前回はカスタム投稿タイプについて、その概要と作成方法について解説をしました。今回はカスタムタクソノミーについて、その概要や作成・追加方法を解説していきます。
WordPressのカスタムタクソノミーとは?
前回はカスタム投稿タイプの作成についてやったので、
今回はカスタムタクソノミーについて説明していくよ!
あいたろう君、カスタム投稿タイプとはどういうものだったか覚えているかな?
えーっと、「ラベルや公開、非公開などの設定を自分でカスタムできる投稿タイプ」であってますか?
うん!それで合ってるよ。
カスタム投稿タイプはその名のとおり諸々の設定を「カスタム」できる「投稿タイプ」のことだったね。
今回解説するカスタムタクソノミーも同じで諸々の設定を「カスタム」できる「タクソノミー」のことなんだ。
なるほど。カスタムタクソノミーもいろいろな設定・機能をカスタムできるものだということですね。
ところでタクソノミーって何ですか?
タクソノミーは分類、分類法という意味があるんだ。
カスタムタクソノミーを分かりやすくいえば、自分でカスタムして作成するタグやカテゴリのようなものと理解しておこう!
カスタム投稿タイプとは「ラベルや公開、非公開などの設定を自分でカスタムできる投稿タイプ」のことでした。今回解説するカスタムタクソノミーもそれに似ていて、様々な設定や機能をカスタムできるタクソノミーというものを表します。タクソノミーとは分類、分類法などという意味があり、記事を分類するためにカテゴリやタグのように使用します。
カスタムタクソノミーがよく分らない人は自分でカスタム・作成するタグやカテゴリのようなものだということだけ理解しておきましょう。
作成したカスタムタクソノミーをカスタム投稿タイプに追加することで、その投稿タイプの記事を分類できます。カスタム投稿タイプと共に用いると記事の分類、管理がやりやすくなるという利点があるのでうまく利用していきましょう。
WordPressのカスタムタクソノミーの追加方法
では、カスタムタクソノミーの作成・追加方法を説明していくよ。
カスタム投稿タイプのときに利用したプラグイ「Custom Post Type UI」を利用するよ。
もしまだこのプラグインをインストールしていないという人はインストールしておこう!
1. プラグイン「Custom Post Type UI」をインストールします。
インストール方法は下の記事を参考にして下さい。
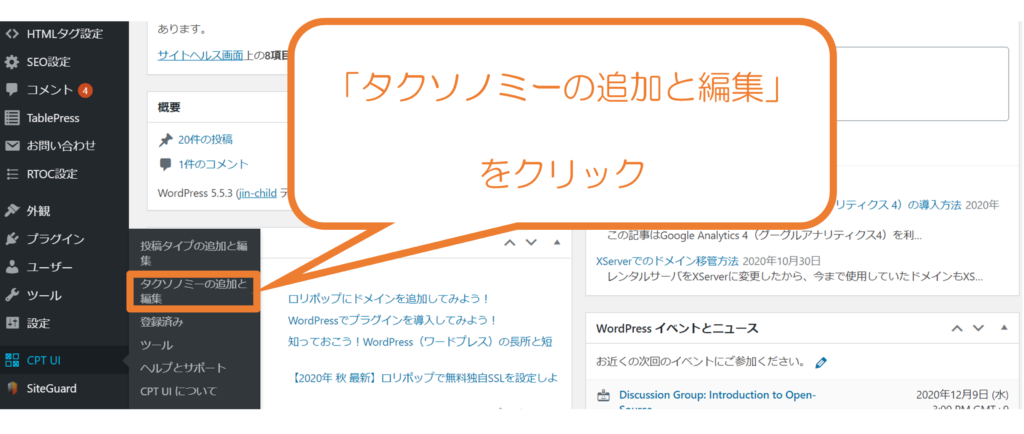
2. 「Custom Post Type UI」をインストールしたら、メニュウバーにある「CPT UI」にマウスポインタを合わせます。合わせたら、その右に出てきた「タクソノミーの追加と編集」をクリックします。

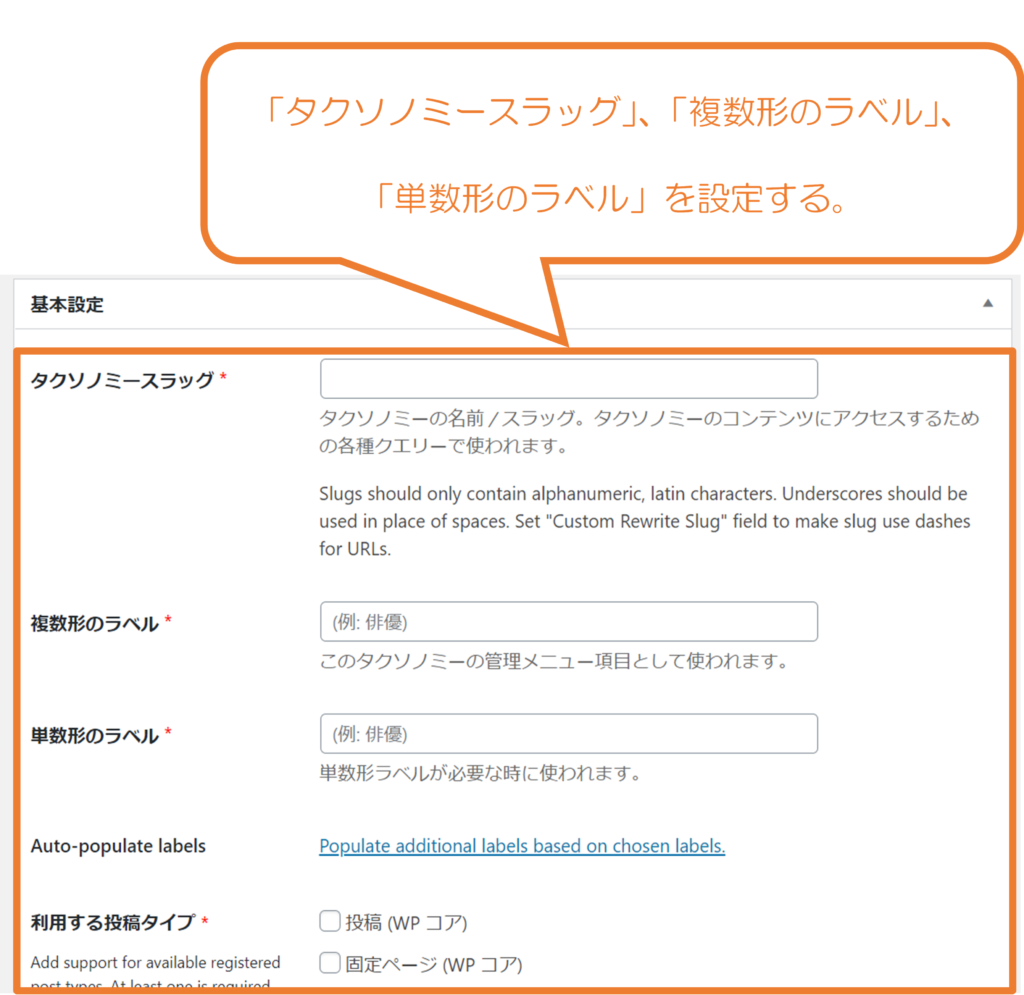
3. 「タクソノミーのスラッグ」、「複数形のラベル」、「単数形のラベル」をそれぞれ設定します。これらはカスタム投稿タイプ作成時に設定したものと同じように扱われます。
タクソノミーのスラッグはメニュウバーの表示などに使用されます。単数形のラベルは単数個のものとしてタクソノミーを表現するときに、複数形のラベルは複数個のものとしてタクソノミーを表現するときに使われます。

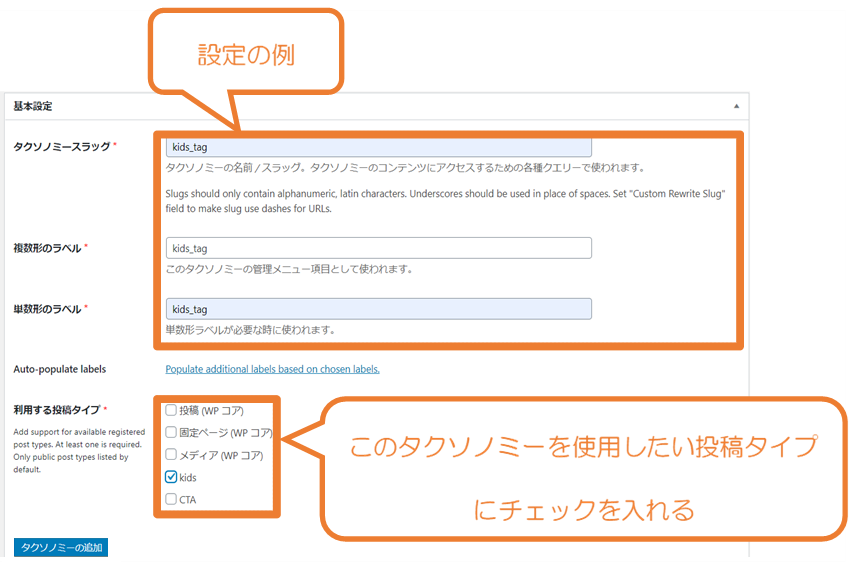
分からなければ、下の画像のようにどのような分類があるかが分るような名前を全てに入力しておくと良いでしょう。
「タクソノミーのスラッグ」、「複数形のラベル」、「単数形のラベル」を入力したらこのタクソノミーを利用したい投稿タイプにチェックを入れましょう。

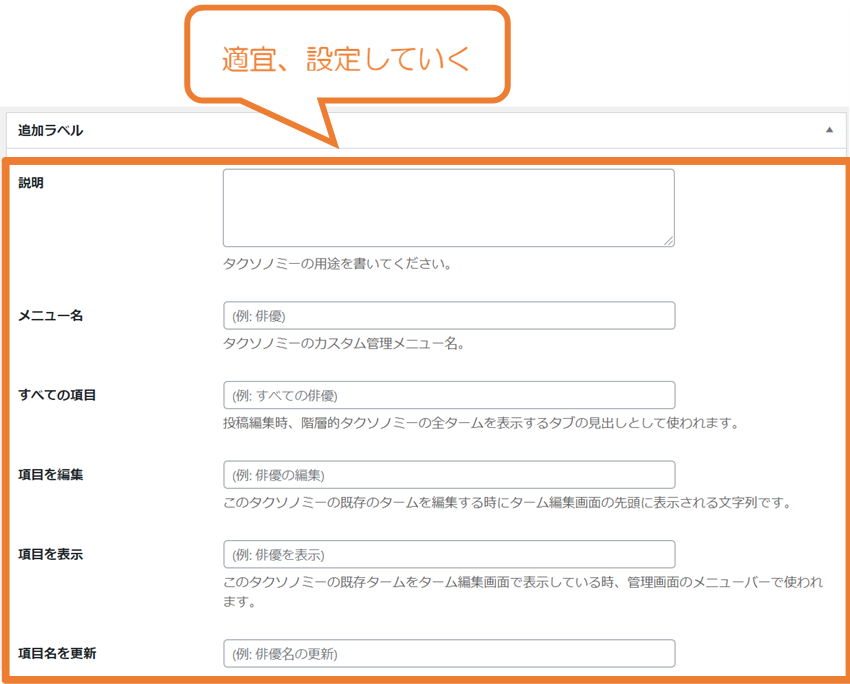
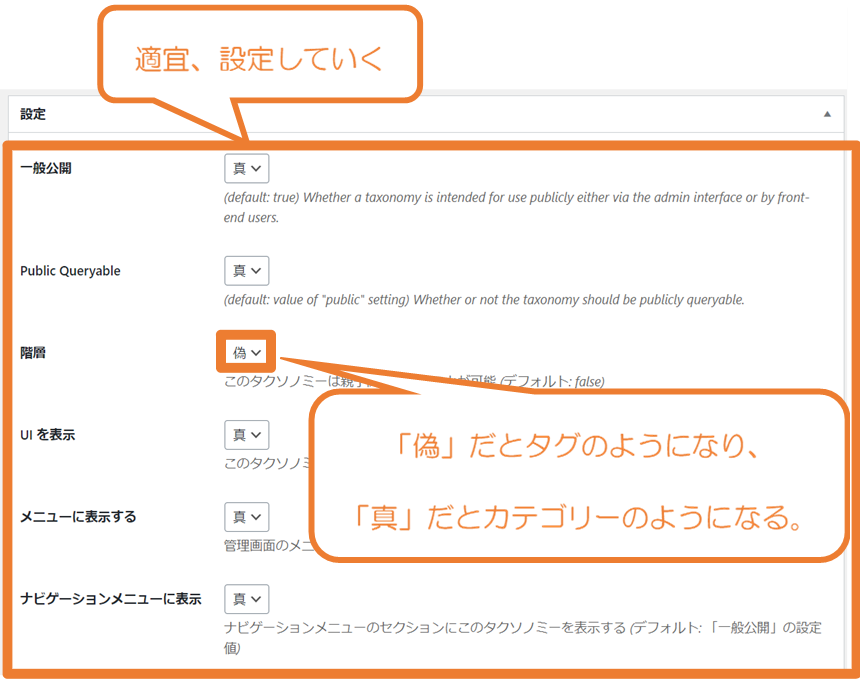
4. 「追加ラベル」は適宜、設定していくようにしましょう。追加ラベルの役割もカスタム投稿タイプ作成時に設定したものと同じであり、このタクソノミーに関するものを表現するときに使用されます。
設定しなくても問題はないので、分からないという人は設定しなくてもかまいません。

5. 「設定」も適宜、変更して行くようにしましょう。
「階層」を「偽」にするとタグのようになり、「真」するとカテゴリーのようになります。どう設定すればよいか分らない人は、「階層」の設定を「真」に変更するようにしましょう。

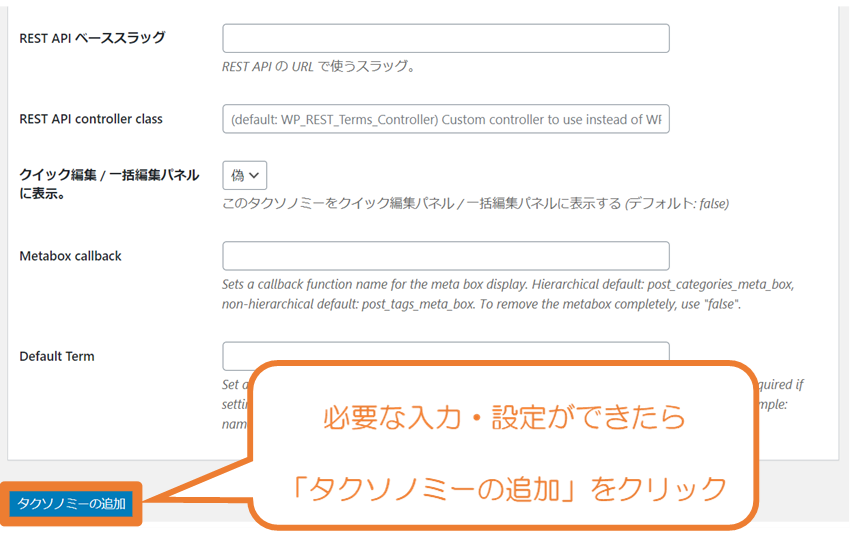
6.必要な設定が全て終わったら「タクソノミーの追加」をクリックしましょう。

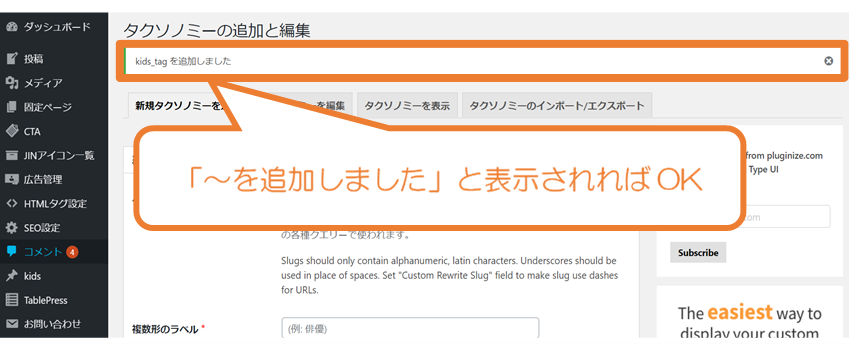
7. 「~を追加しました」と表示されれば、カスタムタクソノミーの追加は完了です。

タグを追加していこう!
カスタムタクソノミーが追加できたら、次はそこにタグを追加していこう。
記事はタグによって分類していくから、分類したい項目すべてをタグとして追加するようにしよう!
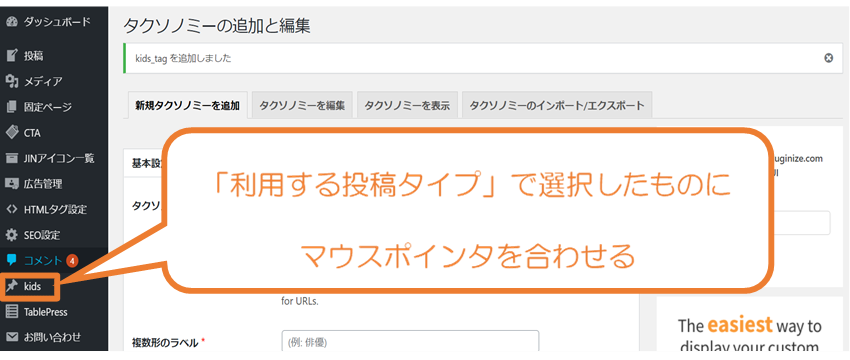
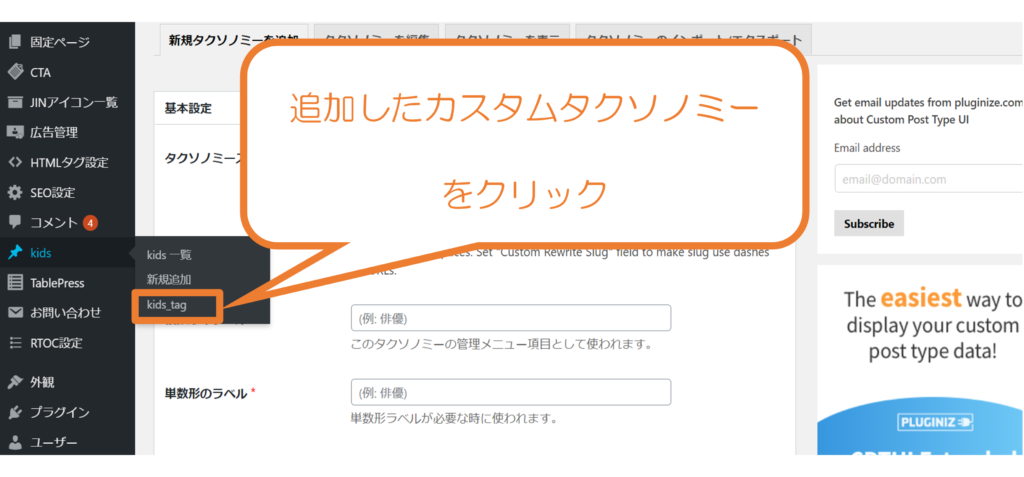
1. カスタムタクソノミーの追加時に、「利用する投稿タイプ」でチェックを入れた投稿タイプにマウスポインタを合わせます。
例えば今回の例では「kids」という名の投稿タイプにチェックを入れたので下の画像のように「kids」にマウスポインタを合わせます。(WordPressのカスタムタクソノミーの追加方法手順3参照)

2. 追加したカスタムタクソノミーが右側に出てくるので、それをクリックします。

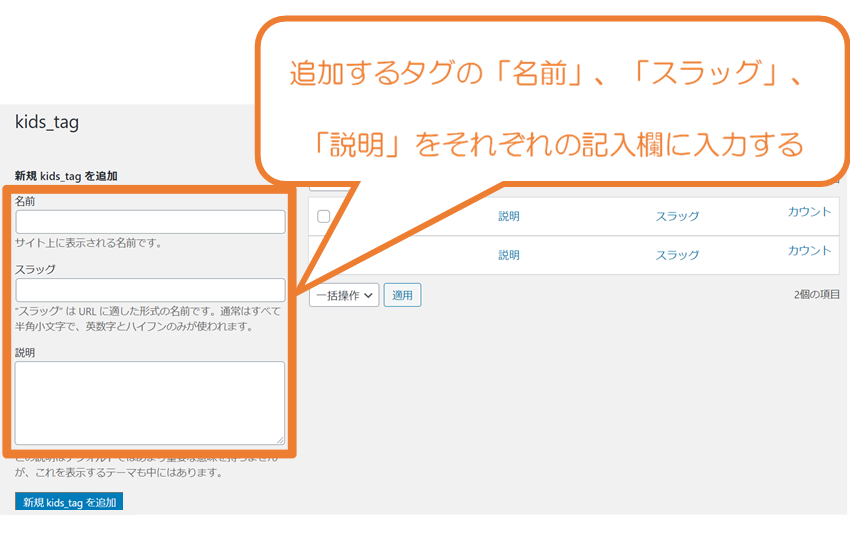
3. タグの「名前」、「スラッグ」、「説明」をそれぞれ入力します。

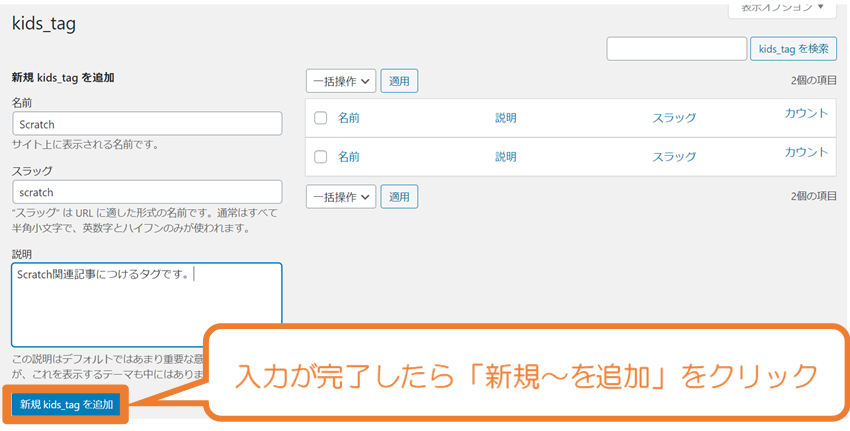
4. タグの「名前」、「スラッグ」、「説明」が入力できたら、左下にある「新規~を追加」をクリックします。

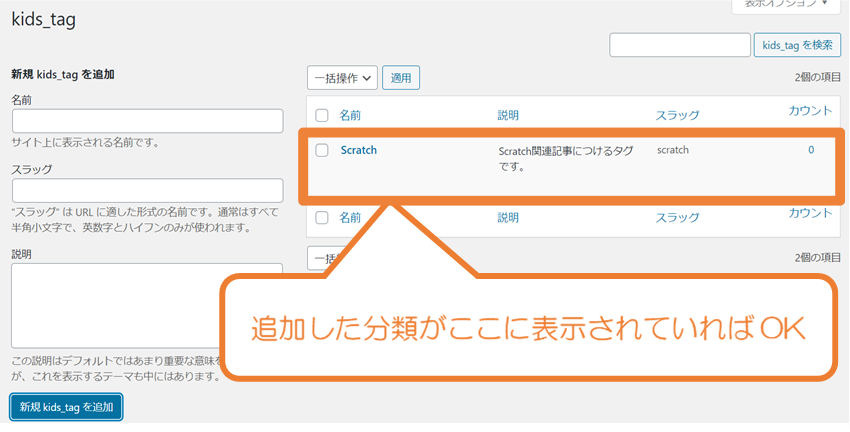
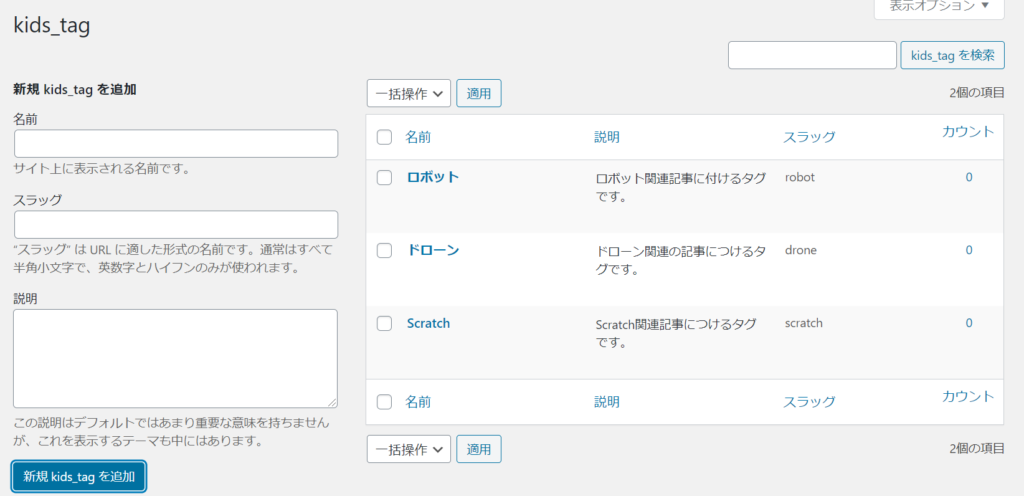
5. 下の画像のように、右上の方に追加したタグが表示されていれば成功です。

6. この方法で分類したいものをすべてタグとして追加するようにしましょう。

記事にタグを設定しよう
タグが追加できたら、最後は記事にタグを設定する方法を解説していくよ!
1. 記事の作成ページを開き、設定ボタンをクリックします。
クリックしたら設定バーの上部にあるラベルのうち左側のラベルをクリックし、下に出てくる追加したタクソノミー名をクリックします。

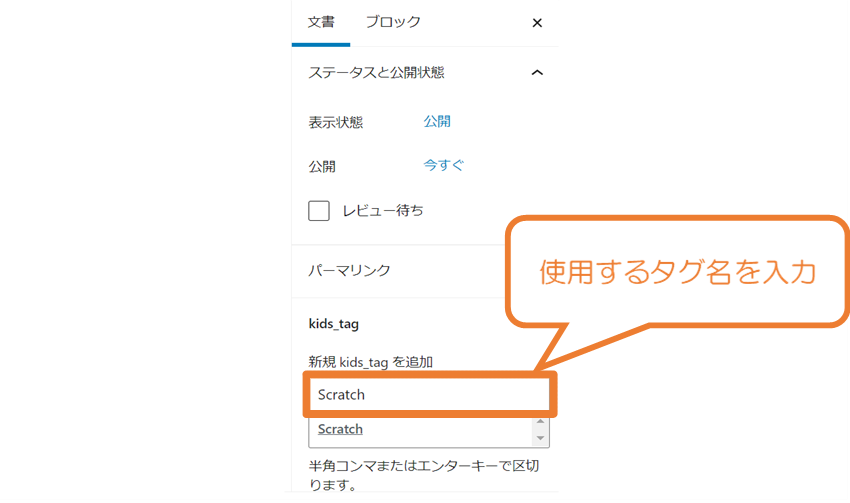
2-a. タクソノミー追加時の設定で「階層」を「偽」にした場合。
「新規~を追加」のボックスに使用するタグ名を入力しエンターをクリックします。
文字を入力していくと、既に追加されているタグは下の画像のようにボックス下に出てくるのでそれをクリックしても大丈夫です。

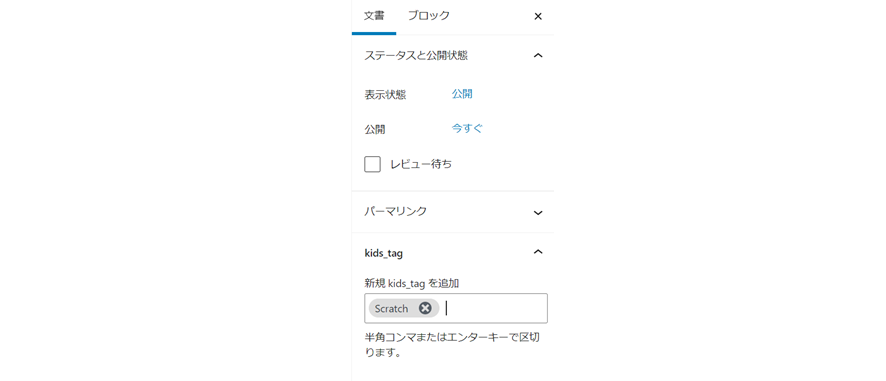
下の画像タグ名が表示されれば大丈夫です。

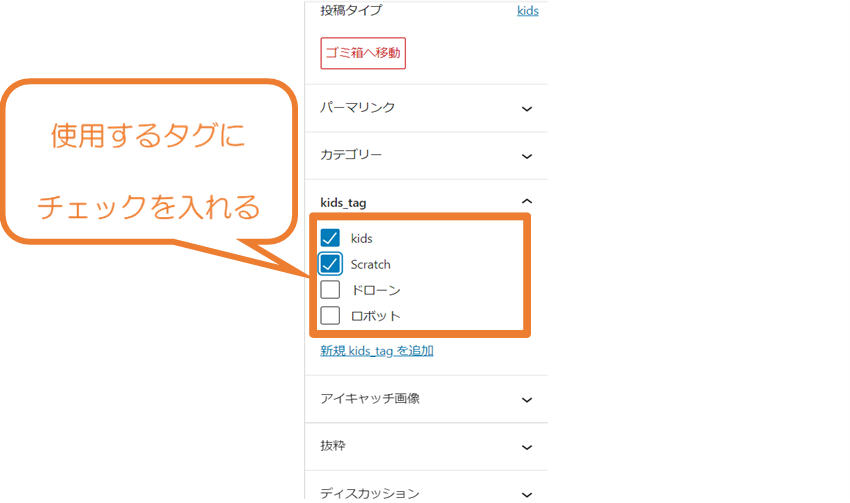
2-b. タクソノミー追加時の設定で「階層」を「真」にした場合。
使用するタグ名にチェックを入れるます。

3. 記事をセーブすればタグの設定は完了です。
カスタムタクソノミーを活用していこう!
カスタムタクソノミーの追加やタグの設定はうまくできたかな?
はい!
先生のおかげでタグの設定までちゃんとできました!
それは良かった!
このように簡単にタクソノミーを作成することができるんだ!
これからはカスタムタクソノミーをうまく活用して、記事を分類・整理していくようにしよう!
カスタムタクソノミーやタグの設定、追加はうまくできたでしょうか?
カスタムタクソノミーを利用すると、記事が整理しやすくなるので、カスタム投稿タイプなど追加した際などには活用していくようにしましょう。