WordPressをインストールしたら何から始めれば良いか分からない人も多いと思います。そのような人に向けて、今回はホームページの外観を決めるテーマについて変更方法を解説していこうと思います。
はじめに
先生、WordPressをインストールできたら次は何をすれば良いでしょうか?
では、まずテーマを変更するところから始めよう!
WordPressをインストールをしたら、まずはテーマを変更しましょう。次の項で説明しますがテーマを変更する事でWebサイトの見た目や編集時の仕様などを変更でき、テーマのカスタマイズを行えばより良いホームページ作成を行うことができます。
テーマとは
先生!ところでテーマてなんですか?
テーマとは自分が作成するWebサイト全体のテンプレートを1つにまとめたもののことなんだ。とりあえず、テーマを変更することでホームページの見た目や編集できる内容が変わると理解しておこう。
テーマとはWebサイト全体のテンプレートを1つにまとめたものです。テンプレートには例えば、トップページのテンプレート、過去記事一覧のテンプレートなどがあります。そのようなテンプレートが組み合わさって、ホームページ成り立っています。ですので、テーマを変更することでWebサイト全体の見た目や表示内容の構成を変えることができるのです。
よく分からないという人はとりあえずテーマを変えると、ホームページの外観や表示設定などが変わるということを理解しておきましょう。
WordPress内でテーマをダウンロードして、テーマを変更しよう!
テク先生
WordPressにテーマをインストールし、その後そのテーマを有効化することでテーマが更できるんだ。まずは、そのようなテーマの変更方法について解説していくよ!
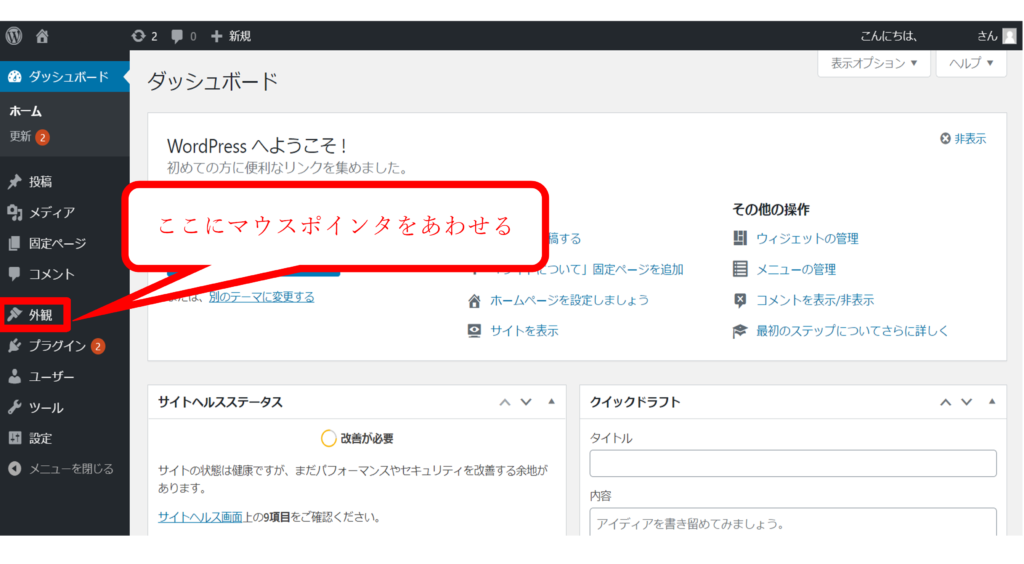
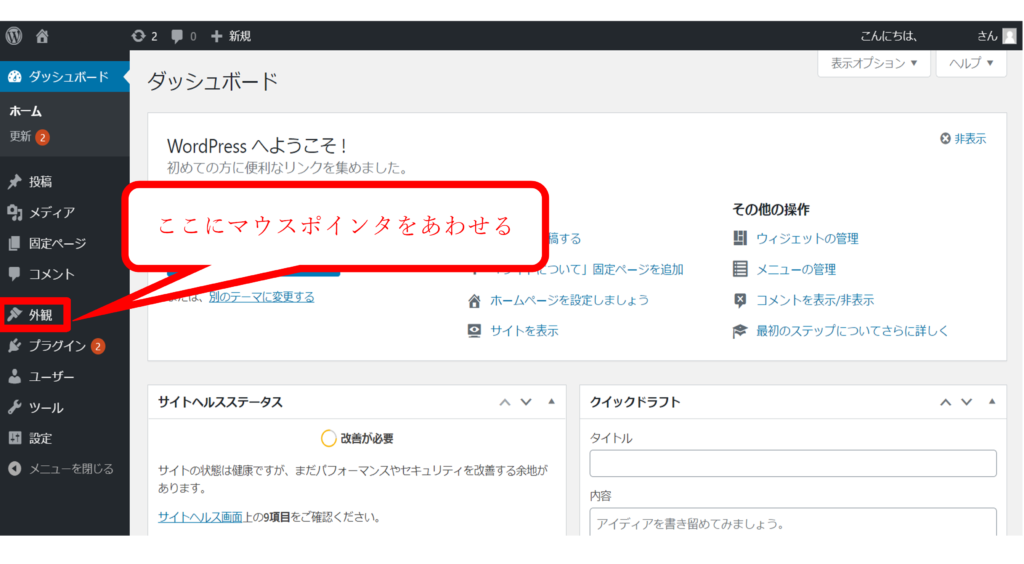
1. WordPress編集画面にログインします。その後、画面左側にある「外観」にマウスポインタをあわせます。

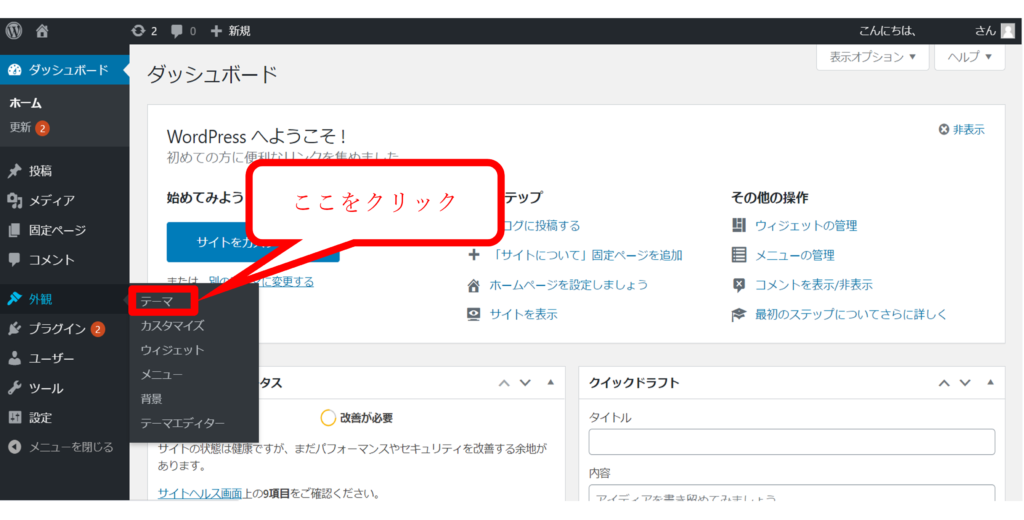
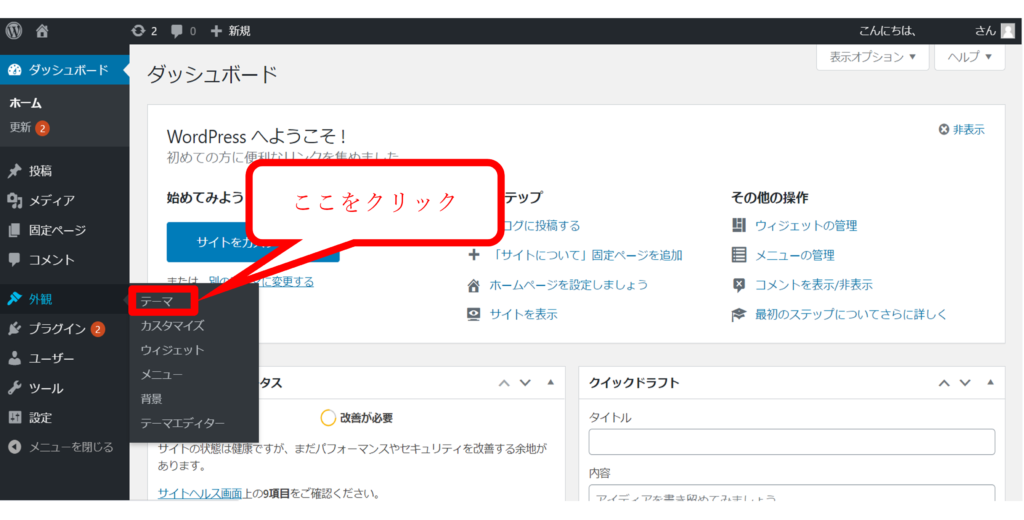
2. 「外観」の右側に出てきた、「テーマ」をクリックします。

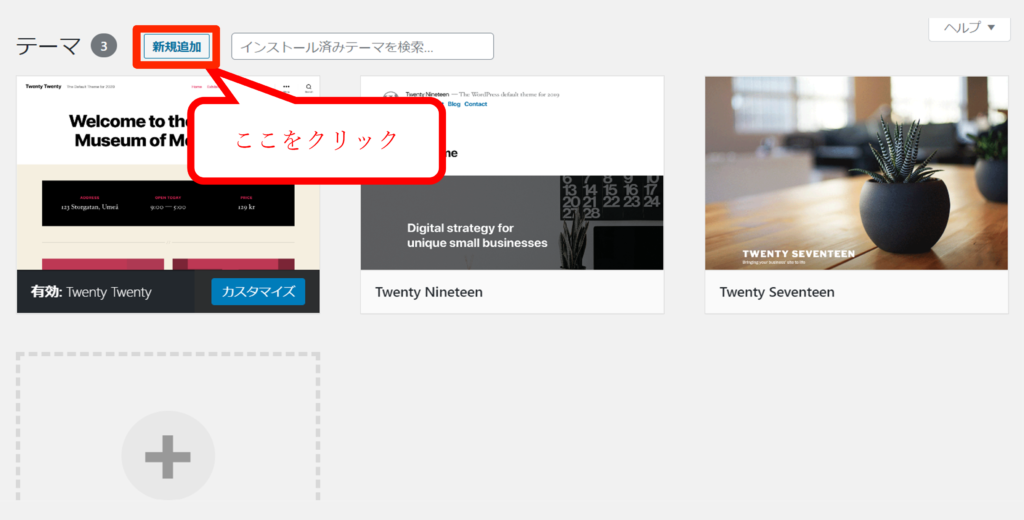
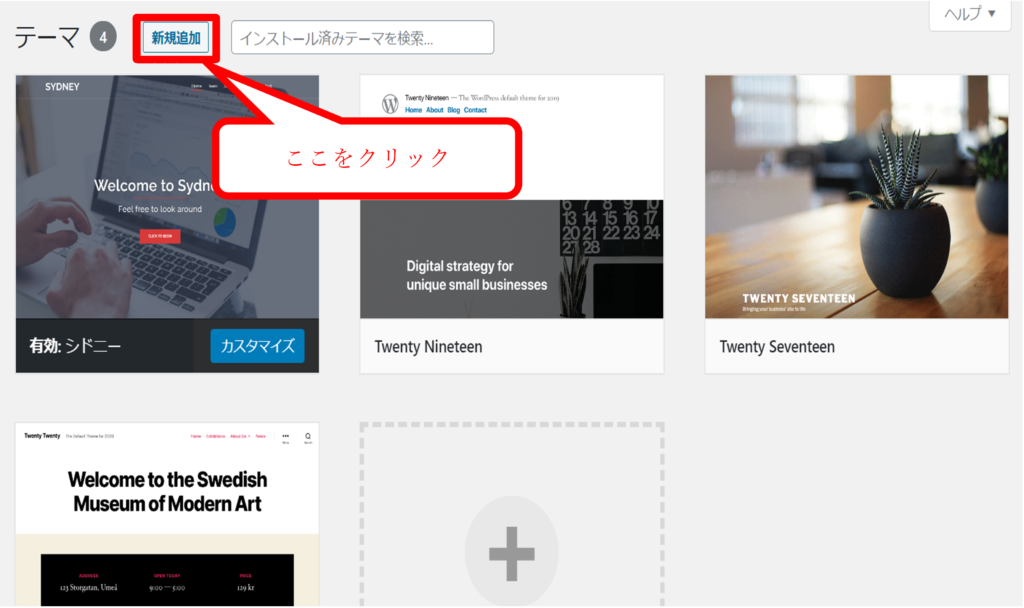
3. 画面上部の「新規追加」をクリック。

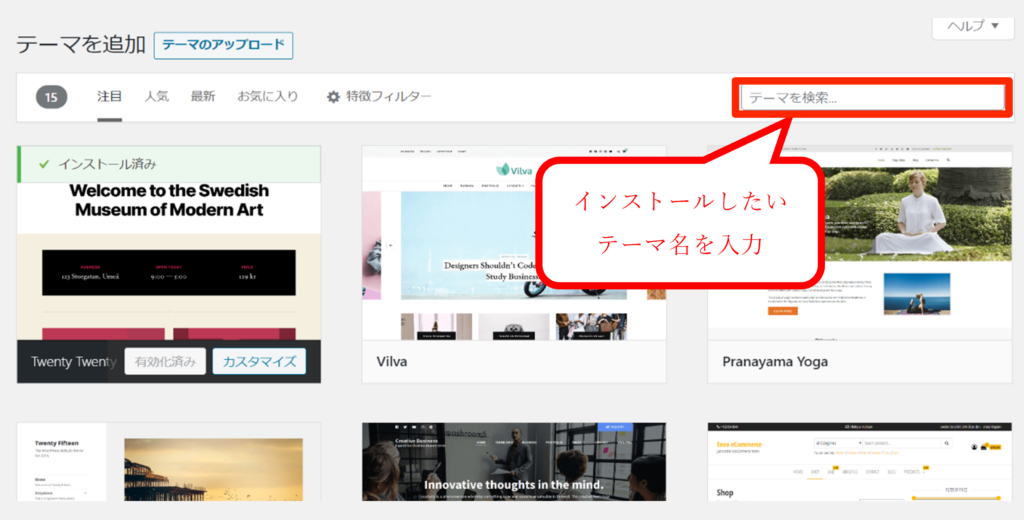
4. 右上にある「テーマを検索」の欄にインストールしたいテーマを入力します。

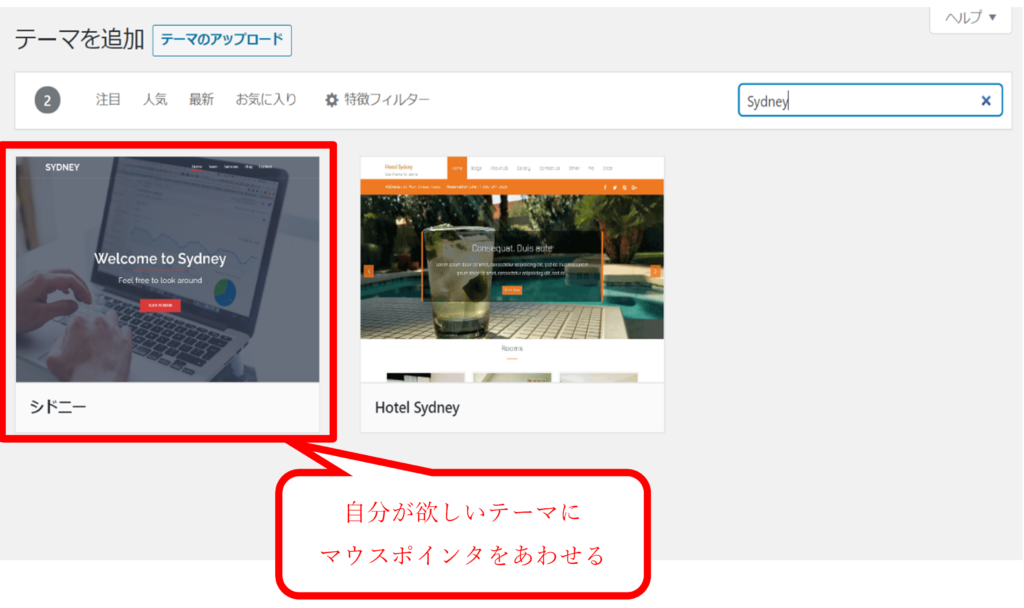
5. 検索して出てきたテーマの中から、自分が欲しいテーマにマウスポインタをあわせます。

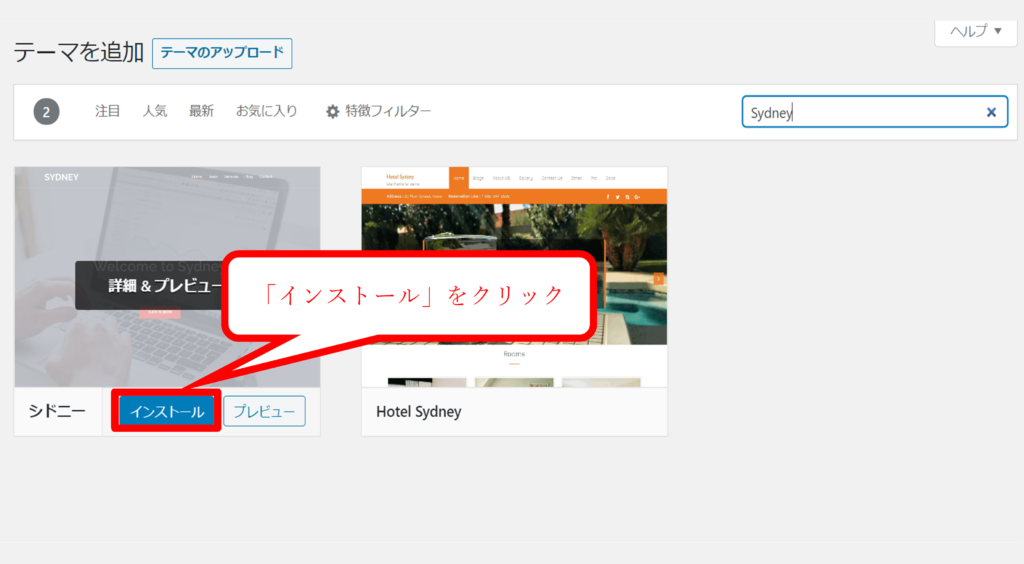
6. 「インストール」ボタンが出てきたらそれをクリックします。

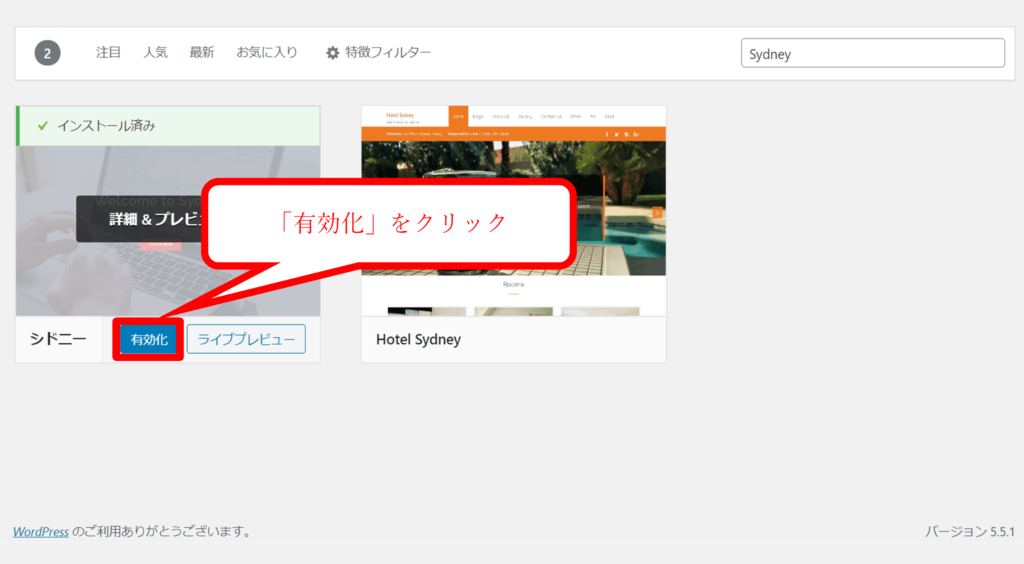
7. テーマをインストールできたら「有効化」ボタンをクリックします。

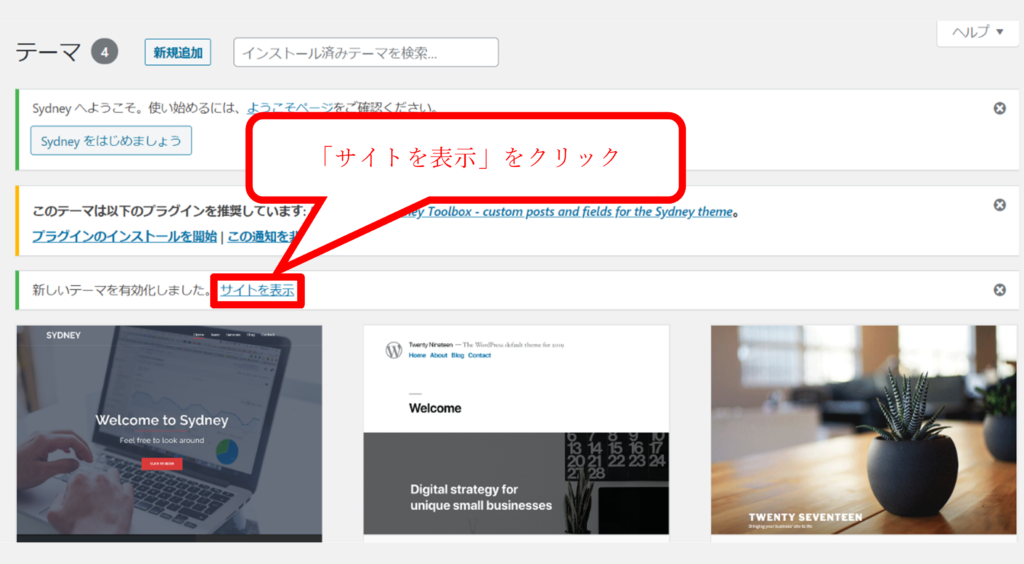
8. 有効化できたら、テーマが変更されているかを確認するために「サイト表示」をクリックします。

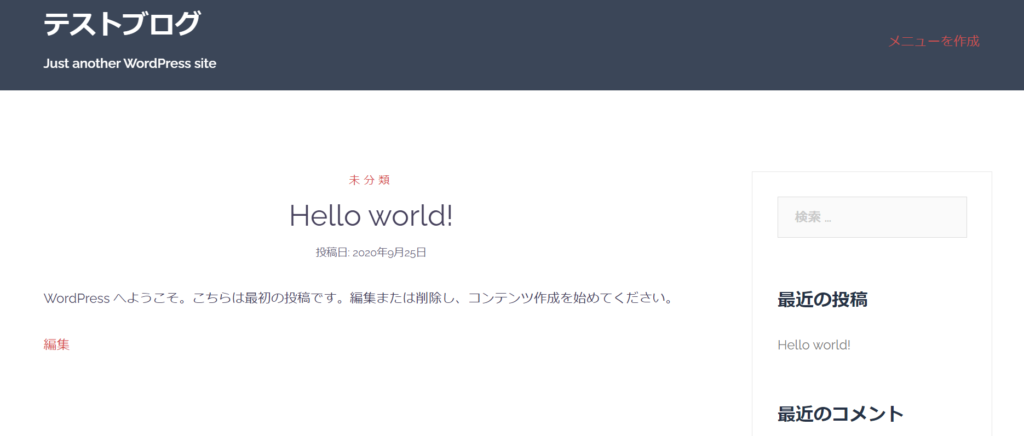
9. 見た目が変わっていれば、テーマの変更成功です!
下の画像はシドニーというテーマの初期のトップ画面です。ですので、他のテーマを有効化した人は異なった画面になるので注意して下さい。

WordPress外でテーマをダウンロードして、テーマを変更しよう!
WordPress外でダウンロードしたテーマは、WordPressにそのテーマをアップロードすることで使用可能になるんだ!今からは、そのようなテーマの変更方法について解説していくよ!
1. まず、WordPress外でテーマをダウンロードします。今回はcocoonというテーマのダウンロード例に解説していきます。
では、cocoonのホームページに移動しましょう。移動できたら「ダウンロード」にマウスポインタをあわせます。

2. メニュウバーにある「ダウンロード」下に出てきた一覧の中から、「ダウンロード」の項目をクリックします。

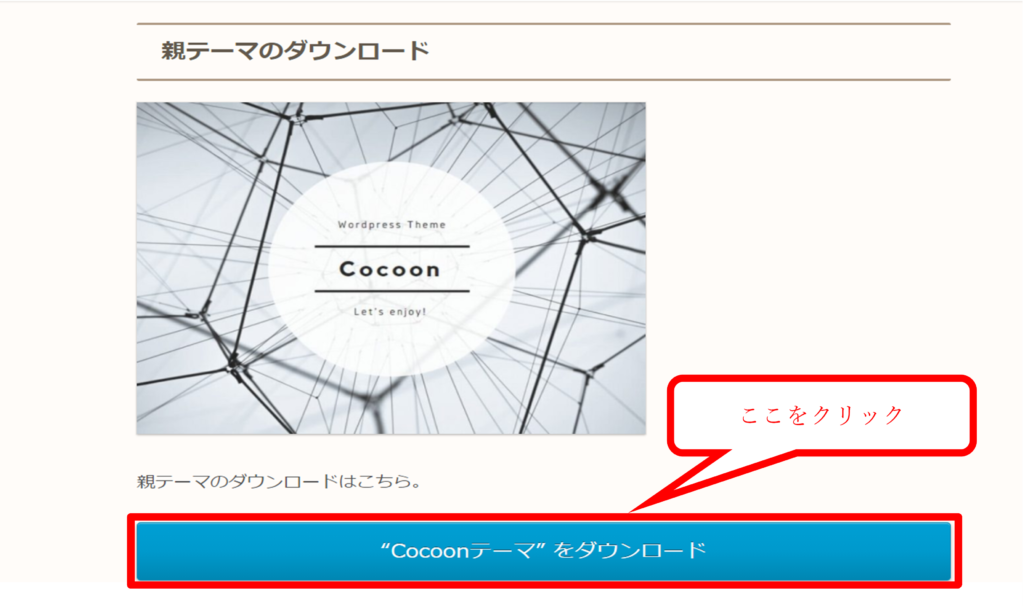
3. 「”Cocoonテーマ”をダウンロード」をクリックします。

4. テーマをダウンロードできたら、WordPress内でテーマをダウンロードして、テーマを変更したときの1~3の手順を行います。



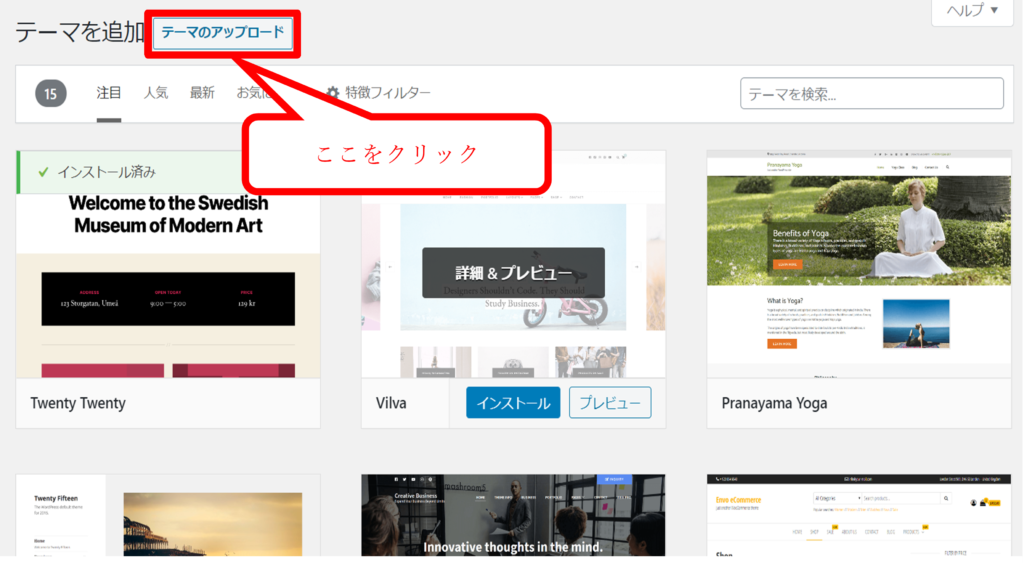
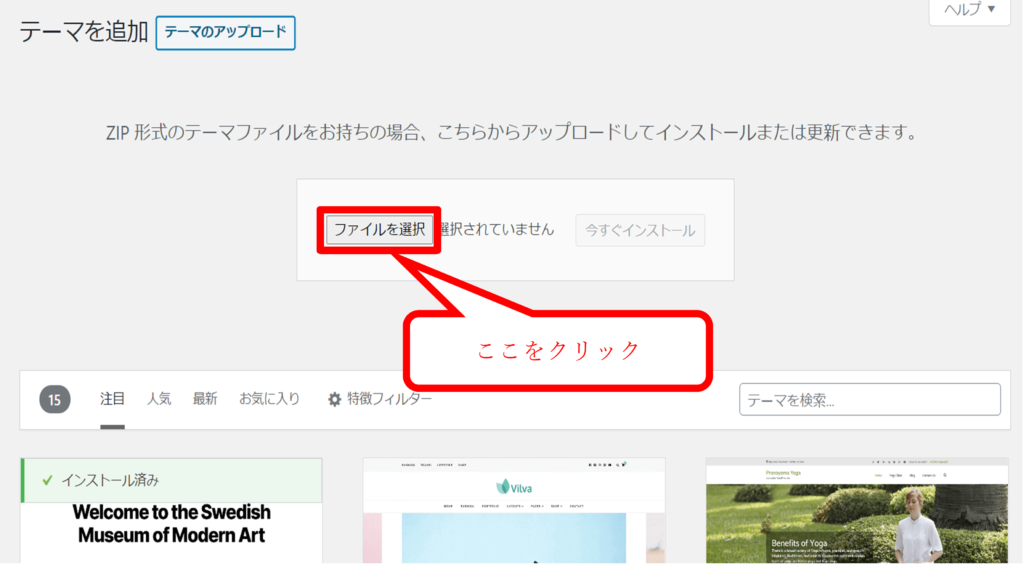
5. 左上の「テーマのアップロード」をクリックします。

6. 真ん中に出てきた「ファイルを選択」をクリックします。

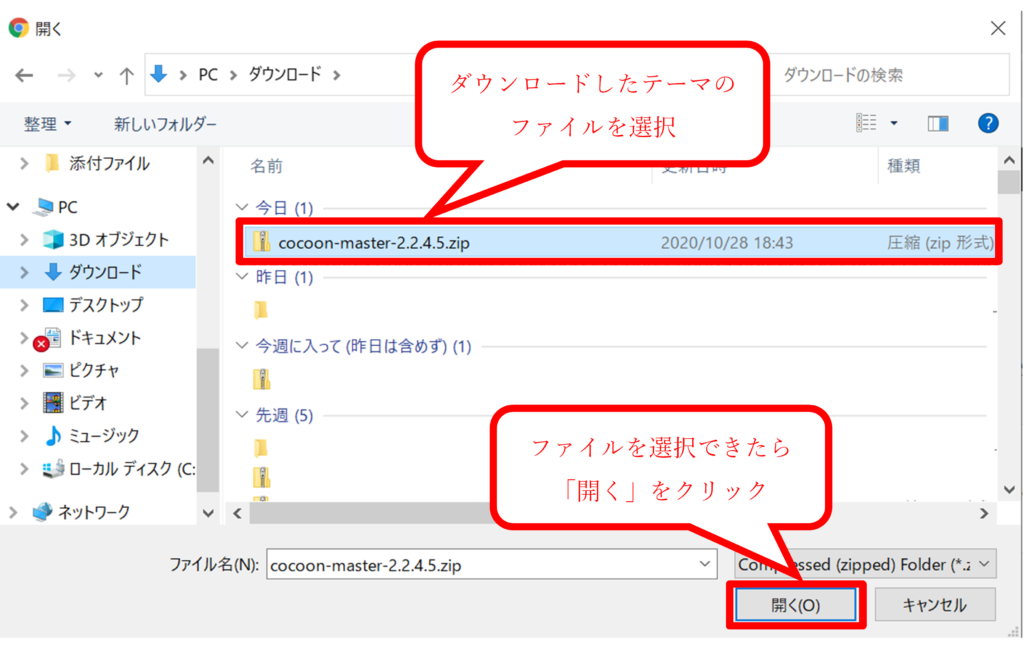
7. ダウンロードしたテーマのファイルがある場所にいき、そのファイルをクリックし選択します。たいていの場合、「ダウンロード」のフォルダーに入っていると思うので、ダウンロード場所が分からない人はまずそこを確認しましょう。
ファイルを選択できたら「開く」をクリックします。

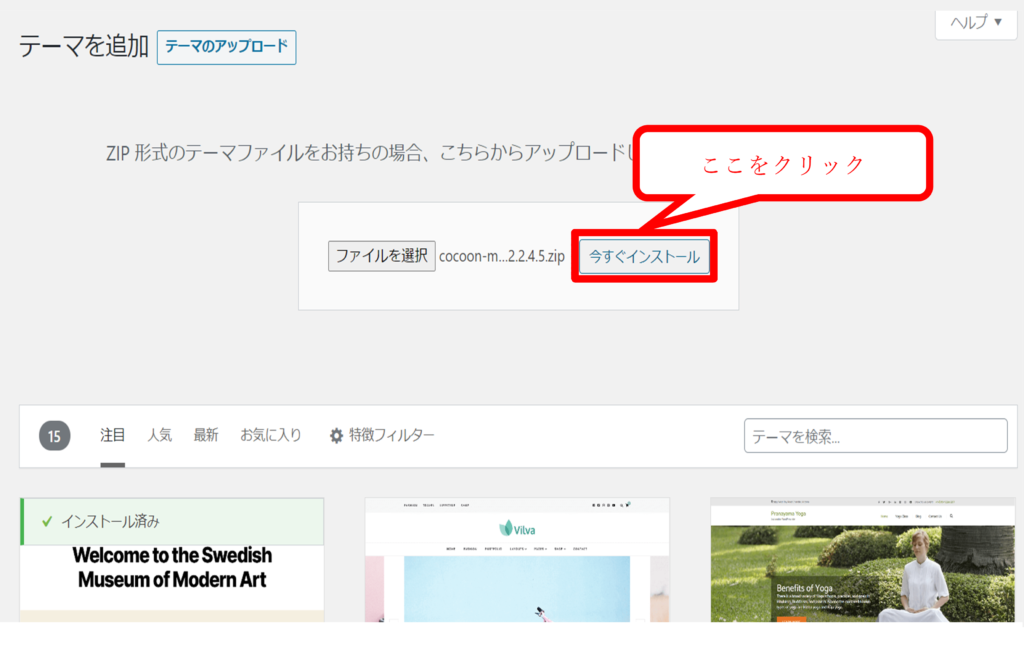
8. アップロードするテーマを選択できたら「今すぐインストール」をクリックします。

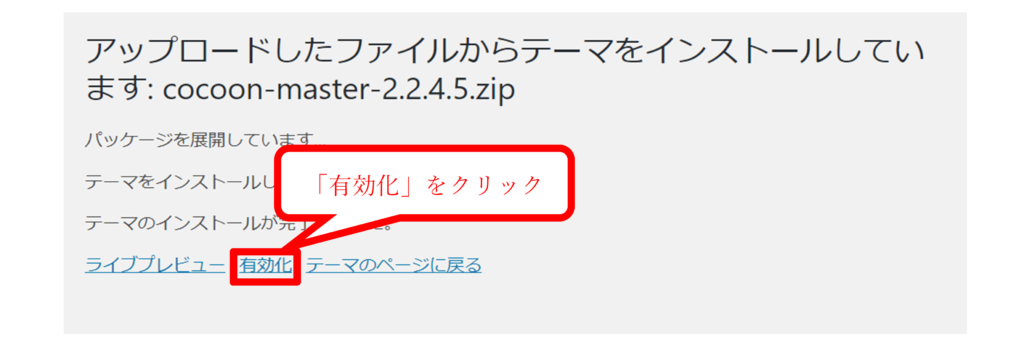
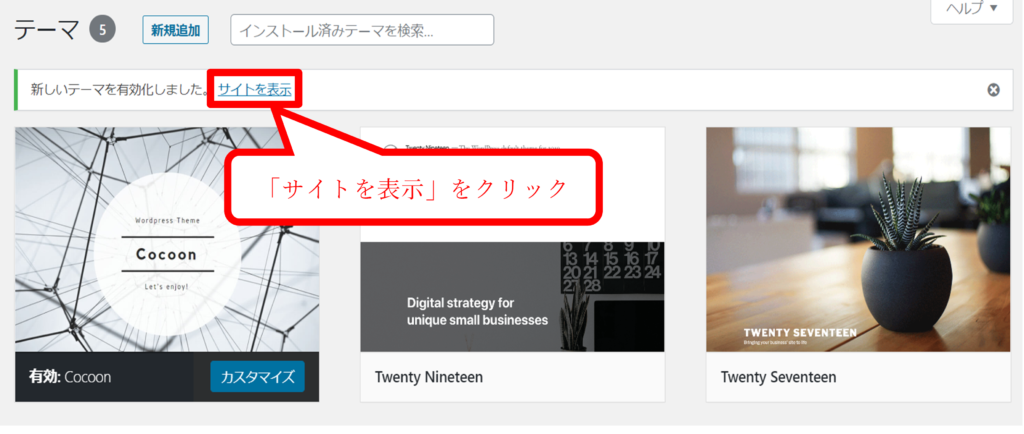
9. インストールできたら「有効化」をクリックします。

10. 有効化できたら、テーマが変更されているかを確認するために「サイト表示」をクリックします。

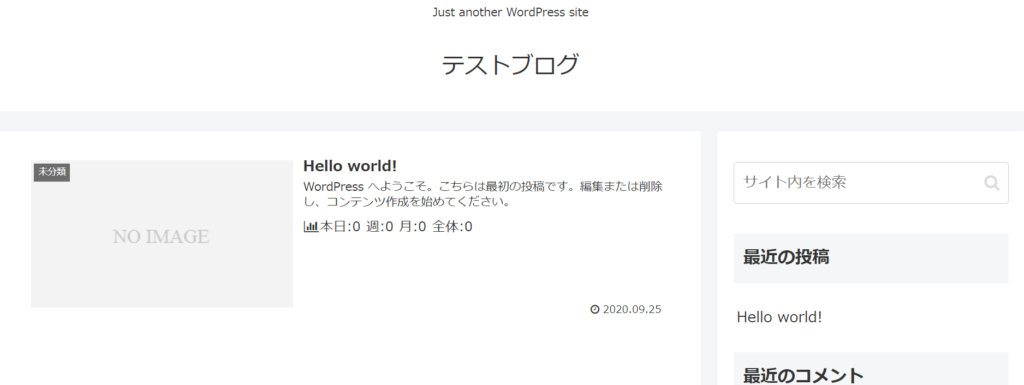
11. 先ほど同様、見た目が変わっていれば、テーマの変更成功です!
下の画像はcocoonとういテーマの初期のトップ画面です。ですので他のテーマを有効化した人は異なった画面になるので注意して下さい。
シドニーのときと比べて外観が変わっていることが分かると思います。

最後に
テーマの変更はうまくできたかな?
はい!
今回も先生のおかげでうまくテーマを変更する事ができました。
それは良かった!
テーマをどこでダウンロードするかによってやり方が少し変わるから気をつけよう。
また、ホームページの外観をよくするにはカスタマイズをすることが必要なんだ。カスタマイズについてはテーマ毎に異なるから、自分が選んだテーマについてどうカスタマイズすれば良いかを調べて、見やすいホームページを作成してくといいぞ!
なるほど!
確認したときはテーマのサンプルみたいに外観が綺麗じゃないと思ったら、カスタマイズが必要だったんですね。
僕はcocoonのカスタマイズについて調べていこうと思います。
今回も分かりやすい解説ありがとうございました!
テーマの変更はうまくできたでしょうか?テーマは初期の状態では質素なものが多いので、自分でカスタマイズをしていき見やすく、おしゃれなホームページ作成をしていきましょう。