この記事ではプラグイン【Smash Balloon Social Photo Feed】を使ってWordPressとInstagrmを簡単に連携する方法を解説していきます。Instagramとの連携を行うことで、InstagramのFeedをWordPressで表示することができるようになります。
Smash Balloon Social Photo Feedとは?
「Smash Balloon Social Photo Feed 」とは、WordPress と Instagramとの連携を簡単に行うためのプラグインです。このプラグインは以前「Instagram Feed」という名前で提供されていました。
Smash Balloon Social Photo Feed には無料版と有料版があります。有料版に比べて多少機能は制限されますが、無料版でも下のようにInstagramのFeedを簡単に表示することができ非常に便利です。

WordPress と Instagramの連携を行うメリット
WordPress と Instagramの連携を行うことで、WordPressサイトにInstagramで投稿した最新の投稿や特定の投稿を表示することができます。
WordPressサイトにInstagramの投稿を表示することで、Instagramをフォローするユーザーが増え、継続的に最新の情報を伝えることができるというメリットがあります。
Instagramの情報も見てもらいたいという方は是非連携するようにしましょう。
Smash Balloon Social Photo Feedをインストール&有効化!
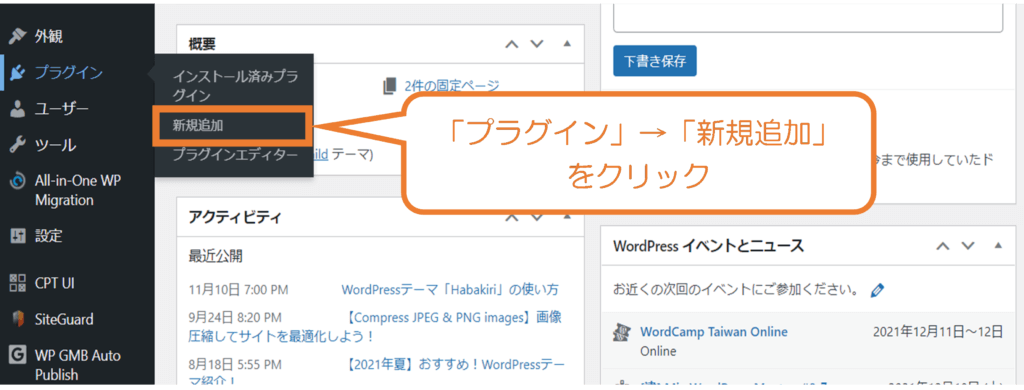
1. 左側のメニューバーから「プラグイン」→「新規追加」をクリックする。

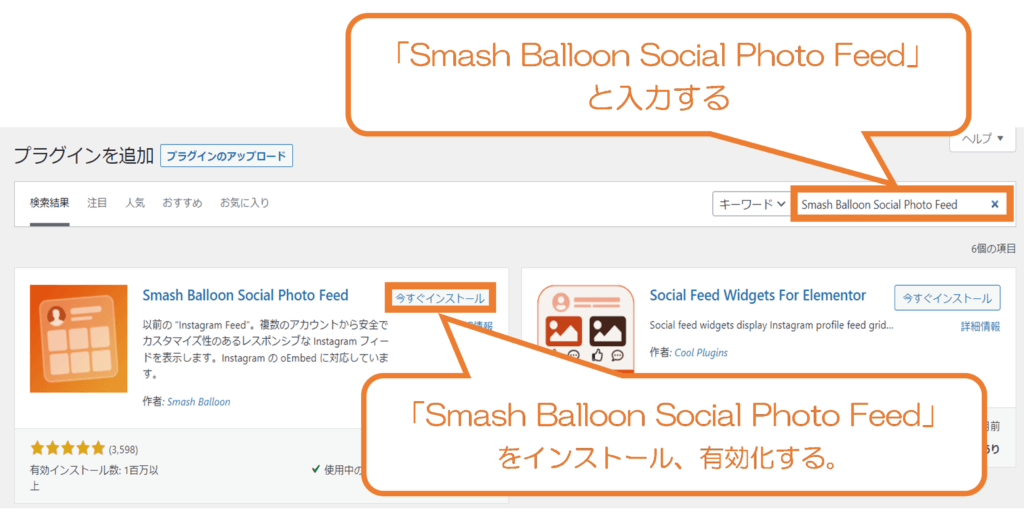
2. 「 Smash Balloon Social Photo Feed 」をインストール・有効化する。
右上にある検索欄に「Smash Balloon Social Photo Feed」と入力します。
すると、検索結果に「Smash Balloon Social Photo Feed」が出ていると思いますので、それをインストール・有効化します。

プラグインの導入方法については下の記事で詳しく解説しているので、「Smash Balloon Social Photo」をうまくインストールできないという方は是非参考にしてみてください。
Instagramのアカウントと連携しよう!
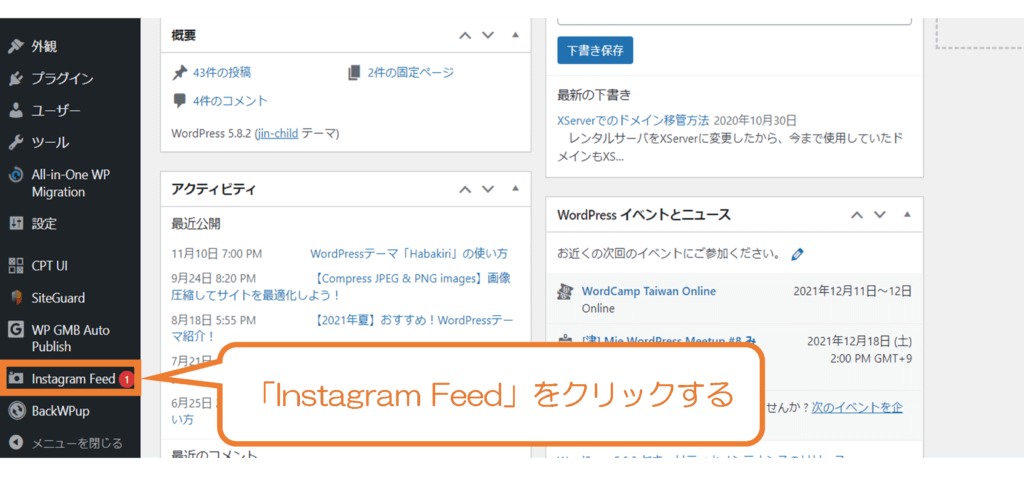
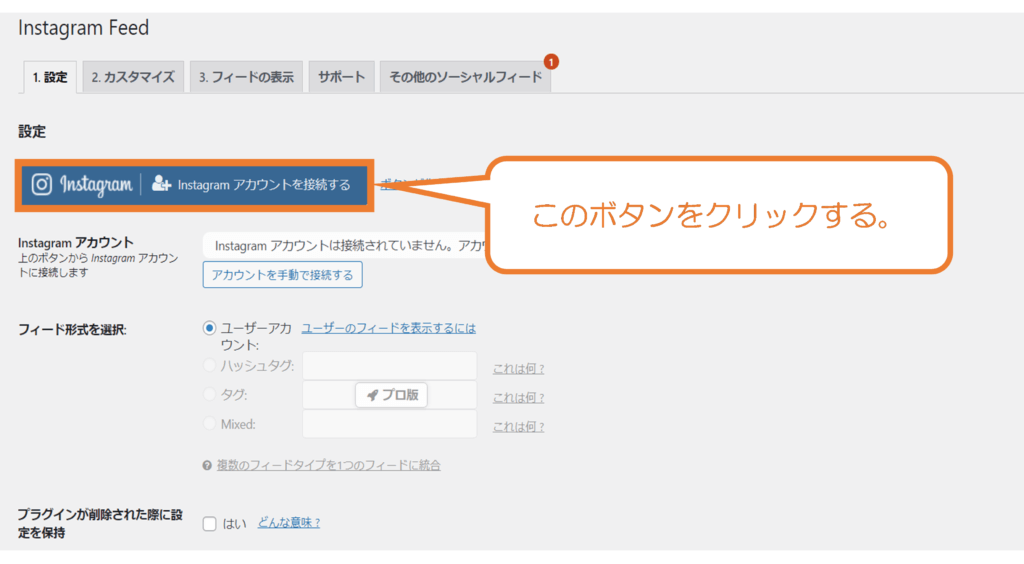
1. 左側のメニューバーにある「Instagram Feed」をクリックします。

2. 「Instagramアカウントを接続する」と書かれたボタンをクリックします。

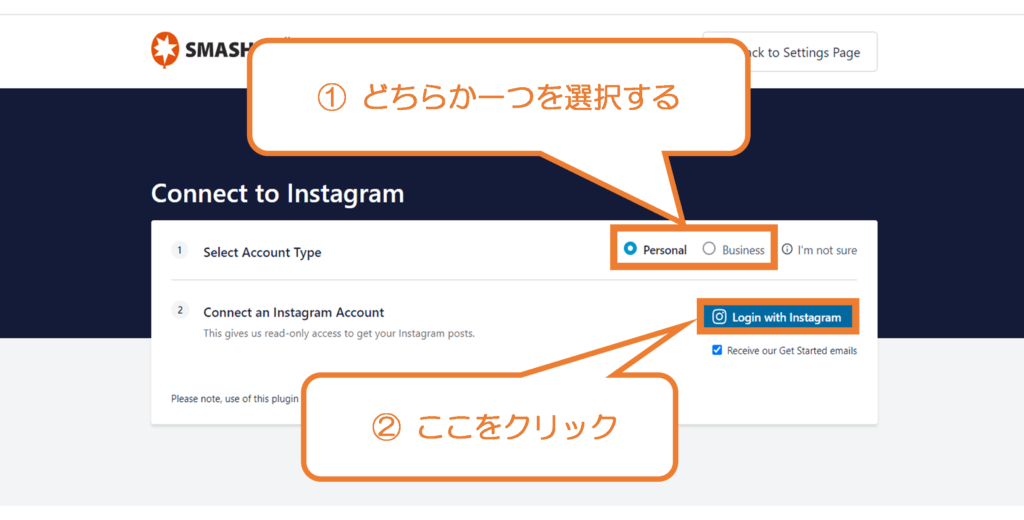
3. アカウントタイプを選択し、「Login with Instagram」ボタンをクリックします。
アカウントタイプには「Personal」と「Business」の2つがあります。
個人的な利用の場合は「Personal」を、会社・店舗のサイトなどでの利用の場合は「Business」を選択するようにしましょう。

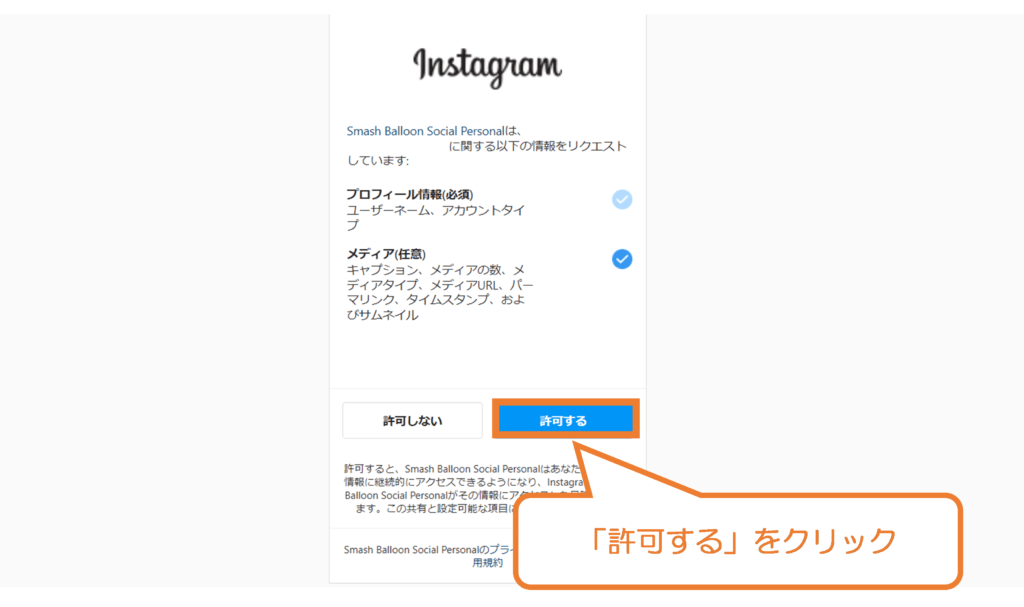
4. 「許可する」をクリックします。

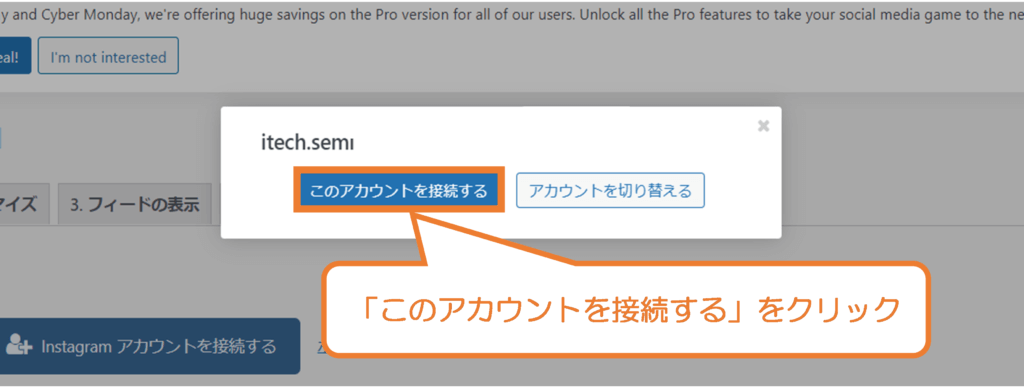
5. 「アカウントを接続する」をクリックします。

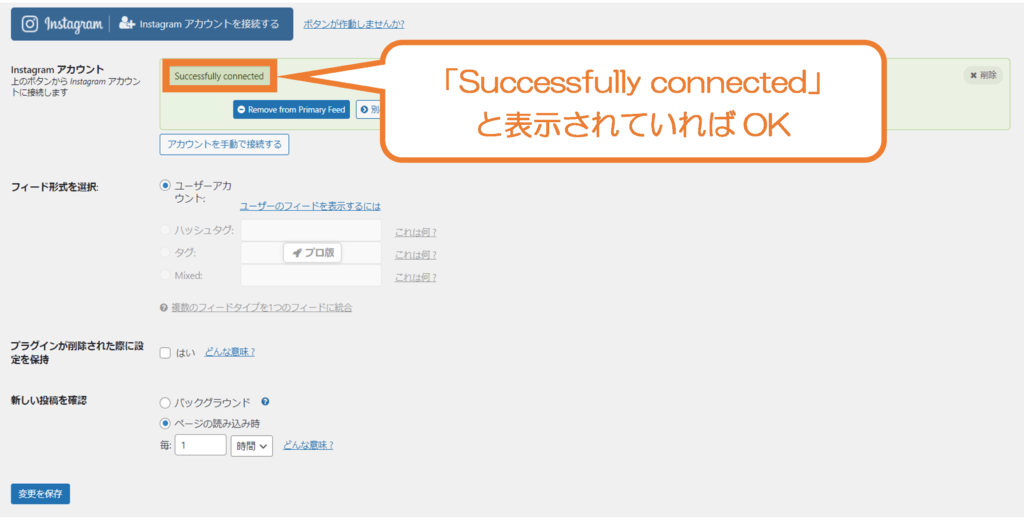
6. 画面上部に「Successfully conneted」と表示じされていれば、Instagramのアカウントとの連携は完了です!

InstagramのFeedをサイドバーに表示しよう!
Instagramのアカウントと連携できたら、次はどこに表示するかを設定しなくてはいけません。
まずはサイドバーに表示する方法について説明していきます。
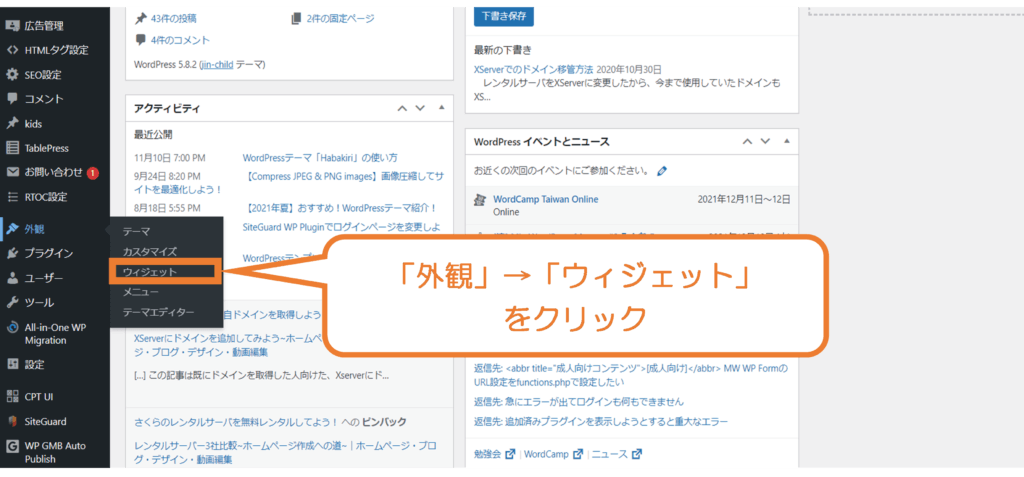
1. 左側のメニューバーから「外観」→「ウィジェット」をクリックします。

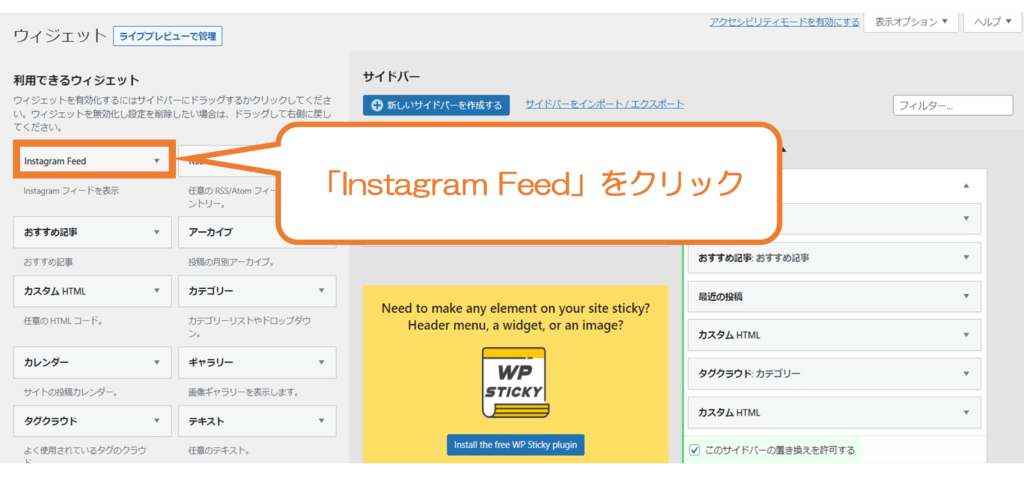
2. 利用できるウィジェットの中から「Instagram Feed」をクリックします。

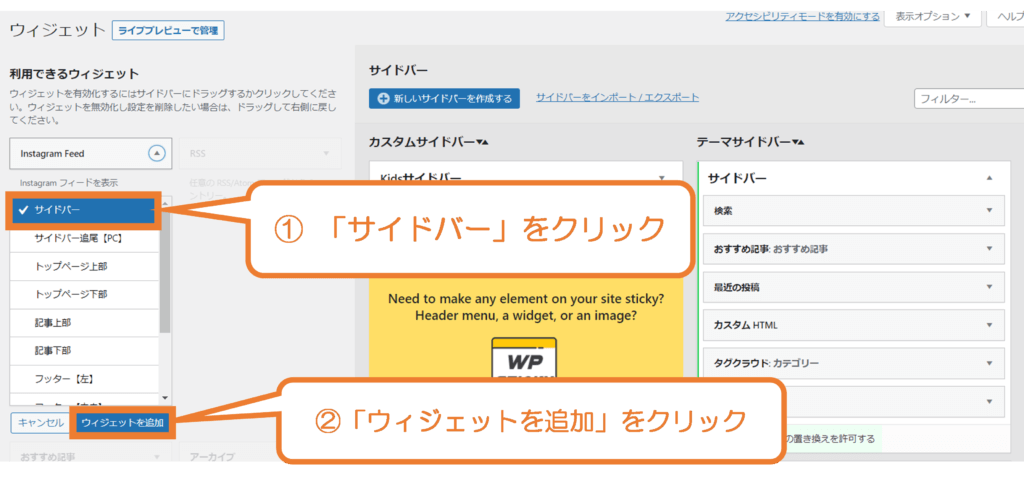
3. 「サイドバー」を選択した後、「ウィジェットを追加」をクリックします。
今回はサイドバーに表示したいので、①で「サイドバー」を選択しますが、ここで「記事上部」など、他の部分を選択すると希望の場所に表示することができます。

4. 下の画像のようにサイドバーにInstagramのfeedが表示されていれば表示成功です!

ショートコードでInstagramのFeedを投稿ページに表示しよう!
次はショートコードを使って、InstagramのFeedを表示する方法を説明していきます。
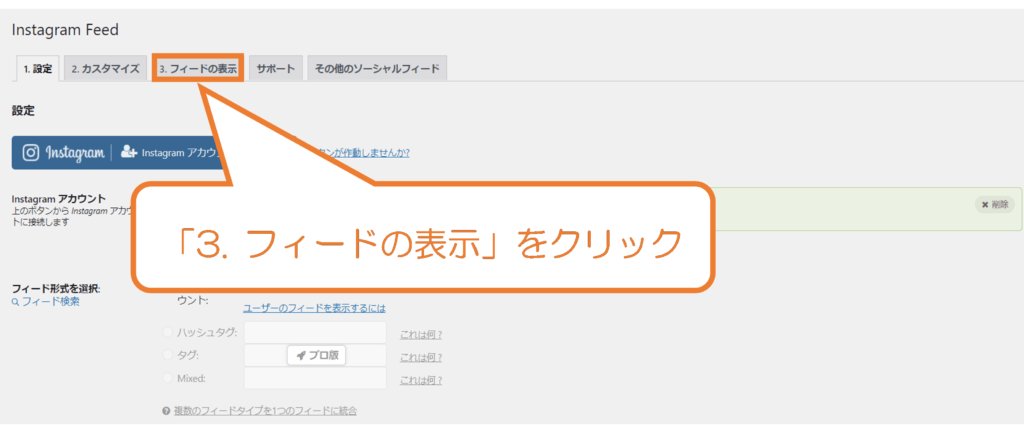
1. 左側のメニューバーから「Instagram feed」をクリックする。

2. 上部にある項目から「3.フィードの表示」をクリックする。

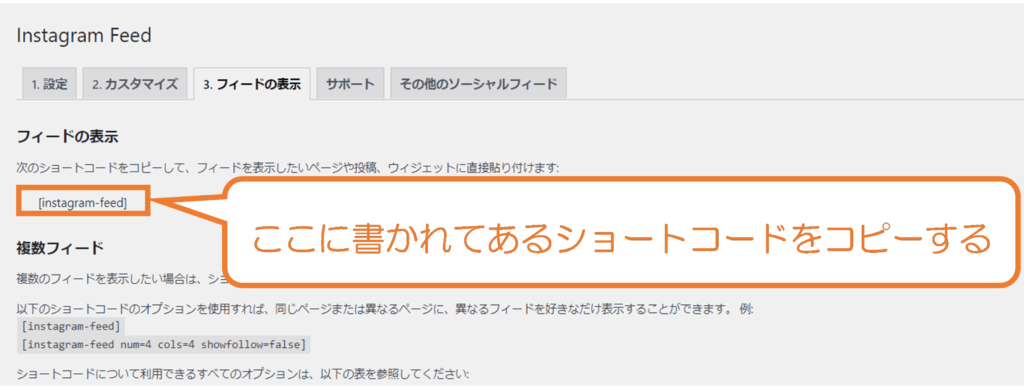
3. 表示されたショートコードをコピーする。
下の画像の場所に書かれてあるショートコードをコピーします。

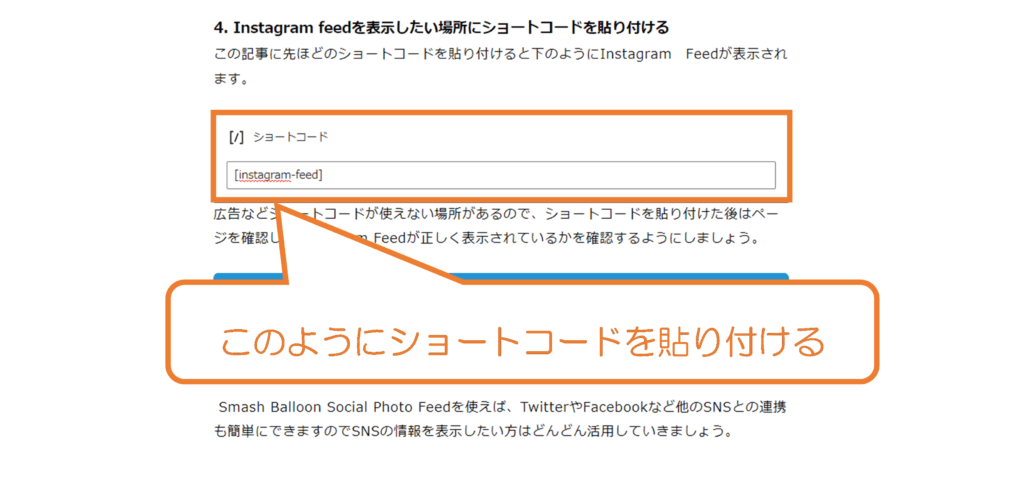
4. Instagram feedを表示したい場所にショートコードを貼り付ける
次の写真のように先ほどコピーしたショートコードを貼り付けます。

すると、ショートコードを貼り付けた場所に下のようなInstagram Feedが表示されるようになります。
広告管理画面などショートコードが使えない場所があるので、ショートコードを貼り付けた後はページを確認してInstagram Feedが正しく表示されているかを確認するようにしましょう。
まとめ
Instagram Feedの表示はうまくできましたでしょうか。
Smash Balloon Social Photo Feedを使えば、TwitterやFacebookなど他のSNSとの連携も簡単にできますのでSNSの情報を表示したい方はどんどん活用していきましょう。