本記事では、WordPressの無料テンプレート「Habakiri」の使い方について解説します。
Habakiriは、Bootstrap ベースのシンプルで使いやすい WordPress テーマです。
おすすめWordPressテーマの紹介記事などでよく見かけるので知っている人も多いかと思います。
今回は、そのHabakiriのテーマで試しにデモサイトを作成したので、どのようなサイトが作成できるかを説明していきます。
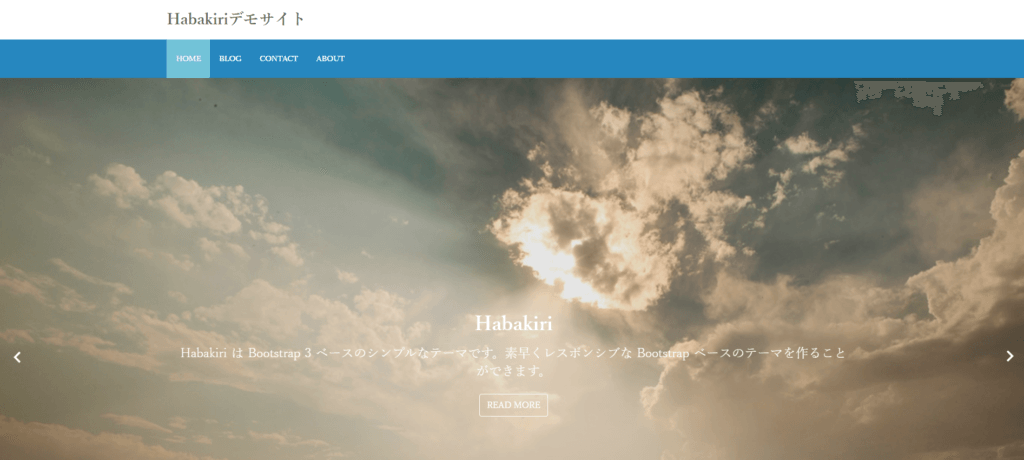
Habakiriのデモサイトを紹介します。

はじめに今回作成したデモサイト紹介します。
ここをクリックするとデモサイトを閲覧できます。
公式サイトで「シンプルなWordPressテーマ」と書いているだけあって、余計なものが入っていないのでくせが無く、使いやすいテーマとなっています。
また、メニューやフロントページのスライドショーはボタンでのカスタマイズだけで簡単に作成できる点もHabakiriの長所であります。
誰でも簡単に作成できるよう、この記事ではマウス操作でできる設定について紹介していこうと思います。
まずはHabakiriを インストール & 有効化!
Habakiri等のWordPressテーマを利用するためにはHabkiriをインストールして有効化する必要があります。
テーマのインストール、有効化の方法が分からない人は以下の記事を参考にして、WordPressテーマをHabakiriに変更して下さい。
また、公式ではHabakiriを利用する際に、子シーンを利用することを推奨しています。
Habakiriを使って長期的にサイト運営をすることを考えている人は子シーンを設定するようにしましょう。
子シーンの設定方法が分からない人は以下の記事を参考にして設定してみて下さい。
ホームページを作成しよう!
Habakiriのテーマをインストールしたての状態では投稿用ページがホームページとして設定されています。
投稿用ページではスライドショーなどの設定ができないので、サイトとしての印象が薄くなります。
そこで、固定ページを作成し、それをホームページとして設定していこうと思います。
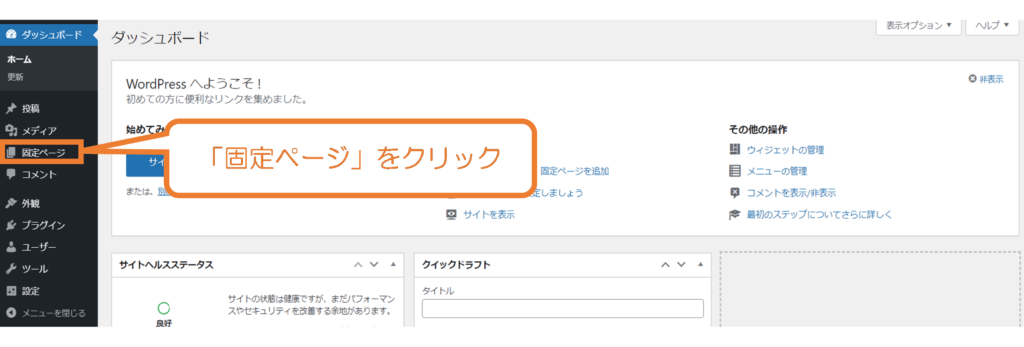
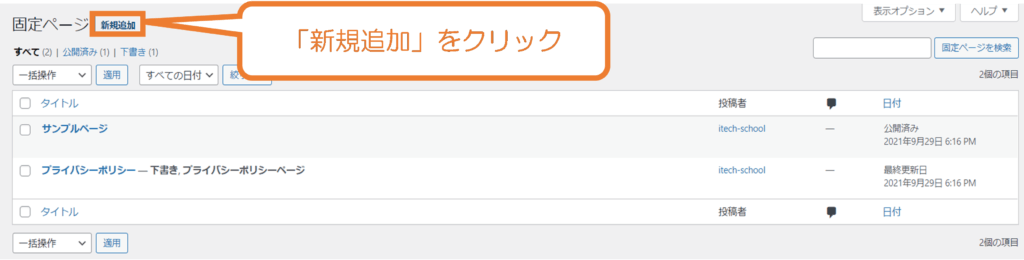
1. 左側のメニューバーから固定ページをクリック

2. 「新規追加」をクリックします。

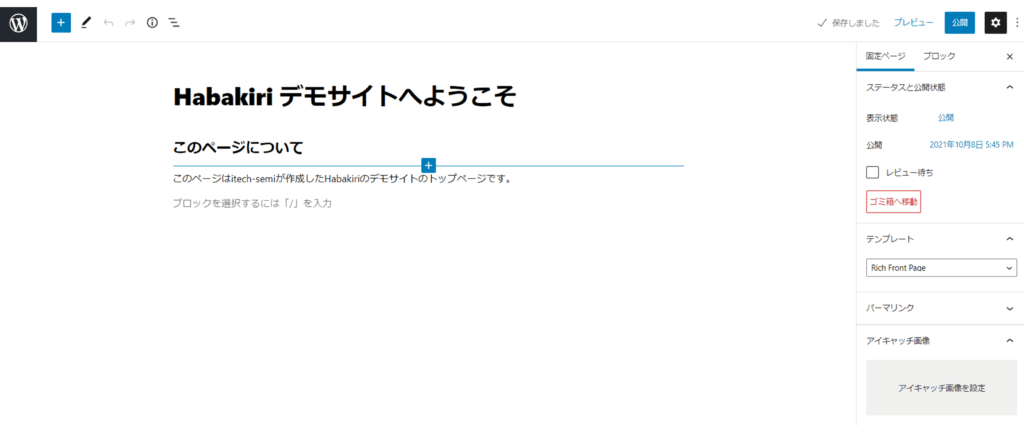
3. ホームページ用のタイトルと本文を設定し、できたら「公開」します。

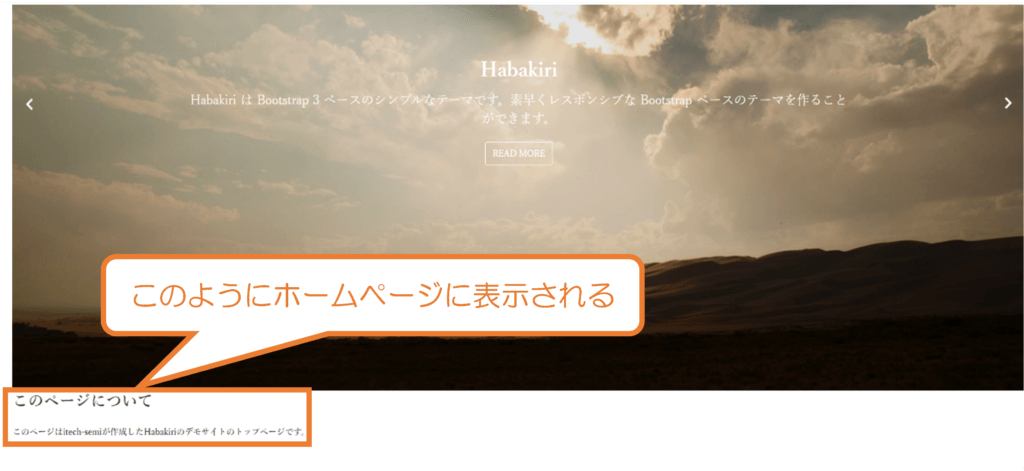
下の画像のように、ここに設定した内容はスライドショーの下に表示されます。ホームページに表示したい文章やテーブルを書くようにしましょう。

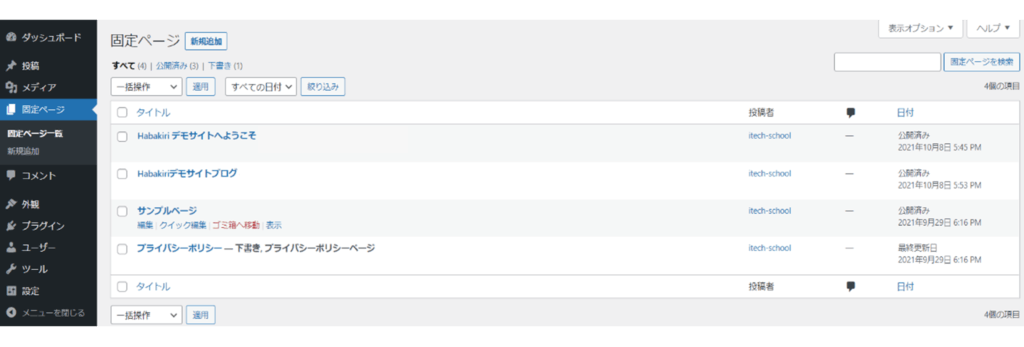
4. 同様にして「投稿用サイト」も作成して公開します。
固定ページをホームページとして設定する場合、同時に投稿用ページも設定する必要があります。
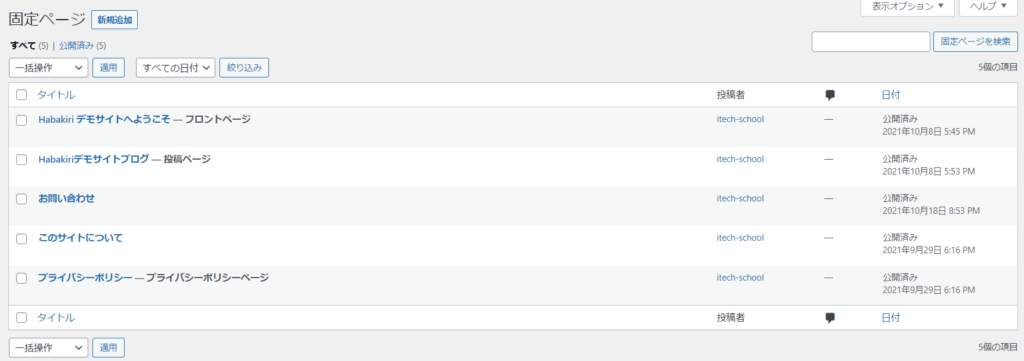
作成すると固定ページの欄が下の写真のようになります。「Habakiriデモサイトブログ」が投稿用ページのための固定ページとなります。

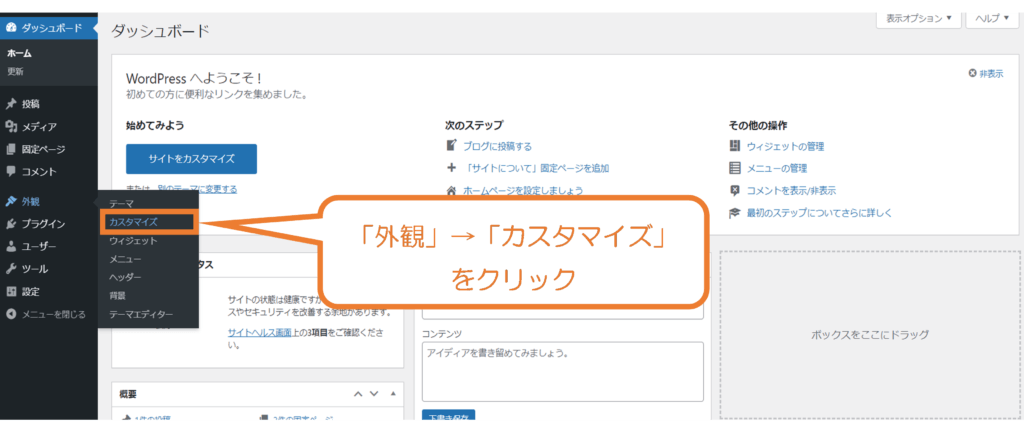
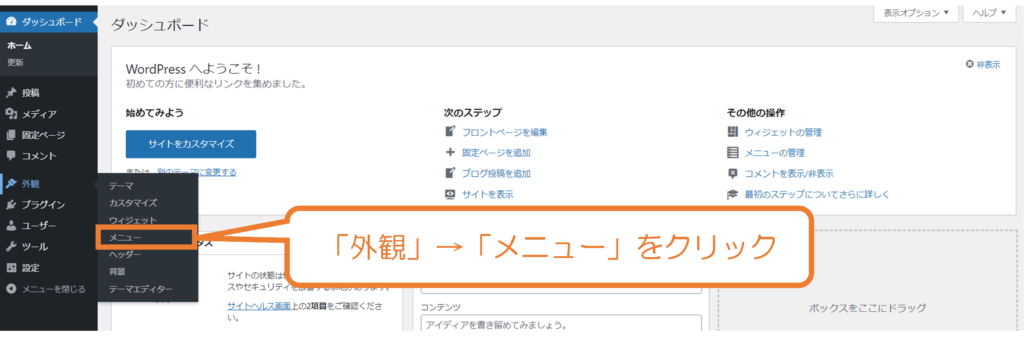
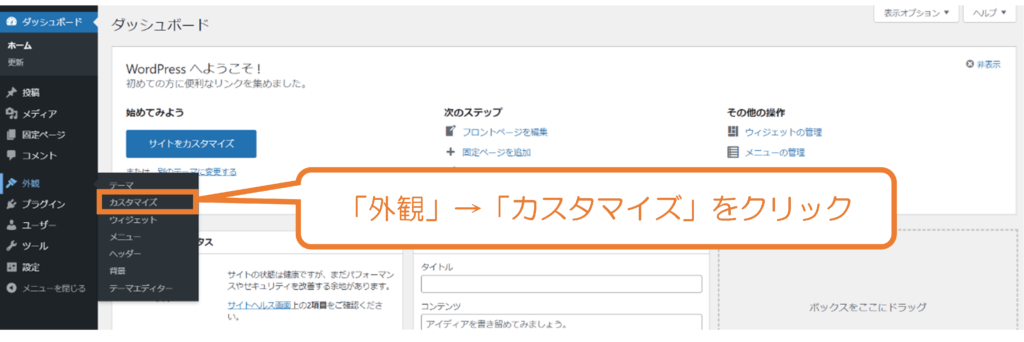
5. 左側のメニューバーから「外観」→「カスタマイズ」をクリックします。

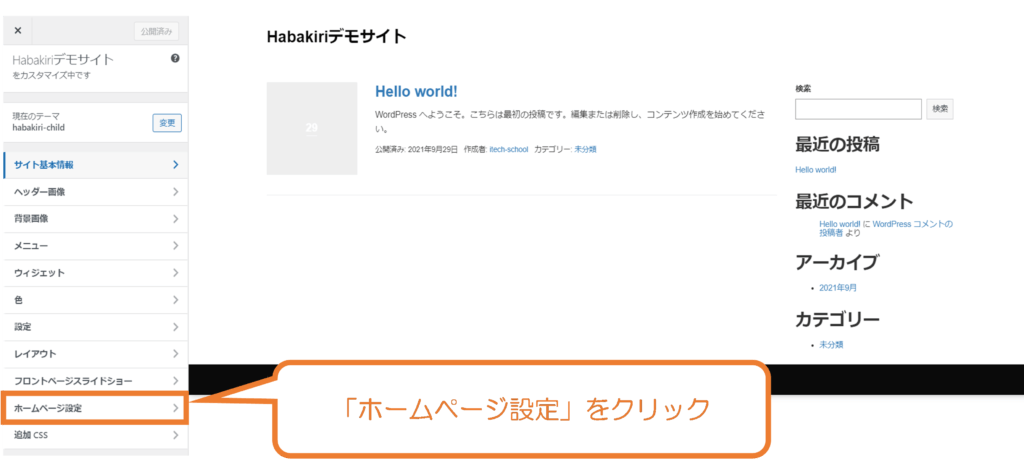
6. 左側のメニュー欄から「ホームページ設定」をクリックします。

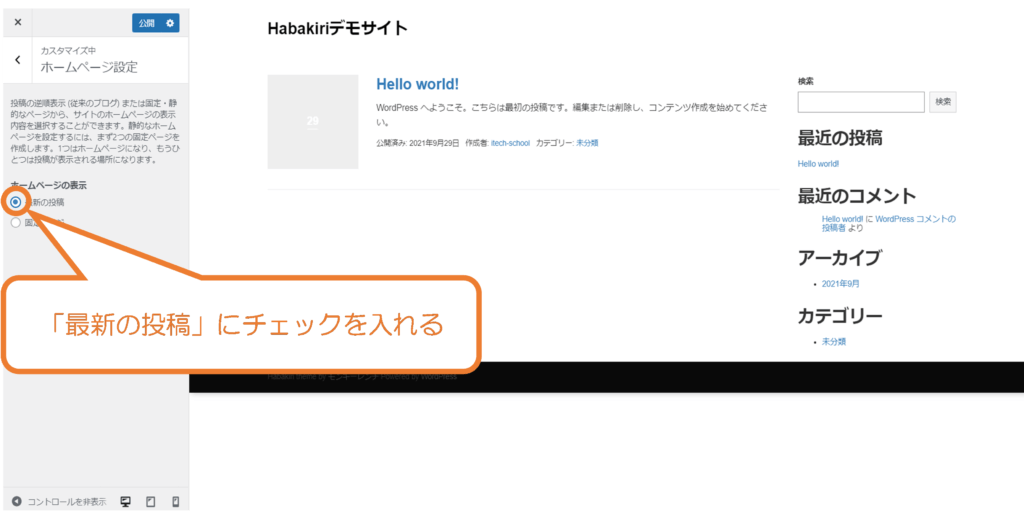
7. ホームページの表示のところで「最新の投稿」の方にチェックを入れます。

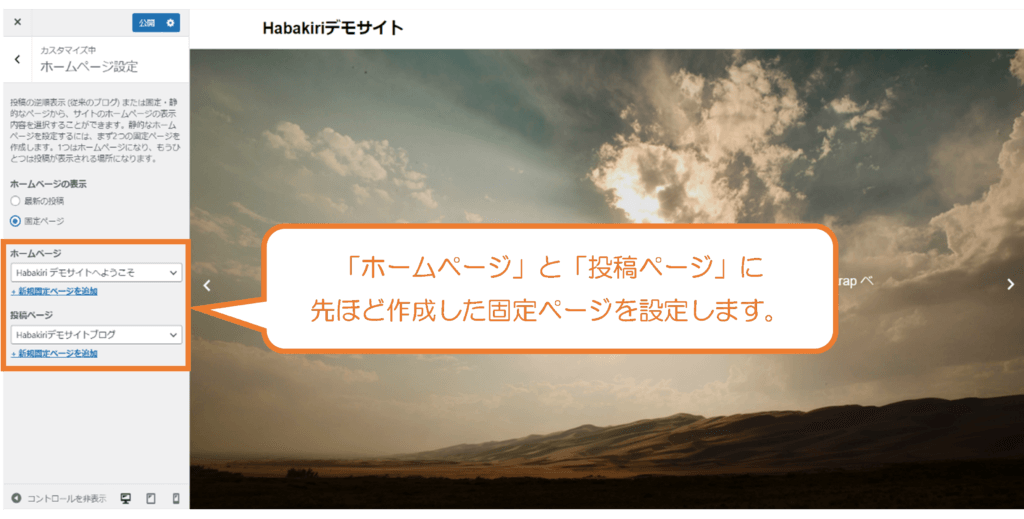
8. 「ホームページ」と「投稿ページ」の欄に先程作成した二つのページをそれぞれ設定します。
左側に出てくる、 「ホームページ」と「投稿ページ」の欄に、手順2~4で作成した作成した固定ページをそれぞれ選択します。

9. 設定ができたら画面上部にある「公開ボタン」をクリックします。

以上で固定ページによるホームページの設定は完了です。
実際にホームページにアクセスしてみて、レイアウトが変更されているか確認してみるようにしましょう。
見やすいメニューを作成してみよう!
次にホームページ上部に表示されるメニューを作成していきます。
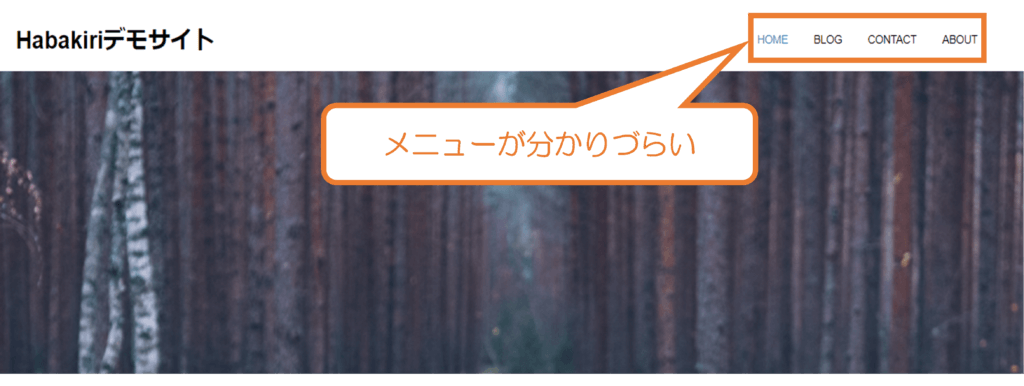
下の画像のように、メニューを作成してもデフォルトでは黒文字で右上に表示されるだけなので分かりづらいデザインになっています。

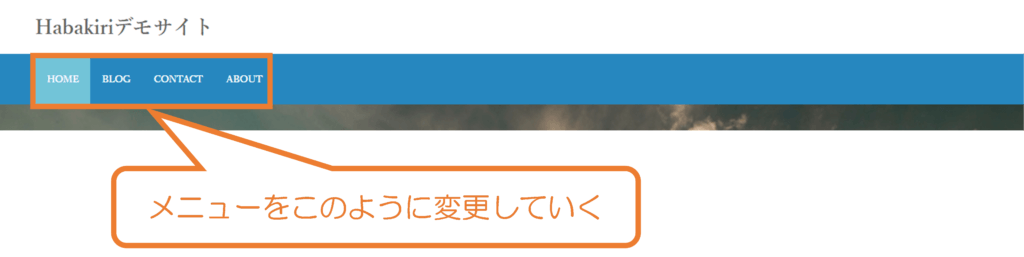
そこで、この記事では下の画像のように見やすくデザインのよいメニューを作成していきます。

まずはメニューを作成&表示しよう!
1. メニューに載せたいページを固定ページで作成します。
メニューの各項目には他のページのリンクを設定する必要があります。
ホームページを固定ページで作成したように、メニューに載せる他のページも固定ページで作成するのが一般的ですので、メニューに載せたい固定ページをいくつか作成しましょう。
なお、私は下の画像のようにホームページ、投稿用ページに加え、お問い合わせページとサイトの説明の仮ページを作成しました。

2. 左側のメニューバーから「外観」→「メニュー」をクリックします。

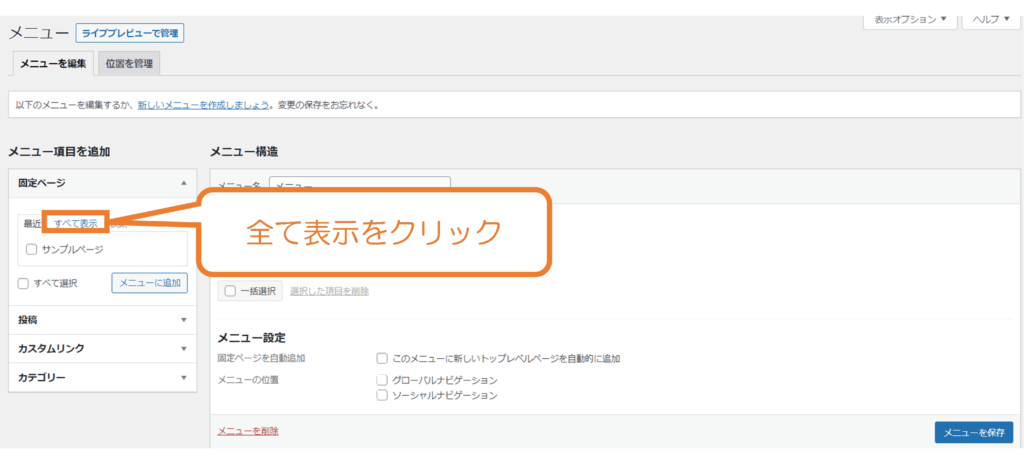
3. 画面左側にある「全て表示」をクリックします。

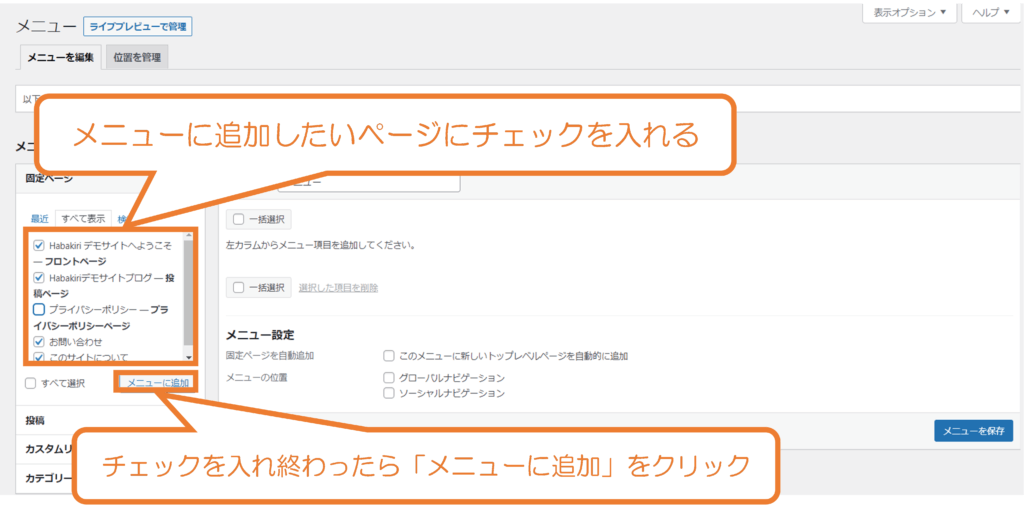
4. メニューに追加したいページにチェックをいれ、その下にある「メニューに追加」をクリックします。

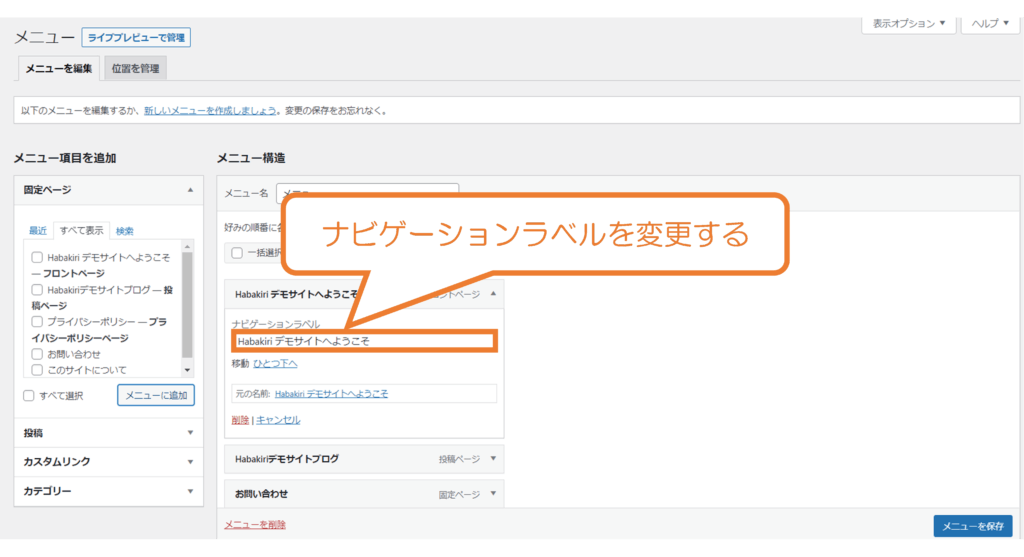
5. 各メニュー項目のナビゲーションラベルを変更します。

ナビゲーションラベルとはメニュー欄に表示される名前のことです。
文字が長いとメニューバー見えづらくなるので「HOME」や「BLOG」の用に単語で設定するようにしましょう。
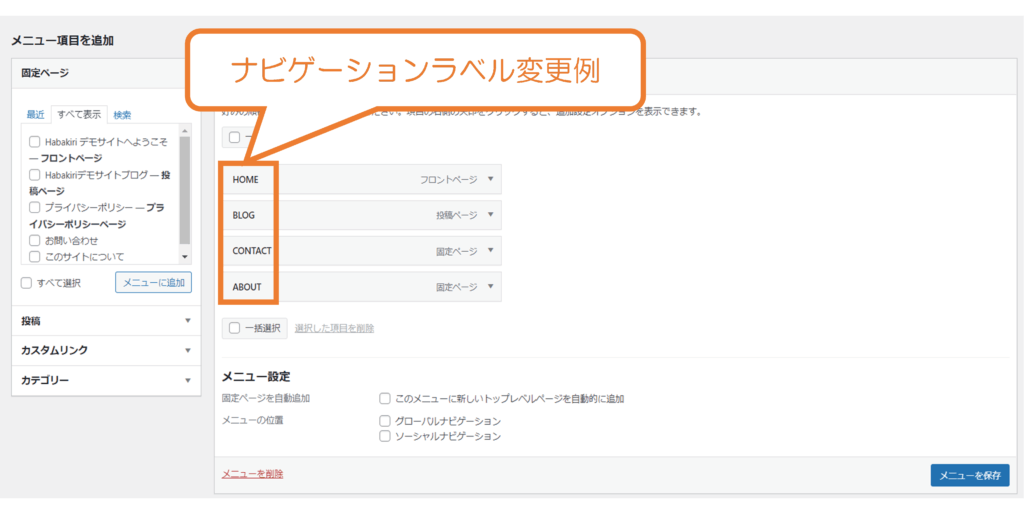
私は各固定ページについて下の画像のようにナビゲーションラベルを設定しました。

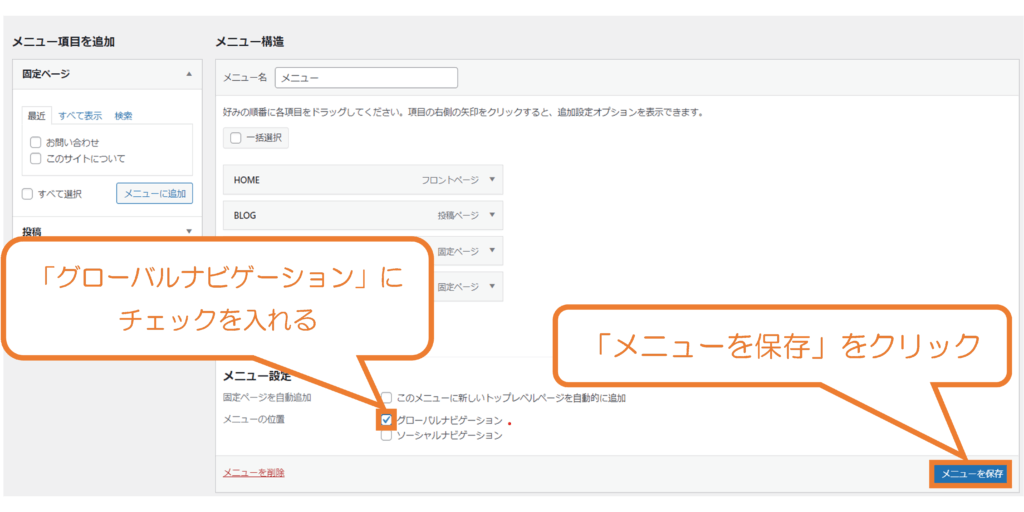
6. メニューの位置の「グローバルナビゲーション」にチェックをいれ、右下にある「メニューを保存」をクリックします。
メニューを表示したい位置にチェックを入れます。
グローバルナビゲーションにチェックを入れるとページの上部にメニューバーが表示されるようになります。

下の画像のように「メニューを更新しました。」という表示が出ればメニューの作成は完了です。

メニューのレイアウト設定しよう!
次にメニューのレイアウトを変更していきます。
1. 左側のメニューバーから「外観」→「カスタマイズ」をクリックします。

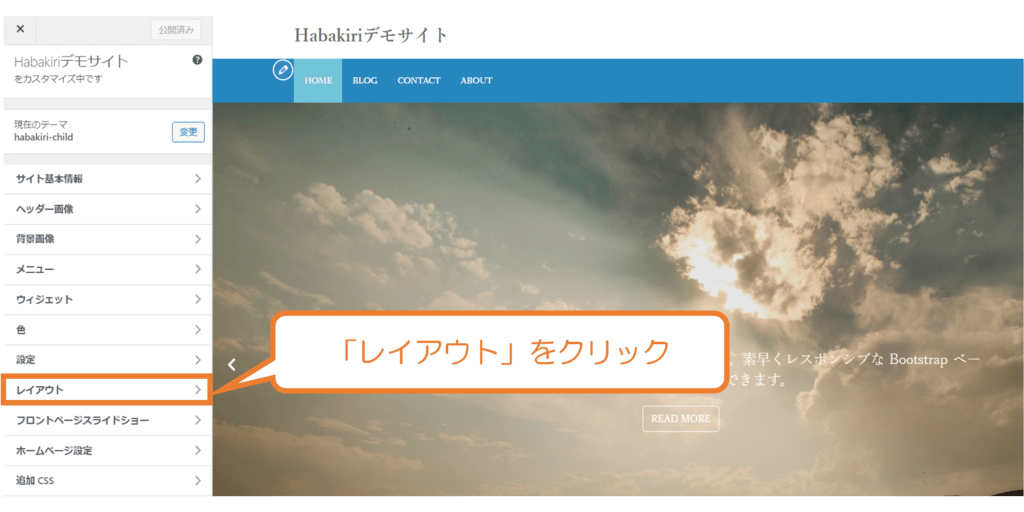
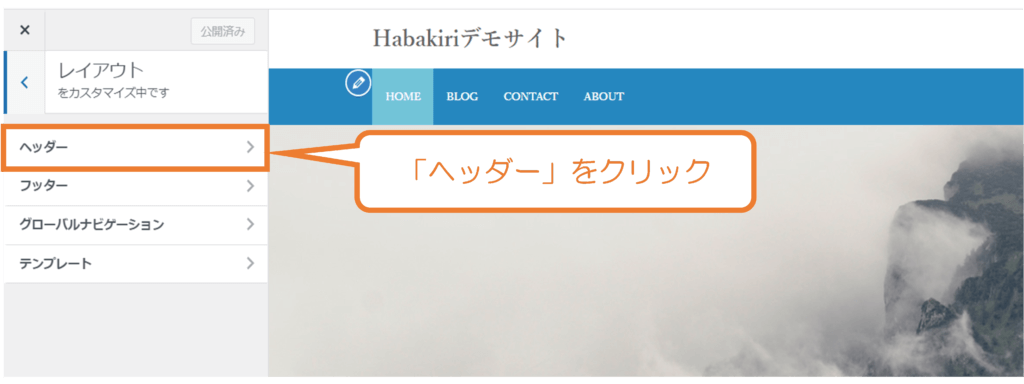
2. 「レイアウト」をクリックします。

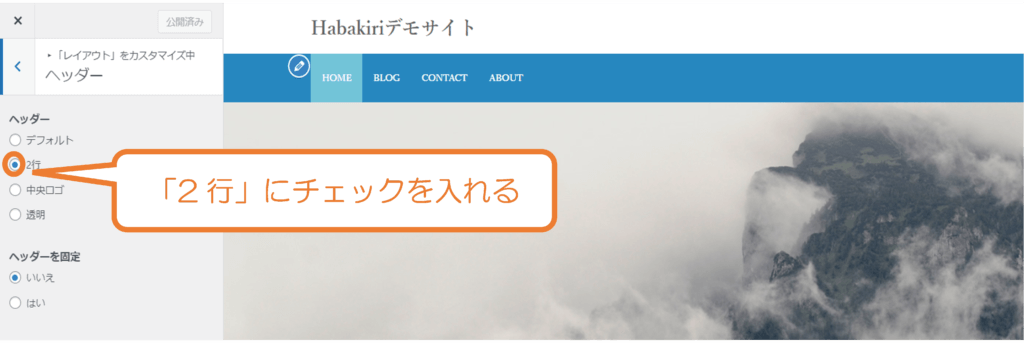
3. 「ヘッダー」をクリックします。

4. ヘッダーの設定のところで「2行」にチェックをいれます。
「2行」にチェックをいれることでヘッダ-が2行に分かれます。
ヘッダーが2行になるとメニューバーが下の段に移動するので、1行のときに比べて見えやすくなります。

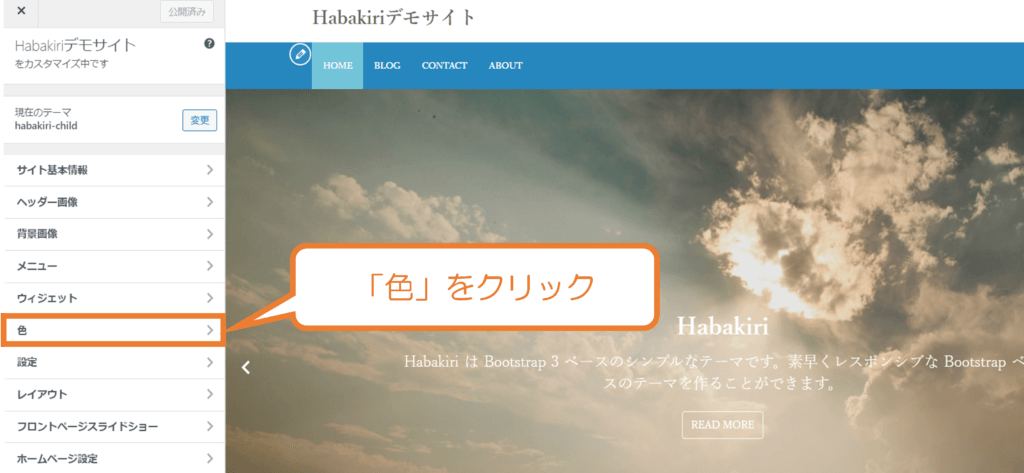
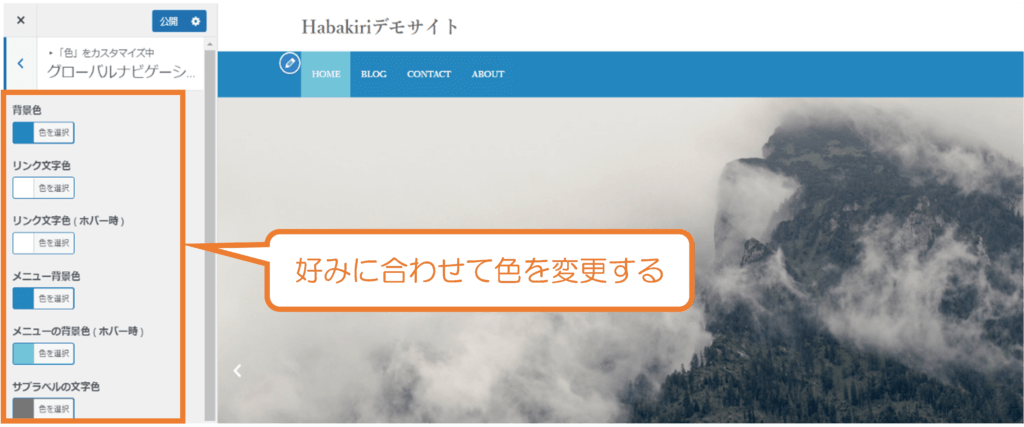
5. カスタマイズページのはじめに戻り、「色」をクリックします。

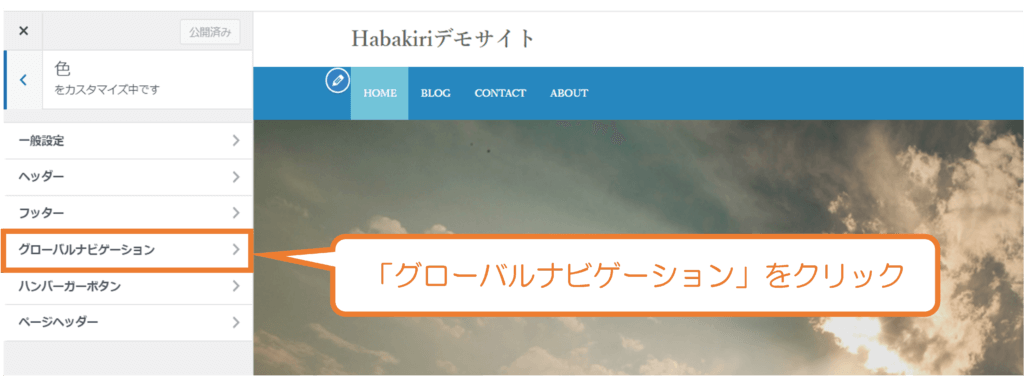
6. 「グローバルナビゲーション」をクリックします。

7. 好みに合わせて背景色や文字色を変更します。
ここでグローバルナビゲーション(メニューバーがある行)の背景色や文字色、サブラベルなどの色を変更することができます。
また、ホバー時(マウスカーソルがのっているとき)は別の色に設定できるので、サイト閲覧者にとって使いやすいサイト作成も可能です。
色を変更すると右側のデモ表示が変化するので、自分の好みに合わせて自由に色を変更していきましょう。

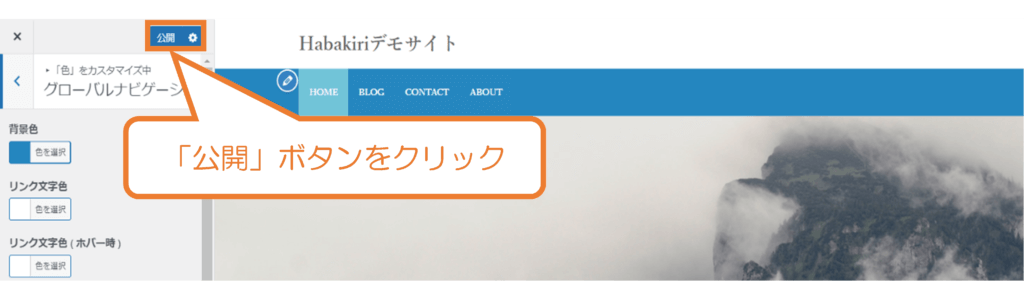
8. 設定が終わったら「公開」ボタンをクリックします。

これでメニューバーの 作成は完了です!!
実際にホームページにアクセスしてみて、メニューバーが表示されているか確認してみるようにしましょう。
まとめ
ホームページやメニューの作成はうまくできたでしょうか?
このようにHabakiriでは簡単にシンプルで見た目の良いサイトを作成することが可能です。
また、学習が必要となりますがBootstrapを利用すればもっと見た目の良いサイトを作成することもできます。
もし、Habakiriでホームページを作成していこうと思った人はBootstrapについても調べて利用していきましょう。