はじめに
先生!
自分専用のホームページを簡単に作成する方法ってありますか?
WordPressを使えば簡単にホームページを作成することができるよ!
WordPress?
WordPressはホームページの作成を簡単にしてくれるソフトのことで、無料で利用することができるんだ!
今回はWordPressの基本となる「テーマの変更」と「記事の投稿」の方法を説明しよう!
お願いします!
自分専用のホームページを作りたいけど、どのようにして作っていけばいいか分からない!
この記事ではそのような人向けに、WordPressを使ったサイトの作り方を解説していきます。
まずはサーバーを借りよう!
自分専用のサイトを作るためにまずはサーバーが必要なんだ!
サーバーの借り方については前に作った記事があるからそれを参考にしてレンタルしてみよう!
自分専用のサイトを作るためにはサーバーを用意する必要があります。
サーバーを借りるには月額料金がかかりますが試すだけであれば無料でレンタルすることができます!
レンタルサーバーは会社によって料金や性能に特徴があるので下の記事を参考にして決めましょう。
会社が決まったら次は実際にサーバーをレンタルしてみましょう!
最初は無料枠でレンタルして練習するのがおすすめです。
それぞれの会社毎にサーバーのレンタル方法をまとめた記事があるので参考にしてみて下さい!
XServerのレンタル方法
ロリポップでのレンタル方法
さくらのレンタルサーバでのレンタル方法
WordPressをインストールしよう!
サーバーが借りられたら次はそのサーバーにWordPressをインストールしよう!
WrodPressのインストール方法についても解説記事があるからそれをみながら作業を進めよう!
WordPressでサイトを作成するにはサーバーにWordPressをインストールする必要があります。
インストール方法はサーバーを借りた会社によって異なります。
下の中から自分が選んだ会社の記事を読んでインストールをしましょう!
XServerのレンタル方法
ロリポップでのレンタル方法
さくらのレンタルサーバでのレンタル方法
テーマを変更しよう!
WordPressがインストールできたら、次はサイトの見た目を良くするためにテーマを変更しよう!
サイトの見た目はテーマを変更する事によって大きく変化します!
今回は無料で利用できる「Lightning」というテーマに変更する方法を説明していきます。
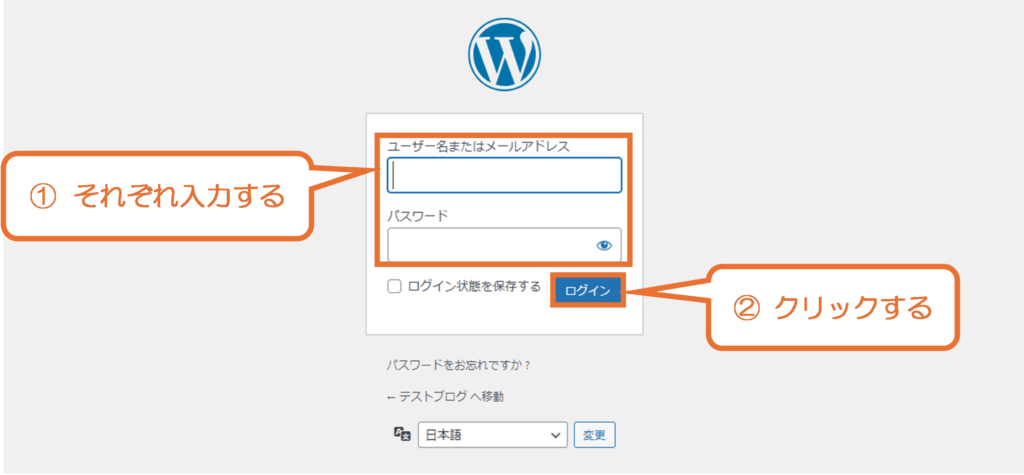
1. WordPressにログインする
WordPressのログイン画面から、ユーザ名とパスワードを入力してログインしましょう。
ログイン画面への移動の方法は上で紹介したWordPressインストール記事を参考にして下さい。

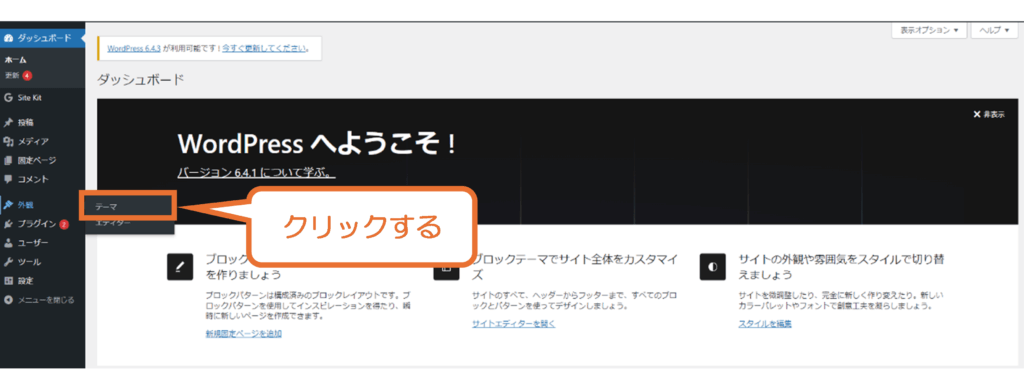
2. 「外観」→「テーマ」をクリックする
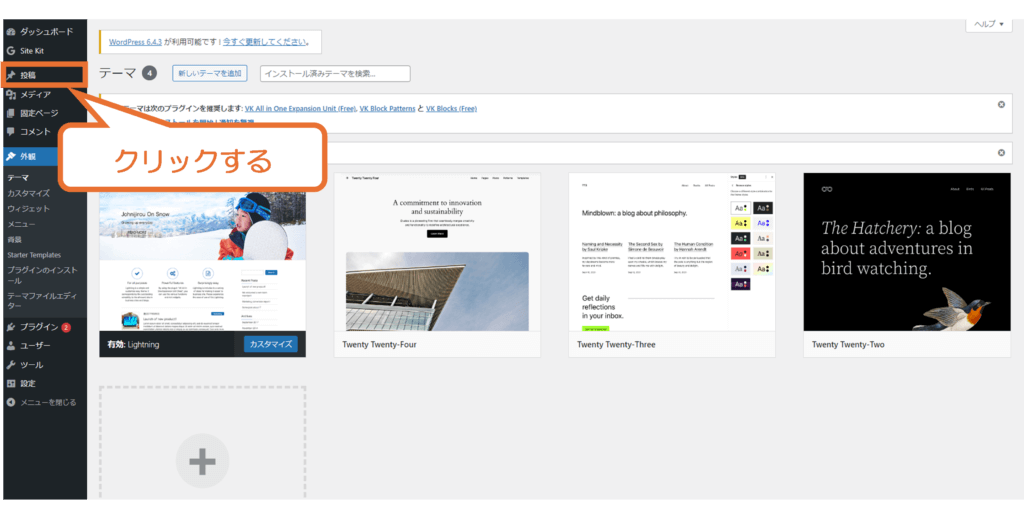
画面左にあるメニューバーにある「外観」から「テーマ」をクリックするようにしましょう。

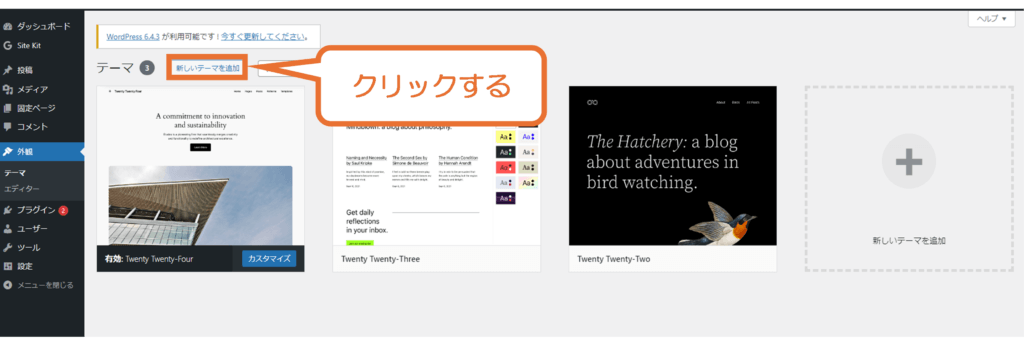
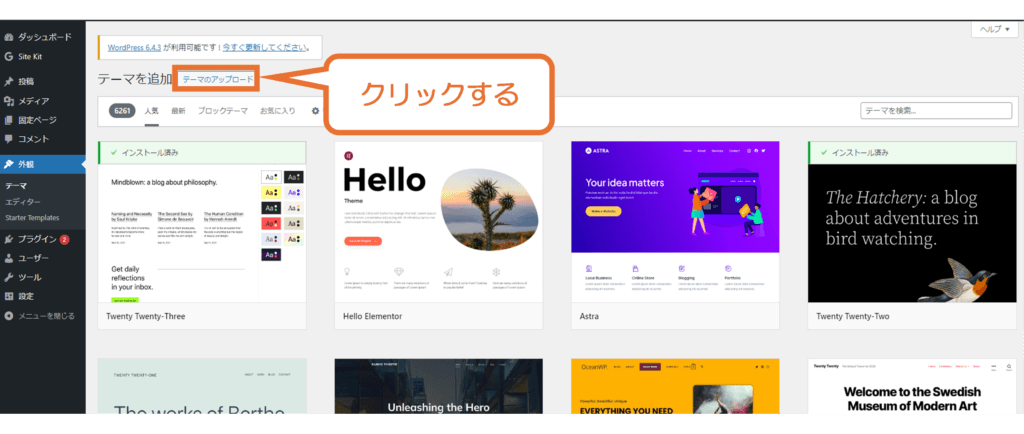
3.「新しいテーマを追加」ボタンをクリックする
下の画像を参考に「新しいテーマを追加」のボタンをクリックしましょう。

4.テーマをアップロードする
テーマを変更するにはそのテーマのファイルをアップロードする必要があります。
今回は「Lightning」という無料のテーマをアップロードする方法を説明していきます。
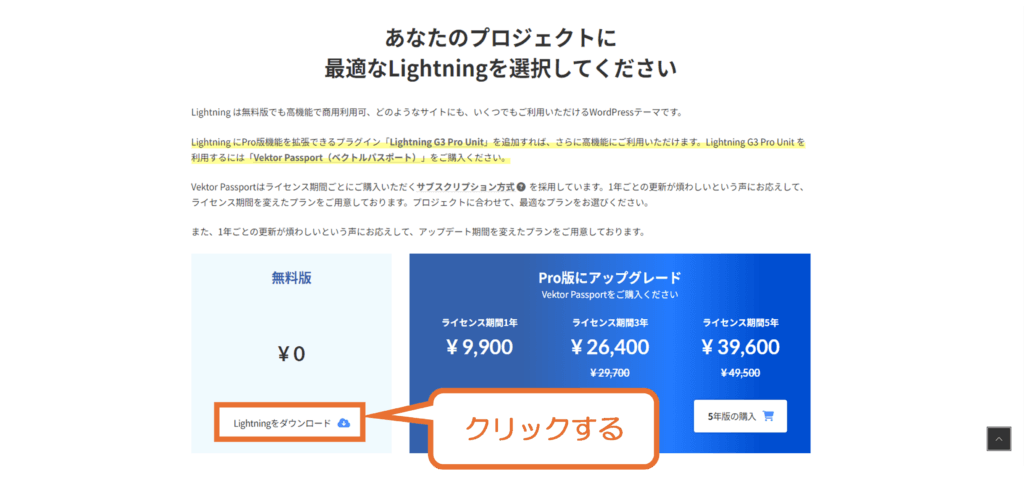
4-1. 公式にアクセスして「Lightningをダウンロード」ボタンをクリックする
まずはここをクリックして、Lightningのサイトにアクセスします。
その後、下の画像のように無料版の枠にある「Lightningをダウンロード」ボタンをクリックしましょう。

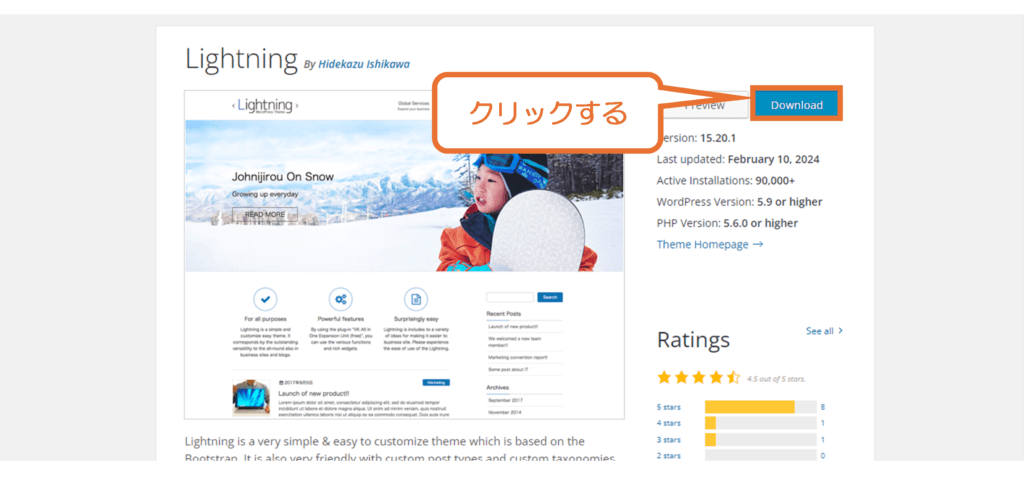
4-2. 「Download」ボタンをクリックする
画面右上にある「Download」ボタンをクリックしましょう。

4-3. 「テーマのアップロード」ボタンをクリックする
「Lightning」のファイルがダウンロードできたら、WordPressの画面に戻って「テーマのアップロード」ボタンをクリックするようにしましょう。

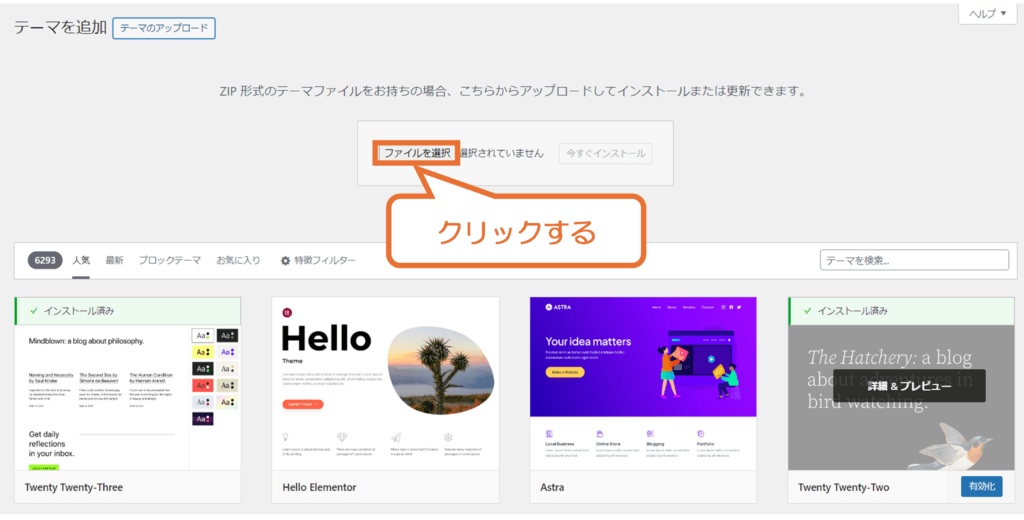
4-4. 「ファイルを選択」ボタンをクリックする
画面中央に出てきた「ファイルを選択」ボタンクリックしましょう。

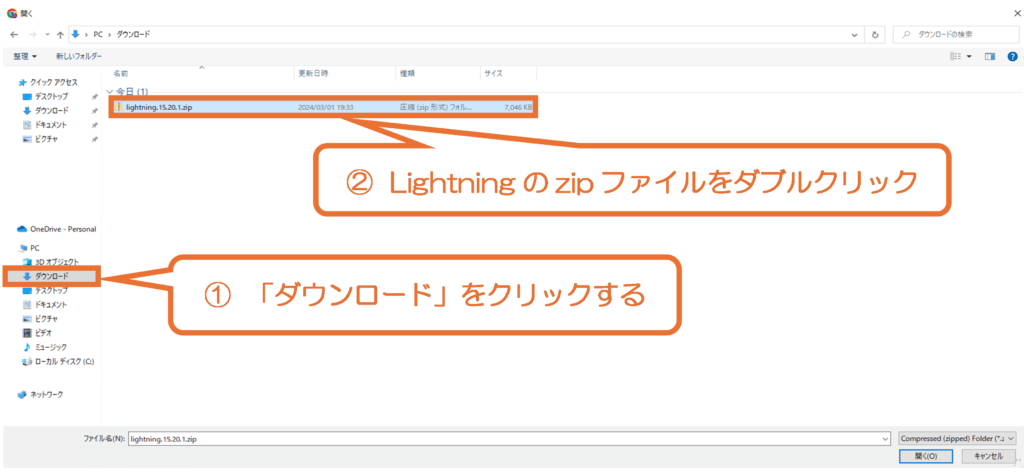
4-5.ダウンロードしたLightningのzipファイルを選択する
左のバーから「ダウンロード」をクリックします。
すると先程ダウンロードした「Lightning~.zip」が表示されていると思いますので、そのファイルをダブルクリックして開きましょう。

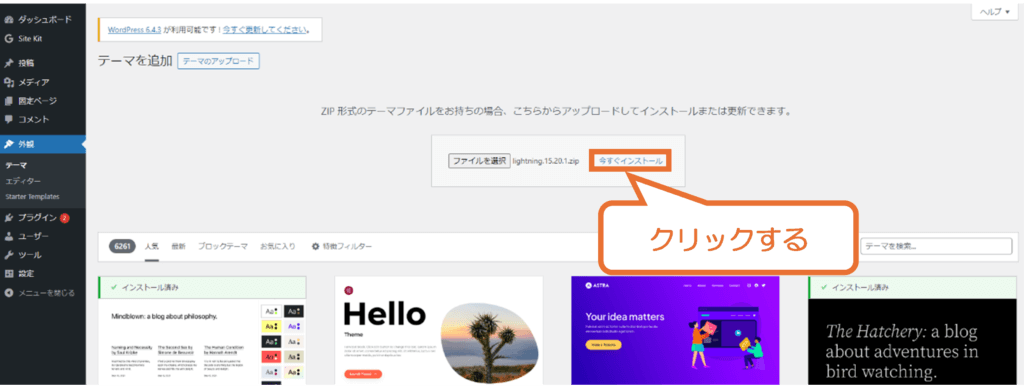
4-6. 「今すぐインストール」ボタンをクリックする
ファイルが選択できたら「今すぐインストール」ボタンをクリックします。

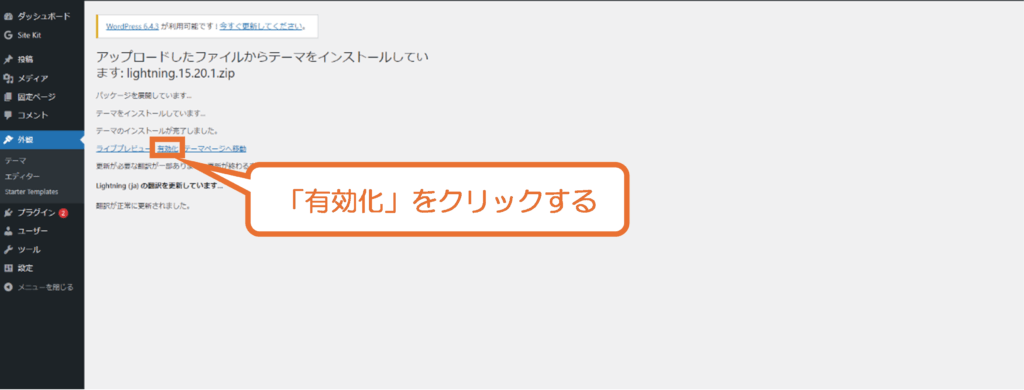
4-7.「有効化」をクリックする
インストールが正常に完了すれば下の画像のような画面になるので、青く表示されている「有効化」という文字をクリックしましょう。

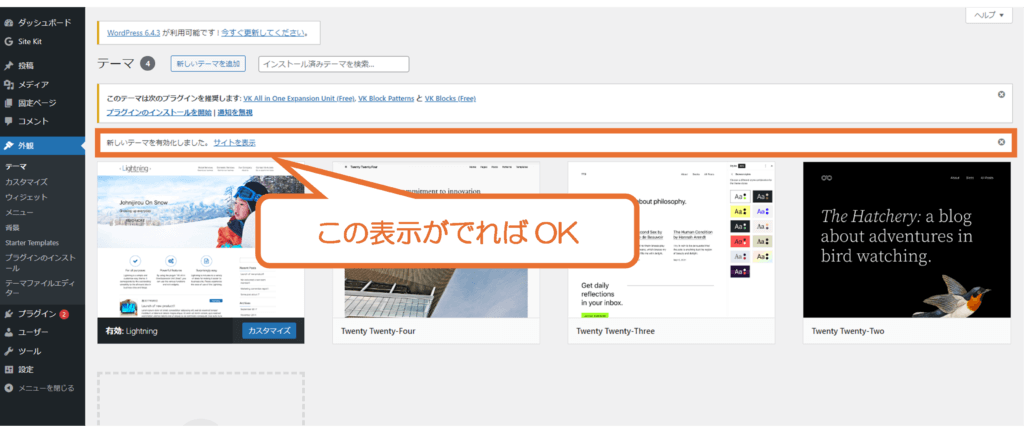
4-8. 有効化が正常に行われたかを確認する。
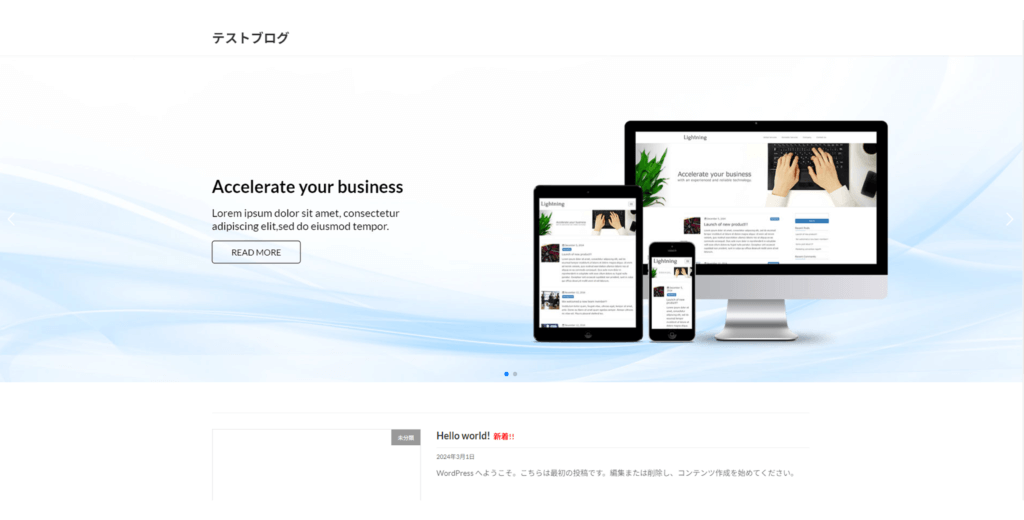
下の画像のように「新しいテーマを有効化しました。」という表示があれば、テーマの変更は完了です!

実際にホームページに移動すると下の画像のように、シンプルで見た目の良いサイトになっていると思います。

記事を投稿しよう!
テーマが変更できたら、次は自分が伝えたい情報を記事として投稿しよう!
WordPressでは情報を発信するには投稿機能を利用するのが便利です!
今からはその投稿機能について、記事の作成から投稿までの手順を簡単に説明していきます!
1. メニューバーから「投稿」をクリックする
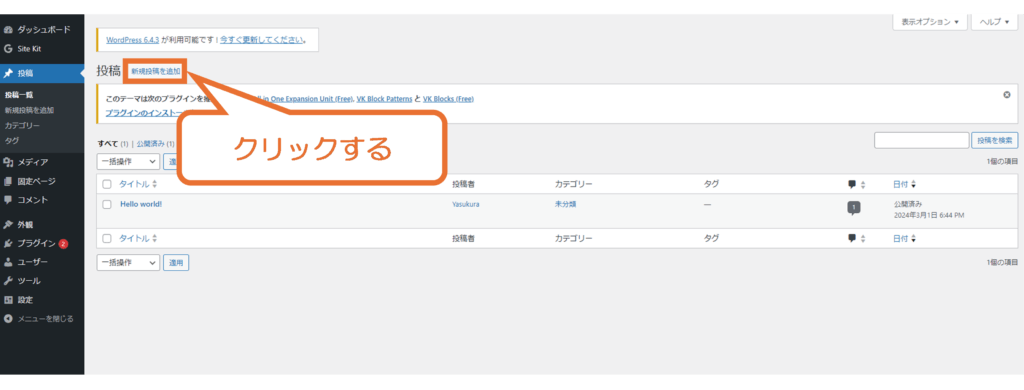
画面左側にあるメニューバーにある「投稿」をクリックするようにしましょう。

2. 「新規投稿を追加」の文字をクリックする
画面上部に「新規投稿を追加」の文字が青く表示されているので、そこをクリックしましょう。

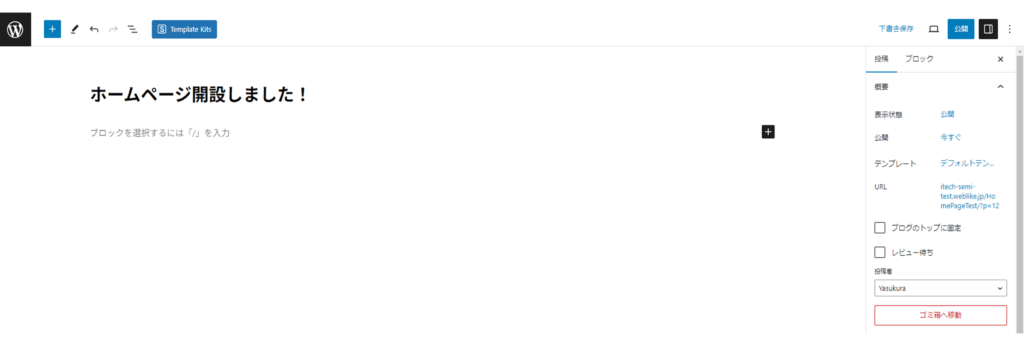
3. 記事のタイトルを記入する
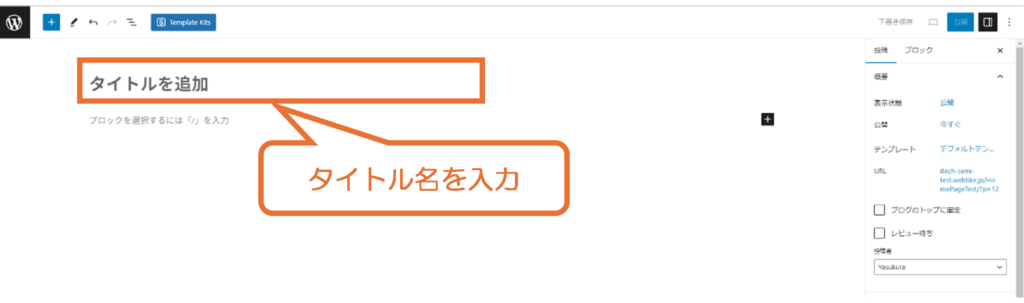
「タイトルを追加」と表示されている欄に投稿する記事のタイトルを記入します。
今回は「ホームページ開設しました!」と入力しましょう。

入力後は下の画像のようになります。

4. 見出しのブロックを選択する
記事に表示される要素のことをブロックといいます。
ブロックには「見出し」や「画像」、「音声」など様々なリンクがあります。
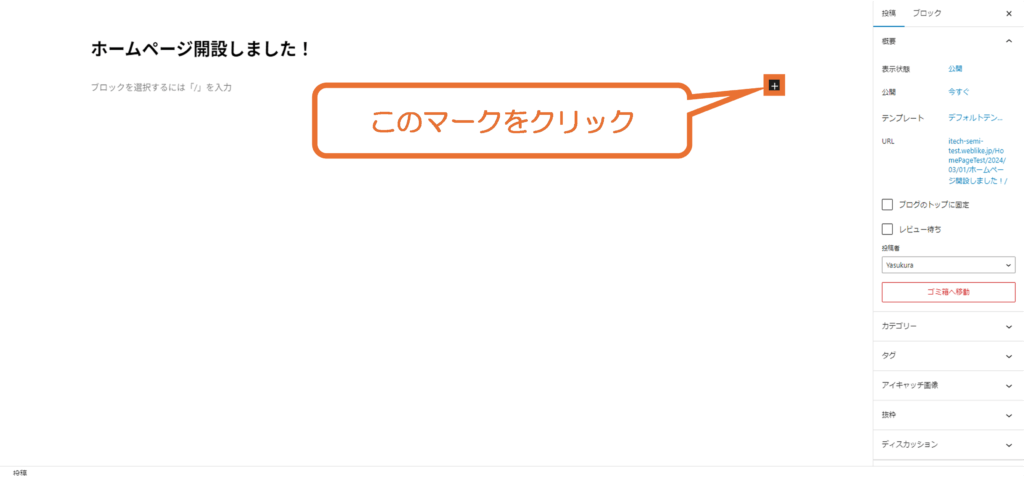
ブロックをクリックすると右側に「+」のボタンが表示されるのでそこをクリックしましょう。

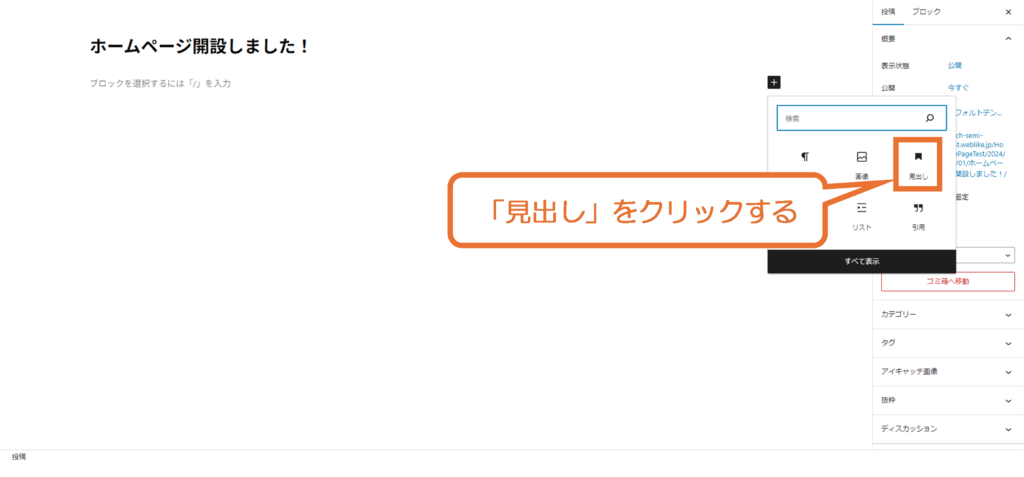
すると、ブロックの種類がいくつか出てくるので「見出し」を選択しましょう。
「見出し」の項目が無い場合「全てを表示」をクリックしてその中から選択して下さい。

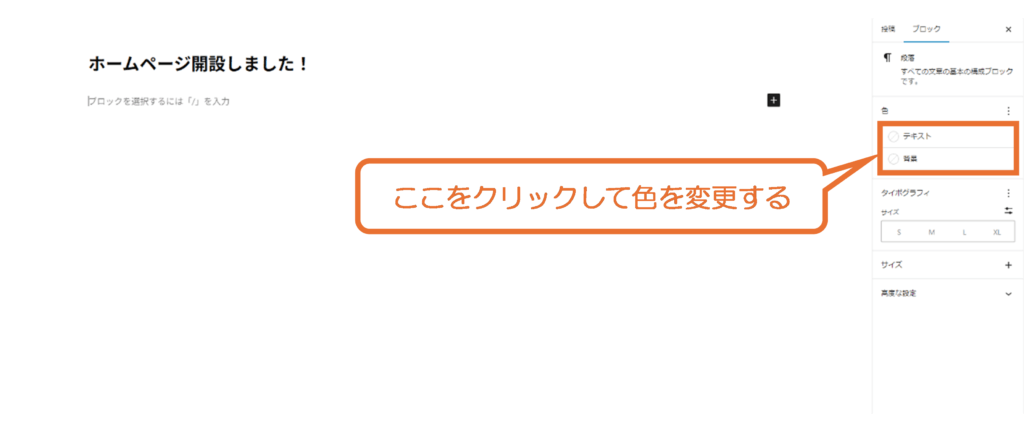
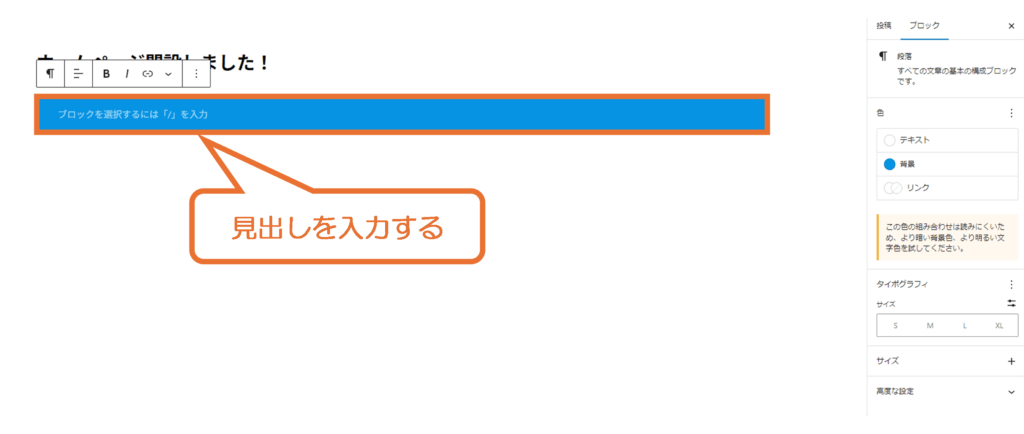
5. 見出しの背景とテキストの色を選択する
見出しのブロックを選択すると画面右側のバーに「色」という項目が表示されます。
その箇所をクリックすることでテキストと背景の色を変更することができます。

今回はテキストの色を白、背景の色を青に変更しましょう。
変更後は下の画像のような見た目になります。

6. 見出しの内容を入力する
見出しの色が変更できたら次は見出しの内容を入力します。

今回は「はじめに」と入力してみましょう。
入力後は下の画像のようになります。

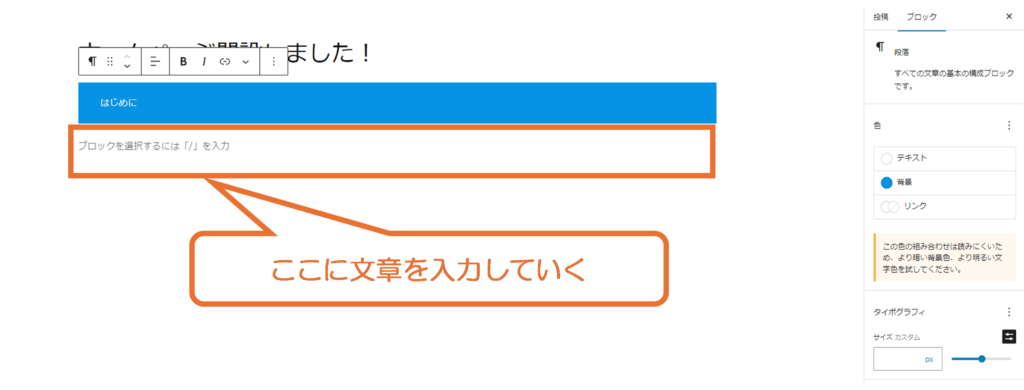
7. ブロックに文章を入力する
ブロックはデフォルトで文章を表示するものになっています。
ブロックをクリックして文章を入力していくようにしましょう。

下の画像のように挨拶の文章を入力してみましょう。

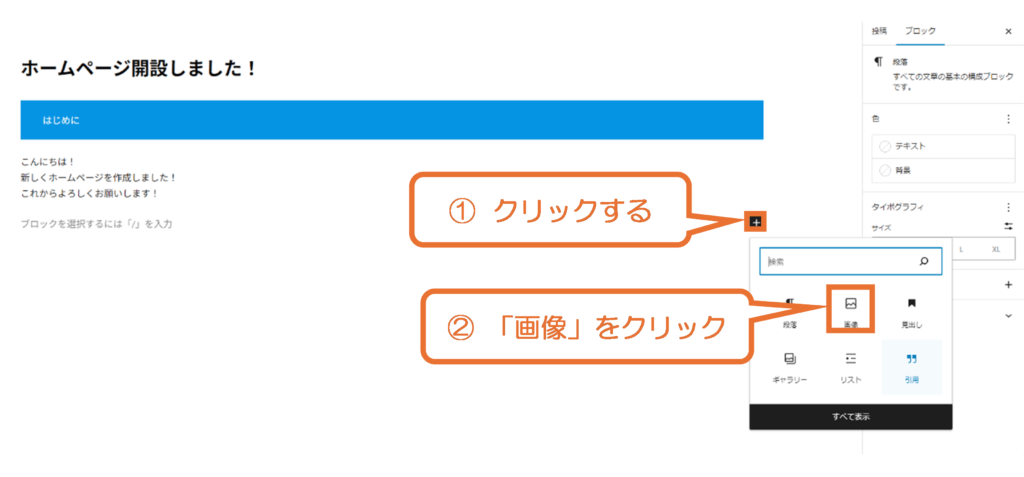
8. 画像のブロックを選択する
記事の画像を表示させるには画像ブロックを導入する必要があります。
下の画像の手順に従って導入しましょう。

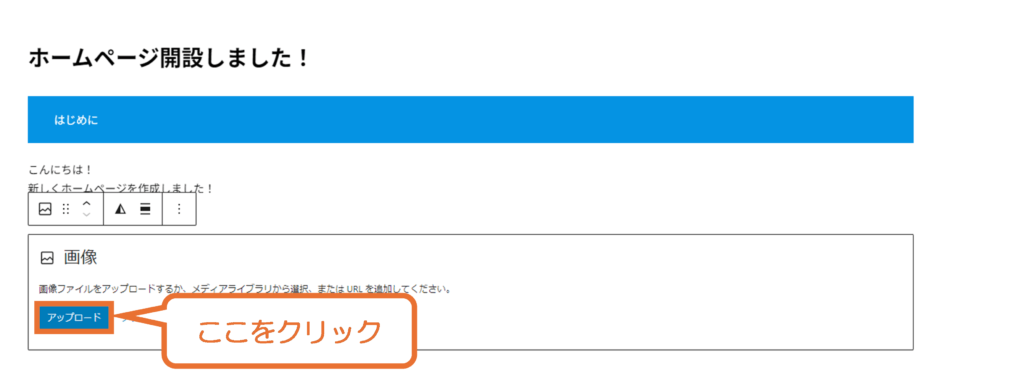
9. 画像をアップロードする
下の画像を参考に「アップロード」ボタンをクリックしましょう。

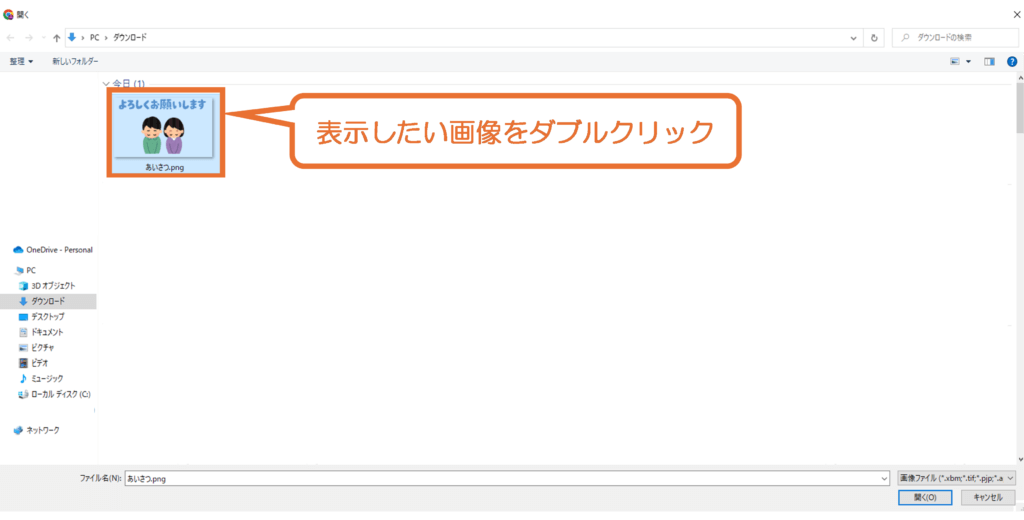
10. 記事に載せたい画像を選択する
パソコンに保存してある画像から記事に載せたい画像を選択します。
今回はいらすとやの画像を使っていきます。

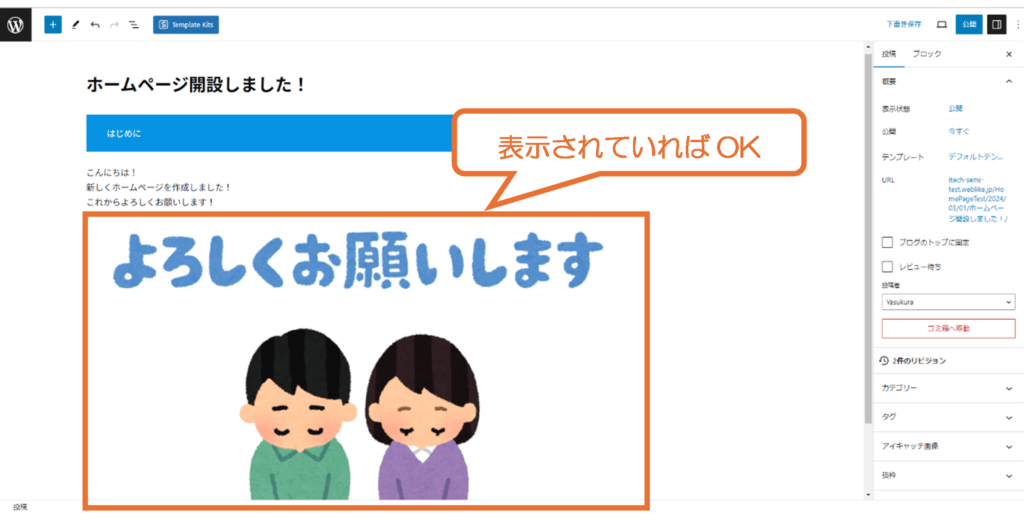
下のように画像が表示されていれば成功です!
これではじめの挨拶の記事を作成することができました!

11. 記事を公開する
作成した記事をネット上で見てもらうためには公開する必要があります。
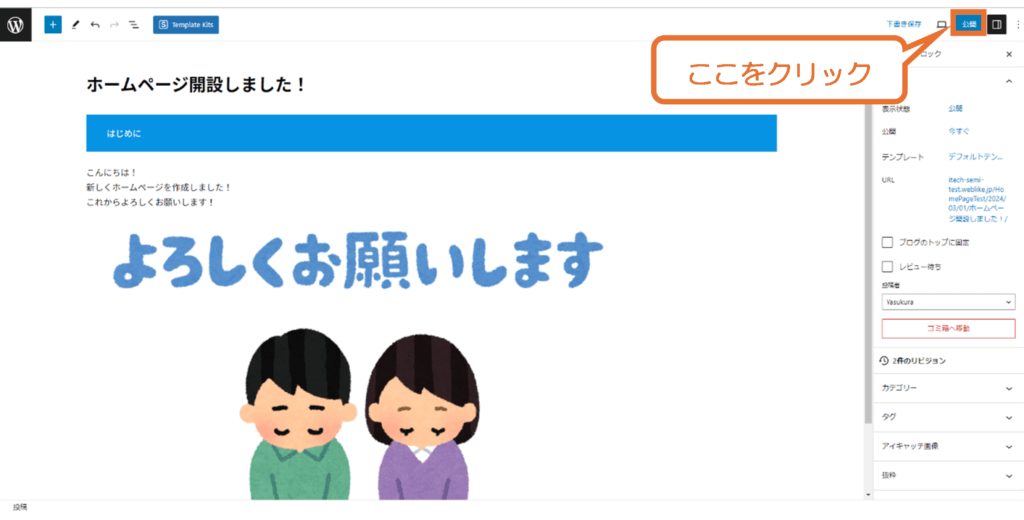
右上に「公開」ボタンがあるのでそこをクリックしましょう。

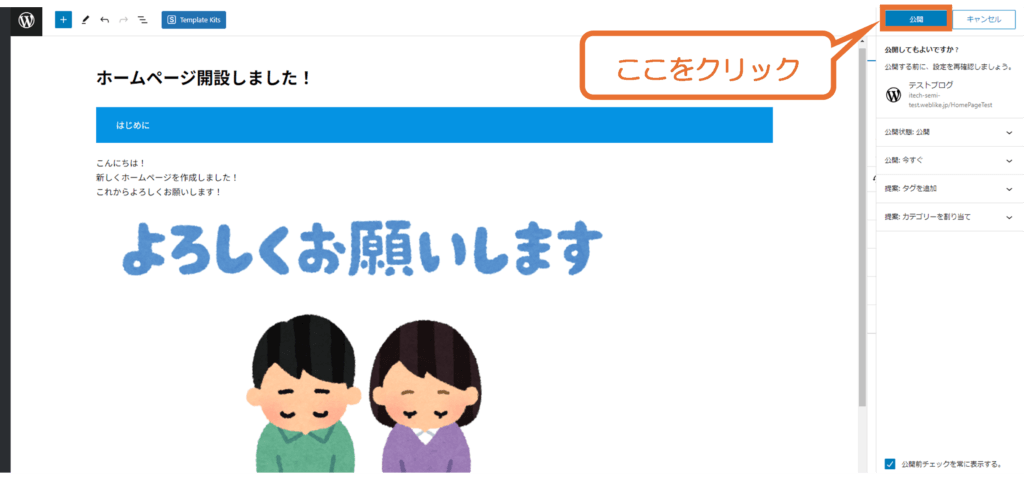
再度「公開」ボタンが出てくるのでクリックしましょう。

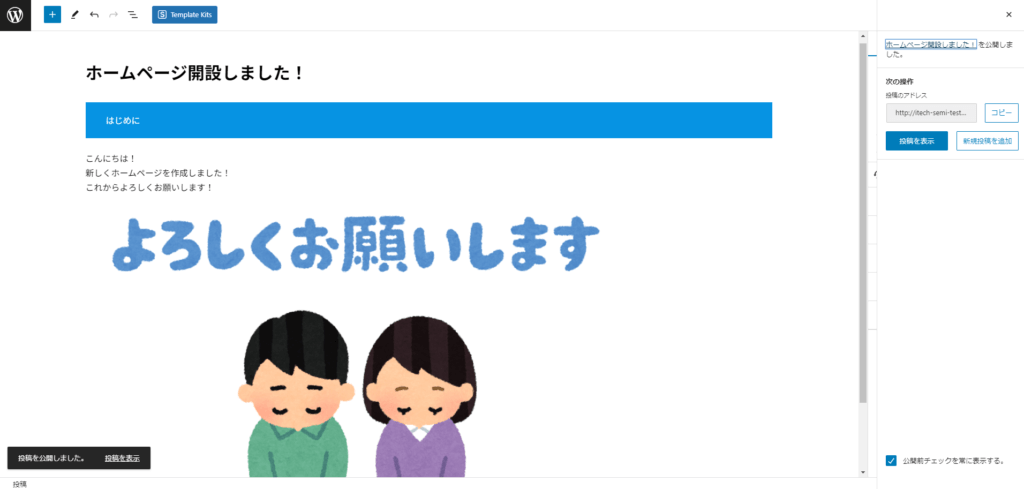
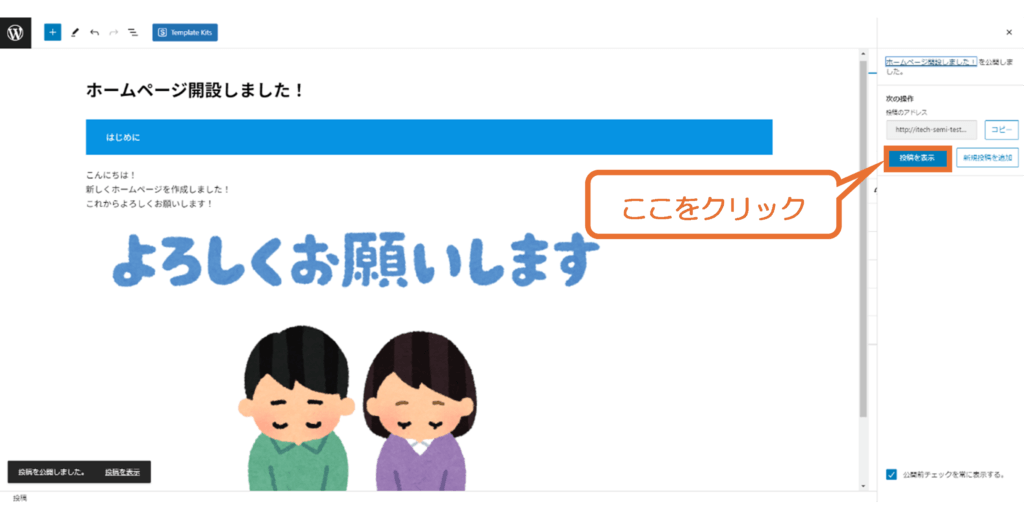
下の画像のような表示になれば記事の公開完了です!

12. 公開した記事を確認する
「投稿を表示」ボタンをクリックして、公開した記事がどのように表示されているのか確認してみましょう!

今回作成した記事は下のように表示されます。
表示する画像のミスや誤字脱字など誤りがないか確認しましょう!

これで記事の投稿は完了だよ!
画像や見出しを変更して自分だけの記事を作成していこう!
最後に
今回は簡単にサーバーレンタルから記事の作成までを説明しました。
記事の作成は「カレンダー」や「表」など今回説明していない機能がたくさんあります。
また、記事作成に慣れてきたらプラグインの追加もおすすめです!
プラグインついては下の記事で説明しているので是非参考にしてより良い記事を作成していきましょう!