この記事ではGoogle AdSenseのアカウント登録ができた方向けに、Google AdSenseの広告をWord Pressで表示する方法について解説していきます。
Google AdSenseとは
Google AdSenseとはGoogle社が提供している無料で利用できるアフィリエイトサービスです。
ユーザーはGoogle AdSenseの広告を自身のサイトに表示し、それをサイト訪問者に閲覧・クリックしてもらうことでその成果に応じた報酬を受取ることができます。
広告を掲載するにはアカウント登録申請&審査が必要!
Google AdSenseを利用するためにはアカウント登録申請をし、審査に通る必要があります。
まだ、Google AdSenseのアカウントを持っていないという人は下の記事を参考にし、アカウント登録申請をするようにしましょう。
この記事にはGoogle AdSenseの長所や短所などの詳しい情報も書いてあるので興味がある人は是非読んでみてください。
まずはGoogle AdSenseの広告コードを作成しよう!
Google AdSenseの広告は広告コードを記事などに貼り付けることによって表示することができるんだ!
まずは、この広告コードを作成していこう!
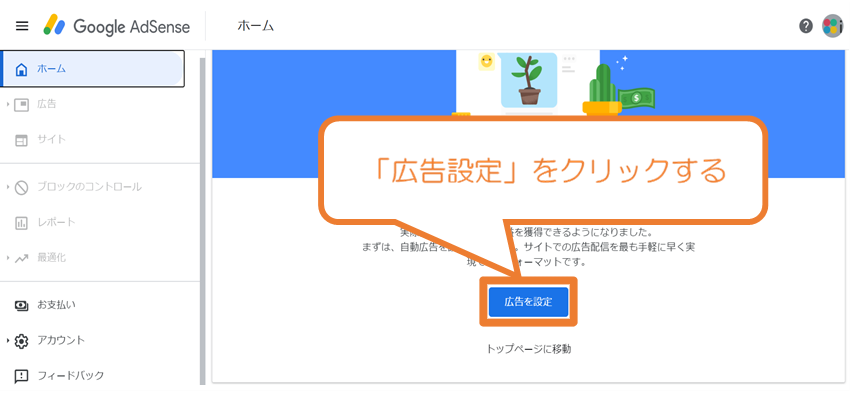
1. Google AdSenseにログインし、「広告設定」をクリックします。

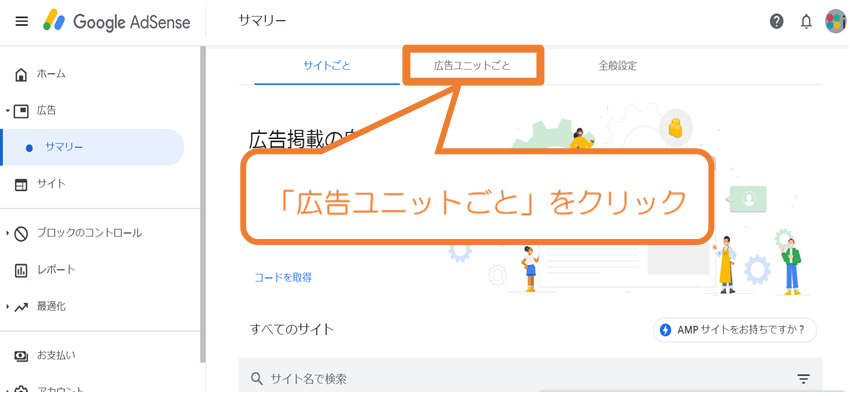
2. 上にあるメニューバーの内「広告ユニットごと」をクリック
サイト毎に広告を作成するか、用途または場所毎に広告を作成するかを選ぶことができます。
用途または場所毎に広告を作成したいので「広告ユニットごと」をクリックしましょう。

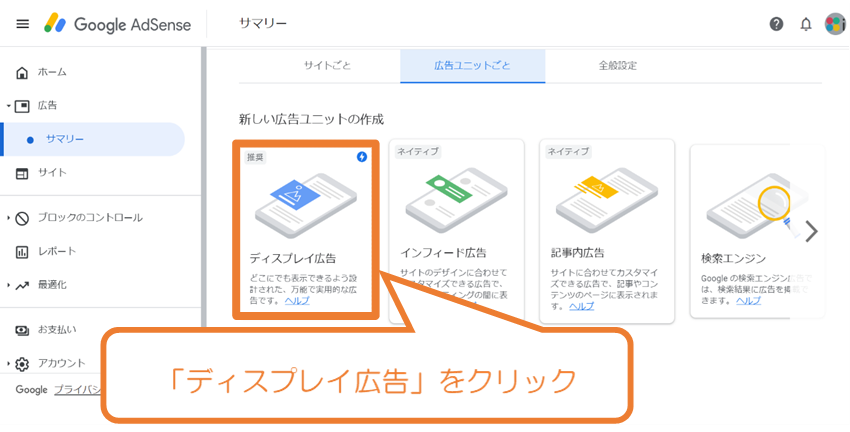
3. 今回は「ディスプレイ広告」を選択する。
Google AdSenseでは、記事の形式に合わせて設定できる「記事内広告」やサイトのデザインに合わせてサイズや形をカスタマイズできる「インフィード広告」など、様々な種類の広告があります。今回は、一番使い勝手の良い「ディスプレイ広告」を選択します。

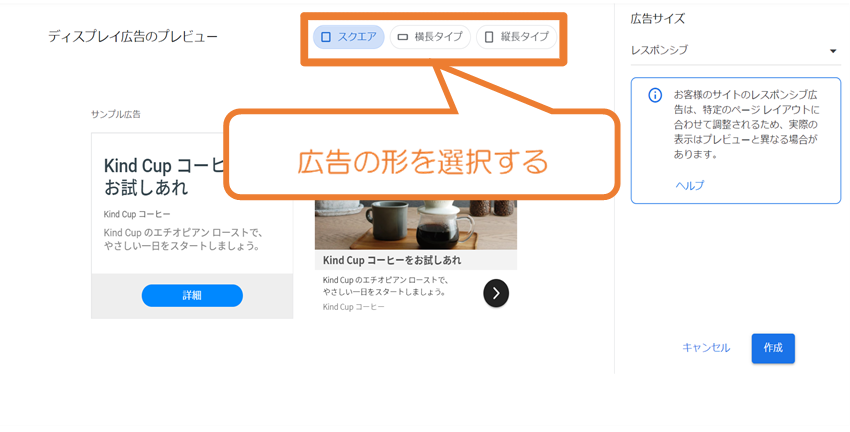
4. 記事に合わせて広告の形を選択する。
Google AdSenseのディスプレイ広告には「スクエア」、「横長タイプ」、「縦長タイプ」の3つの形があります。サイトに合うように好きな形を選びましょう。

5. 広告サイズはそのまま(レスポンシブ)にして、作成広告を確認し問題がなければ「作成」クリックします。
ディスプレイ広告ではサイズを「レスポンシブ」にするか「固定」にするかを選ぶことができます。「レスポンシブ」にすると表示する画面の幅に応じて広告のサイズが自動で調整されるようになります。「固定」の場合は自分で広告のサイズを設定することができます。今回は使い勝手の良い「レスポンシブ」を選択しましょう。
サイズが設定できたら、画面左側に広告のサンプルが表示されているので、問題がないか確認しましょう。問題がなければ「作成」をクリックします。

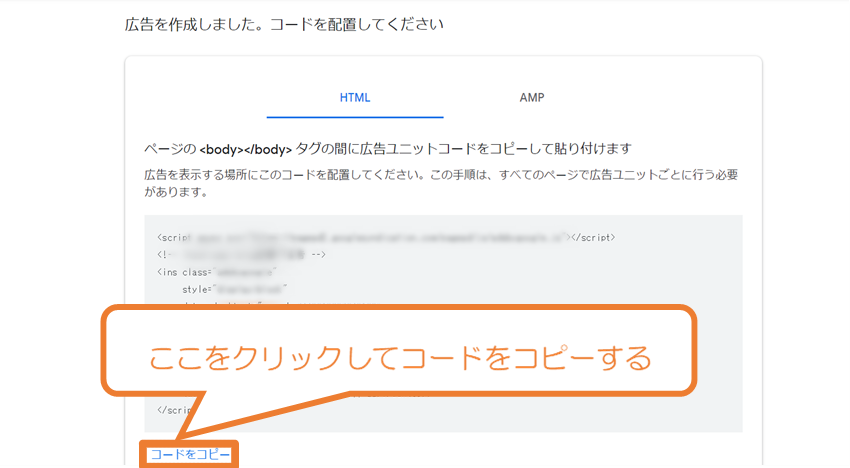
6. 広告コードが作成できたら「コードをコピー」をクリックします。
作成された広告コードを記事や広告管理の欄に貼り付けることで広告が表示されるようになります。次の項目でコードの貼り付け方法を解説していくので「コードをコピー」をクリックしましょう。

Google AdSenseの広告コードが作成できたら、WordPressに貼り付けよう
Google AdSenseの広告コードが作成できたら、そのコードを記事の文章内や広告管理欄に貼り付けることで広告が表示されるようになるんだ!
今回は広告管理欄にコードを貼り付ける方法を解説していくよ!
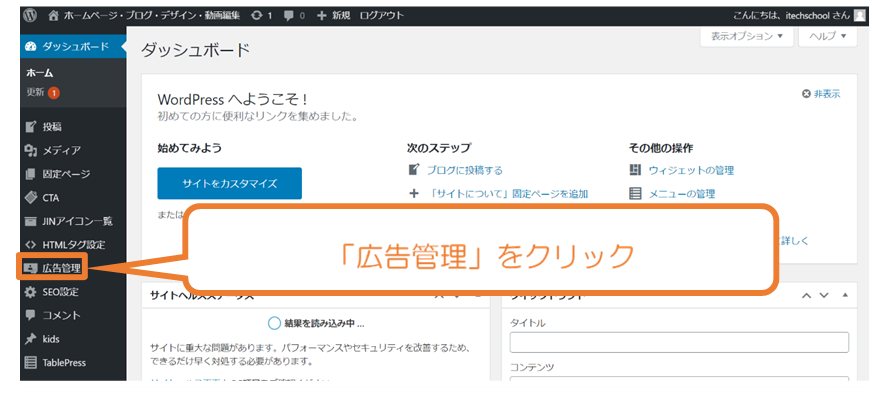
1. Word Pressにログインし、左のメニューバーから「広告管理」をクリックします。
テーマによってないものもありますが、Word Pressには広告を設定・管理する上で便利な「広告管理」の機能があります。
この機能を利用するために、まずWord Pressにログインし、左側のメニューバーから「広告管理」をクリックします。

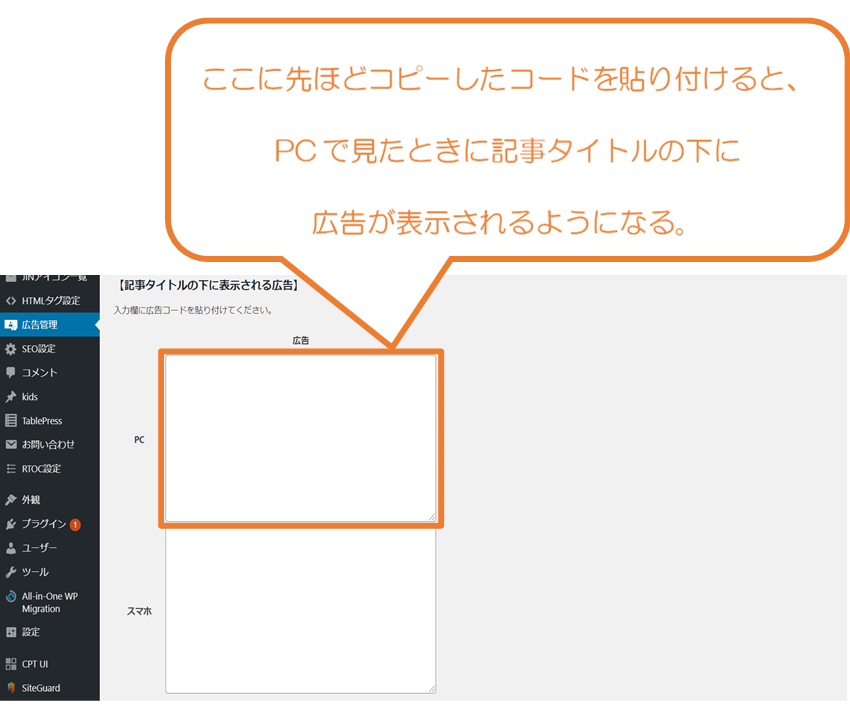
2. コピーしたコードを表示したい場所に対応するボックスに貼り付ける。
広告管理では各場所毎にコードを貼り付けるボックスがあり、広告コードを貼り付けることでその場所に広告が表示されるようになります。
例えば下の画像なら「記事タイトルの下に表示される広告」と書かれてあるので、ここに広告コードを貼ると
広告を貼りたい場所のボックスに、先ほどコピーした広告コードを貼り付けましょう。

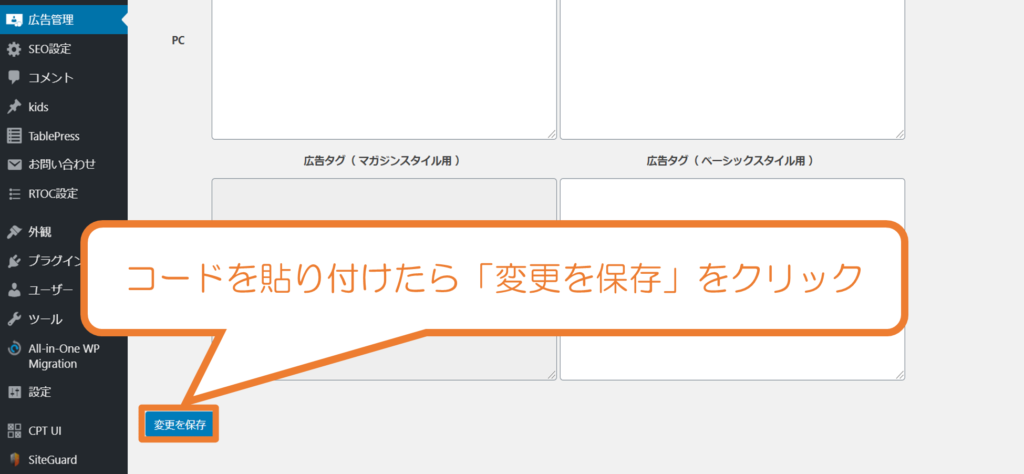
3. 広告コードを貼り付けたら「変更を保存をクリック」します。

4. 何もエラーが出なければ、サイトを表示して広告が表示されているか確認します。広告が表示されていれば広告設定は完了です。
変更を保存しても「更新しました」などの表示が出ない場合があります。そのような場合はサイトのページにいき、設定した場所に広告が表示されているかを確認しましょう。
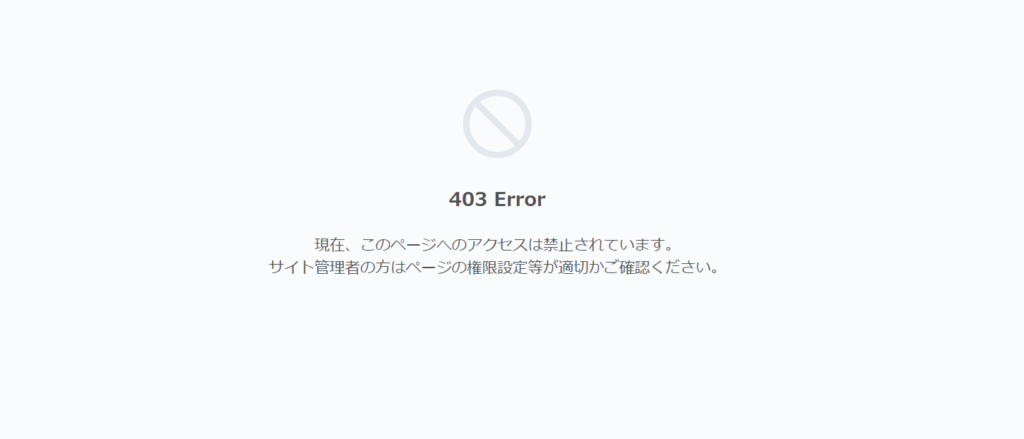
「403 Error」がでたら、WAF設定を一時的に無効にしよう!
「403 Error」の原因について
下の画像のように「403 Error」がでる場合はサーバーのWAF(ウェブアプリケーションファイヤウォール)設定が有効になっていることが原因として考えられます。

WAFが有効であるとセキュリティがより強くなり、サイトの安全性が高まるので、基本は有効になっています。しかし、これにより今回のような変更が制限される場合があるのでそのときは一時的に無効にすることが必要です。WAFを無効にして作業を行った場合、その作業が終わった後は必ずWAFを有効に戻すようにしましょう。
ロリポップ! でのWAF設定方法
レンタルしたサーバー会社によってWAFの設定方法は異なります。今からは例として、ロリポップ!では今から、「ロリポップ!」でのWAFを無効にする方法について解説していくぞ!
1. 「ロリポップ!」のマイページにログインし、左側のメニューバーから「セキュリティ」→「WAF設定」をクリックする。

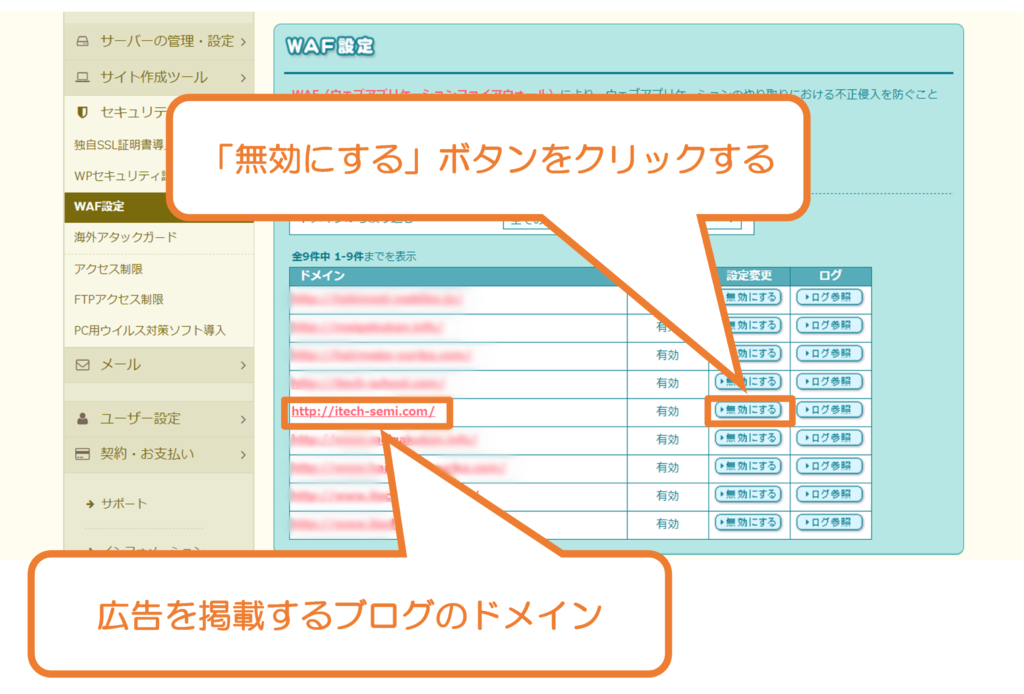
2. 広告を掲載したいサイトのドメイン名に対応した、「無効にする」ボタンをクリックします。
ロリポップのWAF設定はサイトごとに変更することができます。今回はGoogle AdSenseの広告を掲載するサイトのドメイン名がある行の「無効にする」ボタンをクリックしましょう。

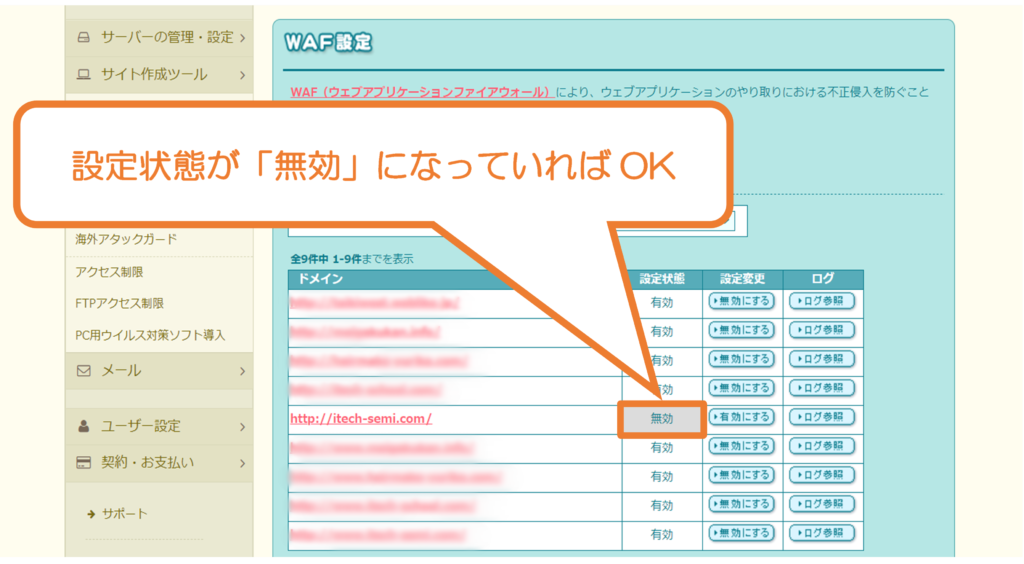
3. 「設定状態」が無効になっていればWAFの解除完了です。
「無効にする」ボタンをクリック後、「設定状態」が「無効」になっているかを確認しましょう。「無効」になっていればWAFの解除成功です。ただし、設定の変更が反映されるまで5~10分かかる場合があるので、少し時間をおいてから、広告設定をするようにしましょう。

最後に
Google AdSenseの広告はうまく表示できましたでしょうか?
広告コードはhtmlとして記事に直接貼り付けたり、外観のウィジェットの設定欄で貼り付けたりすることでも表示されるようになります。広告管理の機能がない人でもどんどん利用していきましょう!