それでは一緒に作っていこう!
この教材で学べること
ここでは、この教材を使うと何を学べるのか簡単に説明していくよ!
こんなことが出来るようになるのかと思いなが見てね!
・新しいプロジェクトを作成する方法
・背景を作る方法
・キャラクターを矢印キーを使って動かす方法
・壁に当たるとそれ以上進まなくする方法
・メッセージ機能を使ったスクリプト間の制御方法
・背景の切り替え方法
・スプライトの表示・非表示の方法
迷路ゲームに必要なもの
まずは、迷路ゲームに必要なものについておさらいしようか。
あいたろうくん、さっき体験してもらったゲームの中でどのような動きがあったかな?
えっと…
矢印キーを押すことでネコのキャラクターが動きました。
あとは、黒い壁に当たるとそれ以上奥には行けませんでした。
すばらしい!
その通り!
実は迷路ゲームを作るために必要な動きはたった2つだけなんだ。
では、今からそれらを作っていくよ!
ステージの作成
まずは動きを作る前にステージを作ってみう!
はい!
でも、どうやって作るのですか?
では、一緒に作ってみようか
はい!
1.新しいプロジェクトの作成
下の画像の通りに新しいプロジェクトを作成しましょう。

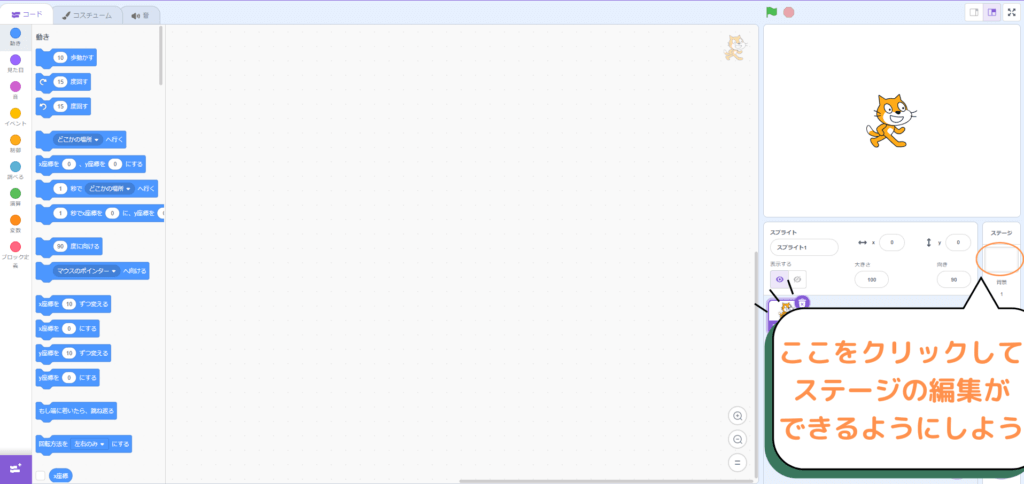
2.ステージの編集画面を開く
2.1 まずは、ステージを選択しましょう。

2.2 ステージを選択したらステージの背景タブをクリックして背景の編集画面へ移動します。

2.3 背景の編集画面まで来たら自分のオリジナルの迷路を作成してみましょう!
※背景で使う壁の色はすべての壁で同じ色にしておいてください。(後ほど理由は説明します)

これで迷路のステージが完成しました。
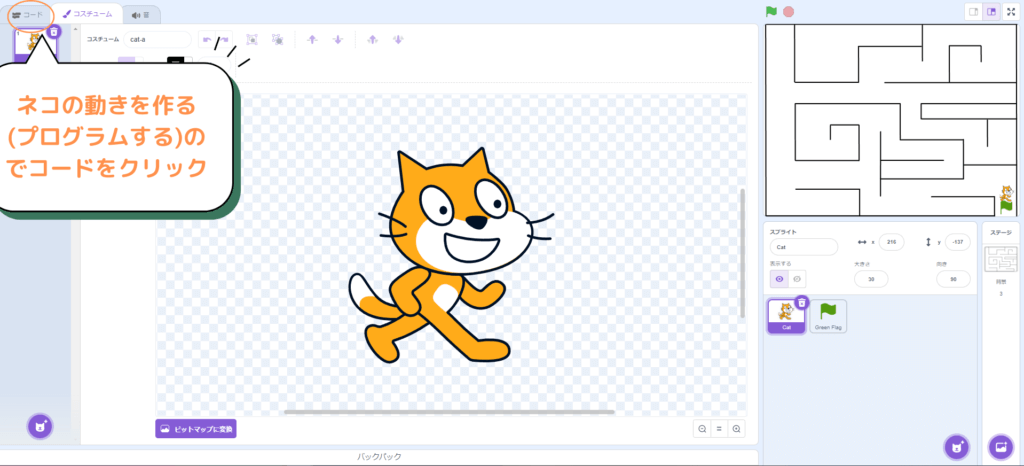
ネコの動きの作成
では、ネコの動きの作成に取り組んでいこう!
わかりました!
1.スタート地点の設定
まずはゲームが始まったときにネコがどの地点からスタートするのかを設定していきます。
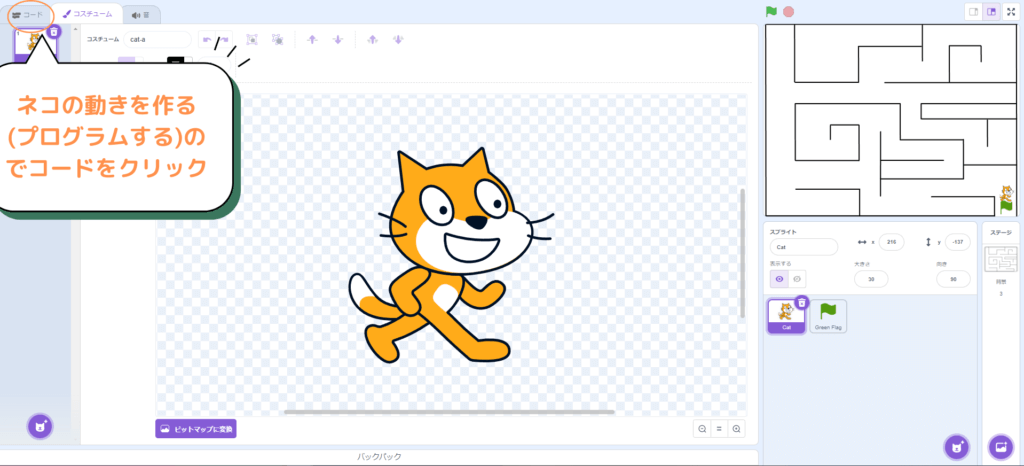
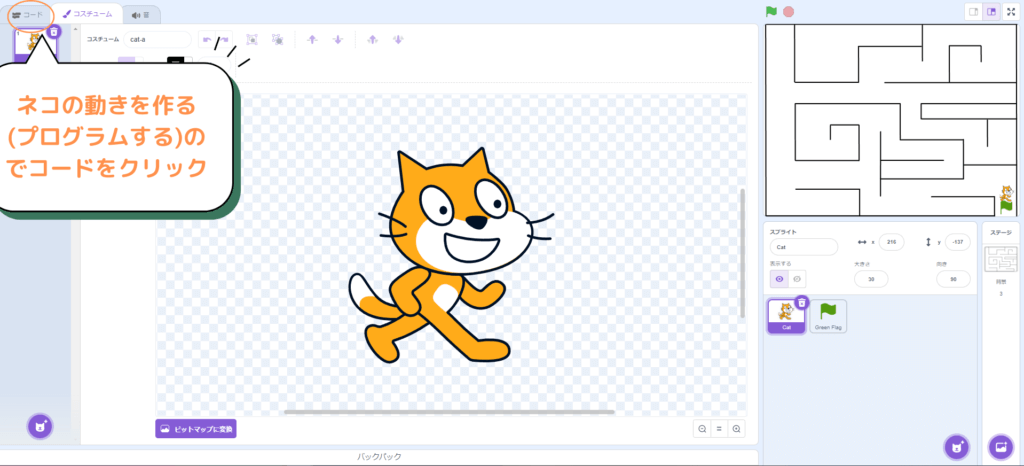
1.1 今度は背景ではなく、ネコの動きを作成していくのでネコを選択します。


1.2 ネコのコードが開けたらスタート地点の設定をします。

1.3 ここのxとyの値はこのゲーム上でのネコのいる場所が数値として見えるようにしてくれているものです。この数値を使ってスタート地点を設定します。

1.4 Scratchは緑色の旗を押してゲームをスタートさせるので、その旗が押されたときに、ネコの場所をさっき確認したxとyの値に設定します。
これでスタート地点の設定は完成です!
一度、緑色の旗をクリックしてスタート位置に行くか確認してみましょう!
2.矢印キーでネコを動かす
スタート位置の設定ができたら次は、矢印キーを使ってネコを動かすプログラムを書いてみましょう!
矢印キーは上下左右の4つあります。ネコの位置はxとyの値で決まるので、それを変更することで移動のプログラムを作成できます。上に移動させたい場合はyを5変える、下に移動させたい場合はyを-5変える。このようにして移動が可能になります。
(x,yの考え方は中学1年生で習うのでまだ習っていない方はそういう決まりだと覚えてゲームを作っていきましょう!)

これでネコの移動の動きは完成です。
一度、緑の旗をクリックしてネコが動くかどうか確認してみましょう。
3.壁に当たったときの動き
ネコの動きが作れましたが、ネコが壁を貫通して動けてしまっています。
それでは迷路ゲームとは呼べないので、今から壁を貫通させないプログラムを作っていきましょう!
3.1 壁に当たったら移動をさせないという考えで、もし壁に触れたら先程作成した移動のプログラムを打ち消すというプログラムを作っていきます。

これは、先程作成したプログラムに、もし壁の色に触れたら移動を打ち消すという処理を追加したものです。
このプログラムでは、壁に当たったかどうかを判断するのに色を使っています。
ここで、先程壁の色を一つにしていたのが活きてきます。
3.2 壁の色をプログラムに設定する
このままのプログラムでは黒色に触れたら移動を打ち消すという処理なので、ネコは黒の壁以外は通れてしまいます。
今から壁の色に触れたら移動を打ち消す処理にしていきましょう!



このようにして色を壁の色に設定することができました。
これを矢印キー4箇所の全てに行います。
これでネコの動きは完成です。
一度、緑の旗をクリックしてネコが壁をすり抜けずに移動できるか確認してみましょう!
ゴールの設定
ネコの動きが完成したね!
では、最後の仕上げでゴールの設定をしていこう!
はい!
ネコの動きはかなり難しかったですが
なんとか作ることができました!
ゴールの設定頑張ります!
1.ゴールのスプライトを作成
1.1 まずは、ゴールの目印になるスプライトを作成していきましょう。


これで、ゴールのスプライトの設置は完成です。
あとは、ゴールに触れたときのプログラムを書いて完成です!
あと少し一緒に頑張りましょう!
2.ゴール画面の作成
2.1 次にゴール画面のステージを作成していきましょう。
ゴール画面は「描く」から自作するのではなく、「背景を選ぶ」から好きな背景を選んで作成してみましょう。



これでゴール画面は完成です。
つぎはゴールした際にこの背景にするプログラムを書いていきましょう!
3.ゴールのスクリプトの作成
3.1 ゴールに触れるのはネコなので、ネコのコードまで移動します。


3.2 ネコのコードまで移動できたらゴールに触れたときのプログラムを書いています。


3.3 ここではゴールをした際にそれを通知するメッセージ機能を利用します。
この機能を使うと、特定のイベントが発生した際に動き出すプログラムを作成することができます。


新しいメッセージを作成することができたら、ネコがゴールした際にこのメッセージを送る処理を書いていきましょう。
先程作成したゴールに触れた際に動くプログラムの中にメッセージを送る処理を書いていきます。



これでゴールした際にメッセージを送るプログラムが完成しました。
あとはゴール画面に移動するプログラムを書いて完成です!
4.ゴール画面へ移動するスクリプトを作成
4.1 背景を変える処理を作成するので、背景のコードまで移動します。


この画面で背景のスクリプトを作成していきます。
4.2 ゴールした際にメッセージが送られてくるので、それを受け取ってゴール画面を表示させる処理を書いてきます。


これでゴールした際にゴール画面に移動する処理は完成です。
しかし、このままではゲーム開始時にどの背景にするかが決まっていません。
そのため、ゴール画面から開始してしまう可能性があります。
最後にそれを修正して迷路ゲームの完成です!
4.3 ゲーム開始時に迷路の背景にするプログラムを書きます。
先程と同様にして、背景を迷路の背景にするコードをドラッグしてきます。
今回はゲーム開始時に迷路の背景にしたいので、「緑の旗が押されたとき」のコードを使用します。

これで迷路ゲームの完成です!
一度、緑の旗をクリックして迷路ゲームで遊んでみましょう!
これで迷路ゲームの完成だけど、あいたろうくんどうだったかな?
初めてのScratchでとても楽しく学べました!
でも、まだまだ理解できていないところも多いので、
違う教材でも学習を続けていきます!
素晴らしい心がけだね!
では、もっと学習できるように他のゲームの作り方も下に載せておくからぜひチェックして実際に作って見てね!
はい!
ありがとうございます!
おすすめの初心者向けScratchゲーム制作教材
ブロック崩しゲーム (初心者向け)
エアホッケーゲーム (初心者向け)
ドライブゲーム (中級者向け)
ステージを追加してみよう!
今のままのゲームでは1ステージでゲームが終わってしまうね!
何ステージも作れたらとても面白そうじゃない?
たしかに!
自分である程度は迷路のプログラムを作ることができたので、
ここからはステージを増やしてもっと遊びたいです!
素晴らしい姿勢だね!
では、今から一緒にステージを追加していこうか!
はい!
1.ステージを追加する
1.1 背景でステージ2を追加しましょう。
先程作成した背景と同じ手順でステージ2を作成してみましょう。

この段階で背景が3つあれば正解です。
これでステージの追加は完成です。
2.ステージ2へ移動するスプライトの作成
ここでは、ステージ1に置くゴール目印を新たに作成して、それに触れるとステージ2へ移動できるようにしましょう!
2.1 ステージ2へ移動するための目印のスプライトを用意します。


これで、ステージ2へ移動するための目印の初期位置の設定まで完成です。
しかし、このままではステージ2へ移動するための目印とゴールの両方がステージ1に存在しているのでそれを修正していきましょう!
3.スプライトの表示タイミングを調整
ここでは、ステージ2へ移動するための目印とゴールのスプライトをそれぞれを表示するタイミングを作成します。
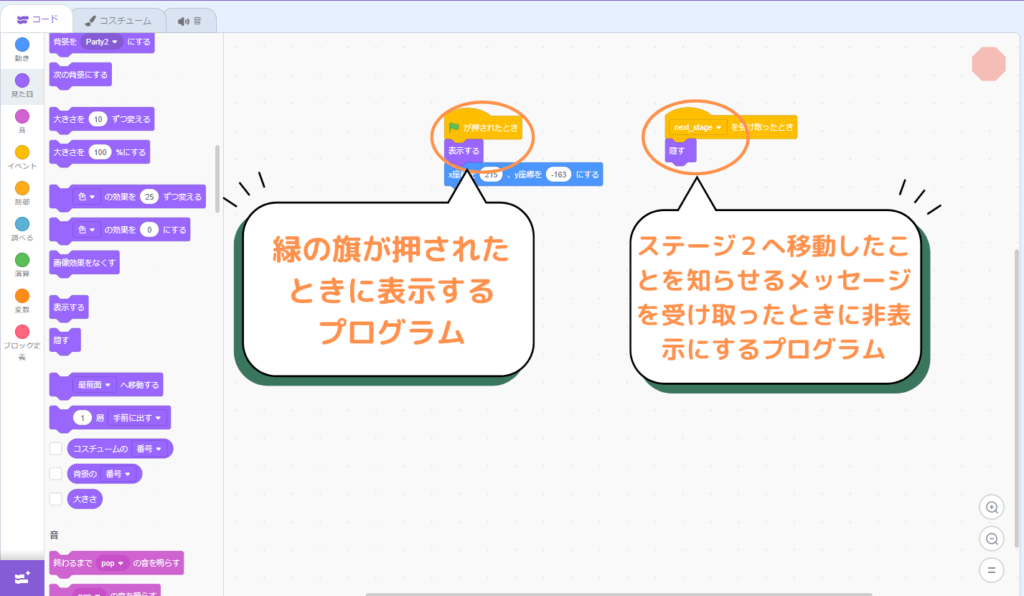
3.1 ステージ2へ移動するための目印のスプライトのコードに、ゲーム開始時に表示してステージ2へ移動したら隠すプログラムを書いていきます。
まずは、ステージ2へ移動したことを知らせるメッセージを作成します。


ステージ2へ移動するための目印のスプライトは、ステージ1で使用するため、「緑の旗が押されたとき」に表示しておき、ステージ2への移動を知らせる「メッセージ」を受け取った後は非表示にします。

3.2 ゴールのスプライトの表示タイミングを調整していきます。
ゴールのスプライトのコードに、ゲーム開始時は隠しておき、ステージ2へ移動したことを知らせるメッセージを受け取った際に表示させるプログラムを書いていきましょう!
ゴールのスプライトのプログラムを書くので、ゴールのスプライトのコード画面へ移動します。


ここに来れていたら正解です。
ゴールのスプライトは、ステージ2で使用するため、「緑の旗が押されたとき」に非表示にしておき、ステージ2への移動を知らせる「メッセージ」を受け取った後は表示します。

これで各スプライトの表示タイミングの設定は完成です!
あとは、ステージ2へ移動するプログラムを書くだけです!
一緒に頑張りましょう!
4.ステージ2へ移動するプログラムの作成
先程ゴールの設定をしたときの同じようにして、ステージ2へ移動するプログラムを書いていきましょう!
4.1 メッセージを送るのはネコなのでネコのコードに移動します。


4.2 ネコのコードに移動できたら、先程作成した「ステージ2へ移動したことを知らせるメッセージ」を送る処理を作成していきます。
ゴールに触れた際のプログラムを書いたときと同様にして、ステージ2へ移動するための目印に触れた際のプログラムを書いていきましょう!

これでステージ2へ移動するための目印に触れた際にメッセージを飛ばせるようになりました。
それを受け取って背景を変える処理を書いていきましょう!
4.3 各メッセージを受け取った際に表示させる背景の設定をしていきましょう!

背景のコードまで移動できたら、ゴール画面を表示させたときと同じように、ステージ2を表示させるコードをかいていきます。

これで、背景の切り替えのプログラムも完成です!
最後に、ステージ2へ移動した際にネコをスタート位置に戻す処理を書いてステージの追加を完了させましょう!
5.ステージ2でのネコのスタート地点の設定
ステージ1をクリアしたネコがステージ2へ移動した際に、このままのプログラムではその場からスタートしてしまいます。
ここでは、ステージ2でのネコのスタート位置を設定していきましょう!
5.1 ネコのプログラムを書いていくので、ネコのコードまで移動します。


5.2 ステージ1でネコのスタート位置を設定したときと同じようにして、ステージ2でのスタート位置を設定します。

これで全工程完了です!
緑の旗をクリックして、ここまで頑張って作り上げた作品を一度遊んでみましょう!
あいたろうくん、ステージを追加してさらにゲームが楽しくなったかな?
はい!
一つのステージより、二つある方が断然面白いです!
それは良かった!
ここまで一緒に頑張ったあいたろうくんなら、自力でステージ3、4と作って行けるはずだよ!
個性あふれる迷路を作ってくれることを期待してるよ!
一人で出来るか不安だけど、テク先生の教えを思い出して新しいステージを自分で作ってみます!
先生ありがとうございました!










アイキャッチ画像-640x360.png)