この記事はGoogle Analytics (グーグルアナリティクス)を利用したことがない人や設定方法が分からないという人のために、利用方法を解説する記事です。
Google Analytics(グーグルアナリティクス)とは?
先生!
Google Analytics(グーグルアナリティクス)という言葉をよく記事で見かけるのですけど、どういったものなのでしょうか?
Google Analytics(グーグルアナリティクス)はGoogleが無料で提供してくれている、アクセス解析ツールなんだ。
自分が作成したサイトのアクセス状況を知りたい場合にとても便利だからぜひ使ってみよう!
Google Analytics(グーグルアナリティクス)とはGoogleが無料で提供してくれているアクセス解析ツールのことです。作成したサイトをGoogle Analyticsがデータを解析できるよう、設定を加えることでサイトへのアクセス状況を簡単に知ることができます。
Google Analyticsには、サイトへのアクセス数やページの閲覧回数、他にも利用者の地域や利用者がサイトでどのような操作をしたかなどの様々な情報が表示されます。
得られた情報から、どのページが人気でどのような人に需要があるかなどを分析することができます。多くの人にサイトを閲覧してもらいたいという人はぜひ利用していきましょう!
Google Analytics(グーグルアナリティクス)のアカウントを作成しよう!
今から、Google Analytics(グーグルアナリティクス)を利用するために、まずはGoogle Analyticsに登録しよう!
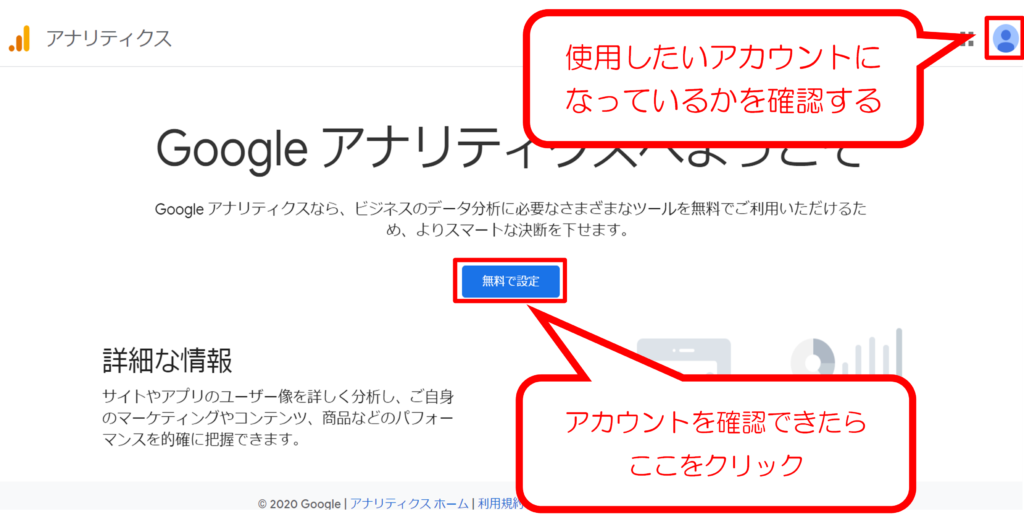
1. Google Analytics(グーグルアナリティクス)のサイトにアクセスし、右上のアカウントが使用したいGoogleアカウントになっているかを確認します。使用したいアカウントになっていない場合はそのアイコンをクリックしアカウントを変更しましょう。
Google Analytics(グーグルアナリティクス)を利用するにはGoogleアカウントが必要です。Googleアカウントを持っていない人はまずGoogleアカウントを作成するようにしましょう。
変更できたら画面中央にある「無料で設定」と書かれてあるボタンをクリックします。

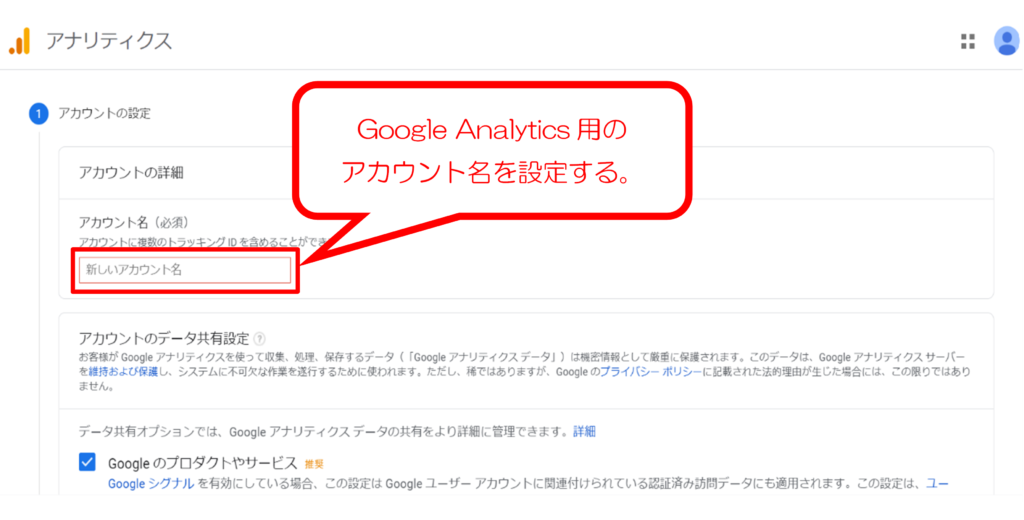
2. 「アカウント名」のボックスにGoogle Analyticsようのアカウント名を入力します。
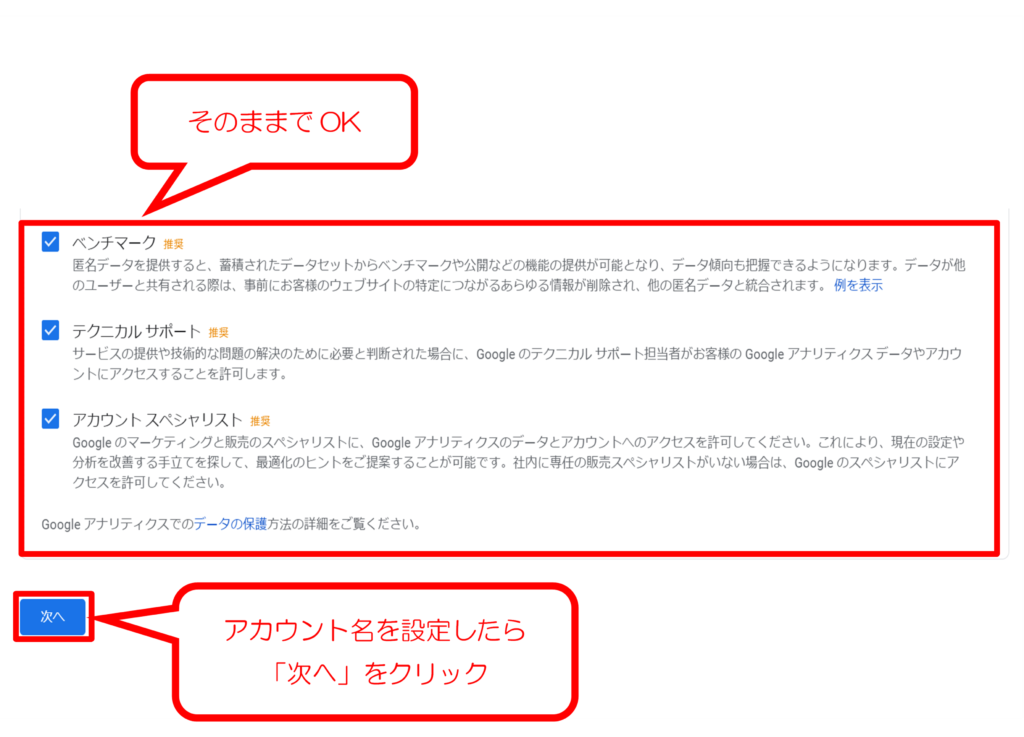
「アカウント名」を設定できたら、チェック項目はそのままにして「次へ」をクリックします。


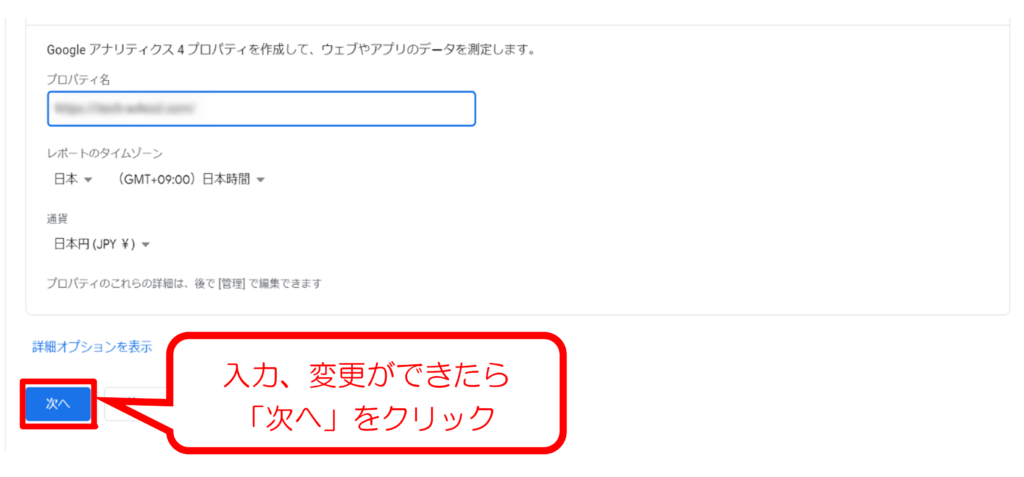
3. 「プロパティ名」の入力欄に自身のサイトのURLを入力します。
レポートのタイムゾーンを「日本」に、通貨を「日本円(JPY¥)」に変更します。

下の画像のように変更ができたら「次へ」をクリックします。

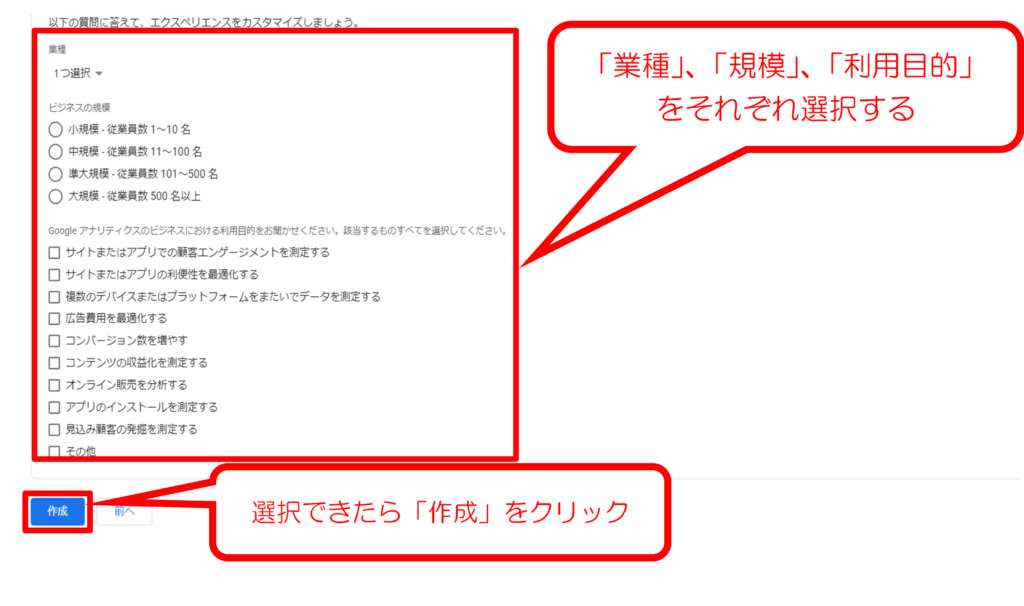
4. 「業種」、「規模」、「利用目的」についてそれぞれ合致するものにチェックを入れます。
チェックができたら「作成」のボタンをクリックします。

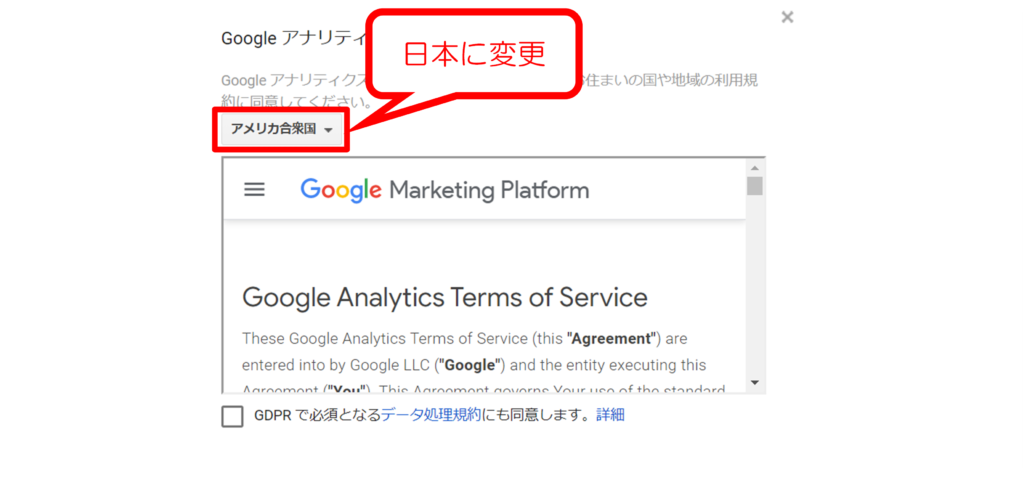
5. 利用規約の国名を「日本」に変更します。

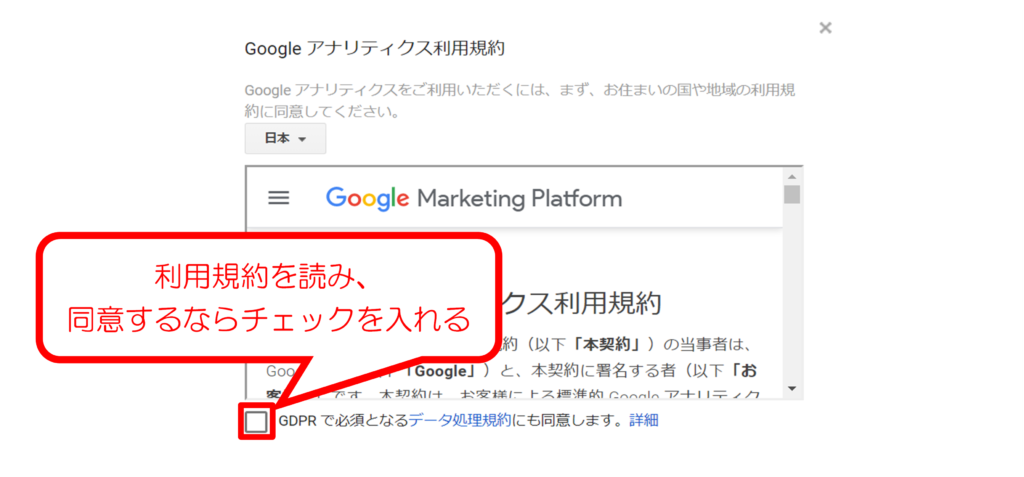
国名を「日本」に変更できたら「Google アナリティクス利用規約」を読み、同意するなら規約下にあるボックスにチェックを入れます。

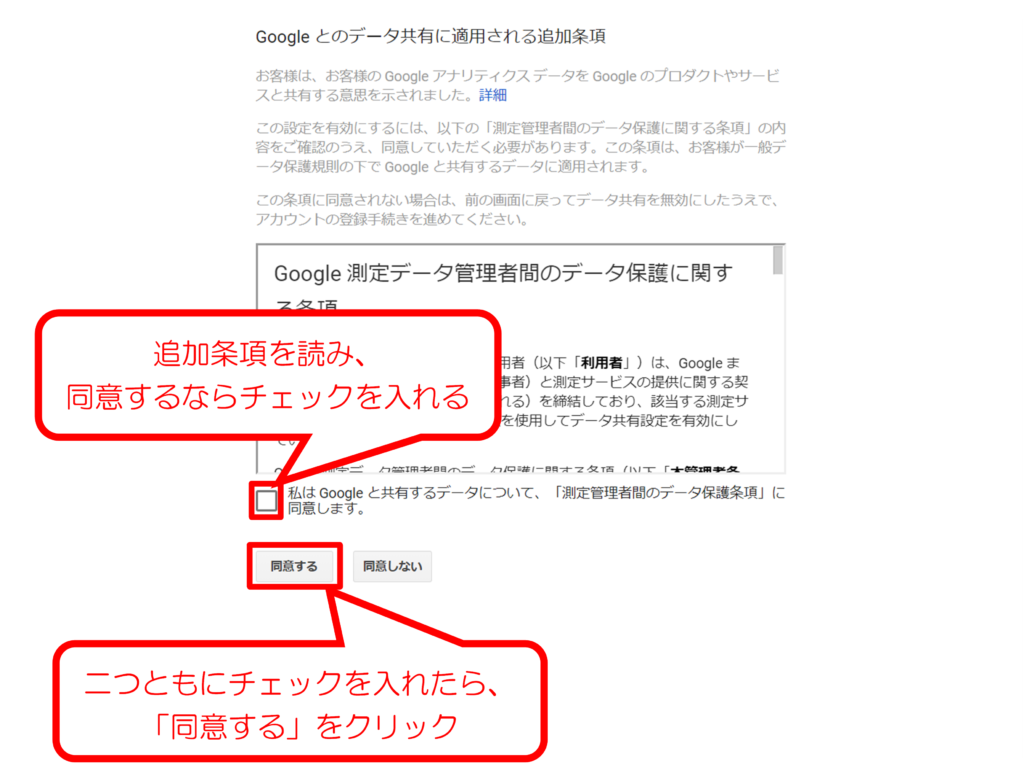
続いて「Googleとのデータ共有に適用される追加条項」を読み、同意するなら規約下にあるボックスにチェックを入れます。
二つのボックスにチェックを入れたら「同意する」をクリックします。

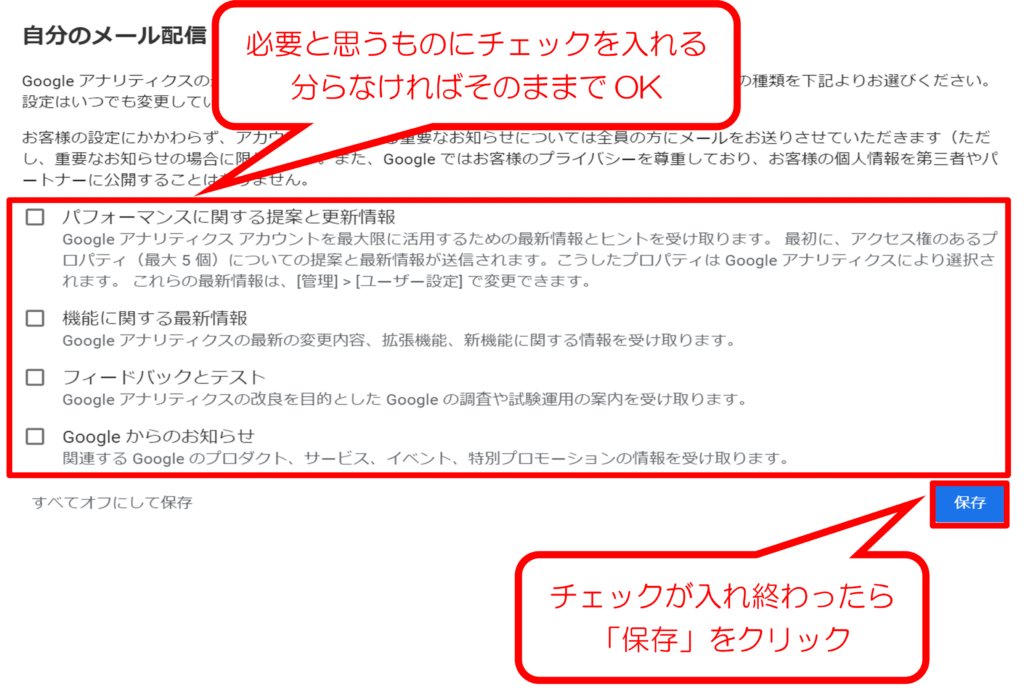
6. 「自分のメール配信」は自身が必要と思うものにチェックを入れます。
チェックが入れ終わったら「保存」をクリックします。

7. 下のような画像が表示されればアカウントの作成は完了です。

グローバルサイトタグを取得・設置しよう!
アカウントを作成できたら、グローバルサイトタグを取得し、サイトのテーマヘッダーに設置する必要があるんだ。
今からはその取得・設置方法について解説していくよ。
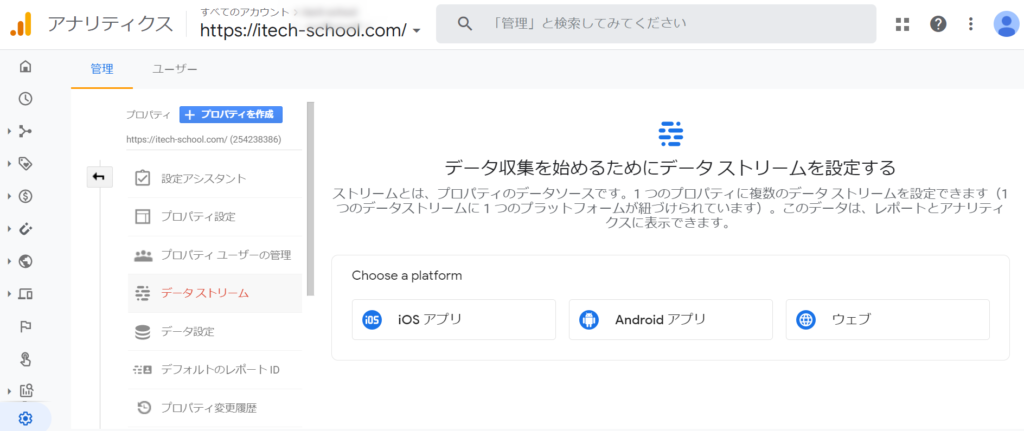
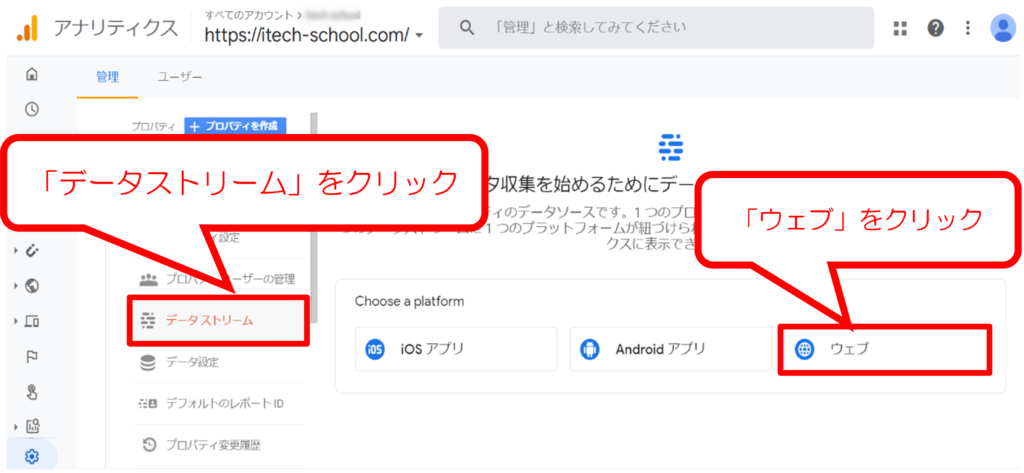
1. 管理画面にある「データストリーム」をクリックし、プラットフォームの「ウェブ」をクリックします。

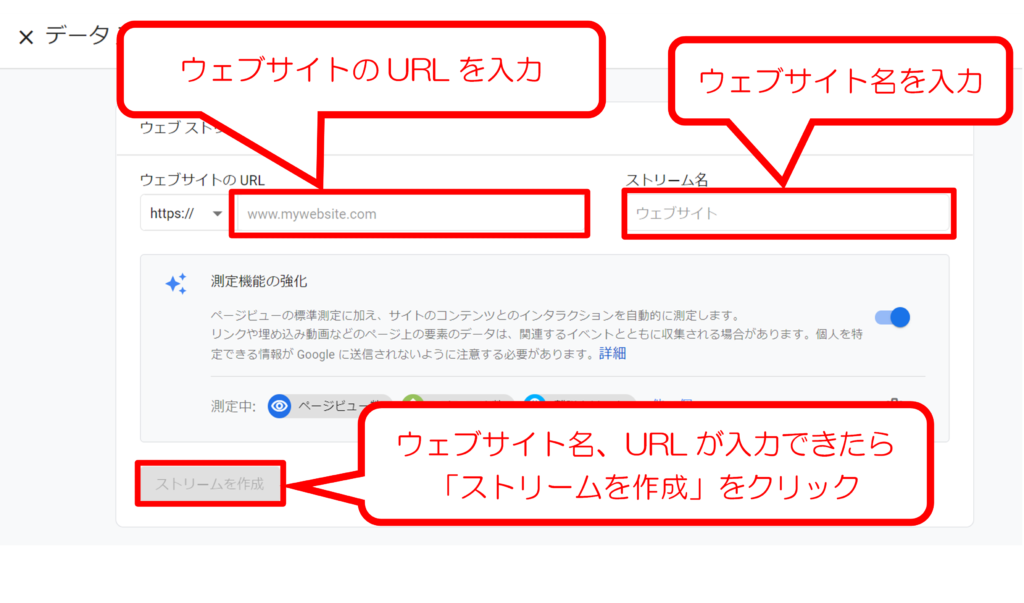
2. 「ウェブサイトのURL」にはサイトのURLを、「ストリーム名」にはサイト名を入力します。
それぞれ入力することができたら「ストリーム作成」をクリックします。

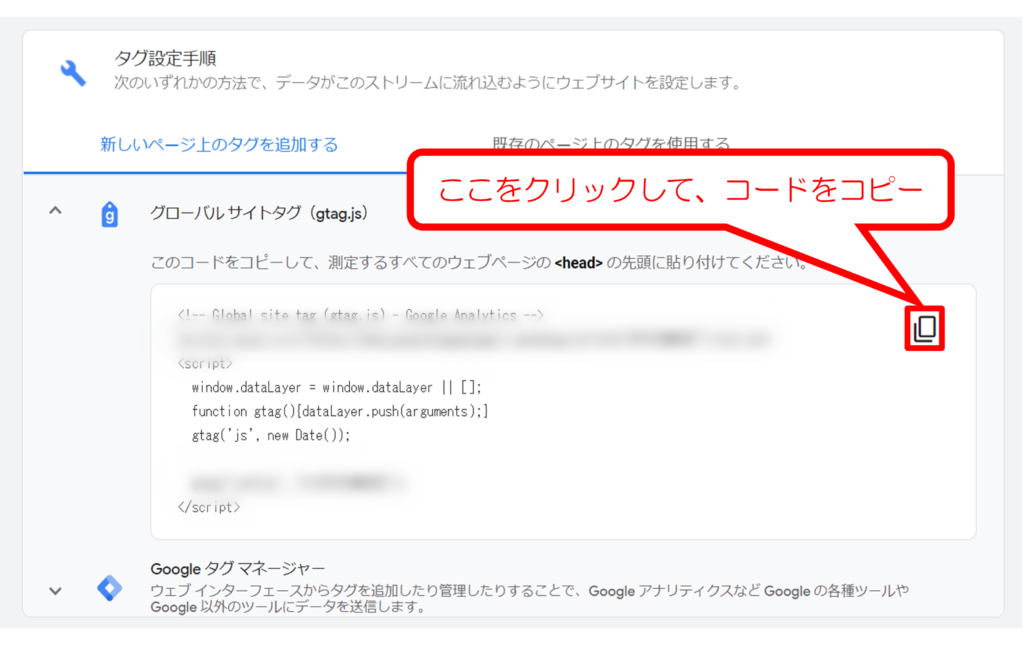
3. ストリームを作成できたら、タグ設定手順の「グローバルサイトタグ(gtag.js)」をクリックします。

4. 「グローバルサイトタグ(gtag.js)」の下に出てきたコードをコピーします。コード右上にあるコピーアイコンをクリックすると簡単にコードをコピーすることができます。

5. コードをコピーできたら、今度はWordPress(ワードプレス)のマイページにログインします。
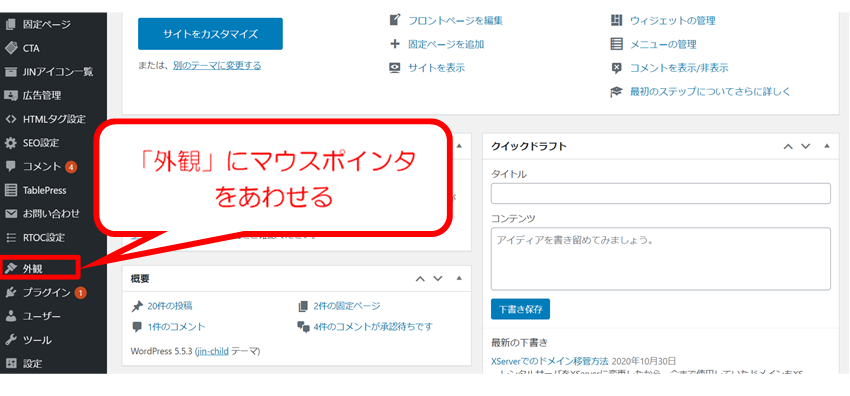
ログインしたら、左のメニュウバーにある「外観」にマウスポインタを合わせます。

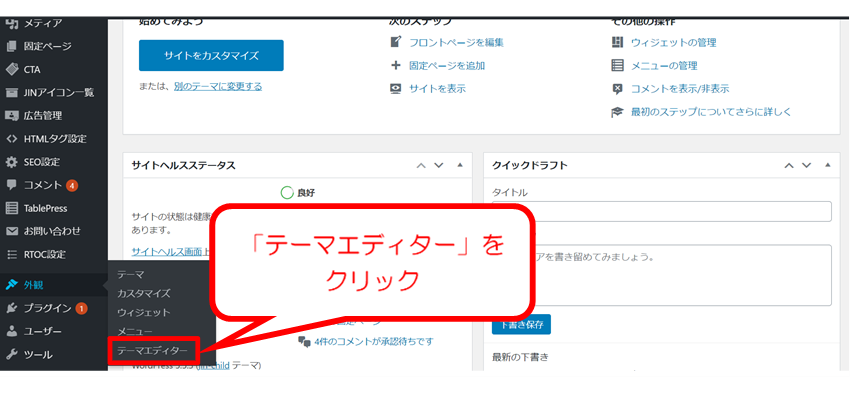
6. 右側に出てきた「テーマエディタ-」をクリックします。

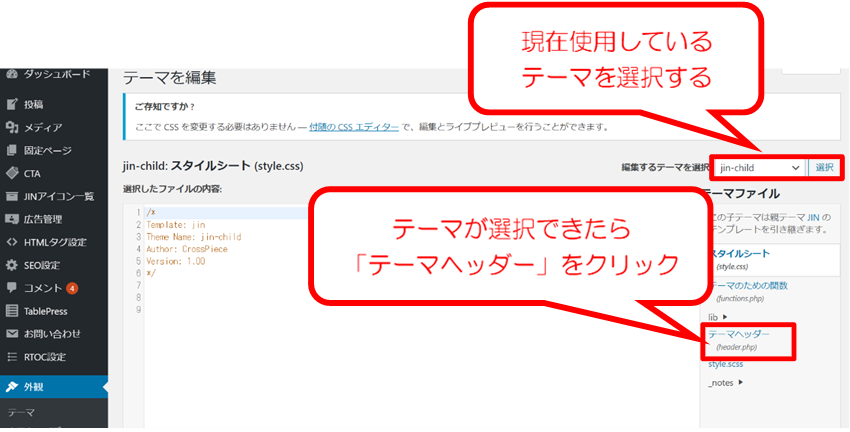
7. 右上にある「編集するテーマを選択」の欄が現在使用しているテーマになっているかを確認します。現在使用しているテーマと異なっているなら、現在使用しているテーマに変更しましょう。
編集するテーマが選択できたら、テーマファイル一覧から「テーマヘッダー」をクリックします。

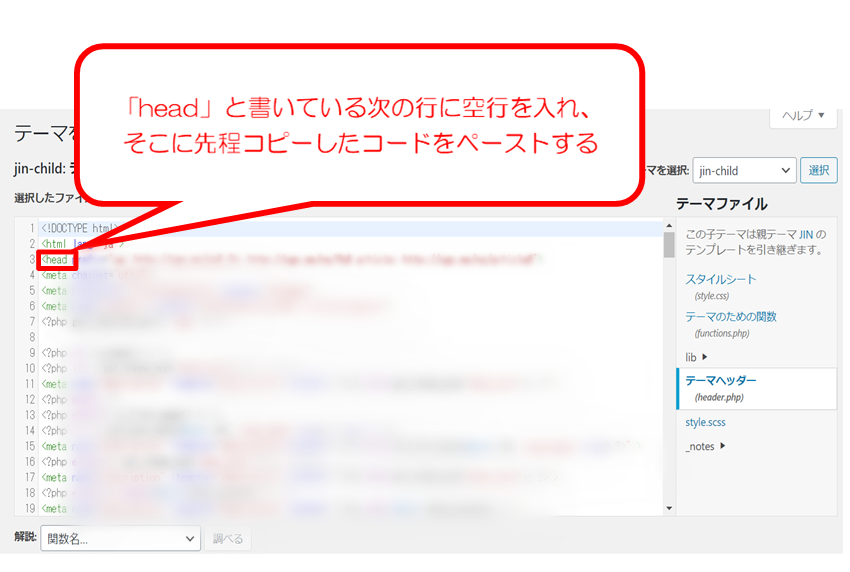
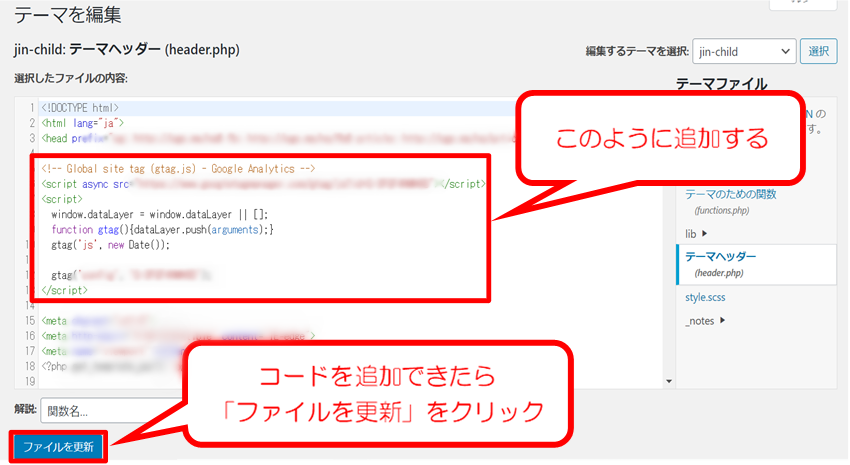
8. 先頭に「head」と書いてある次の行に空白を入れ、先ほどコピーしたコードをそこへペーストします。

9. コードがペーストできたら左下にある、「ファイルを更新」ボタンをクリックします。

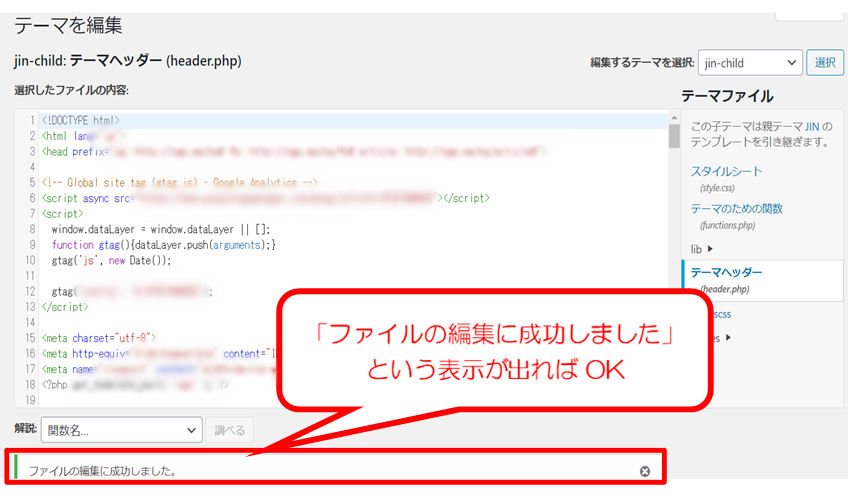
10. 下の画像のように「ファイルの編集に成功しました。」と表示が出ればサイトタグの設置は完了です。

グローバルサイトタグを取得・設置ができたら
グローバルサイトタグの取得・設置ができたら導入がうまくいっているか確認してみよう。
先生!
どうやって確認したら良いか分かりません。
まずは自分でサイトにアクセスするんだ。
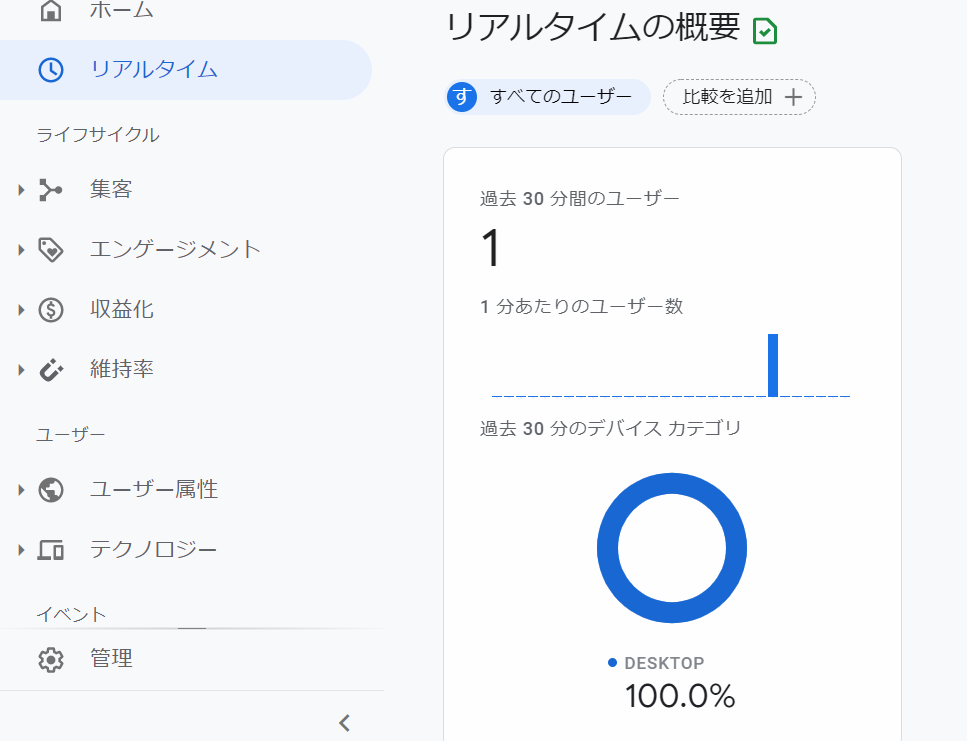
その後しばらく待って、Google Analytics(グーグルアナリティクス)の「リアルタイム」を確認して下の画像のように「過去30分間のユーザー」の数字が1かそれ以上になっていれば確認完了だよ!

なるほど!
自分でサイトにアクセスして、そのアクセスが記録されていれば導入が成功しているということですね。
今回もいろいろ教えていただきありがとうございました!
グローバルサイトタグの設置・取得が完了したら導入がうまくできているかを確認しましょう。自身でサイトにアクセスし、Google Analyticsの「リアルタイム」等でアクセス記録が表示されているかどうかで確認することができます。
導入ができたら、自分のサイトを分析・改善し、より良いサイトを作成のためにGoogle Analyticsをうまく活用していきましょう。